
Photoshopのトーンカーブをなんとなく使っていませんか?改めて基礎や活用方法について学ぼう
Photoshopを使った画像補正で無くてはならない機能が「トーンカーブ」です。感覚で使うこともできますが、最大限に活用するためには正しい理解が必要です。
今回はトーンカーブの基礎、活用方法をご紹介します。
これまでなんとなく使ってきた方、思い通りの結果にならないという方はぜひご覧いただき基礎を身につけてみてはいかがでしょうか。
1.トーンカーブとは

トーンカーブの機能は多くのペイントソフトに付属していますが、ここではPhotoshopをベースに説明を進めていきます。
Photoshopにはトーンカーブ以外にもいくつかの補正機能が備わっています。中でも使いやすい機能の一つに「明るさ・コントラスト」がありますが、画像の質を低下しやすいデメリットがあります。
また、細かな部分や複雑な画像の補正にも不向きです。これに対して、トーンカーブは視覚、データの劣化をおこさずに細やかな補正ができます。
トーンカーブを使えば「明るさ・コントラスト」、「レベル補正」でできることはもちろん、最大で14個のポイント(制御点)を作成しより微妙な部分の調整をおこなうことができます。
例えば、各階調ごとの調整やRGBごとの成分調整が可能です。
複雑な補正ができるだけあって機能が難しそうな印象を持ってしまいがちですが、写真の補正をおこなう方はぜひ覚えたい機能です。
2.基本の操作方法
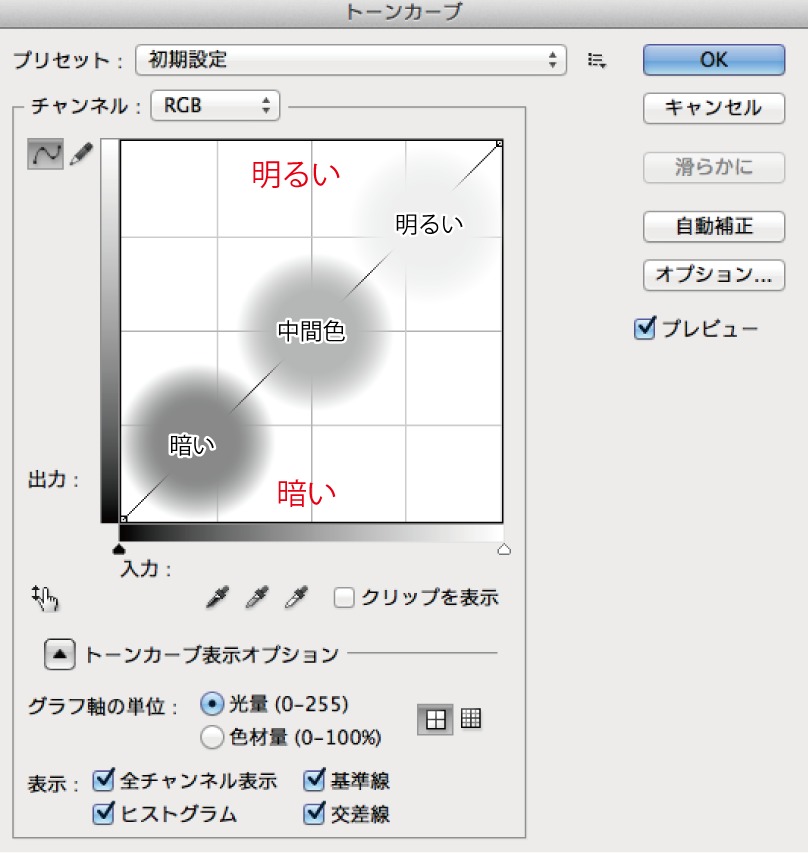
トーンカーブがどのようなものか分かったところで、まずは操作画面の説明をしていきます。
トーンカーブのダイヤログには、デフォルト状態だと右上から左下にかけて斜めに直線が引かれています。この直線を動かすことで画像を調整していきます。
ここで重要なのは、どこを操作するとどのような結果になるのかを理解することです。何となく動かしても補正ができてしまうこともありますが、求める補正に近づけるためには機能を理解しましょう。

<画面のツール>
①プリセット
②チャンネル
③入力レベル(シャドウ)
④入力レベル(ハイライト)
⑤黒点設定
⑥グレー点設定
⑦白点設定
⑧出力レベル(シャドウ・ハイライト)
⑨クリップを表示
⑩グラフ軸の単位
⑪全チャンネル表示
⑫ヒストグラム
⑬グリッドの切り替え
⑭基準点
⑮交差点
トーンカーブは、斜めに伸びた直線をドラッグすることで補正をおこないます。
まずはポイントの設定方法を解説します。
STEP.1 トーンカーブのダイアログを表示します

「イメージ」→「色調補正」→「トーンカーブ」を選択する。
STEP.2 ポイントを設定する

線上をクリックすることでポイントを設定することができます。
STEP.3 ポイントをドラッグする

先程作成したポイントをドラッグすると、動きに沿ってカーブができます。
ポイントの位置に応じて階調レベルの数値が変わります。
STEP.4 必要分ポイントをさらに追加する

手順2を繰り返し、ポイントを作成します。
STEP.5 作成したポイントを調整する

ポイントをドラッグして調整することで、画像を補正することができます。
不要なポイントを削除したいときは、以下の方法で削除することができます。
・削除するポイントを他のポイントに重ねてしまう。
・削除するポイントをグラフ外に移動する。

トーンカーブとグラフの関係を理解しましょう。グラフ画面の縦軸は出力(補正後の階調)、横軸は入力(補正前の階調)で、0〜255まで階調を表します。
RGBモードの場合、グラフは上から下にかけて暗く、左から右にかけて明るくなります。
ここで、典型的なサンプルを見てみます。


中央辺りを上げると、上げた範囲に応じて画像が明るくなります。
逆に中央辺りを下げると、下げた範囲に応じて画像が暗くなります。


中央から下半分を下げ、上半分を上げるとコントラストが高くなります。
逆にするとコントラストが低くなります。


シャドウの入力を上げると画像全体が明るくなります。
逆に、入力を下げると画像全体が暗くなります。
3.実際に使ってみる
基本的な操作方法を知ったところで、実際にテスト画像を使って様々な調整を試してみてください。
ここでは、よく扱うことが多い「S字」、ビギナーなら試しておきたい「三点打ち」をご紹介します。
S字

トーンカーブで色々な調整をおこなう結果として、よく登場するのが「S字」です。典型例でもご紹介したとおり、S字のカーブを描くように右側を上げ、左側を下げます。
これにより、画像のコントラストをコントロールすることができます。
一点だけ打つよりもやや複雑になりますが、S字の型を覚えるというよりもどのような結果になるかを意識して試してみてください。
三点打ち

先程ご紹介したとおり、トーンカーブでは複数の点を打って細やかな調整をおこなうことができます。
そのため、微妙な調整をおこなうことができますが、慣れないうちからポイントを過度に設定したりすると、カーブが綺麗に設定できず仕上がりが不自然になってしまいがちです。初めのうちは画像のように線を四等分するように三点打って、色々な調整をおこなってみることをオススメします。
三点だけを打つことで全体への影響を抑えながら調整できます。線を動かした結果がどうなるか掴めてきたら、ポイントをさらに増やしてみてください。
4.トーンカーブ活用術
トーンカーブを使いこなせるようになれば、単に点を使って画像補正をおこなう以外にも応用的な使い方ができるようになります。
ちょっとしたゴミ取り、白背景を簡単に作りたいと思ったときにはトーンカーブが役に立ちます。基本的な画像修正の方法を理解したら、その他のシーンでも活用してみてください。
スポイトを使う

スポイトを使うとホワイトバランスがおかしい画像、白背景にしたい画像を一気に補正することができます。
トーンカーブのダイヤログにあるスポイトを画像に当てるだけで、そこの部分を基準にして全体を白くすることができます。
ダストを見つける

トーンカーブを使えば、写真や画像に含まれるホコリ、ゴミを抽出することが可能です。画像のようなW字波形、M字波形を作ると、ダストを確認できます。
スキャンして取り込んだ画像は特に発生しやすいので、ぜひトーンカーブを使ってダストを見つけてみてください。
ツールを使って直感的に操作

ダイヤログにある指先ツールアイコンを選択すると、画像上でより直感的に調整できるようになります。
機能を覚えるのが難しいという方、分かりやすい調整がしたい方にはオススメの方法です。
設定を保存しておく

一度設定したものを同じ設定をしたい場合には、保存しておくと便利です。
プリセット横にあるメニューの「プリセットを保存」で保存します。
まとめ
以上、トーンカーブの基礎、活用方法をご紹介しました。
感覚的に型を覚えるのも重要ですが、基本的なことを理解すればより意図した通りの修正をおこなうことができます。まずはどのようにして操作するのか、カーブを作るコツを実際に動かしながら覚えていきましょう。
サンプルの画像を用意して色々と調整を試してみると、次第に慣れて自由に扱えるようになります。
細かい部分までこだわって調整したい方は、トーンカーブのスキルを高めていきましょう。
また、これまでトーンカーブ以外のツールに頼っていたという方はこれを機に使い始めてみてはいかがでしょうか。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










