
無料デザインツール「Canva」を使ったフライヤー作成術
お店や駅などに置かれるフライヤーは、新規顧客を獲得するための集客ツールです。
フライヤーを作成するには、インストールして使うDTPソフトを使う方法とWeb上のオンラインツールを使う方法があります。いずれも種類がたくさんあり、どれを使うべきか悩んでしまう場合も多いのではないでしょうか。
「デザイナーではないので、本格的なソフトを使いこなすのは難しそう」という方におすすめなのが、無料で使えるデザインツール「Canva」です。
今回は、Canvaを使っておしゃれなフライヤーが作れるように、フライヤーデザイン作成術を紹介します。
Canvaとは
Canvaはオーストラリアで登場し、2017年に日本でリリースされたグラフィックデザインツールです。
デザインツールには、PhotoshopやillustratorなどのDTPソフトもありますが、ある程度の知識がないと操作が難しいもの。
Canvaなら専門知識不要で、デザインの初心者でも簡単に操作できます。また、Web上で使えるためPCにソフトをインストールする必要がありません。
さらにスマホアプリもあるので、スマホでフライヤーやバナー、プレゼン資料などの作成も可能。テンプレートや素材も豊富に準備されていて、これからデザインの勉強をする人にもおすすめのデザインツールです。
Canvaの料金体系
Canvaは誰でも基本無料で利用できます。
無料の範囲で利用できるテンプレートや素材もたくさんあるため、はじめは無料で使ってみるのもいいでしょう。
ただし、次の場合は課金が必要です。
1.有料のテンプレートや素材を購入するとき
2.有料会員になるとき
有料の素材などはほとんどが1ドル(約120円)で販売されていて購入できるのですが、使えるのは1デザインのみ、しかも24時間という制限つき。
有料会員は「Canve for work」という名前で月額または年額課金制です。
月額の場合は月12.95ドル(約1500円)、年額だと割引され、年119.40ドル(約13,860円)になっています。
有料会員になることで今まで有料だったテンプレートや素材はすべて自由に利用でき、最大50人でデザインの共有や、保存できるデータ・作成できるフォルダの容量も無制限になります。
30日間のお試しもあるので、本格的にCanvaでデザイン作成するときは検討してみましょう。
※料金体系は2018年11月のものです。
フライヤーデザインの前準備
Canvaでフライヤーを作り始める前に、しっかりと前準備をしておきましょう。
ラフスケッチを描く
スムーズにデザインに着手できるように、最初はフライヤーのラフスケッチをコンセプトをイメージしながら描きます。
コンセプトが決まれば、どこに何を配置して、どんな文字を入れるのか、色はどうするのかなどが見えてきます。また、ラフスケッチ時点でフライヤーサイズも決定しておきます。
素材を集める
物販の場合は必ず商品の写真を準備しておきます。
写真を様々な角度から撮影したり、切り抜きをしたり、無料素材サイトからダウンロードしておくなどして集めておきましょう。
フライヤー作成術
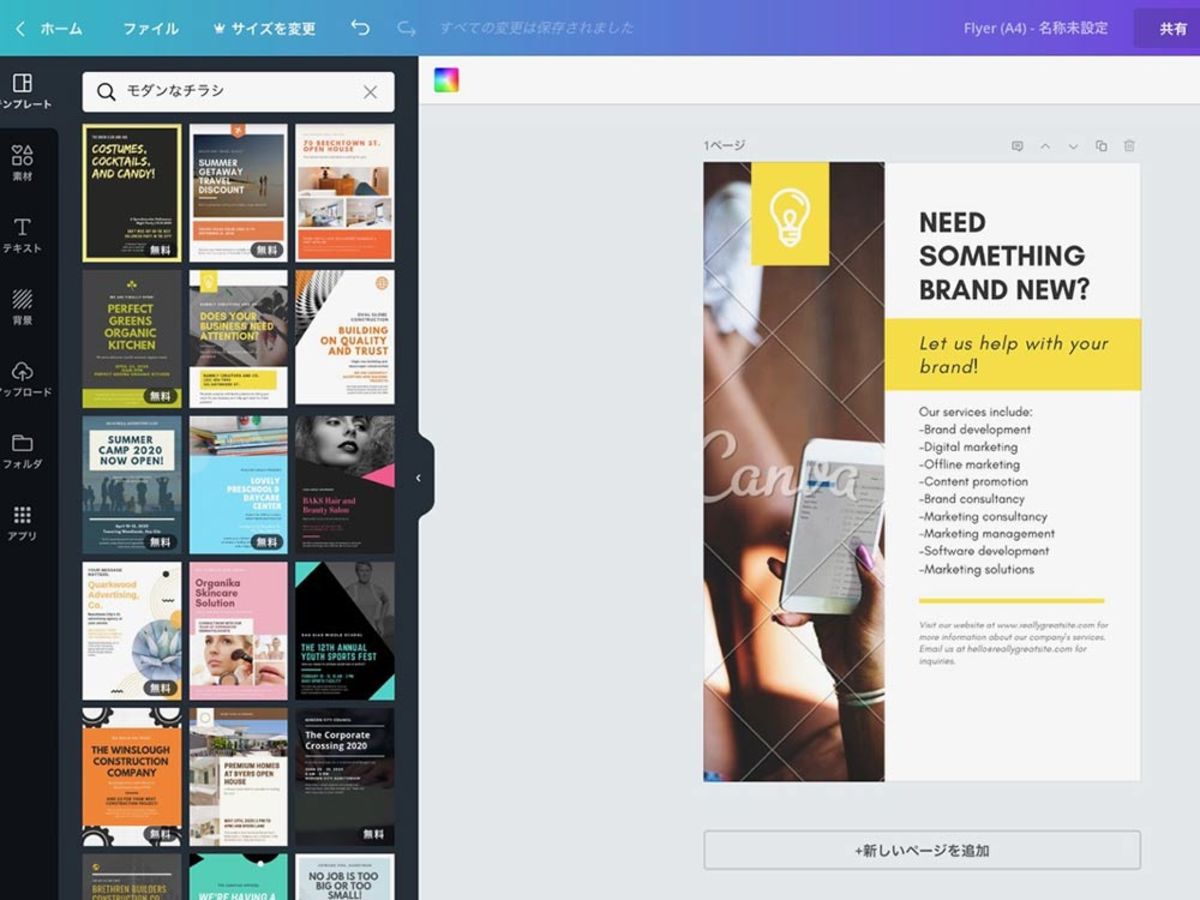
実際にCanvaを使ったフライヤー作成術を解説します。

Canvaを開いたら「デザインを作成」をクリック。

真ん中のプルダウンから「フライヤー」を選択し、白紙のページが出てきたらスタートです。
背景やメイン画像を設置
最初は土台となる背景やメイン画像を設置しましょう。

「素材」または「背景」クリックし、使用したい素材を検索します。
前もって準備した素材を利用するなら「アップロード」を利用しましょう。

画像などにはフィルターをかけたり、切り抜きや反転したりなどの加工も可能です。
文字入れ
次は集客の要となる文字入れです。

「テキスト」→「テキストボックスの追加」の順にクリックします。
文字入れのポイントは3つ。
1.文字色は読みやすい色に
2.強調したい情報は大きく
3.文字揃えを工夫

例の画像では、黄色の背景でも見えやすいで黒文字を使っています。
上の「70%OFF」の文字は主張しすぎないように白を採用。また、強調したい内容は大文字にし、真ん中に文字揃えしています。
装飾と調整
必要であれば装飾もしましょう。
装飾によっておしゃれなフライヤーになることもありますが、ごちゃごちゃしすぎることもあるので、装飾はケースバイケースです。

「素材」→「グラフィック」で検索すると、さまざまなイラストを素材として利用できます。

最後に、全体のバランスや色味などを調整しましょう。
右下の「50%」というのが画面の表示サイズで*「+」を押すと作成中のフライヤーをズームアップできて便利*です。
フィードバックをもらう
ひと通り完成したら、上司や同僚、そしてクライアントなどに確認してもらいましょう。
小さい企業だとデザイン担当が1人で作成、印刷をしてしまいがちですが、できるだけ第三者の目で見てもらい、フィードバックをもらうようにします。
フィードバックがあることでよりデザインがブラッシュアップされるのです。

こちらが完成したフライヤーです。右上の「↓」ボタンをタップして保存すれば完了となります。
テンプレートも活用しよう
Canvaには無料のテンプレートも豊富に揃っています。あまりデザインをしたことがない初心者やデザインが苦手という方は、テンプレートを活用するのがおすすめです。
テンプレートを使えば、設定してある写真や背景を変えたり、文字を変えたりするだけでおしゃれなデザインができるでしょう。
また、テンプレートを利用して配置を変えたり、色や装飾、文字フォントを変えるなどしてデザインの練習にもなります。
Canvaはデザイン初心者におすすめ
Canvaのようなデザインツールをうまく使いこなせば、DTPソフトをインストールの必要がありません。また、デザインに自信がない方でも、テンプレートを利用すればおしゃれなデザインの制作物が作れます。
フライヤーだけではなく、バナーやサムネイル、SNS投稿用の画像など、役立つことが多いツールですので、使い方を覚えておくと便利です。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- コンセプト
- コンセプトとは、作品やサービスなどに一貫して貫かれている考え方をいいます。デザインと機能がバラバラだったり、使い勝手がちぐはぐだったりすると「コンセプトが一貫してないね」などと酷評されてしまいます。
- コンセプト
- コンセプトとは、作品やサービスなどに一貫して貫かれている考え方をいいます。デザインと機能がバラバラだったり、使い勝手がちぐはぐだったりすると「コンセプトが一貫してないね」などと酷評されてしまいます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他











