
フローチャートの書き方とは?記号・図形の種類、おすすめ作成ツールを徹底解説【テンプレートあり】
業務の流れを他のメンバーと共有する場合、口頭や手順書での説明が多いかもしれません。しかし業務内容によっては手順書だけだと業務全体が理解できない可能性があります。
そのような場合に使いたいのが、図形で業務や処理の流れを表す「フローチャート(フロー図)」です。
この記事では、フローチャートを作成するメリットや代表的な記号・図形一覧、書き方のポイントなどを解説します。また、フローチャートを作成できるツール4選も紹介します。
この記事で分かること
- ・フローチャートを作成するメリット
- ・フローチャートの記号・図形、基本構造
- ・フローチャートの書き方やツール4選
目次
- フローチャート(フロー図)とは
- フローチャート(フロー図)を作成する3つのメリット
- 代表的なフローチャート(フロー図)記号・図形一覧と意味
- 3種類のフローチャート(フロー図)の基本構造【テンプレートあり】
- フローチャートを作る際のルールやポイント
- フローチャート(フロー図)を作る際の注意点
- フローチャートの3つの作り方
- フローチャート(フロー図)の作成ツール4選【無料あり】
- フローチャートの活用事例4選
- フローチャートにまとめて、業務の見える化を
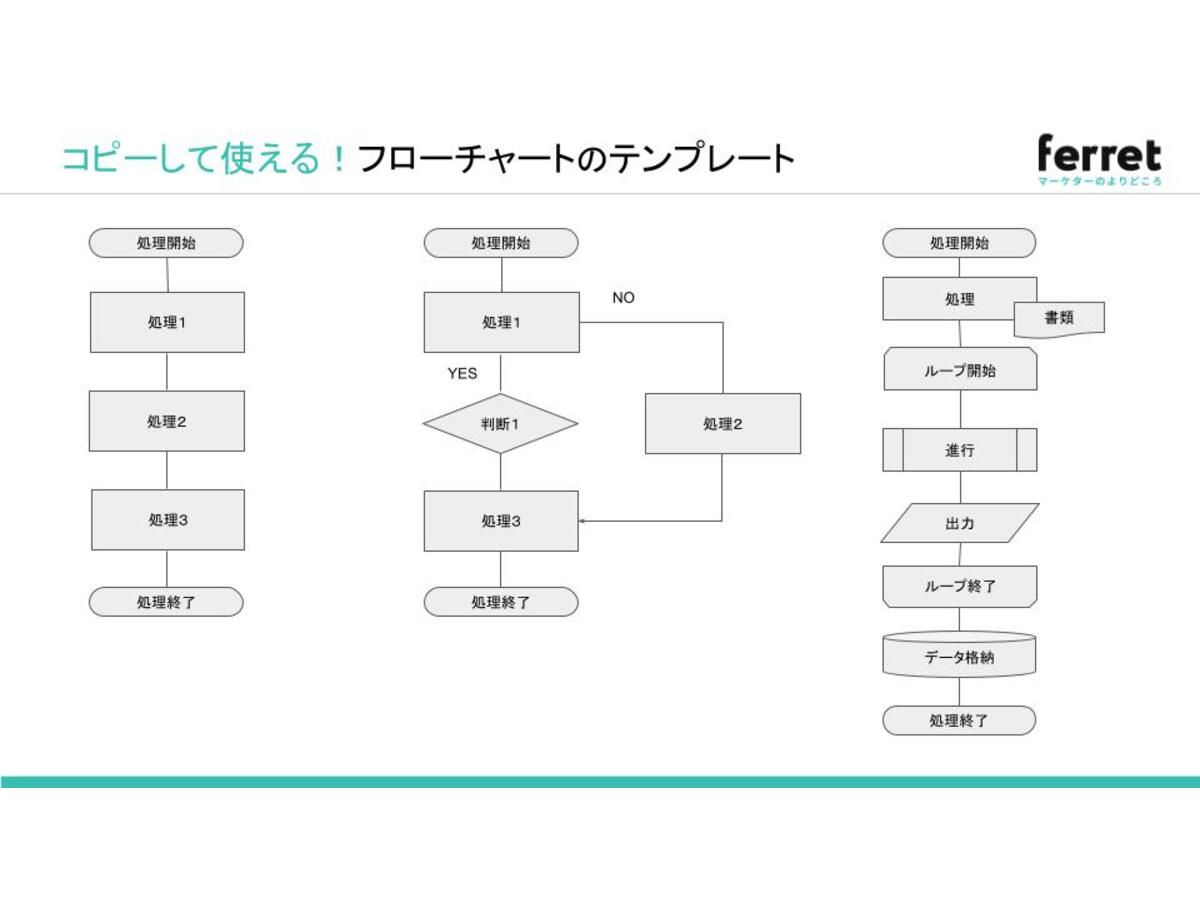
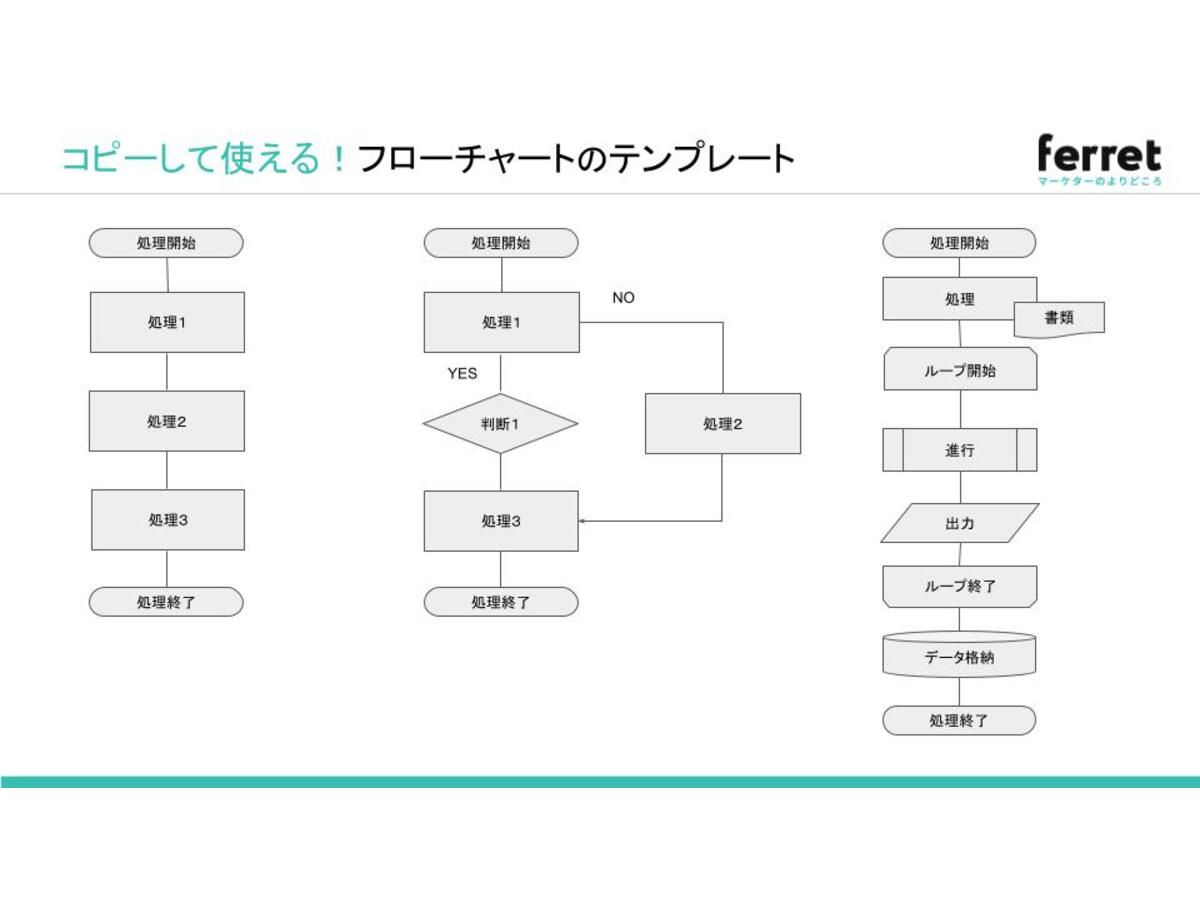
▼今すぐ使えるフローチャートのテンプレートはこちら

フローチャートのテンプレート(ppt形式)
フローチャートのテンプレートです。コピーしてお使いいただけます。
フローチャート(フロー図)とは

フローチャートとは、プロセスや作業の流れを箱と矢印を使って表現した図のことです。「フロー図」とも呼ばれており、アルゴリズムやプログラムの動きを表現するときに使われます。
フローチャートを書くことで、業務全体の流れを理解でき、取引先やメンバーといった関係者に対して業務内容を説明する際の材料にすることも可能です。
元々はプログラミングの分野で使われていたフローチャートですが、現在ではビジネスや教育など、あらゆる分野で幅広く活用されています。

例えばフローチャートで寿司を握る職人の作業を表すと、上図になります。フローチャートは業務中に発生する判断や繰り返しの作業も表現できるので、生産工程や緊急時の対応フローを表現する際にも役立ちます。
フローチャート(フロー図)を作成する3つのメリット

フローチャートを作成するメリットは以下の通りです。
- フロー全体を把握できる
- 業務の属人化を防げる
- プロセスの効率化を目指せる
フロー全体を把握できる
フローチャートを作成することで、業務全体の流れをはじめ、工程の種類や数、工程同士の位置関係を整理しやすくなります。
例えばプログラミングでフローチャートを利用する場合、プログラム構造を整理できるため、効率や品質の向上を図りやすくなります。
実際に作業に取り掛かる前にフローチャートを作成してフロー全体をイメージしておけば、問題が発生しても影響の範囲や対処法などを考えやすくなるのです。
業務の属人化を防げる
フローチャートを作成することで業務の流れが可視化され、実際に業務に携わるメンバー以外にも業務の流れを共有しやすくなります。
特に複雑なプロセスの場合、業務の流れが明確・可視化されていないと、引き継ぎなどの際に問題が生じる可能性が高いです。
そこであらかじめフローチャートを用意しておくことで、スムーズな業務の引き継ぎなどにつながり、業務の属人化を防ぐこともできます。
プロセスの効率化を図れる
フローチャートによって業務の流れを客観視できるので、無駄な工程を省くなどしてプロセスの効率化が図りやすくなる利点もあります。
もしフローチャートを作成して承認プロセスが必要以上に多いことに気付いたら、承認者を減らしたり、承認方法をデジタル化したりするなどして、効率化を図ることができます。
このように業務効率化や生産性向上を目指せるため、フローチャートは多くの企業によって活用されているのです。
代表的なフローチャート(フロー図)記号・図形一覧と意味

フローチャートを作りたくても、実際にどのように組み立てればいいのかわからない方もいるかもしれません。
ここでは、代表的な以下のフローチャート記号を紹介します。
- 端子(開始/終了)
- 線・矢印
- 処理
- 判断(条件分岐)
- ループ
- 準備
- 入出力(データ)
- 書類
- 定義済み処理
- 表示
- 手操作入力
- 延期
- データベース(システム)
端子(開始/終了)

角の丸い四角形で、業務やプログラムの開始・終了を表す記号です。フローチャートの最初と最後に必要となります。
線・矢印

業務や処理の流れに沿って、線または矢印でボックスをつなぎます。流れの向きを明らかにする時は矢印を使うようにしましょう。
処理

四角形は、行う処理や作業の種類を表現。例えば、寿司を握る場合「酢飯を手にとる」「手で一口大に握る」といった行動が該当します。
ボックス1つにつき、1つの処理を書き込むようにしてください。複数の処理を1つにまとめてしまうと、わかりづらくなってしまいます。
判断(条件分岐)

複数の選択肢に分かれる判断は、ひし形で表現します。ボックスの端から選択肢のボックスに線をつなぎます。その際には線の横に、判断基準を併記するようにしましょう。
なお、程度によって選択肢を変更する場合は以下のように表記します。

ループ

何度も繰り返しで行う処理を表現する際に使用します。ボックスの中に処理の終了条件を記入し、処理を間に挟みます。

準備

処理を行う準備として、変数宣言や関数の定義を入力するためのフローチャート記号です。
処理を準備するためのステップと処理を完了へ向けたアクションを実行するためのステップを区別するために使用します。
入出力(データ)

情報を入出力する機能または入力済みの情報を出力する機能を表現するためのフローチャート記号です。
外部データの参照や外部データへの書き込み、ファイルの入出力などを表現する際に使用します。
書類

人が読める書類データを表現するためのフローチャート記号です。
たとえば、印刷されたドキュメントやレポートなどが該当します。
定義済み処理

別の場所のフローチャートで定義された一連の処理を表現するためのフローチャート記号です。
記号には定義済み処理名を記載して使います。
表示

ディスプレイなどのように、人が利用する表示媒体やそのデータを表現するためのフローチャート記号です。
プロセスのどこにデータが表示されるのかを示すために使用します。
手操作入力

キーボードなどのように、手動で操作して入力するさまざまな媒体上のデータを表現するためのフローチャート記号です。
ユーザーに手動でデータを入力するように働きかけるプロセスステップなどを表現するために使用します。
延期

動作処理が完了しない待機期間を表現するためのフローチャート記号です。
プロセス内の遅延を表すために使用します。プログラマーがソフトウェア開発をするときにもよく使用します。
データベース(システム)

処理の情報がデータベースに保存されることを表現するためのフローチャート記号です。
ユーザーによる検索やフィルタリングができるものを表します。
3種類のフローチャート(フロー図)の基本構造【テンプレートあり】

フローチャートには、以下の基本構造があります。これらの基本構造を組み合わせることで、わかりやすいフローチャートを作成できるようになります。
- 順次構造
- 分岐構造
- 反復構造
順次構造

順次構造は、フローチャートの中でも最もシンプルな構造です。順番に実行されるフローやステップを説明する際に利用されます。前のボックスでのアクションが終了したら、次のボックスのアクションに移行するイメージです。
分岐構造
● 単一分岐

● 多重分岐

出典:BINARY 多重分岐
分岐構造(選択構造)は、条件によって処理の流れが変わる構造です。条件分岐を1つ設ける「単一分岐」と、複数の条件分岐が含まれている「多重分岐」に分けることができます。いずれも最終的には1つの流れに集約するように組み立てられます。
反復構造
● 前判定型

出典:ITの基礎知識|ITパスポート・基本情報 アルゴリズムと流れ図
● 後判定型

出典:ITの基礎知識|ITパスポート・基本情報 アルゴリズムと流れ図
反復構造は、特定の条件を満たすまで処理を繰り返す構造で、以下の2つに分類されます。
- 前判定型:処理の前に、反復処理するかの条件判定を行う
- 後判定型:処理を実施した後に、反復処理するかの条件判定を行う
前判定型は条件判定次第では、処理を実施されないことがあります。一方の後判定型は、一度は必ず処理を実行します。
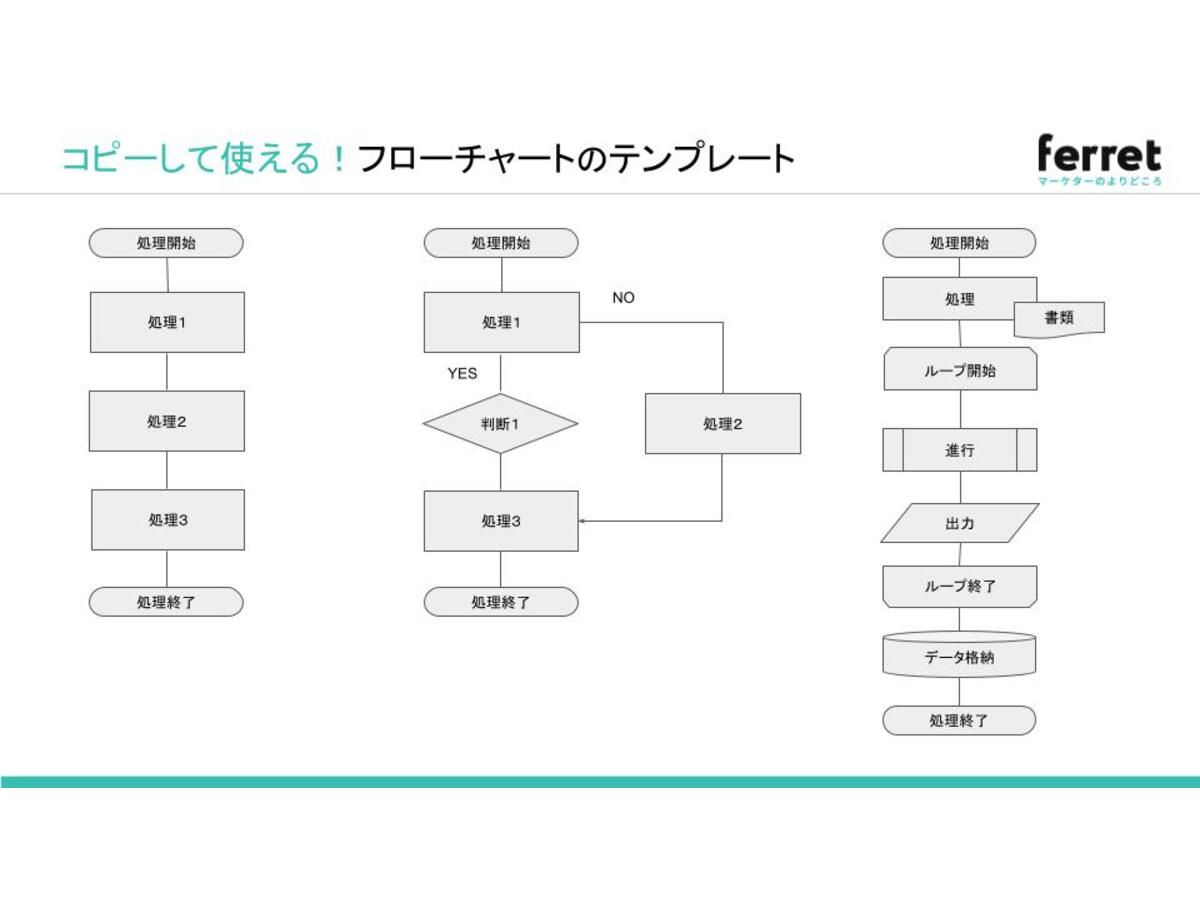
▼今すぐ使えるフローチャートのテンプレートはこちら

フローチャートのテンプレート(ppt形式)
フローチャートのテンプレートです。コピーしてお使いいただけます。
フローチャートを作る際のルールやポイント

フローチャートを作成する際は、以下のポイントを意識しましょう。
- 目的と範囲を設定する
- 時系列に上から下へ要素を配置する
- 記号のサイズを揃える
- 簡潔なテキストでわかりやすくする
- なるべくシンプルにまとめる
目的と範囲を設定する
目的と範囲を設定することは重要です。
目的と範囲が明確に設定せずにフローチャートを作成してしまうと、記号同士の関係性が複雑化してわかりづらくなってしまいます。
実現したい目的や目標、始点や終点の妥当性など、フローチャートを見る側の人に伝えたいことや意図が伝わるように、作図する前の段階から目的や範囲の設定を熟考してから作図しましょう。
時系列に上から下もしくは左から右に要素を配置する
フローチャートを作図するときは、「上から下」または「左から右」に書き進めていくことが原則です。
つまり、上または左から開始する場合、下または右で終了します。
逆向きでフローチャートを作図してしまうと、意図した内容が相手に伝わらなくなってしまう恐れがあるため、フローチャートの作成には注意が必要です。
基本の流れに対して逆行する場合は、矢印を付けて流れの向きを明確化しておくといいでしょう。
接続線が交差することや曲がることはしない
接続線が交差することや曲がることはしないようにしましょう。
フローチャートは、読み手にとって読み取りやすくすることが基本です。
接続線が交差する部分や曲がる部分が多くなると、構造が複雑化して直感的に全体像がつかめなくなってしまいます。
そのため、できるだけ接続線が交差することのない、シンプルでわかりやすいフローチャートにしましょう。
フォントのサイズやスタイルを調整する
フローチャートが複雑化してくるとシンプルなものよりも全体像が把握しにくくなります。
そのため、フローチャートのサイズに応じて、フォントのサイズやスタイルも調整することが重要です。
フローチャートを作成する際に使用するフォントは、他のメンバーに共有するケースもあるので、明朝体やゴシック体などデバイス依存しないフォントを選択することが必要です。
フローチャートの作成メリットは、業務の流れを可視化できることです。そのため、さまざまな要素を入れ込んだりと複雑な図になってしまったら意味がありません。
あまりに項目が多いとフローチャートが長くなり、かえって分かりにくい図となります。厳密に一つひとつのフローを分けるのではなく、必要に応じて一つの項目に複数のフローをまとめるといった工夫も行いましょう。
以下の記事では、デザインを工夫したフローチャートの作り方や、より見やすく分かりやすいフローチャートを作成するポイントを解説しています。

フローチャートはデザインを工夫するのがコツ!基本の書き方や作成ポイント、おすすめツール5選
フローチャートは業務フローを可視化するために欠かせないものですが、デザインを工夫することで、より見やすく分かりやすいフローチャートにすることが可能です。そこで、デザインを工夫したフローチャートの作り方や、おすすめツール5選を紹介します。フローチャートを作成する際のポイントや無料のテンプレートも紹介しているので、ぜひ参考にしてください。
フローチャート(フロー図)を作る際の注意点

フローチャートを作成する際は、以下の注意点を意識することが大切です。
- 範囲を広げすぎない
- 色を使用する
- フォントの大きさを調整する
フローチャートで表す業務フローを広げすぎると、要素が多くなるため、わかりづらい図になってしまいます。
処理ごとに色を変えたり、記号のサイズに合わせてフォントの大きさを調整したりすることで、見やすいフローチャートを作成できます。
以下の記事では、パワーポイントを使用したフローチャートの作成方法を解説しています。

パワポ(PowerPoint、パワーポイント)でフローチャート(フロー図)を作ろう
今回は、PowerPointを使用してフロー図を作成する手順を紹介します。難しい操作はなく、PowerPointを使用したことのある方であればすぐに整ったフロー図を作成できます。見やすいフロー図を作成するためのポイントも紹介していますので、あわせて参考にしてみてはいかがでしょうか。
フローチャートの3つの作り方

フローチャートの主な作り方・書き方は、以下のとおりです。
- ソフトやアプリの専用ツールの利用
- エクセルやパワーポイントの利用
- テンプレートの利用
ソフトやアプリの専用ツールの利用
フローチャートの1つ目の作り方・書き方は、ソフトやアプリの専門ツールを利用することです。
すでにある程度作成された状態のテンプレートを利用できるため、時間も手間もかかりません。
また、チームのメンバーなど複数人でフローチャートを作成したい場合には、クラウド型の専用ツールを使用することをおすすめします。データを送受信する必要がなく、いつでもどこでも閲覧・編集ができるため、リモートワークにも最適です。
エクセルやパワーポイントの利用
フローチャートの2つ目の作り方・書き方は、エクセルやパワーポイントを利用することです。
初めて専用ツールを使ってフローチャートを作成する場合や新しい専用ツールに切り替えた場合には、フローチャートの作成に時間がかかってしまいます。
そのような場合には、エクセルやパワーポイントで作成する方法がおすすめです。
というのも、ビジネス以外でも利用されていることが多く、少し使用したことのある人なら誰でもスムーズに作成できます。
また、フローチャートの記号や配置などを自由に決められるため、希望や要望に沿って柔軟に対応できます。
テンプレートの利用
フローチャートの3つ目の作り方・書き方は、テンプレートを利用することです。
フローチャートを作成する専用ツールを用いずに、テンプレートを利用することで、ある程度完成された状態からフローチャートを作成できます。
テンプレートのダウンロードを行い、テキストや配置場所を変更するだけでフローチャートを作成できるため、エクセルやパワーポイントで作るよりも簡単に作成できます。
ただし、デザインの自由度は下がってしまいます。
時間や手間も省けるため、できた時間でプロセスや作業の流れを分析することや構成を作成することに注力できると、より完成度の高いフローチャートができるでしょう。
フローチャート(フロー図)の作成ツール4選【無料あり】

ExcelやPowerPointといったOffice系のソフトの図形を利用する方法もありますが、ツールを使うとより簡単にフローチャートが作成可能です。ここではインストール不要で使いやすい以下4ツールを紹介します。
- Cacoo(カクー)
- draw.io(ドロー)
- Google スライド(グーグル スライド)
- Canva(キャンバ)
Cacoo(カクー)

出典:Cacoo
「Cacoo」はシンプルな操作性で、誰でも簡単に作図が行えるツールです。用意されている図形や記号をキャンバスに落とし込んでいくだけでフローチャートが作成できます。
線または矢印でボックスをつなぐ場合、つなぐポイントを選べば自動で線を整えてくれるので、線の歪みを直したり、折り曲げたりといった手間を減らせるでしょう。
共有機能を利用すれば、他のメンバーと同時に編集したり、チャットでやりとりをしたりといった操作も可能です。
● 料金プラン
- プロプラン(個人利用):660円/月
- チームプラン(チーム利用):1,980円〜/月(※3ユーザーから利用可能)
- ※14日間の無料トライアルあり

ノンデザイナーでも無料で作れる、イケてる資料作成ツールはCacooがおすすめ!
みなさんは、普段デザイナーさんや制作会社の方にデザインを依頼する際、どのようにしてデザインのイメージを伝えていますか? パワーポイントを使って、「こんな感じ!」という風に伝える方もいればエクセルで簡単に作ってしまう方もいらっしゃると思います。
draw.io(ドロー)

出典:draw.io
「draw.io」は無料でフローチャートが作成できる作図ツールです。会員登録やソフトのインストールは不要なので、手軽にフローチャートを作成できます。
記号も豊富に揃えられているだけでなく、フローチャート用のテンプレートも用意されています。線や矢印を指定しなくても、図形から自動で矢印を伸ばすことができるので、直感的な操作が可能です。
作成した図はパソコン本体のほかOneDriveやGoogleドライブなどのオンラインストレージ、GitHubに保存できます。

draw.ioの使い方を解説〜無料の高機能作図ツールを使って資料の質をあげよう!
作図ツール「draw.io」の使い方を解説します。「draw.io」はフローチャートやオフィスのレイアウトなど図を作成できる高機能のツールです。長机や窓といったオフィスレイアウト向けの図形や、パソコンやメールなどのアイコンも豊富なので、少ない手間で質の高い図を作成できます。会員登録も不要なので、ぜひこの機会に利用してみてはいかがでしょうか。
Google Slides(グーグル スライド)

出典:Google スライド
Google Slidesは、プレゼン資料などスライドツールです。ExcelやPowerPointのように、図形機能を利用すればフローチャートも作成可能です。
PowerPointに近い機能を持ち、Googleアカウントさえあれば無料で利用できます。スライドは常に同期されるため、メンバーと共有すればリアルタイムで共同編集が行えます。
Canva(キャンバ)

出典:Canva
Canvaは無料でも使えるグラフィックデザインツールです。フローチャート作成に必要な機能が揃っており、さまざまなテンプレートも利用することができます。さらに、メンバーを招待することで共同作業も可能です。
無料プランでも十分機能が豊富ですが、よりデザイン性の高いコンテンツを作成したい場合やチームでワークプレースを管理したい場合は有料プランを検討しましょう。
● 料金プラン
- Canva Pro:1,500円/月・1ユーザー
- Canva for Teams:3,000円/月・5ユーザーまで(メンバー数により変動あり)
- ※両プランとも年契約の場合は割引あり
フローチャートの活用事例4選

フローチャートは、さまざまな業界の業務フローで重要な役割を果たします。フローチャートの活用事例を業界ごとに分けて解説します。フローチャートが活用されている主な業界は以下のとおりです。
- 製造業
- 金融業
- 医療業界
- 教育業界
製造業での業務内容の可視化
製造業では、顧客から商品を受注してから製造・出荷するまでの製造工程が広範囲に及ぶため、業務フローが複雑化しやすい傾向にあります。
フローチャートを利用することで業務フローや業務内容が可視化でき、製造工程がわかりやすくなって課題や問題点を洗い出せます。その結果として期待できることは、無駄な作業や非効率的な工程の改善です。
活用されるシチュエーションは、製造プロセスの開始から終了までを表示したいときや製品の化学的構成を表示したいときなどです。
金融業での業務内容の可視化
銀行や証券会社を代表する金融業では、リテール業務などの事務処理が多く存在します。
複雑な金融業の業務フローが属人化や陳腐化してしまうと、大規模なミスやトラブルが発生しかねません。
そこで、フローチャートを利用することで業務内容を可視化し、事務処理の均一化を目指します。
医療現場での業務の効率化
医療現場での業務では、業務や担当者が多く、複雑化しやすい傾向にあります。
病院では患者の受付から診察・会計までの流れのなかで、受付事務スタッフ・看護師・医師などが担当し、さまざまな分野でそれぞれが役割を持っている状況です。
医療現場でフローチャートを活用することで、患者の迅速な誘導や安全の確保につながります。
教育現場での業務負担の軽減
教育現場でもフローチャートが役立つ場面が多くあります。たとえば、履修登録手順や学習課題計画です。
学生が受講する予定の講義の登録手順をフローチャートで作成し、学生からの問い合わせ数削減につながります。
また、学習課題や就学時の要件や手続きにも応用して利用可能です。
フローチャートにまとめて、業務の見える化を
この記事では、フローチャートを作成するメリットや代表的な記号・図形一覧、書き方のポイントなどを解説しました。
フローチャートを作成することで、以下のメリットを得られます。
- フロー全体を把握できる
- 業務の属人化を防げる
- プロセスの効率化を目指せる
ただし作成時には以下の点に注意しましょう。
- 範囲を広げすぎない
- 色を使用する
- フォントの大きさを調整する
フローチャートはツールを活用すると簡単に作成可能です。無料で利用できるツールもあるので、ぜひツールを活用しながらフローチャートを作成してみてください。
▼今すぐ使えるフローチャートのテンプレートはこちら

フローチャートのテンプレート(ppt形式)
フローチャートのテンプレートです。コピーしてお使いいただけます。
- データベース
- データベースとは、複数のアプリケーションまたはユーザーによって共有されるデータの集合体のことです。特定のテーマに沿ったデータを集めて管理され、検索や抽出が簡単にできるようになっているものを指します。
- ディスプレイ
- ディスプレイ(display)とは、文字や図形を表示する装置のことを言います。 テレビと同じ原理のCRTディスプレイや、設置面積が小さく消費電力の少ない液晶ディスプレイや、ガス放電を利用したプラズマディスプレイなど、種類も多くあります。
- データベース
- データベースとは、複数のアプリケーションまたはユーザーによって共有されるデータの集合体のことです。特定のテーマに沿ったデータを集めて管理され、検索や抽出が簡単にできるようになっているものを指します。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他









