
iPhone X 時代のモバイルナビゲーションアイデアに関する3つの考察
ベゼルが究極的に少なくなったiPhone X が登場したことで、デザイナーは新しい局面を迎えているかもしれません。
全画面であるという前提のないモバイルナビゲーションを再構築する時期が迫ってきました。
しかし、まだ11月上旬に発売したばかりで戸惑っているデザイナーの方も多いのではないでしょうか。
そこで今回は、モックアップ投稿サイトDribbleの投稿を参考にした、iPhone X時代のモバイルナビゲーションアイデアに関する3つの考察をご紹介します。
従来のiPhoneの使い勝手とは違うからこそ考えて欲しいことをまとめてみました。
iPhone X 時代のモバイルナビゲーションアイデア 3つの考察
SamsungのGalaxy S8やAppleのiPhone Xのように、ベゼルレスでスクリーンに没入できるスマートフォンは、今後ますます増えて来るはずです。
WebデザイナーとしてWebコンテンツの開発に励んでいるクリエイターの中には、モバイルページのデザインをどのように行うべきか、試行錯誤を重ねている方も多いと思いますが、いよいよモバイルサイトのデザインも次のステージに行く必要が出てきそうです。
没入体験を壊さず、ほぼ全画面のスクリーンを活かすWebデザインを行うには、果たしてどのような点に気をつけていけばよいのでしょうか?
ここでは、iPhone X 登場から現在までに見るDribbbleで公開されているモックアップのモバイルページデザインを参考にしながら、iPhone X
時代のモバイルナビゲーションアイデアを考えてみましょう。
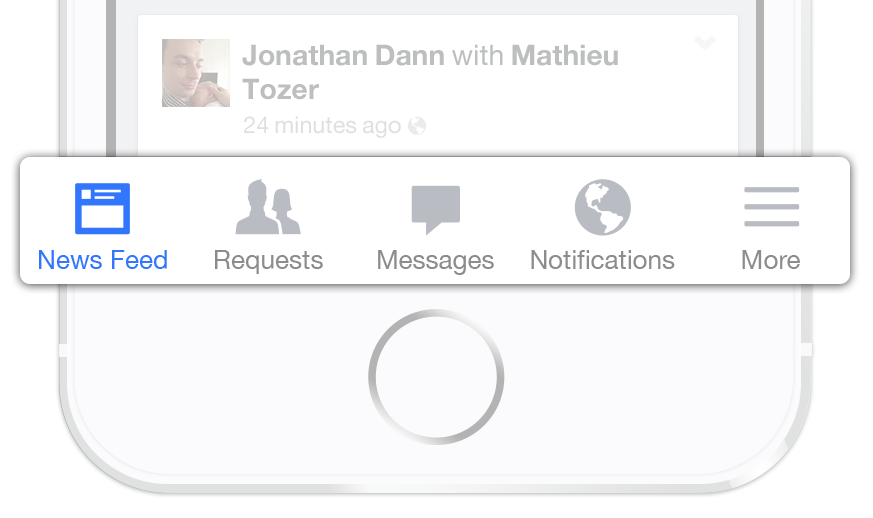
1. ハンバーガーメニューはいよいよ終わり?

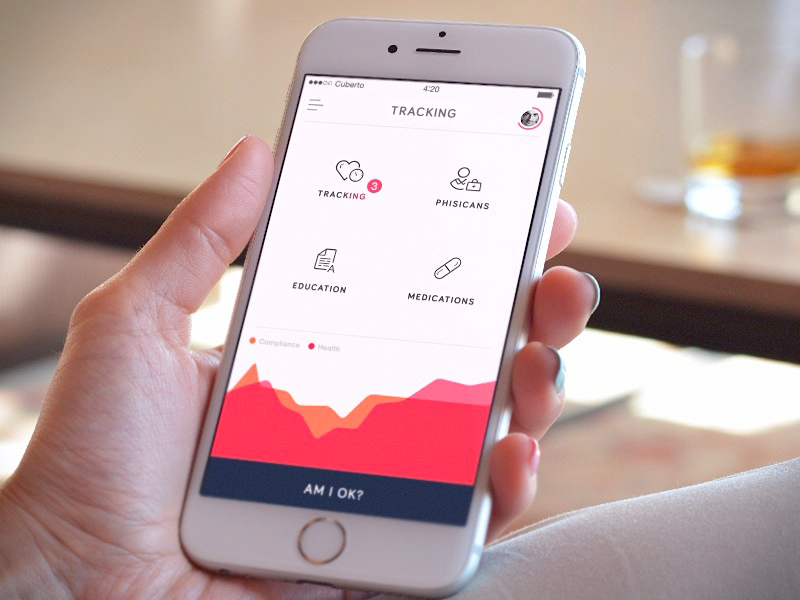
Medical app UI design on dribbble
Webデザインの世界では*「ハンバーガーメニューは絶滅危惧種だ」と言われて久しく、確認できる中では少なくとも2014年5月にはTechChrunchにて「ハンバーガーメニューを避けるべきだ」*という意見が表出していました。
ハンバーガーメニューは「押すまでメニューの中身が見えない」という理由から多くのWebデザイナーやアプリデザイナーが避けていたにも関わらず、生き残っていたのは、ひとえに*「それでも便利だったから」*にほかなりません。
確かに、左上や右下の端っこにハンバーガーメニューがあっても特に邪魔になりませんし、ハンバーガーメニューを設置すれば様々な隠しメニューを表示できるので、デザイナー目線で考えるとハンバーガーメニューは非常に便利な存在でした。
※ユーザー目線で考えたときには、また別の意見が出てくるでしょう
ハンバーガーメニューを設置しているWebサイトやアプリのほとんどは左上や右下に配置していますが、これはほとんどのスマートフォンでなんとか親指でタップできるエリアにあります。
ところが、iPhone XはiPhone 7やiPhone 8よりも少し長く、そもそも四辺の端を意識した構成になっていません。もし、この場所にハンバーガーメニューを置いたりしたら、とても使いにくくなってしまうのは想像に難くないでしょう。

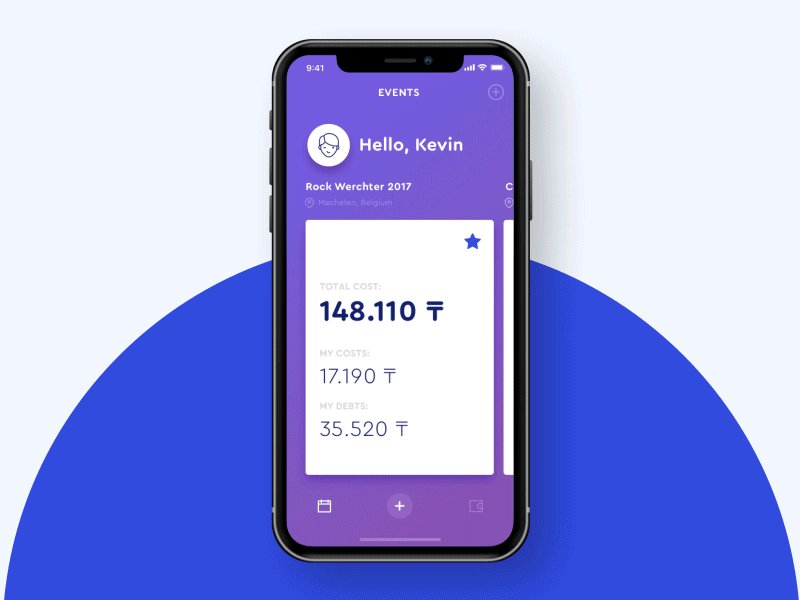
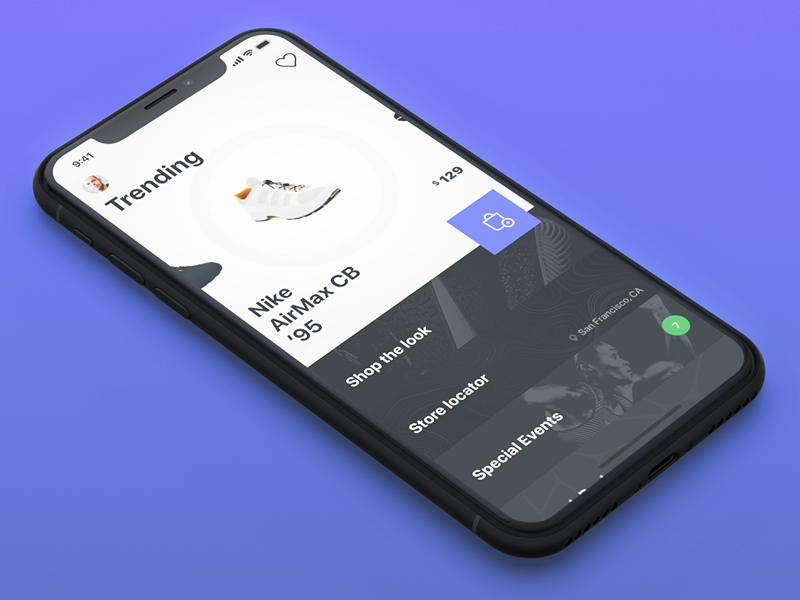
WALLET APP on dribbble
実際、Dribbleで公開されているモックアップのほとんどのデザインで、ハンバーガーメニューが消えています。便利だったからという理由で長い間使われていたハンバーガーメニューは、いよいよ本格的にガラパゴス化してしまいそうです。
2. ボトムエリアの使い方が鍵
総務省による調査によれば、モバイルデバイスでインターネットを閲覧する場所は自宅に次いで移動中が多く、外出先ではパソコンに比べて約10倍の頻度でスマートフォンを使っている実態が明らかになっています。

画像引用元:TechCrunch:blank
iPhone X はiPhone 8よりも少し長い大きさですが、外出先では片手で使うことも多いでしょう。親指が届くエリアはiPhone X の下の部分であると考えられるので、スクリーン下部に何らかのメニューを置くのが得策かもしれません。

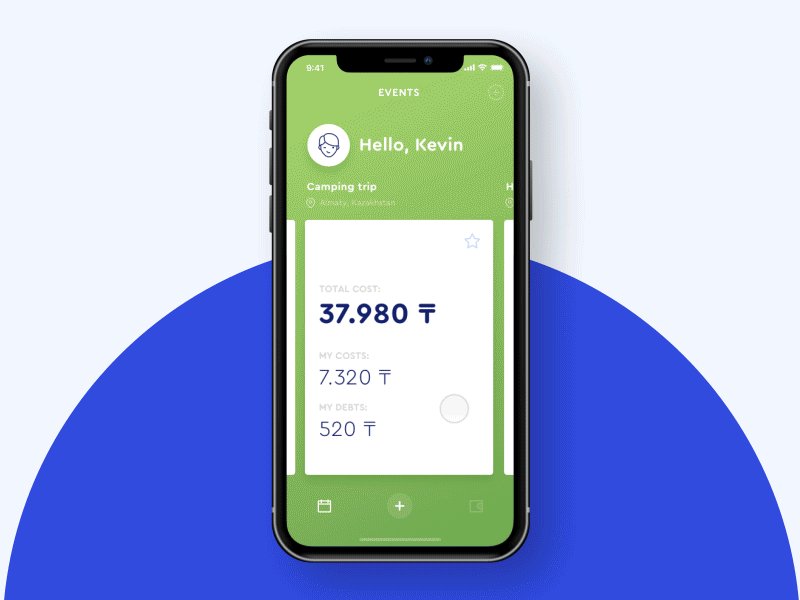
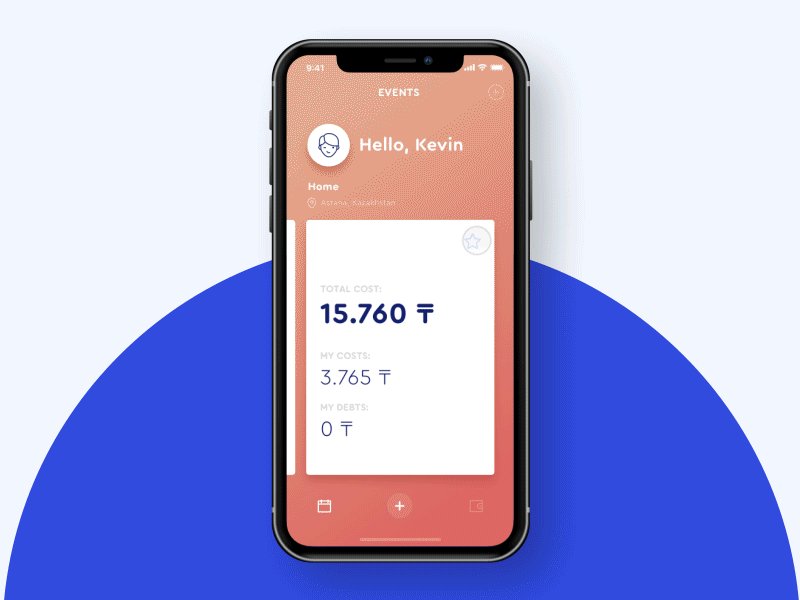
WALLET APP on dribbble
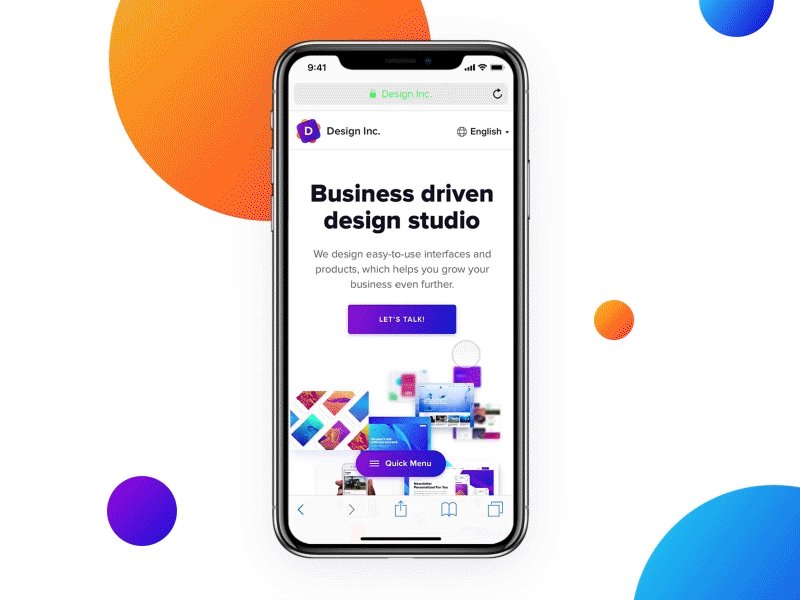
しかし、下部に5つほどのタブナビゲーションを施す従来型は、次第に減ってきています。上のモックアップの左側の画面のようにボトムナビゲーションを置く形は、まだしばらく続きそうですが、ボトムナビを置いてしまうことで「全画面であること」のメリットを活かしきれていないと感じるデザイナーは多いのではないでしょうか。

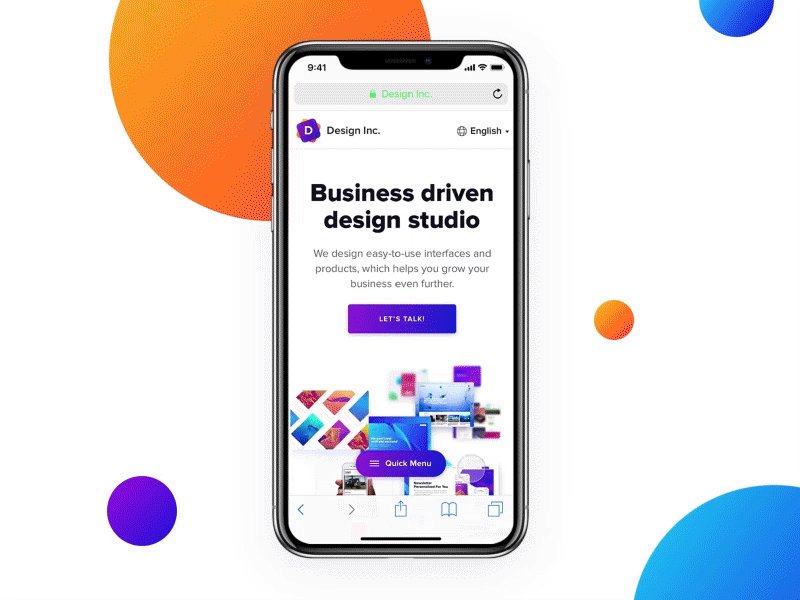
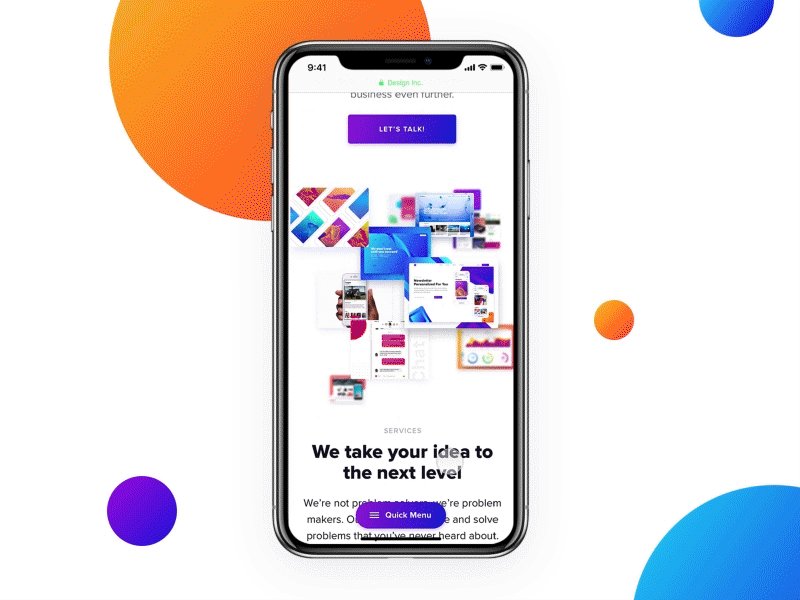
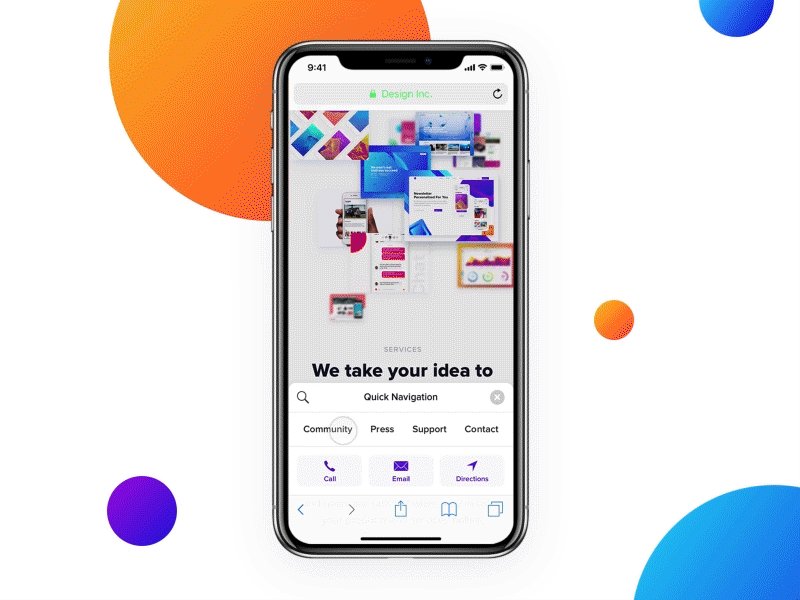
iPhone X Web Navigation Idea on dribbble
最近になって登場しているのは、上のモックアップにように下部にハンバーガーメニューに代わるメニューボタンを配置しているアプリやWebサイトのデザインです。マテリアルデザインの亜種とも呼べるボタン(あの「プラスのボタン」などと呼ばれるFloating Action Buttonを彷彿とさせます)はデザインを損ねることもないので、これからますます流行しそうです。
3. iPhone Xで流行しそうな3つの画面タイプ
iPhone Xの*「全画面であること」のメリット*を活かすには、どのような画面が考えられるでしょうか。
Dribbbleでよく見られるタイプには、大きくわけて次の3つのタイプがあります。
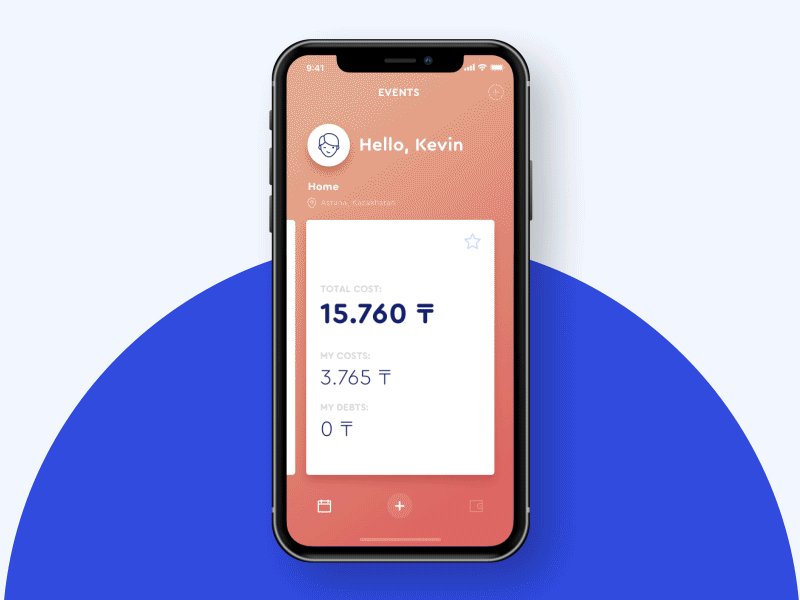
A. 全画面タイプ

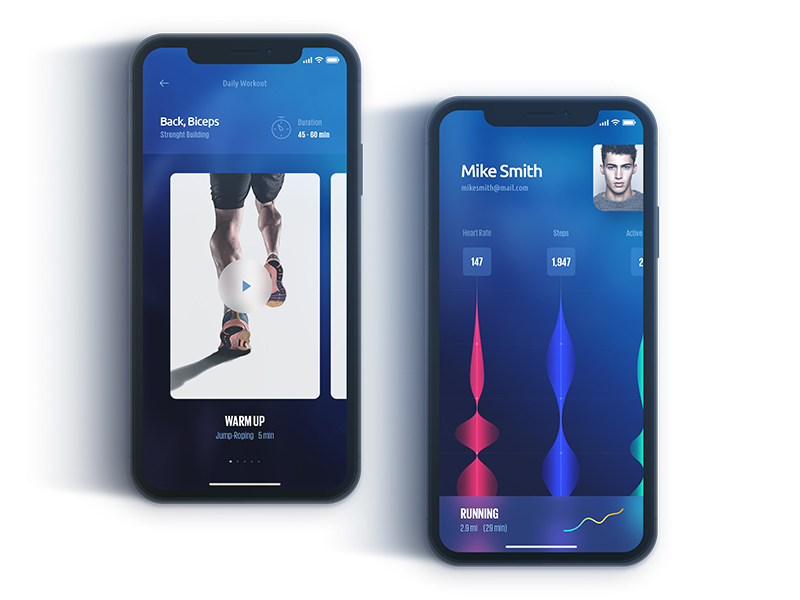
iPhone X Web Navigation Idea on dribbble
アプリのデザインなどで増えそうなのは、全画面であることを活かした全画面タイプのデザインです。
全画面タイプの特徴は、グラデーションなどで埋め尽くされた背景の上にUIが乗っかっているものです。UI同士のつなぎ目が気にならない美しいデザインは、まるで1つのアート作品のようです。
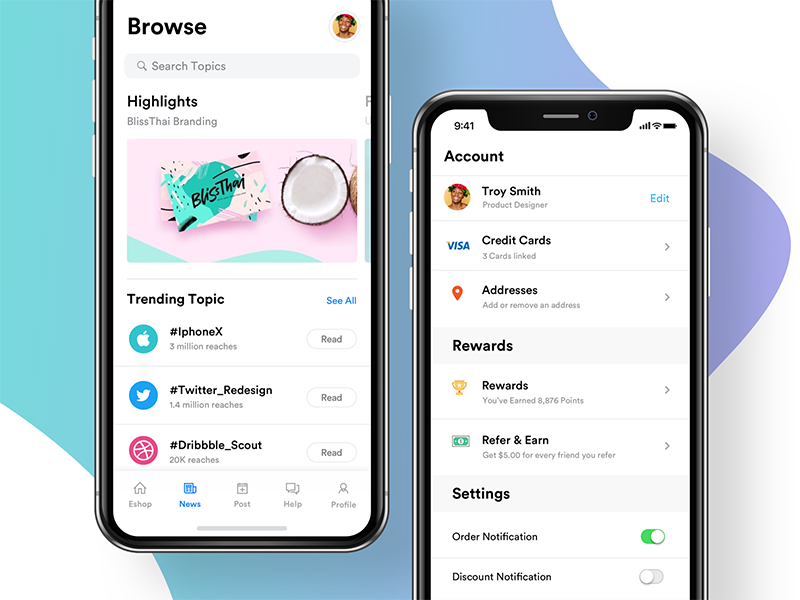
B. 上下スプリットタイプ

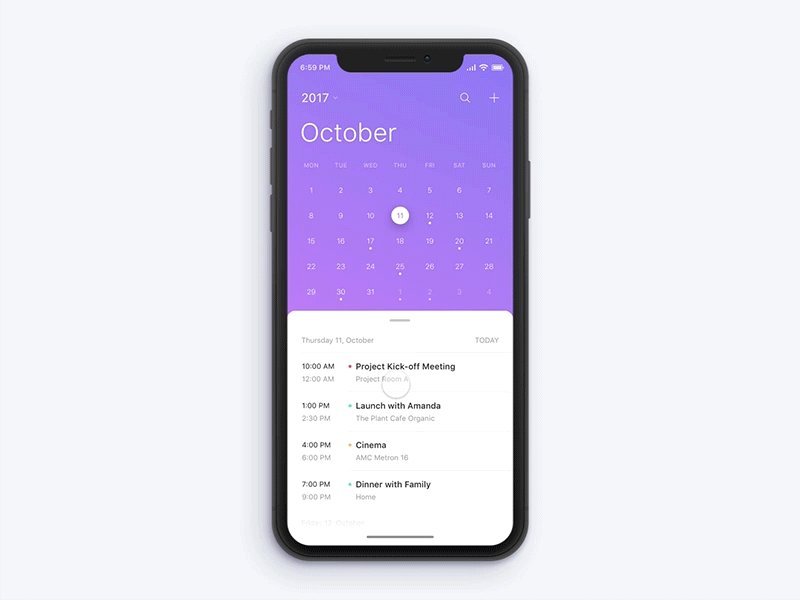
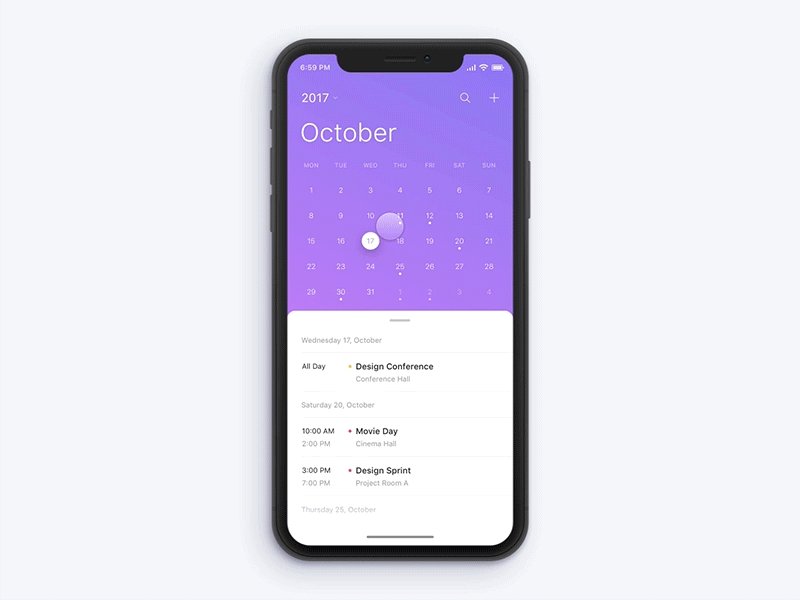
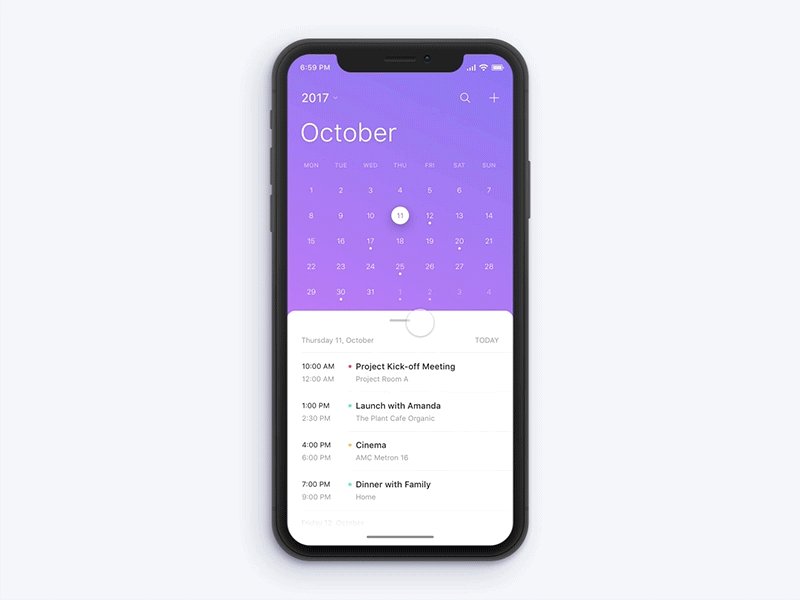
iPhone X - Calendar App Concept on dribbble
アプリやモバイルページでは、上下スプリットタイプのデザインも増えそうです。上下スプリットタイプのデザインであれば、写真などのメインコンテンツを上に、そのほかの詳細情報を下に持って来ることができます。さらに、全体性としてのデザインを損ねることもありません。

Shop Exploration on dribbble
こちらのデザインも、ある種のマテリアルデザインを想起させるデザインになっています。
分割ライン上にボタンを置くことで、邪魔にならないナビゲーションを設置することもできます。
C. カード型タイプ

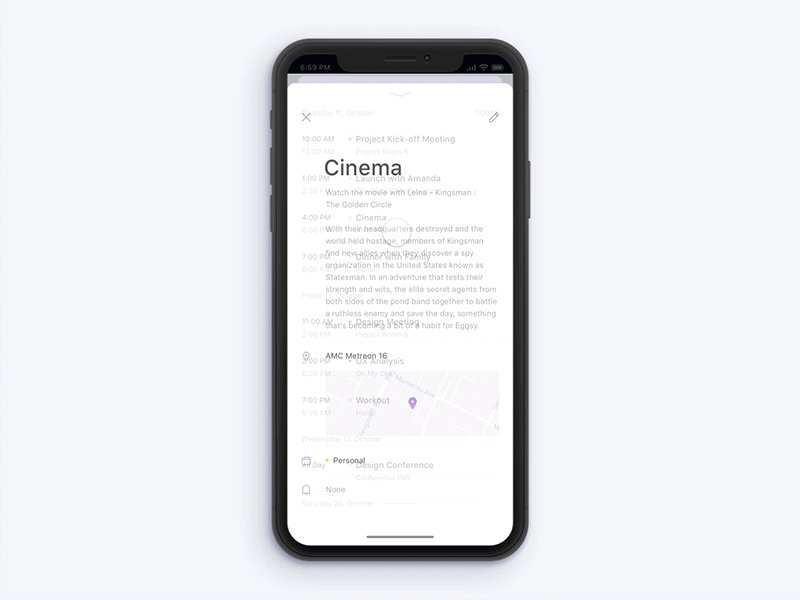
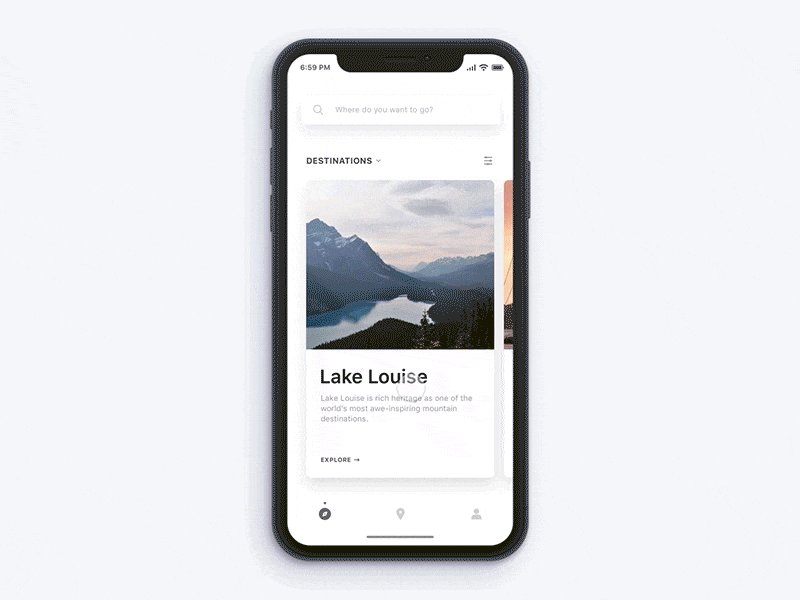
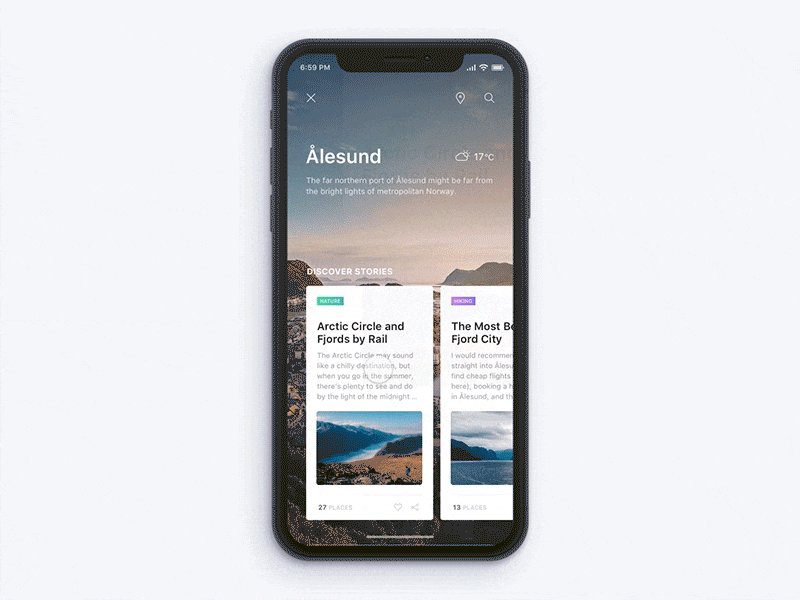
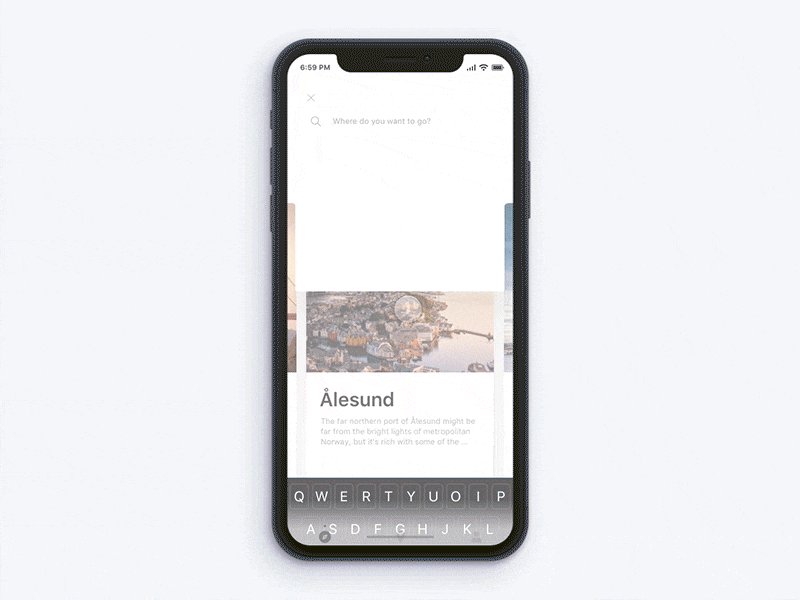
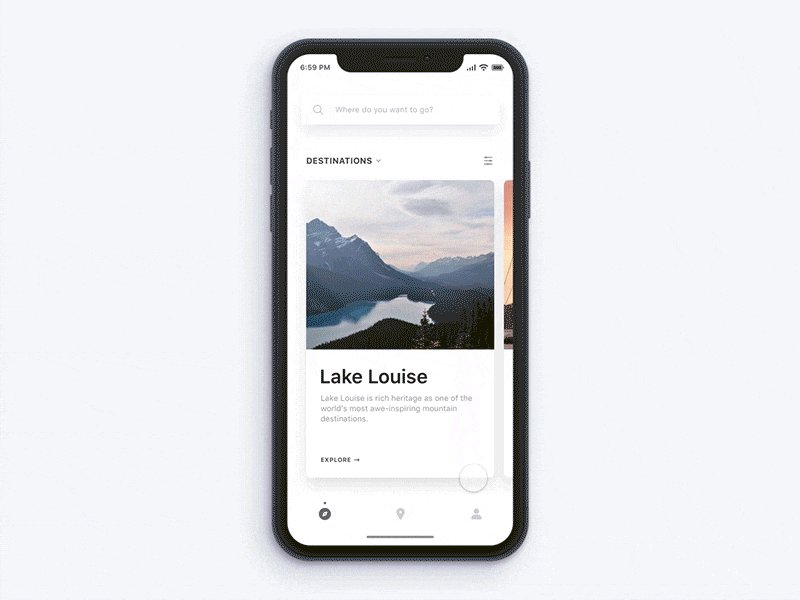
iPhone X - City Guides Concept on dribbble
たくさんの情報量がある場合に便利なのが、カード型タイプのコンテンツ表示です。上のように横にスワイプするタイプもあれば、新しいApp Storeアプリのように縦にカードを流しながら、詳細を表示したいカードをタップすることで画面を拡大するようなUIもよく切られます。

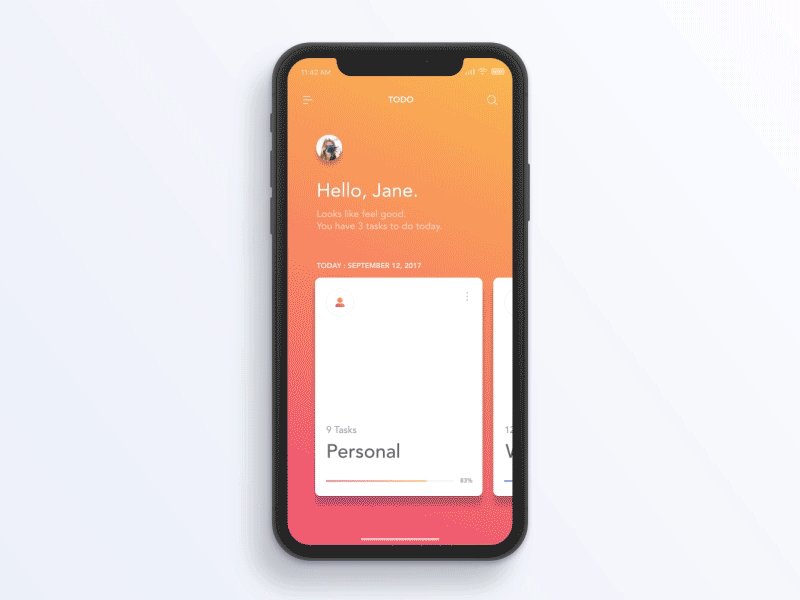
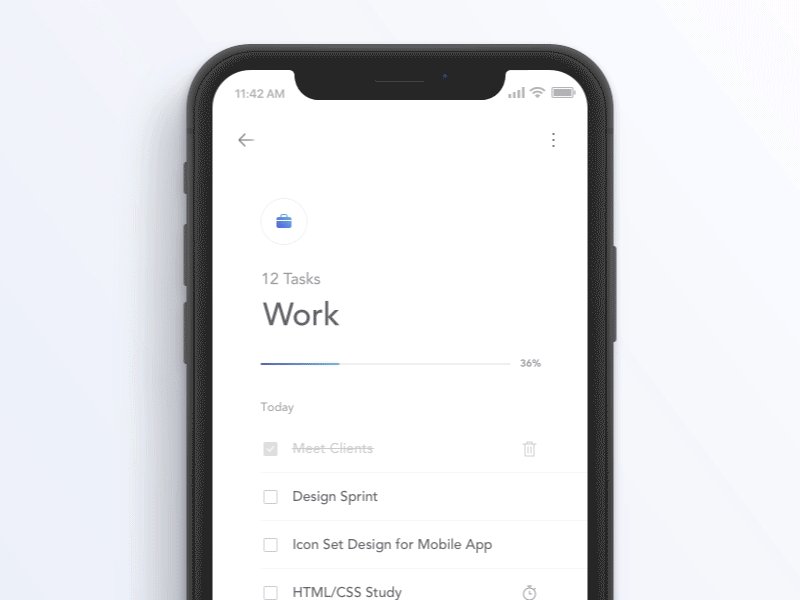
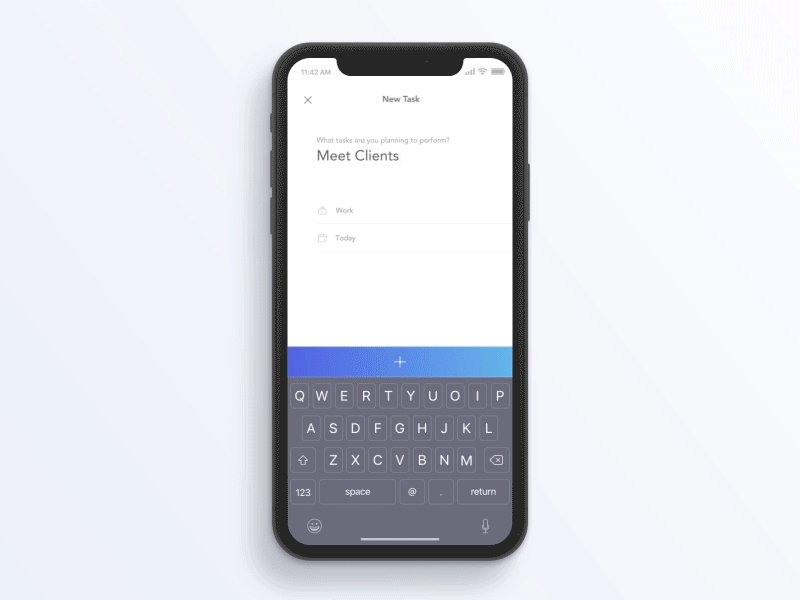
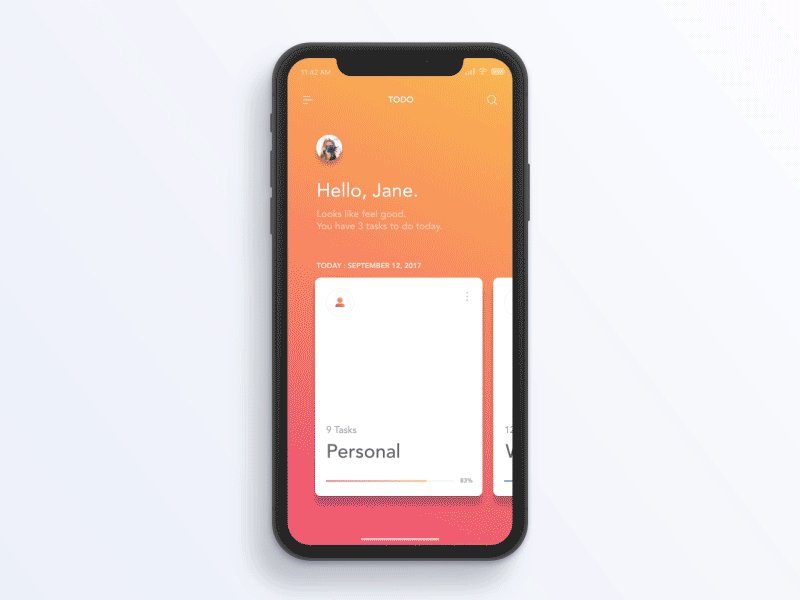
iPhone X - Todo Concept on dribbble
カード型画面は、上に挙げた全画面タイプや上下スプリットタイプと組み合わせることでさらに洗練されたデザインになるでしょう。カードを拡大したり縮小したりすることで、まるでサイトマップを立体的に移動しているような感覚になります。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- インターネット
- インターネットとは、通信プロトコル(規約、手順)TCP/IPを用いて、全世界のネットワークを相互につなぎ、世界中の無数のコンピュータが接続した巨大なコンピュータネットワークです。インターネットの起源は、米国防総省が始めた分散型コンピュータネットワークの研究プロジェクトARPAnetです。現在、インターネット上で様々なサービスが利用できます。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- サイトマップ
- サイトマップとは、ホームページの中にあるページ構成を一目見て分かるようにした、目次のような案内ページのことを指します。ホームページ内にある全てのページへのリンクが一覧になっていることが多いです。はじめて訪問した人でも、どこに何があるのかがすぐに分かるようにすることを目的として作成されます。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










