
スキルアップのためには場数を増やせ!Illustratorチュートリアル56選
デザイナーの職人道具でもある定番ツールの一つがAdobe Illustratorです。
多種多様な機能が備わっており、使いこなせば非常にクオリティの高いものを作り上げることが可能です。
しかし、プロが使っているツールなだけに独学では難しそうだと思っている方も多いのではないでしょうか。
今回は、Illustratorのスキルを身につける際に役立つチュートリアルをご紹介します。
一つ一つ手順を詳しく解説してありますので、Illustratorを使っている方、これから使おうと思っている方は是非参考にしてみてください。
Illustratorスキルが上がる、厳選チュートリアル56選
1.フラットスタイルなイラストアイコンを作成する方法

http://design.tutsplus.com/tutorials/how-to-create-a-detailed-lighthouse-flat-icon-in-affinity-designer--cms-24100
シンプルなフラットスタイルのイラストに、ざらつきのある質感を加え、アイコンを作成するチュートリアルです。
2.ブラシを使ってギザギザしたテキストをデザインする方法

http://vectips.com/tutorials/create-a-grimy-text-treatment-with-a-pen-tablet/
テキストをギザギザとトレースしながら、汚れ感のある文字を作成します。
ペンタブレットが無い場合にも可能なテクニックです。
3.キャラクターを描く方法

http://www.pixel77.com/adobe-illustrator-tutorial-characters/
手描きのラフスケッチをキャラクター化するチュートリアルです。
一からイラストを描く際の参考になります。
4.カラフルなテキストエフェクトを作成する方法

http://design.tutsplus.com/tutorials/how-to-create-a-colorful-sparkly-text-effect-in-adobe-illustrator--cms-20508
小さなビーズをぎゅっと詰めたような、カラフルでキラキラとしたテキストをデザインするチュートリアルです。
5.本物のような煙を描く方法

http://vectips.com/tutorials/how-to-create-vector-smoke-in-illustrator/
まるで本物のような煙を、Photoshopを使わずIllustratorだけで再現するチュートリアルです。
6.リアルな質感の木目テクスチャを作成する方法

http://vectips.com/tutorials/create-a-wood-grain-texture/
Illustratorのツールを駆使して、本格的な木目テクスチャをデザインするチュートリアルです。
7.ロングシャドウつきのアイコンを作成する方法

http://www.vectorgraphit.com/create-a-flat-icon-withlong-shadowed-in-adobe-illustrator/
最近よくみかける、ロングシャドウのフラットアイコンをデザインするチュートリアルです。
フラットスタイルのデザインをおこなう際に、ぜひ取り入れたいテクニックです。
8.3Dのベクターボタンをデザインする方法

http://www.vectorgraphit.com/create-a-simple-3d-vector-button/
立体感のあるベクターボタンを一から描画するチュートリアルです。
各パーツにグラデーションを施して仕上げていきます。
9.ザラつきのある質感を作り出す方法

http://vectips.com/tutorials/how-to-create-a-grainy-texture-vector/
様々なアートワークに活用出来る、ノイズの質感を表現するチュートリアルです。
簡単なステップでできますので、覚えておくと便利です。
10.立体感のある雨粒をデザインする方法

http://design.tutsplus.com/tutorials/create-a-dimensional-raindrop-desktop-wallpaper-illustration-in-adobe-illustrator--cms-22904
グラデーション、ドロップシャドウを駆使し、内側に反り返ったような雨粒をデザインします。
11.立体感のあるケーキのイラストを描画する方法

http://vectips.com/tutorials/create-a-cake-vector-tutorial/
可愛らしい配色のホールケーキを、立体的に描画するチュートリアルです。
12.歯磨き粉で文字をデザインする方法

http://vectips.com/tutorials/sparkle-toothpaste-text-tutorial/
ペースト状の歯磨き粉でユニークな文字をデザインします。
元々はシンプルな長方形ですが、配色と輝きのオブジェクトを加えることで歯磨き粉のように仕上げることが可能です。
13.カラフルな配色のキャラクターイラストをデザインする方法

http://www.digitalartsonline.co.uk/tutorials/adobe-illustrator/create-cool-character-art/
明るい配色が可愛いキャラクターを、スケッチからベクター化していくステップを学べるチュートリアルです。
14.キュートな動物柄パターンをデザインする方法

http://design.tutsplus.com/tutorials/how-to-create-a-childrens-flat-animal-pattern-in-adobe-illustrator--cms-23926
子供向けの動物柄パターンを作成するチュートリアルです。
パターンテクスチャをデザインする方法を学ぶことができます。
15.テキストにステッチを施す方法

http://vectips.com/tutorials/stitched-letter-vector-effect-tutorial/
テキストに、ミシンで縫ったようなステッチを入れていくチュートリアルです。
テキスト以外にも様々なデザインに活用できます。
16.ゲームコントローラーをリアルに描く方法

http://www.vectorgraphit.com/how-to-create-a-realistic-game-controller-in-adobe-illustrator/
本物そっくりのゲームコントローラーをデザインするチュートリアルです。
Illustratorのスキルを高めることができるテクニックです。
17.立体的なアイコンを作成する基本の方法

http://vectips.com/tutorials/creating-isometric-icon-vectors/
基本的なステップで立体的なフラットアイコンを作成していくチュートリアルです。
18.お洒落なヴィンテージ風タイポグラフィーをデザインする方法

http://www.digitalartsonline.co.uk/tutorials/adobe-illustrator/create-vintage-type-styles/
いくつかのツールを用いて、ヴィンテージの雰囲気漂う、お洒落なタイポグラフィをデザインするチュートリアルです。
19.複雑なパターンをデザインする方法

http://design.tutsplus.com/tutorials/create-a-security-seal-in-illustrator-using-guilloche-patterns--vector-4828
図形を幾度も重ね、繊細なギョーシェ模様を作成するチュートリアルです。
20.透明感のある水でデザインしたテキストを作る方法

http://vectips.com/tutorials/water-font/
テキストをトレースし、透け感のあるグラデーションを施すことでリアルな水の質感を表現するチュートリアルです。
21.リアルな紅茶のティーカップをデザインする方法

http://www.vectordiary.com/illustrator/cup-of-tea-tutorial/
グラデーションツールを最適な方法で使い、本物のような紅茶のティーカップをデザインするチュートリアルです。
細かなディテールまでしっかりと再現しています。
22.ツヤ感たっぷりなゴールドのラベルを作成する方法

http://vectips.com/tutorials/create-gold-ribbon-banner-vectors/
セール、アニバーサリーと様々な広告デザインに登場するゴールドラベルをデザインするチュートリアルです。
23.エレガントな招待状のイラストをデザインする方法

http://vectips.com/tutorials/save-date-create-elegant-invitation-vector-design/
色々な形状の花を描画し、エレガントで素敵な招待状をデザインします。
配色も大変参考になるチュートリアルです。
24.木製ボックスを積み上げたイラストを描く方法

http://design.tutsplus.com/tutorials/create-a-stack-of-wooden-boxes-in-adobe-illustration--vector-15077
影とハイライトが絶妙な、木製のボックスを描くチュートリアルです。
25.砂浜にテキストを描く方法

http://www.vectordiary.com/illustrator/sand-text-effect-tutorial/
砂浜に文字を描いたようなテキストエフェクトを作成するチュートリアルです。
海も本物の水のような質感です。
26.スイカを食べる女の子のイラストを描く方法

http://design.tutsplus.com/tutorials/how-to-create-a-summer-girl-illustration-in-adobe-illustrator--cms-24410
夏をイメージした可愛らしい女の子のイラストを描くチュートリアルです。
ブラシツールを使った髪の毛の描き方は、特に参考になります。
27.黄金に輝くテキストエフェクトを作成する方法

http://vectips.com/tutorials/diamond-happy-new-year-vector-text/
ゴールドの文字にダイヤモンドを埋め込んだような、ゴージャス感たっぷりなテキストエフェクトを作成するチュートリアルです。
28.立体的な本棚のイラストを作成する方法

http://vectips.com/tutorials/3d-modeling/
雲の形がユニークな、3Dの本棚を描画していくチュートリアルです。
29.卓球台を立体的に描く方法

http://www.vectorgraphit.com/how-to-create-a-ping-pong-table-in-adobe-illustrator/
基本のツールを上手く活用して、立体的な卓球台をデザインするチュートリアルです。
Illustrator初心者のスキルアップにオススメです。
30.アウトラインのみでデザインしたアイコンを作る方法

http://design.tutsplus.com/tutorials/how-to-create-a-set-of-graffiti-inspired-line-icons-using-adobe-illustrator--cms-24053
アウトラインだけを描画した、シンプルなデザインのアイコンを作るチュートリアルです。
31.幾何学的な模様をデザインする方法

http://vectips.com/tutorials/create-artworks-opt-art-style-using-adobe-illustrator/
Illustratorのツールを用いて、簡単に幾何学模様を作成するチュートリアルです。
32.ミニマルデザインのアイコンをデザインする方法

http://design.tutsplus.com/tutorials/how-to-create-a-flat-minimalist-rock-card-using-adobe-illustrator--cms-24120
ロックミュージックをテーマにした、ミニマルテイストのイラストを作成していきます。
使うツールは基本的なものですので、簡単にテクニックを身につけることが可能です。
33.フラットスタイルのスマートフォンを描く方法

http://designmodo.com/flat-smartphone-illustration/
コーラルとベージュの淡いカラーが特徴的な、フラットデザインのスマートフォンを描画するチュートリアルです。
34.鉛筆のブラシを作成する方法

http://design.tutsplus.com/tutorials/quick-tip-how-to-create-a-pencil-pattern-brush-in-adobe-illustrator--cms-23387
鉛筆のブラシを作成し、ユニークなテキストエフェクトを作成するチュートリアルです。
35.アイスクリームのアイコンをデザインする方法

http://design.tutsplus.com/tutorials/how-to-create-a-set-of-ice-cream-icons-in-adobe-illustrator--cms-24360
シンプルな線で、可愛いアイスクリームのアイコンを描画していきます。
アイコンデザインの参考になるチュートリアルです。
36.シンプルデザインの棒グラフを作成する方法

http://design.tutsplus.com/tutorials/how-to-create-a-simple-bar-chart-in-adobe-illustrator--cms-23337
ミニマルデザインのシンプルな棒グラフをデザインするチュートリアルです。
微妙に影をデザインすることで、上品な印象に仕上がっています。
37.ポップなイラストをデザインする方法

http://vectips.com/tutorials/wow-your-audience-with-a-pop-art-vector/
各色のドットパターンを作り、アメコミ風のポップなアートを描くチュートリアルです。
38.リアルなダーツをデザインする方法

http://design.tutsplus.com/tutorials/hit-the-bullseye-with-this-dart-icon-quick-tip-in-adobe-illustrator--cms-23906
光沢感がリアルな、ダーツを描くチュートリアルです。
グラデーションを本格的に学びたい方にオススメです。
39.古びたポストカードを作る方法

http://design.tutsplus.com/tutorials/vintage-type-postcard--vector-5291
レトロな写真にテキストを配置し、ヴィンテージな雰囲気のポストカードをデザインしていくチュートリアルです。
40.スケッチからアプリアイコンをデザインする方法

http://designmodo.com/create-app-icon-illustrator/
手描きのスケッチから、アイコンを作成する手順を細かに紹介したチュートリアルです。
41.キャラクターのスタンプをデザインする方法

http://design.tutsplus.com/tutorials/create-a-set-of-fun-chat-stickers-in-adobe-illustrator--cms-23378
異なる表情のキャラクタースタンプ6個をデザインするチュートリアルです。
42.ワープ機能を使って花をデザインする方法

http://design.tutsplus.com/tutorials/create-peonies-the-quick-and-easy-way-in-adobe-illustrator--cms-24012
お手軽テクニックで、牡丹の花をデザインするチュートリアルです。
43.ブレンドツールで動物の骨をデザインする方法

http://blog.spoongraphics.co.uk/tutorials/wireframe-animal-skulls-using-illustrators-blend-tool
動物の骨の複雑なワイヤフレームをデザインするチュートリアルです。
ブレンドツールを使用し表現します。
44.本物そっくりなバドミントンのラケットを描く方法

http://www.vectorgraphit.com/create-a-badminton-racket-and-a-shuttlecock-in-adobe-illustrator/
クオリティの高いバドミントンのラケットを描画するチュートリアルです。
45.ちぎった紙のようなエフェクトを表現する方法

http://vectips.com/tutorials/torn-paper-vector-effect/
たったの数ステップで表現できる、紙を手でちぎったようなエフェクトの作り方を紹介するチュートリアルです。
46.黄金に輝くラベルをデザインする方法

http://vectips.com/tutorials/laurel-wreath-vector-in-illustrator/
月桂樹のリースがついた、プレミアム感のある黄金ラベルをデザインするチュートリアルです。
47.銃弾のパターンを作る方法

http://design.tutsplus.com/tutorials/how-to-create-a-detailed-bullet-chain-pattern-brush-in-adobe-illustrator--cms-24082
銃弾のイラストでブラシツールを作り、パターン化していくチュートリアルです。
48.本格的な鍵をデザインする方法

http://design.tutsplus.com/tutorials/how-to-create-a-detailed-key-illustration-in-adobe-illustrator--cms-23065
立体感のある、ロマンティックな鍵のイラストを描くチュートリアルです。
いくつかのシェイプを組み合わせて、繊細な模様を描きます。
49.本物そっくりなたき火を表現する方法

http://design.tutsplus.com/tutorials/its-guy-fawkes-night-create-a-bonfire-with-blends-in-adobe-illustrator--vector-18040
ブレンドツールを活用して、燃え上がるたき火をデザインするチュートリアルです。
50.複雑で繊細な模様をデザインする方法

http://blog.spoongraphics.co.uk/tutorials/how-to-create-complex-mandala-patterns-in-illustrator
まるで万華鏡のような、複雑な円形パターンをデザインするチュートリアルです。
51.文具のイラストをフラットスタイルに描く方法

http://design.tutsplus.com/tutorials/how-to-create-the-definitive-designers-essential-pack-in-adobe-illustrator--cms-22931
文具用品をフラットスタイルでデザインするチュートリアルです。
全6アイテムのデザイン方法を細かく解説しています。
52.ポリゴン風の動物をデザインする方法

http://blog.spoongraphics.co.uk/tutorials/game-of-thrones-inspired-line-art-logos-in-illustrator
線だけでポリゴンスタイルの動物をデザインしていくチュートリアルです。
カラーのポリゴンとはまた違った良さがあります。
53.ポリゴンスタイルで動物を描く方法

http://blog.spoongraphics.co.uk/tutorials/create-geometric-low-poly-art-easy-way
幾何学的なポリゴンスタイルでトラをデザインするチュートリアルです。
三角形を多数敷き詰め、グラデーションで色をつけて仕上げていきます。
54.レトロなラベルをデザインする方法

http://medialoot.com/blog/how-to-create-a-hand-drawn-label-design/
ザラザラ質感のヴィンテージ風ラベルを作成するチュートリアルです。
手描きスケッチのトレースをベースに、テクスチャを重ねていきます。
55.写真から本物そっくりな猫を描く方法

http://design.tutsplus.com/tutorials/create-a-large-face-cat-illustration-from-stock-in-adobe-illustrator--vector-24119
猫の写真をもとに、丁寧にトレースし本物そっくりのイラストに仕上げるチュートリアルです。
体毛を1本1本描画することで、リアルに再現しています。
56.簡単な手順で雷をデザインする方法

http://www.vectordiary.com/illustrator/vector-lightning-background-tutorial/
基本的なテクニックを使った、手軽な方法で雷を表現するチュートリアルです。
まとめ
以上、Illustratorのチュートリアル60個をご紹介しました。
独学で効率よくデザインスキルを身につけようと思ったら、チュートリアルを参考にとにかく数をこなすことをオススメします。
あらゆるデザインの作業手順を知ることで、ツールの使い方が身につくのはもちろん、デザインの引き出しも自然と増えていきます。
海外のチュートリアルが多いため、英語が得意でない方は苦手意識を持ってしまいがちですが、写真つきで分かりやすく解説してあるものがほとんどです。
技術力を高めたいとお考えの方は、気になるチュートリアルがあればぜひ試してみてください。
この記事を読んだ方へおすすめ

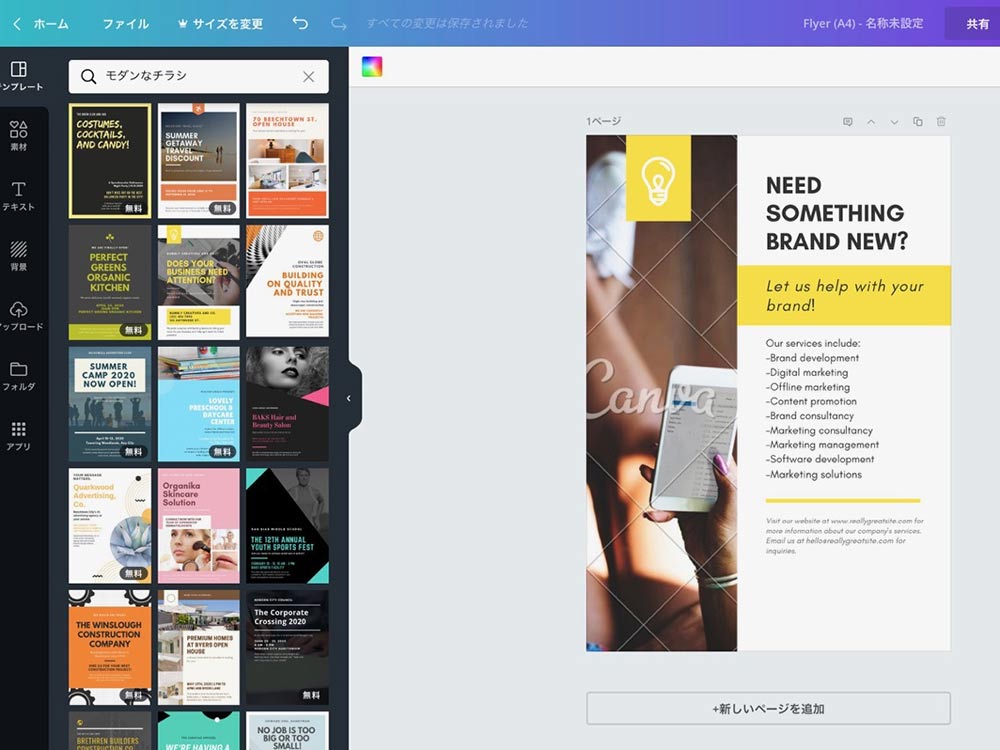
無料デザインツール「Canva」を使ったフライヤー作成術
「デザイナーではないので、本格的なソフトを使いこなすのは難しそう」という方におすすめなのが、無料で使えるデザインツール「Canva」です。今回は、Canvaを使っておしゃれなフライヤーが作れるように、フライヤーデザイン作成術を紹介します。

Adobe Photoshop mix(アドビフォトショップミックス)の使い方~スマホで簡単加工
切り抜きや合成ができる無料アプリ「Adobe Photoshop mix」を紹介します。スマートフォンひとつあれば誰でも使えますので、使い方を覚えておくと便利です。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- タブレット
- タブレットとは、元々「板状のもの」「銘板」といった意味の単語です。パソコンの分野で単にタブレットといえば、「ペンタブレット」や「タブレット型端末」などの板状のデバイス全般を指します。ここでは主にタブレット型端末について説明していきます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










