
Illustrator(イラストレーター)の作業スピードが格段に上がるショートカットキー150まとめ
Illustrator(イラストレーター)などを始めとするデザインツールには、様々なショートカットキーが存在します。通常の操作では時間がかかる作業も、ショートカットキーを駆使することで作業効率を飛躍的にアップさせることが可能です。
今回は、覚えておきたいショートカットキーを目的別に150個まとめました。
なお、当記事ではWindowsを基準にしております。
WinのCtrlキーはMacのコマンドに相当します。
目次
▼ディレクターとデザイナーで読みたい資料

マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わるデザイナーの皆様に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。
Illustratorのショートカットキーを作業別まとめ
1.画面表示

| ショートカットキー | できること |
|---|---|
| スペースキー | 手のひらツール |
| スペースキー + Ctrl | 拡大ツール |
| スペースキー + Ctrl + Alt | 縮小ツール |
| Ctrl++ | 画面中心に向かって拡大 |
| Ctrl +- | 画面中心に向かって縮小 |
| Ctrl + 1 | 100%表示 |
| Ctrl + 0 | アートボード表示 |
| Alt + Shift + Ctrl + Y | オーバープリントプレビュー |
| Alt + Ctrl + Y | ピクセルプレビュー |
| Shift + Ctrl + W | テンプレートを隠す |
| Shift + Ctrl + H | オートガイド(画面) |
| Shift + Ctrl + U | オートガイド(図形) |
| Shift + Ctrl + Y | テキストのスレッドを隠す |
| Ctrl + Y | アウトライン・プレビュー表示切り替え |
| Ctrl + ¥ | グリッドの表示・非行事切り替え |
| Shift + Ctrl + \ | グリッドにスナップ |
| Alt + Ctrl + \ | ポイントにスナップ |
| Ctrl + U | スマートガイドの表示・非表示 |
| Ctrl + R | 定規の表示・非行事 |
| Tab | ツールバー・パレットの表示・非表示切り替え |
| Shift + Ctrl + D | 透明グリッドを表示 |
| Ctrl + H | 境界を表示・非表示 |
| Ctrl + 5 | ガイドを作成 |
| Ctrl + : | ガイドを表示/非表示 |
| Option + Ctrl + : | ガイドをロック/ロック解除 |
| Shift + Ctrl + B | バウンティボックス非表示(Ver.10以降) |
| Option + Ctrl + G | グラデーションガイドの非表示(Ver.14・CS4以降) |
| Shift + Ctrl + I | 遠近グリッドツール非表示(Ver.15・CS5以降) |
2.ツール

| ショートカットキー | できること |
|---|---|
| V | 選択ツール |
| A | ダイレクト選択ツール |
| P | ペンツール |
| Enter | ペンツールの描画を終了 |
| Shift + + | アンカーポイントの追加ツール |
| ー | アンカーポイントの削除ツール |
| Shift + C | アンカーポイントの切り替えツール |
| T | テキストツール |
| ¥ | 直線ツール |
| M | 長方形ツール |
| L | 楕円形ツール |
| B | ブラシツール |
| N | 鉛筆ツール |
| U | メッシュツール |
| Shift + E | 消しゴムツール |
| R | 回転ツール |
| Shift + R | ワープツール |
| C | はさみツール |
| G | グラデーションツール |
| Shift + P | 遠近グリッドツール |
| W | ブレンドツール |
| I | スポイトツール |
| Shift + O | アートボードツール(CS3から) |
| Q | なげなわツール |
| P | ペンツール |
| E | 自由変形ツール |
| O | リフレクトツール |
| S | 拡大・縮小ツール |
| K | ライブペイントツール |
| Z | ズームツール |
| Shift + W | 線幅ツール |
| Shift + M | シェイプ形成ツール |
| Shift + V | 遠近図形選択ツール |
| J | 棒グラフツール |
| Shift + K | スライスツール |
| Ctrl + E | トリムマークを適用 |
| Alt + Ctrl + E | トリムマーク |
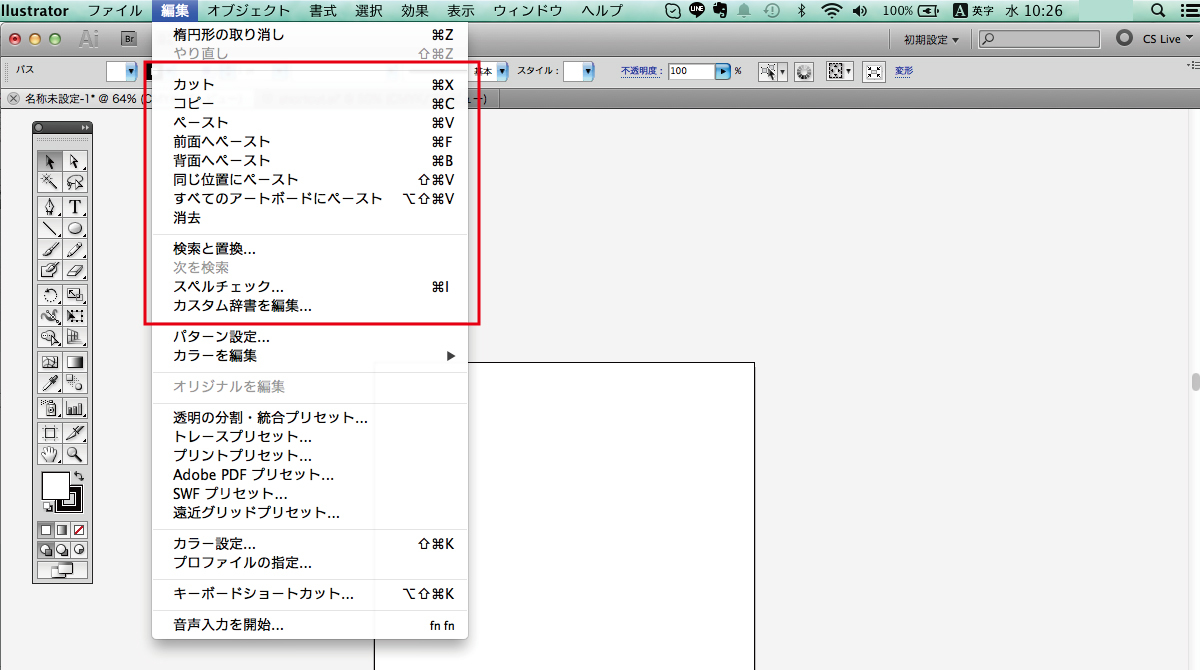
3.編集

| ショートカットキー | できること |
|---|---|
| Ctrl + X | カット |
| Ctrl + C | コピー |
| Ctrl + F | 前面(Front)へペースト |
| Ctrl + B | 背面(Back)へペースト |
| Ctrl + Shift + V | 同じ位置へペースト |
| Ctrl + G | グループ化 |
| Ctrl + Shift + G | グループ解除 |
| Ctrl + 2 | 選択項目をロック |
| Ctrl + 5 | 選択項目をガイドに設定 |
| Option + Ctrl + 2 | 全ロック解除 |
| Ctrl + 3 | 隠す |
| Option + Ctrl + 3 | すべて表示 |
| Ctrl + I | スペルチェック |
| Shift + Ctrl + K | カラー設定 |
| Alt + Shift + Ctrl + K | キーボードショートカット |
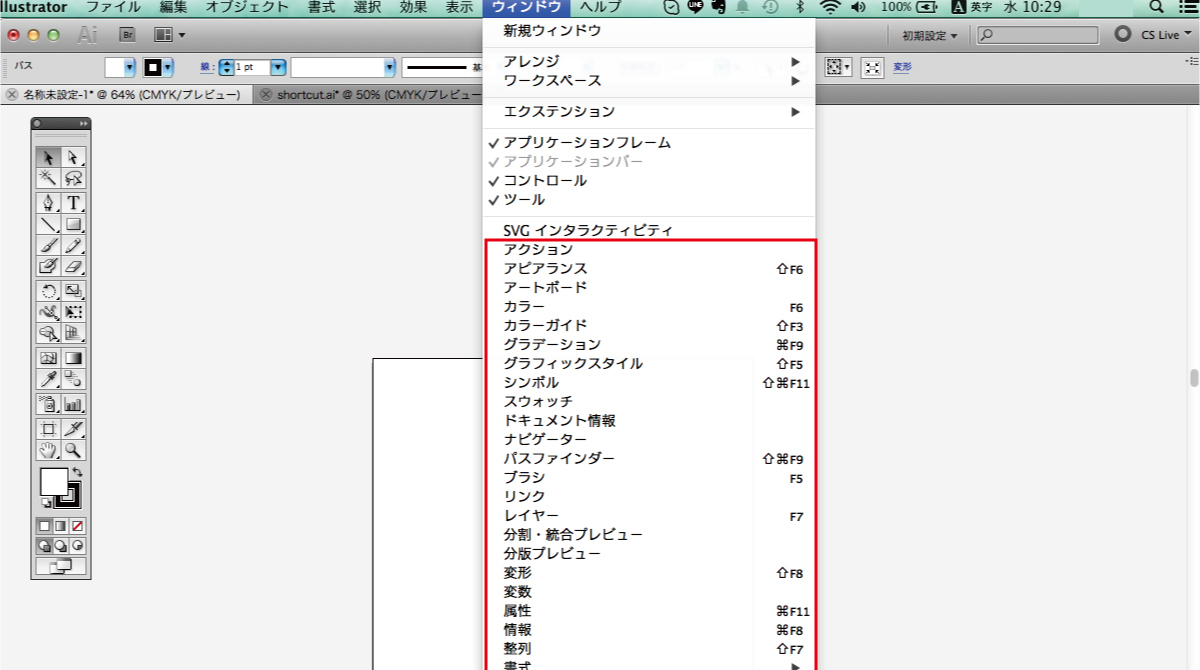
4.パネルの表示

| ショートカットキー | できること |
|---|---|
| F5 | ブラシパネル |
| F7 | レイヤー |
| Shift + F5 | グラフィックスタイルパネル |
| Shift + F6 | アピアランスパネル |
| Shift + F7 | 整列パネル |
| Shift + F8 | 変形パネル |
| Ctrl + F8 | 情報パネル |
| Ctrl + F9 | グラデーションパネル |
| Ctrl + Shift + F9 | パスファインダパネル |
| Ctrl + F10 | 線パネル |
| Ctrl + Shift + F10 | 透明パネル |
| Ctrl + F11 | 属性パネル |
| Ctrl + Shift + F11 | シンボルパネル |
5.ファイル操作

| ショートカットキー | できること |
|---|---|
| Ctrl + K | 環境設定 |
| Ctrl + P | プリント |
| Ctrl + S | 保存 |
| Ctrl + Shift + S | 別名で保存 |
| Ctrl + Alt +S | 複製を保存 |
| Alt + Shift + Ctrl + S | Web用に保存 |
| Alt + Ctrl + P | 書類設定 |
| Ctrl + Q | Illustratorの終了 |
| Ctrl + N | 新規ファイル |
| Ctrl + O | ファイルを開く |
| Option + Ctrl + P | ドキュメント設定 |
| Ctrl + W | 書類を閉じる |
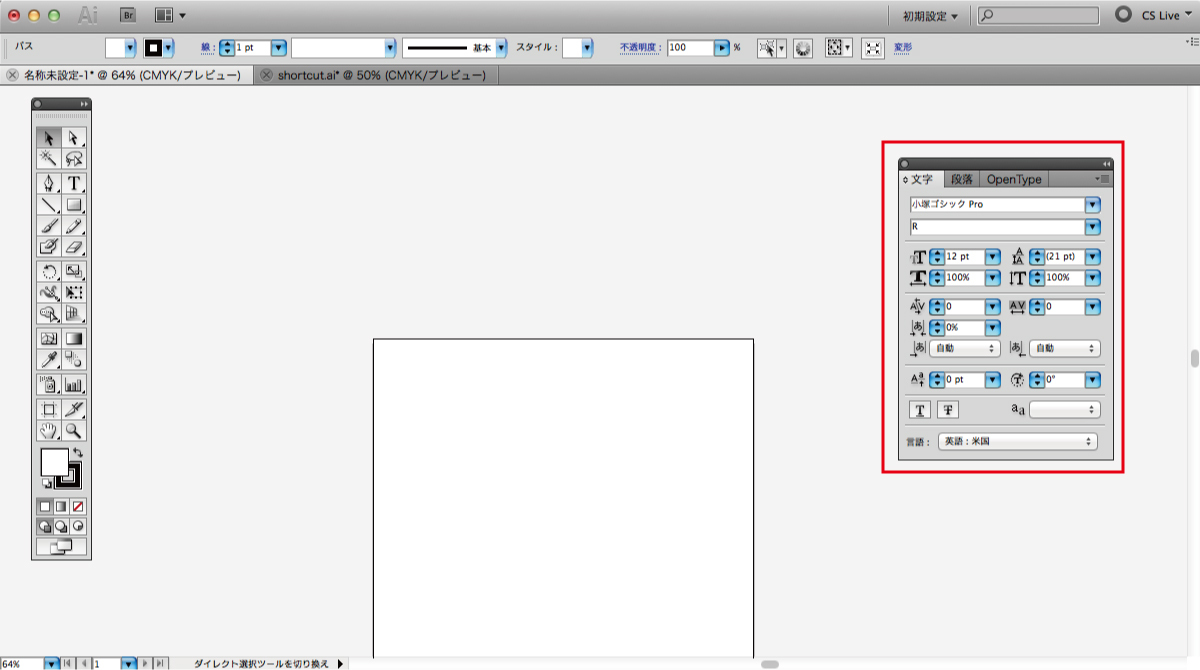
6.フォント

| ショートカットキー | できること |
|---|---|
| Ctrl + T | 文字パネル表示 |
| カーソルを文字間に置いてAlt + ← または → | カーニング20/1000em動かす |
| 文字を選択してCtrl + Shift + > | 文字を2pt大きくする |
| Ctrl + Shift + < | 文字を2pt小さくする |
| Alt + Shift + ↓ | ベースラインを2pt下げる |
| Alt + Shift + ↑ | ベースラインを2pt上げる |
| 段落を選択してAl t+ ↑ | 行間を2pt減らす(横書きのみ) |
| Alt + ↓ | 行間を2pt増やす(横書きのみ) |
| Shift + Ctrl + O | 文字のアウトライン |
| Alt + Ctrl + I | 制御文字を表示 |
7.図形描画

| ショートカットキー | できること |
|---|---|
| スペースキー + ドラッグ | 描画位置の変更(図形描画中のみ) |
| Alt + ドラッグ | 中心位置から描画(長方形・角丸・楕円形・多角形ツールのみ) |
| ドラッグ中 ↑ または ↓ | 角丸の調整・角の増減(角丸・多角形・スターツールのみ) |
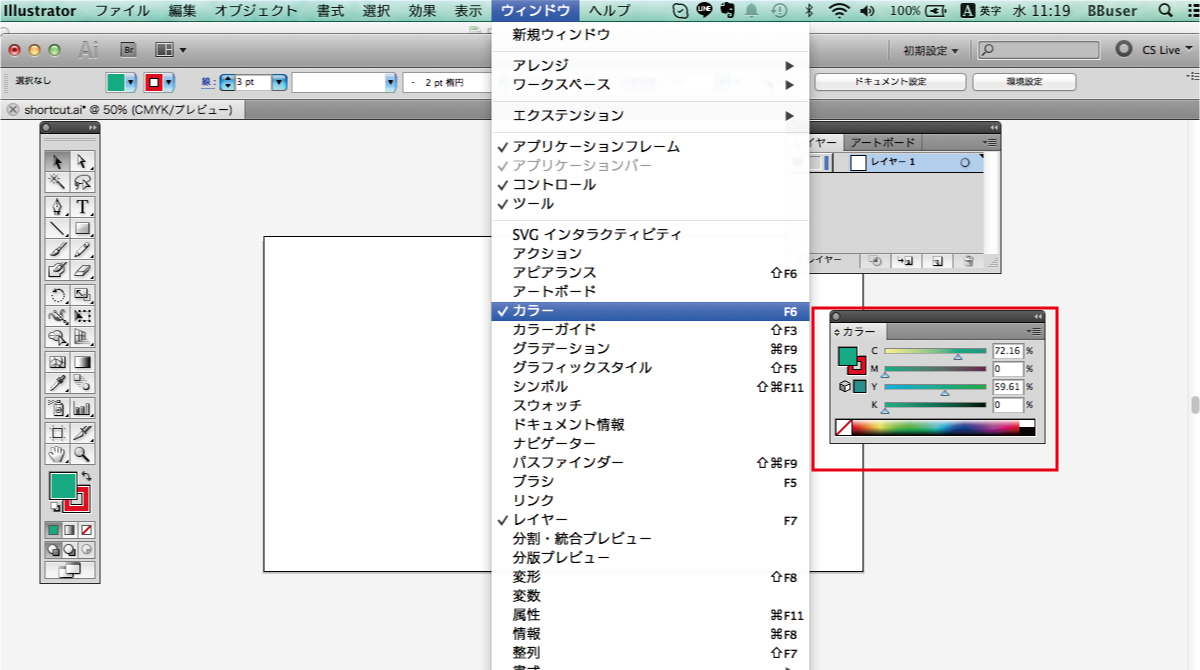
8.配色

| ショートカットキー | できること |
|---|---|
| F6 | カラーパネルの表示 |
| X | 塗りと線を切り替える |
| D | 塗りと線を初期値に戻す |
| Shift + X | 塗りと線を入れ替え |
| / | 塗りまたは線をなしにする |
9.オブジェクト

| ショートカットキー | できること |
|---|---|
| Enter | 移動(オブジェクト選択時のみ) |
| Ctrl + D | 直前の変形を繰り返し |
| Ctrl + Z | 前の処理を取り消す |
| Ctrl + Shift+Z | 取り消した処理をやり直す |
| Shift + Ctrl + M | 移動 |
| Alt + Shift + Ctrl + D | 個別に変形 |
| Ctrl + J | パスの連結(ダイレクト選択ツールでアンカーポイント選択時のみ) |
| Ctrl + Alt + J | パスの平均(ダイレクト選択ツールでアンカーポイント選択時のみ) |
| Ctrl + 7 | クリッピングマスクの作成 |
| Ctrl + Alt + 7 | クリッピングマスクの解除 |
| Ctrl + ] | オブジェクトを前面に |
| Ctrl + [ | オブジェクトを背面に |
| Ctrl + Shift + ] | オブジェクトを最前面に |
| Ctrl + Shift + [ | オブジェクトを最背面に |
10.レイヤー

| ショートカットキー | できること |
|---|---|
| F7 | レイヤーパネルの表示 |
| Ctrl + L | 新規レイヤー作成 |
| Ctrl + 目のアイコン | 選択レイヤー以外をすべて表示 / 非表示 |
| Alt + Ctrl + B | ブレンド作成 |
| Alt + Shift + Ctrl + B | 解除 |
| Alt + Shift + Ctrl + W | エンベロープを ワープで作成 |
| Alt + Ctrl + M | メッシュで作成 |
| Alt+Ctrl+C | 最前面のオブジェクトで作成 |
11.選択に関するショートカット

| ショートカットキー | できること |
|---|---|
| Ctrl + ダブルクリック | 重なったオブジェクトの背面を選択 |
| Ctrl + A | すべてを選択 |
| Ctrl + 6 | 再選択 |
ショートカットキーを使いこなし、イラレの作業をもっと楽に、もっと速く
Illustrator自体が使い慣れていない方の場合、馴染むまでに時間がかかるかもしれません。
しかし、使い慣れれば確実にイラストレーターでの作業が楽になりますし、なにより作業スピードが速くなります。
使い続けない限り、一度に全てを覚えるのは難しいので、使用頻度の高いものから徐々に修得していくことをおすすめします。
▼ディレクターとデザイナーで読みたい資料

マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わるデザイナーの皆様に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。
このニュースを読んだあなたにおすすめ

10秒でGoogleにて著作権フリーの画像を検索する方法。意外に知られていない高機能
頻繁にコンテンツを更新するようなホームページの場合、掲載する画像に困ることは多々あると思います。今回は、Googleで著作権フリーの画像をどうやって探すのか、順を追ってご説明します。画像収集にお困りの方は是非チェックしてみてください。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










