英語フリーフォントまとめ!おしゃれでかっこいいアルファベット77選
デザインの重要な要素の一つがフォントです。知らず知らずのうちに、コレクションしているという方も多いのではないでしょうか。普段からデザイン関連の業務をしていると、つい似たようなフォントや同じものを使っていることも少なくありません。
フォントは、日々新しいものが登場していますので、定期的にアップデートするとコレクションが充実します。そこで今回は、たくさんコレクションしておくと便利な英語フリーフォントをたっぷり紹介します。
目次

【パワーポイント作成】伝わるデザインのコツ
ほんの一手間で驚くほど見やすく変わる!パワーポイントやGoogleスライドなど資料のデザインを見やすく仕上げるコツを解説します。
オシャレな英語のフリーフォントまとめ
1.Muller font

https://www.fontfabric.com/fonts/muller/
シンプルで美しく、汎用性の高いフリーフォントです。
極細から極太まで、異なる太さを用意しており、一部無料で使用できます。
2.Bebas Neue

http://www.fontfabric.com/bebas-neue/
やや幅が細めで、すっきりとしたデザインのフリーフォントです。
3.Vger Grotesque font

角張ったスタイルがユニークな、サンセリフ書体のフリーフォントです。
男性向けのデザインに最適です。
4.OXYGEN MONO

https://www.fontsquirrel.com/fonts/oxygen-mono
本文にも使いやすい、細字で視認性の高いフリーフォントです。
5.Open Baskerville

http://klepas.org/openbaskerville/
エレガントな雰囲気を持ったフリーフォントです。
女性的、クラシカルなデザインによく合います。
6.RBNo2 free font

http://www.fontfabric.com/rbno2-free-font/
近代的な印象のあるフリーフォントです。
モダンなデザインにオススメです。
7.Jockey

http://www.type-together.com/index.php?action=portal/viewContent&cntId_content=3001&id_section=166
"騎手"という名前がユニークなデザインです。
ヴィンテージな雰囲気に最適なフリーフォントといえます。
8.Donau

http://www.fontfabric.com/donau/
アールヌーヴォーに触発されて作られたフリーフォントで、中央部分の線が斜めなのが特徴です。
9.MANIFESTO

https://www.behance.net/gallery/21065399/MANIFESTO-free-font
全体的にユニークなデザインのフリーフォントで、印象的なテキストを入れたいときに便利です。
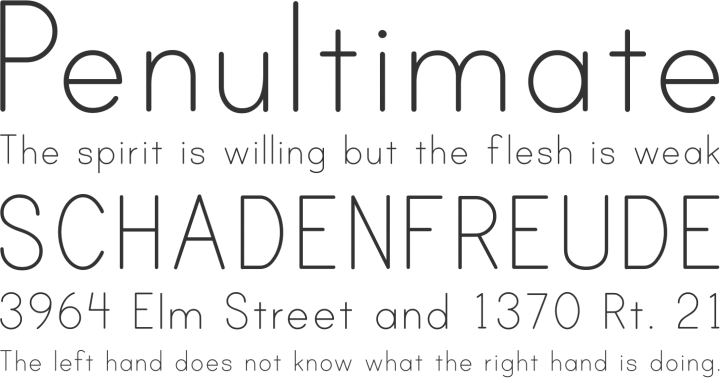
10.Phenomena font

http://www.fontfabric.com/phenomena-font/
丸みを帯びた、柔らかで美しいサンセリフ書体のフリーフォントです。
近代的な雰囲気と柔らかな印象を同時に与えてくれます。
▼ デザイナーとディレクターで一緒に読みたい資料

【マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わるデザイナーの皆様に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。
11.Geotica

https://www.fontsquirrel.com/fonts/geotica-2012
塗りつぶしたようなデザインがユニークです。
大きめのフォントサイズで使うのがオススメです。
12.Butler

https://www.behance.net/gallery/27753367/Butler-FREE-FONT-14-weights
Dala Floda、Bodoniにインスパイアされた、セリフ書体のフリーフォントです。
13.Moon - Free Font

https://www.behance.net/gallery/23468357/Moon-Free-Font
シンプルで丸みのあるフリーフォントです。
14.Perfograma free font

http://www.fontfabric.com/perfograma-free-font/
点字のように穴が開いた、個性的なデザインです。
インパクトのあるフォントを探している方にオススメです。
15.Intro Condensed Free

http://www.fontfabric.com/intro-condensed-free/
ポスター、印刷物、Tシャツといったデザインに最適なフリーフォントです。
16.Valentina typeface

https://befonts.com/valentina-typeface.html
クルっとした装飾がオシャレで、印象的なデザインです。
17.Kontanter free font

http://www.fontfabric.com/kontanter/
重なったようなデザインが非常にユニークなフリーフォントで、デザイン性が高く、インパクトのある文字を探している方にオススメです。
18.TimeBurner font

http://fontm.com/timeburner-font/
シンプルながらも、凝ったデザインが目を引きます。
オシャレな印刷物にぜひ使いたいフリーフォントです。
19.SUMMER font

http://www.fontfabric.com/summer-font/
手書きがオシャレな、カジュアルなスタイルのフリーフォントで、ラフな雰囲気を演出したいときにピッタリです。
20.Pier Sans

https://www.behance.net/gallery/23196691/Pier-Sans-Free-Font
カチっとした印象のある、カッコいいフリーフォントです。
▼ サイトの翻訳・多言語化を検討している方へ

サイトを海外向けに展開できる!多言語化機能付きのCMS|ferret One
誰でも簡単にサイト更新できるferret OneはWOVN.ioと提携し、でき上がったサイトを最大41言語(75の言語地域)の外国語に変換できます。
21.Rafale free font

http://www.fontfabric.com/rafale-free-font/
タイトル、ポスター、見出しに最適で、線を繋げたような個性的なデザインが特徴のフリーフォントです。
22.KILOWATT

https://www.behance.net/gallery/42776277/KILOWATT-FREE-FONT
スリムな形状と、少し丸みのある角を持つデザインです。
23.VAL font

http://www.fontfabric.com/val-font/
極太で、もったりとした見た目のフリーフォントです。
POPなデザインに適しています。
24.Kano Typeface

https://www.behance.net/gallery/26796663/Kano-Typeface-(Free-Font)
ぜひとも、シンプルなフォントをお探しの方にオススメしたいフリーフォントの一つです。
25.No Fancy Name font

http://fontm.com/no-fancy-name-font/
斜めの形状とはみ出した部分が特徴のフリーフォントです。
中でも「A」「M」「W」の文字はインパクトがあります。
26.Disclaimer free font

http://www.fontfabric.com/disclaimer-free-font/
クールな印象を与える、横幅が極めてスリムなフリーフォントです。
27.S-Arial font

http://fontm.com/s-arial-font/
学校のプロジェクトのためにデザインされたフリーフォントです。
可読性の高いスラブセリフ書体ですので、しっかりと文字を読ませたい場合に使えます。
28.Anders

https://www.behance.net/gallery/18068463/Anders-(Free-Font)
デザイン性の高い、ハイセンスでオシャレなフリーフォントです。
29.Peace Sans

https://www.behance.net/gallery/34760019/Peace-Sans-FREE-FONT
ロゴ、見出しに適している、強弱の無い、極太のフリーフォントです。
30.PRINT CLEARLY

https://www.fontsquirrel.com/fonts/Print-Clearly
細い線と丸みのある形状が特徴のフリーフォントです。
あらゆるシーンに使いやすいデザインです。
31.Cornerstone

https://www.behance.net/gallery/29835665/Cornerstone-Free-Font
ブロックのような形のデザインがカッコいいフリーフォントです。
32.GOUDY BOOKLETTER 1911

https://www.fontsquirrel.com/fonts/Goudy-Bookletter-1911
角の丸みが素敵な、セリフ書体のフリーフォントです。
33.Civita

http://www.fontspring.com/fonts/hoftype/civita
上品な印象を持つフリーフォントで、高級感のあるデザインに最適です。
34.ELIXIA

https://www.behance.net/gallery/32544505/ELIXIA-Free-Font
幾何学的なデザインが魅力的なフリーフォントです。
35.Nexa free font

http://www.fontfabric.com/nexa-free-font/
細字、太字の2タイプが揃う、シンプルで持っておくと重宝するフリーフォントです。
36.Neuton Font Family

http://brianskywalker.deviantart.com/art/Neuton-Font-Family-277700018
クリーンで近代的な印象のデザインです。
落ち着いた雰囲気に合わせたいフリーフォントとなっています。
37.Frinco font

http://fontm.com/frinco-font/
横線が波状になっているのが特徴的なフリーフォントで、他には無いフォントをお探しの方に最適です。
38.Audrey

https://www.behance.net/gallery/32938133/Audrey-FREE-FONT
滑らかなカーブが美しい、エレガントなフリーフォントで、大人の女性向けデザインに使うならAudreyがオススメです。
39.ABRIL FATFACE

https://www.fontsquirrel.com/fonts/abril-fatface
19世紀のイギリス、フランスの広告をイメージしたエレガントなフリーフォントです。
40.Garton

https://www.fontsquirrel.com/fonts/Garton
美しいカールが特徴的なデザインです。
上品な雰囲気を出したいときに使えます。
41.Canter free font

http://www.fontfabric.com/canter-free-font/
シャドウ、ストライプ、アウトラインのフォントを用意しています。
遊び心たっぷりでお洒落なフリーフォントです。
42.Yikes

https://www.behance.net/gallery/32065567/Yikes-Free-Font
子供向け、ポップなデザインに最適な、丸みのあるフレンドリーな雰囲気のフリーフォントです。
43.Ginva

https://www.behance.net/gallery/42150257/Ginva-Free-Font
あまり見かけない個性的なデザインが素敵なフリーフォントです。
44.Oranienbaum free font

https://www.behance.net/gallery/Oranienbaum-free-font/4688931
モダンで美しいセリフ書体のフリーフォントです。
45.BERYLIUM

https://www.fontsquirrel.com/fonts/Berylium
少し風変わりなフォントをお探しの方にオススメのデザインです。
紙をちぎったようなギザギザ感がアクセントになっています。
46.Free Font Copse

https://www.fontsquirrel.com/fonts/copse
丸みのあるセリフを持ちながらも、しっかりとした印象のフリーフォントです。
47.Canaro font

http://www.fontfabric.com/canaro-font/
他とは少し違う、太字のフリーフォントです。
48.Bamboo Gothic Font

http://www.1001fonts.com/bamboo-gothic-font.html
その名のとおり、竹を表現したデザインで、日本的な印刷物にオススメしたいフリーフォントです。
49.Digitalt

http://www.fontspace.com/gluk/digitalt
一つは持っておきたい、ベーシックな極太のフリーフォントです。
50.Capsule X Pro Medium

http://www.fontspace.com/raven-2-studio/capsule-x-pro-medium
ステンシルのような見た目のフリーフォントです。
51.FoglihtenNo04 font

http://www.fontspace.com/gluk/foglihtenno04
たっぷりと装飾を施した、エレガントなデザインのフリーフォントです。
52.Vegur

http://www.fontspace.com/arro/vegur
見出しから本文まで幅広く使えるシンプルなフォントです。
53.Regencie

http://www.fontspace.com/%C3%A1lvaro-thom%C3%A1z/regencie
シンプルで便利なサンセリフ書体で、Futuraに似たような見た目のフリーフォントです。
54.FORQUE

http://www.fontspace.com/tup-wanders/forque
太字、横幅狭めが特徴的なデザインで、様々な印刷物に使いやすいフリーフォントの一つです。
55.Aovel Sans

http://www.fontspace.com/%C3%A1lvaro-thom%C3%A1z/aovel-sans
癖のあるハネ感が特徴的なフリーフォントです。
56.kavoon

http://www.fontspace.com/viktoriya-grabowska/kavoon
丸みを帯びた、キュートでポップなデザインのフリーフォントで、女の子向けに使いたいのがkavoonです。
57.Dosis

http://www.fontspace.com/pablo-impallari/dosis
ミニマルで美しいフリーフォントです。
小さめのフォントサイズでも読みやすくなっています。
58.Soft Elegance

http://www.fontriver.com/font/soft_elegance/
かっちり感とエレガンスさを兼ね備えた、美しいフリーフォントです。
59.Soberba Serif

http://www.fontriver.com/font/soberba_serif/
極細の線でデザインした、スタイリッシュな印象のフリーフォントです。
60.Cherry Cream Soda

http://www.fontspace.com/font-diner/cherry-cream-soda
ポップなフォントを探している方にオススメなのがCherry Cream Sodaです。
ラフな見た目で可愛い印象があります。
61.Trench

http://www.fontspace.com/nimavisual/trench
無機質、近代的、クールなデザインにぴったりなフリーフォントです。
62.Crystal Universe

http://www.fontriver.com/font/crystal_universe/
ポップで遊び心のあるフォントで、宇宙をイメージし、文字に星マークを取り入れたデザインです。
63.Giro

http://www.fontspace.com/marcelo-magalh%C3%A3es/giro
記号のような、幾何学的なデザインのフリーフォントです。
64.Neu Eichmass

http://www.dafont.com/neu-eichmass.font
クールなステンシル風デザインのフリーフォントです。
65.Old printing press_FREE-version

http://www.fontspace.com/fontscafe/old-printing-press-free-version
ヴィンテージ風のフォントを探している方にぜひオススメしたい、古びたようなデザインが特徴的なフリーフォントです。
66.Coats

http://www.fontriver.com/font/coats/
すっきりとした印象を与えることができる、細身でシンプルな見た目です。
67.square kids

http://www.fontspace.com/grafito-design/square-kids
子供向けのポップなフォントが欲しい方には、square kidsがオススメです。
四角の中に文字を配置したデザインとなっています。
68.SpongeFont SquareType

http://www.fontspace.com/johnny-bluejeans/spongefont-squaretype
カジュアルなシーンにもってこいなフリーフォントです。
69.Swistblnk Monthoers

http://www.fontspace.com/swistblnk/swistblnk-monthoers
ヴィンテージ感満載のレタープレス風のフリーフォントです。
70.Cabin Sketch

http://www.fontspace.com/pablo-impallari/cabin-sketch
鉛筆で書いたような、擦れ具合が特徴的な見た目です。
71.Langdon

http://www.fontspace.com/xln-telecom/langdon
ビジネスシーンで使いやすい、シンプルでベーシックなフリーフォントです。
72.Rabelo

http://www.fontspace.com/pedro-teixeira-foundry/rabelo
カーブが美しく、エレガントなデザインに最適なフリーフォントです。
73.Luckiest Guy

http://www.fontspace.com/astigmatic-one-eye-typographic-institute/luckiest-guy
レタープレスのイメージで制作した、愛らしい見た目と読みやすさがポイントのフォントです。
74.Comfortaa

http://www.fontspace.com/johan-aakerlund/comfortaa
スタイリッシュでモダンなデザインに合わせやすいフォントです。
75.Vaguely Fatal

http://www.fontspace.com/unhinderedreams-mind-confetti/vaguely-fatal
丸みのある造形が特徴的なフリーフォントです。
76.Kingthings Kurllie

http://www.1001fonts.com/kingthings-kurllie-font.html#character-map
角の丸みを帯びた部分が可愛らしく、中華風にも見えるユニークなフリーフォントです。
77.Fledgling

http://www.fontriver.com/font/fledgling/
縦に長くデザインしたフリーフォントです。
小文字はより特徴的な形となっています。
無料フォントを利用規約する時に注意したいこと
フォントがオシャレなだけで見た目をガラリと変えてくれますので、いつも同じようなフォントを選んでしまうという方は変化をつけてみてください。
なお、紹介したフォントはいずれもフリーで使えるものではありますが、それぞれライセンス要件が異なっていたり、途中変更となる場合があります。ご利用になる際には必ず各配布ページをお確かめいただき、ルールを守ってご利用ください。
実用的ビジネスデザイン関連資料

【マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わるデザイナーの皆様に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。

コピペして使える!ホワイトペーパー テンプレート(ppt形式)
ferretのホワイトペーパーなどでよく使うページレイアウトやパーツをまとめました。デザイナー視点での一言アドバイス付き。コピーして色を変更するなどして是非ご活用ください。

【パワーポイント作成】伝わるデザインのコツ
ほんの一手間で驚くほど見やすく変わる!パワーポイントやGoogleスライドなど資料のデザインを見やすく仕上げるコツを解説します。
この記事を読んだあなたにおすすめの記事

グラフィカルなデザインにはもってこい!手書き風フリーフォント50選
フォントには様々な印象のものがありますが、中でもあらゆるシーンで使用頻度が高いものといえば手書き風フォントです。手書き風フォントを使用すると、どこか親しみやすい印象を与えることができます。特に子供向け、女性向けのデザインにおいては大変重宝しますのでデザインの機会がある方は沢山持っておいて損はありません。今回は、数ある手書き風フォントの中から一部をピックアップしてご紹介いたします。いずれも優れたデザインですが全てフリーのフォントですので、気になるものがあればぜひダウンロードして使ってみてください。

カメラで撮るだけでフォント名がわかる!Adobe製の無料アプリでフォントを調べる方法
街中の広告やチラシに、どのフォントが使われているのか気になったことはありませんか?ただ、フォントに詳しいデザイナーの方でも少ない文字数では完璧に当てるのは難しいはずです。そこで、そんな時は、IllustratorやPhotoshopを手がけるAdobeが提供している無料アプリ「Adobe Capture CC」を使ってみてはいかがでしょうか。今回は「Adobe Capture CC」でフォントを検索する方法を紹介します。「Adobe Capture CC」は、スマートフォンのカメラ機能を使ってフォントの検索や画像をもとにしたブラシの作成が行える加工アプリです。FacebookアカウントやGoogleアカウントがあれば無料で利用できるので、気になる方は試してみましょう。

ノンデザイナーこそ知っておきたい【デザイン用語40】
デザイン用語を知っておくことで、デザイナーとのコミュニケーションが取りやすくなるだけでなく、デザイナーに自分が表現したいデザインをより的確に伝えることができるようになります。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他