2017年に流行したデザイントレンド「Blob」は一体なんだったのか?
グリッドデザインにマテリアルデザイン……。
ここ最近、Webデザインは真っ直ぐなものを好むような傾向にありました。しかし、2017年はその流れに反して、柔らかみを持ったグラデーション調の新しいプチデザイントレンドが注目されました。それが、一般に**「Blob」**と呼ばれるものです。皆さんは、Blobを耳にしたことがありますか。
今回は、*2017年に流行したデザイントレンド「Blob」*について解説し、Blobを取り入れる際のポイントとともにお伝えします。
流行に敏感なデザイナーだけではなく、最近のWebデザイントレンドが気になる方も注目です。
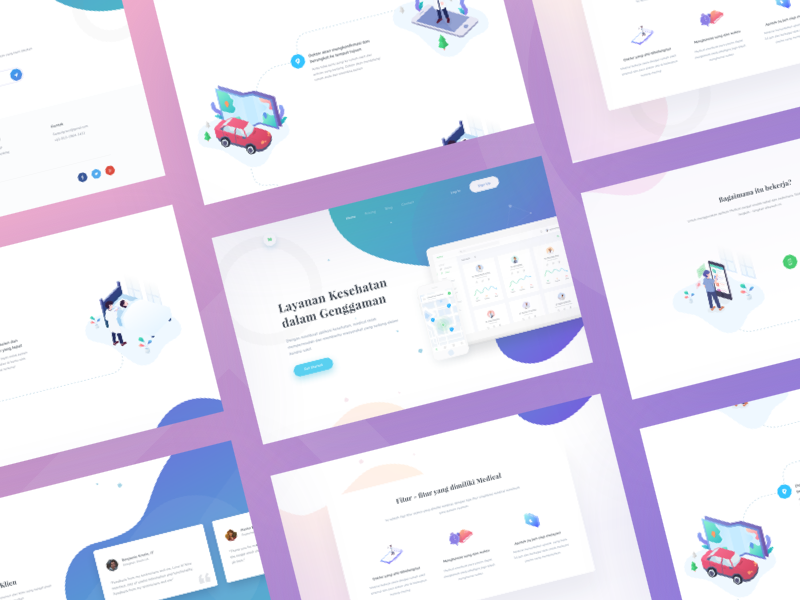
「Blob」とは?
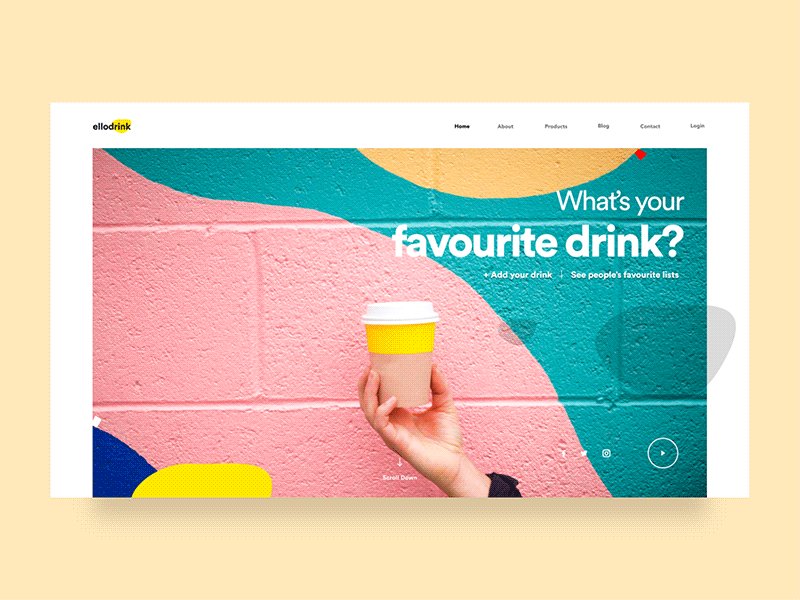
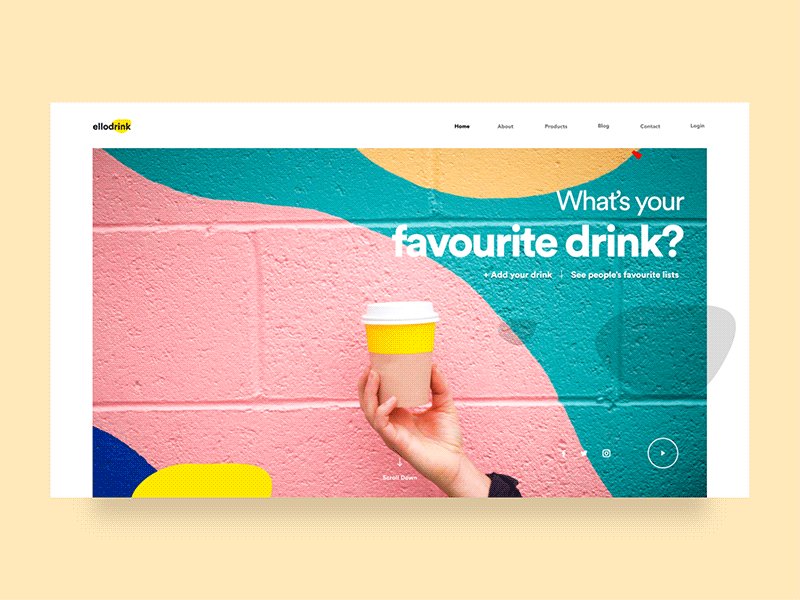
2017年に見られたプチデザイントレンドとも言える*「Blob」は、英語で「(インクなどの)しみ」*を意味する言葉です。
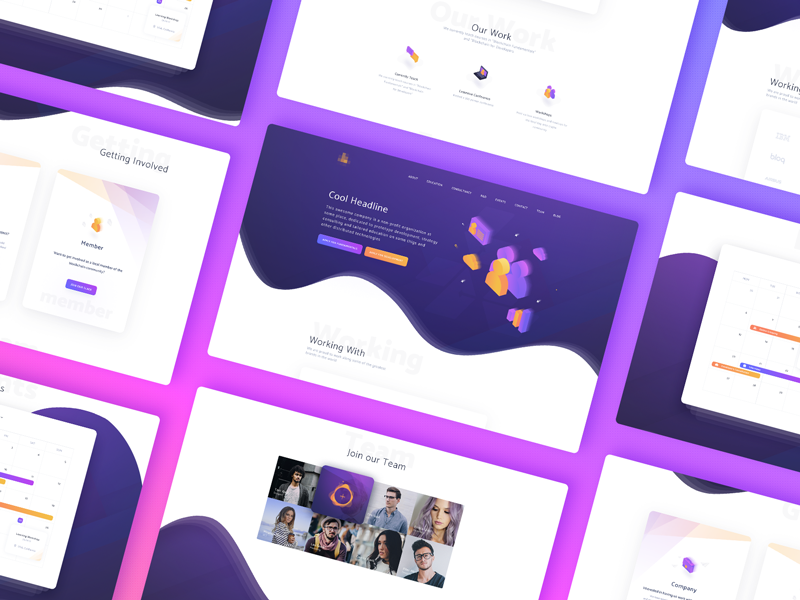
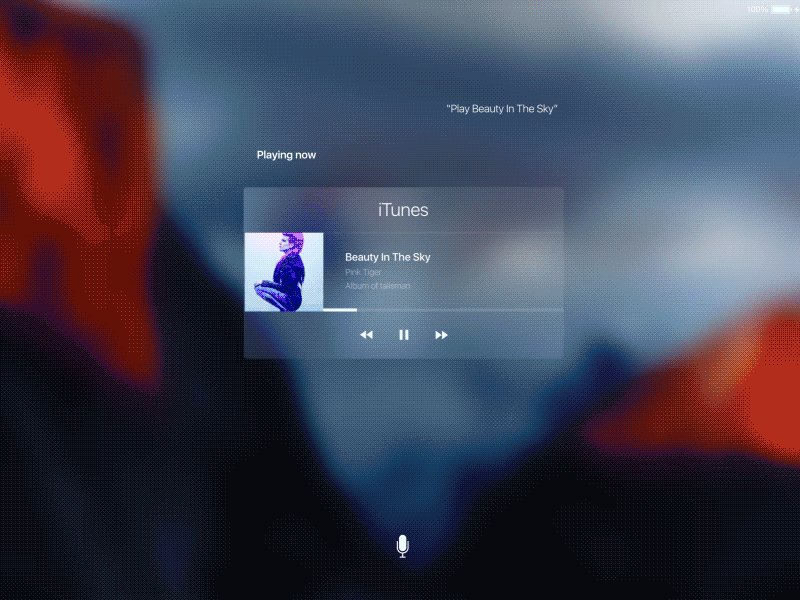
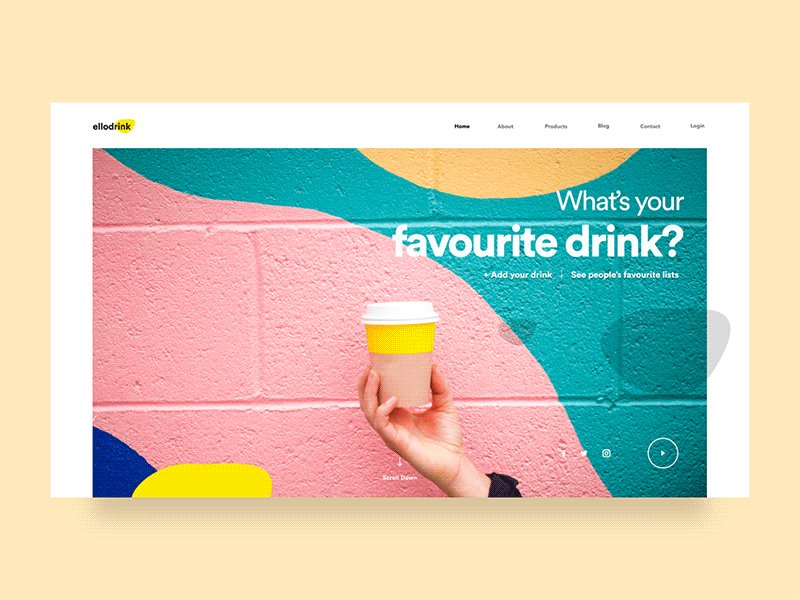
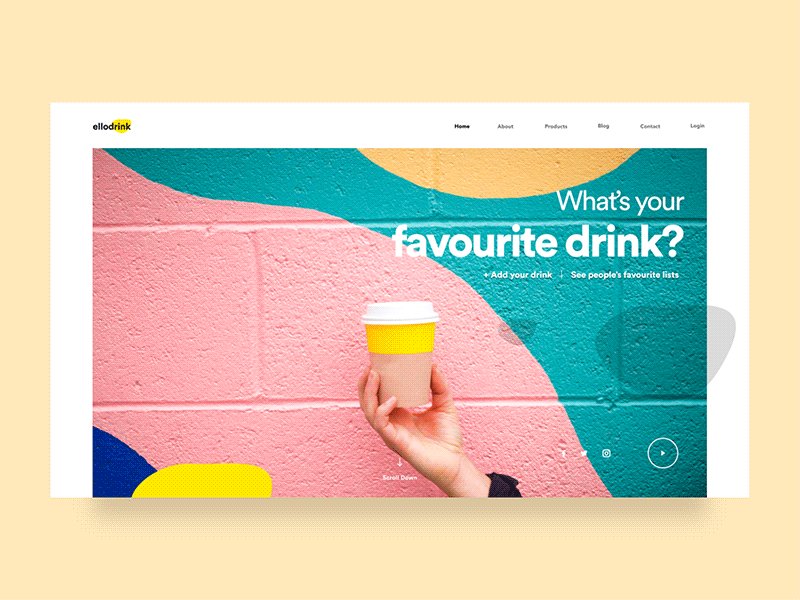
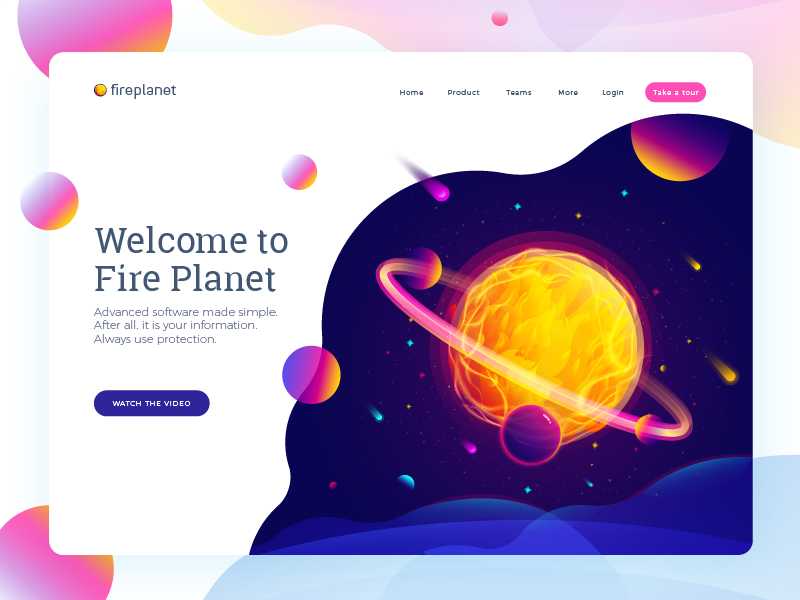
Blobは漠然として捉えどころのない形をしており、主にランディングページの全体的なデザインになっていることが多く見受けられます。最近のWebデザイントレンドでグラデーションを使うのが流行していますが、90%ほどのBlobデザインはグラデーションを使い、レイヤーの低層部に敷かれていることがほとんどです。
Blobはいわば "スライムのような形" をしているので数えたりすることはできませんが、柔らかく丸みを帯びているので、優しい雰囲気をユーザーに伝えることができます。
Blob出現の背景を考えてみよう
Blobは決して大きなデザイントレンドと言えるほどではないですが、このデザインを好んで使っているデザイナーは確実に存在しています。
UXデザイナーのイアン・ラッチマンジン氏によれば、以下がBlob出自の由来ではないかと考えられています。
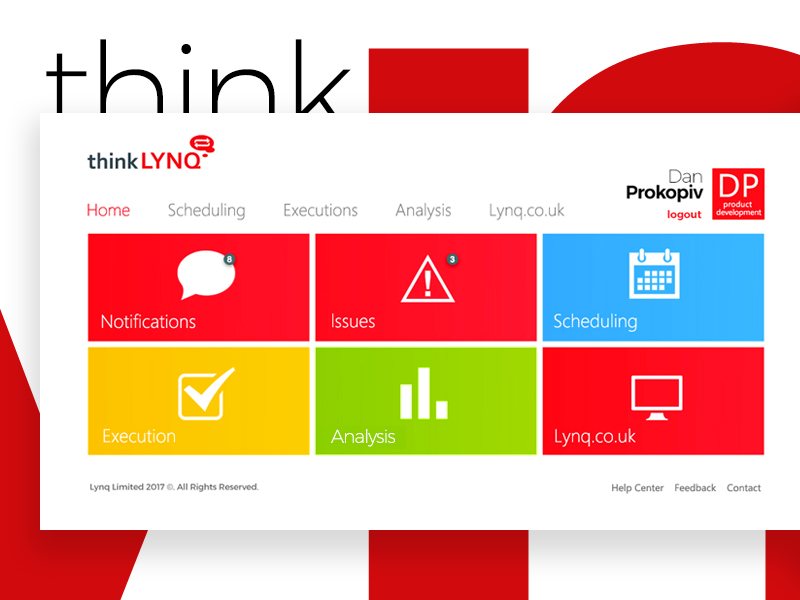
1. フラットデザインへのブレイクスルー
Windowsのメトロデザインや iOS 7以降の厳格で冷たいデザインは、当たり前のようになってきました。一方、フラットでソリッドなデザインに対して、丸みを帯びたBlobのようなデザインが求められているのではないかと考えられています。
2. イラストの代わりとして

最近ではイラストを使うWebサイトも増えてきました。イラストを使うと親しみが持て、ユーザーとの距離が近くなったように感じますが、場合によっては少し子どもっぽいと感じてしまうこともあります。
ハンドメイドな作品は独自性を生み出しますが、「洗練さ」からはかけ離れてしまうので、多くのデザイナーはBlobを使って柔らかい物腰でありながらもクールさを演出しているのではないかと考えられています。
3. データ・ドリブンで近未来的なイメージにぴったり
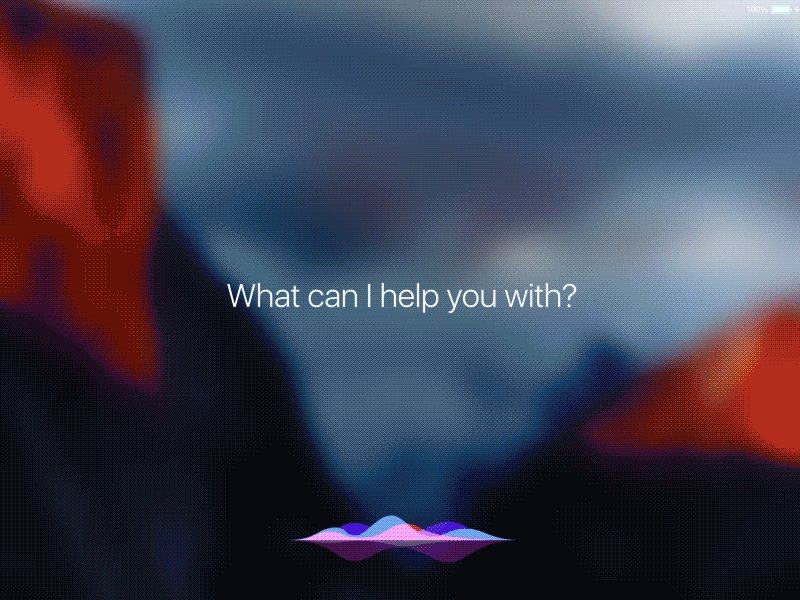
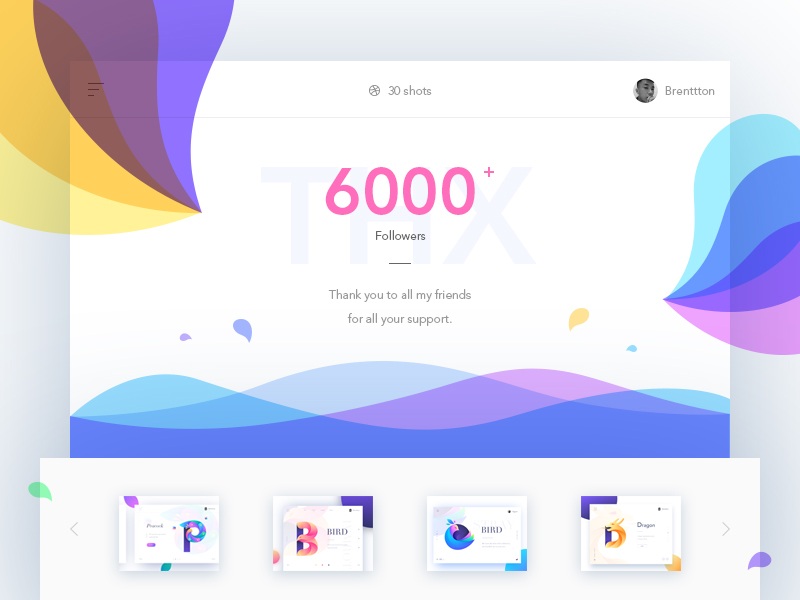
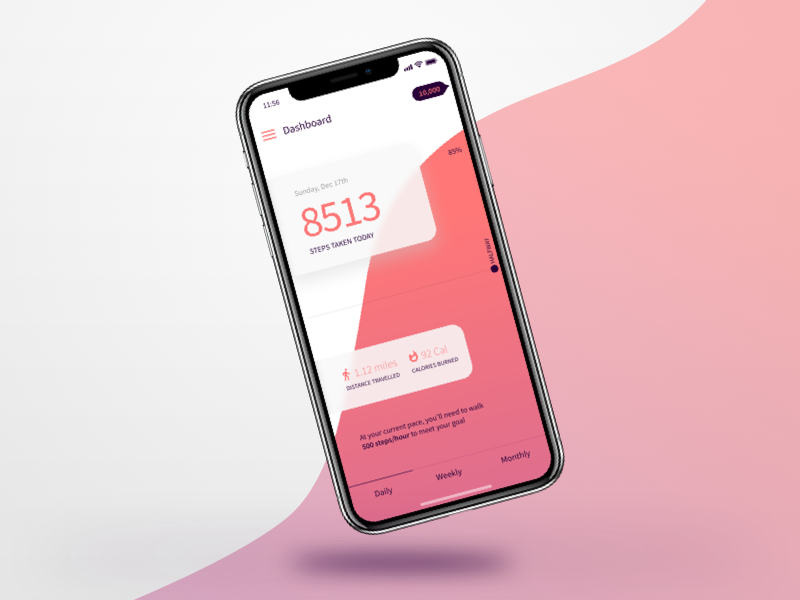
デザイン心理学的な観点から言えば、左から右に波が上がっていくほうが私たちは安心感を感じ、より深い興味を持つのではないかと指摘されています。
iPhoneでも歩数や睡眠時間などを計測することが簡単になり、様々なグラフを目にする機会が多くなりました。Blobのような波形のデザインは、そうしたデータ・ドリブンで近未来的なイメージにぴったりなのです。
Blobを使う上での3つのポイント
Blobを使うのは、はっきり言ってしまえばデザイナーの好みかもしれません。実際、Blobを使わなくとも代替するデザイン案は多く出てくるはずです。
しかし、新しいモノが大好きなデザイナーは、なぜいち早くBlobを取り入れるのでしょうか。Blobを使うと、どのようなデザイン上のメリットがあるのでしょうか。
1. 「流れ」を生む
Blobは単に一方向的な規則的な形ではなく、大体の場合は不規則な形をしています。そのため、Blobを活用するとある種の*「流れ」や「リズム」*が生まれるので、従来のフラットデザインが持っていた単調さを打開することができます。
Blobの中でも波のようにいくつかのかたまりを重ねたデザインは、流れだけではなく*「ダイナミックさ」*もあります。静止しているにもかかわらず動きを生み出すことができるのは、Blobの強みとも言えるでしょう。
2. 新しい意味で「余白」を活かせる
最近よく見かける*「ミニマリズム」*と呼ばれるトレンドは「余白」を強烈に意識していますが、余白が置かれる位置が「想定内」であって、見慣れてくると面白みがないと感じる方もいるかもしれません。
余白は文字どおり「白い部分」で、そうでない部分とのバランスで決まります。Blobでも白い部分とそうでない部分を明確に意識してわけるデザインをすることができますが、単調なミニマリズムのデザインに対して、不規則で予想外な「意外性」を楽しむことができます。
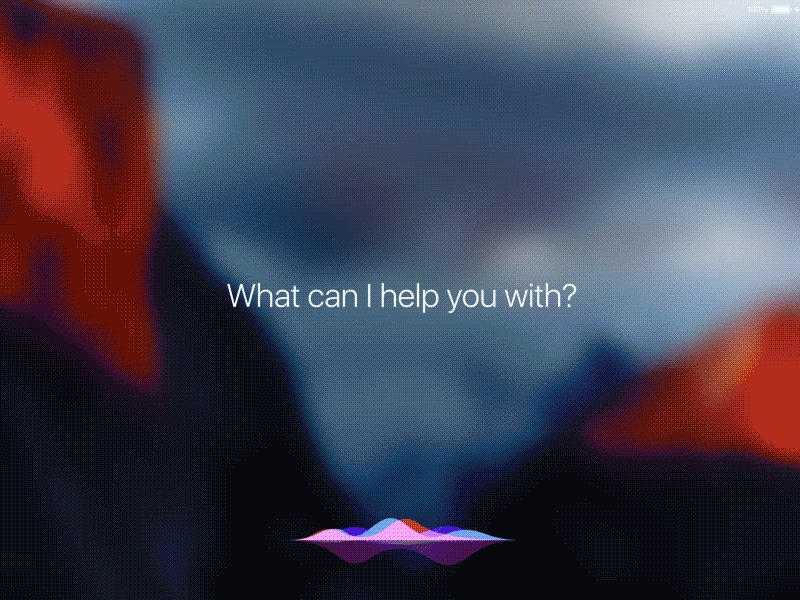
3. 様々な「表情」を生かす
Blobにはグラフでも使われるような波のイメージがあることは先ほどもお伝えしましたが、こうした起伏によって、まるで生きているかのようなさまざまな「表情」を生み出すことに成功しています。
逆に言えば、無機質に感じるものほど、Blobを上手く活用することで表情を出すことができるというわけです。Googleアシスタントで使われているちょっと変わったバランスの丸いBlobは、Googleのロゴをそのまま使うよりも一層何か人間的なものと対話しているような気持ちにさせてくれます。
まとめ
Blobは小さなデザイントレンドとして看過されてしまうかもしれませんが、グリッドだったりフラットデザインだったりと、厳格できっちりとしたデザインに対して一石を投じる個性的なデザインとして注目すべきです。
実際のところ、グラデーションと一緒に用いるだけでも近未来的でカッコいいデザインになるので、身に着ける余地は大いにあるのではないでしょうか。
Blobは着実に人気を集めています。2017年には海外サイトを中心に使われていましたが、興味があれば使ってみませんか。
- ランディングページ
- ランディングページ(landing page)とは、ユーザーが検索エンジンあるいは広告などから最初にアクセスしたページのことです。「LP」とも呼ばれています。ただしWebマーケティングにおいては、商品を売るために作られた1枚で完結するWebページをランディングページと呼びます。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- OS
- OSとはOperation Systemの略称です。パソコンやスマートフォンで操作した内容をアプリケーションに伝える役目を担っています。パソコン用ではwindowsやMac OS、スマートフォンではiOSやAndroidが有名です。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他