
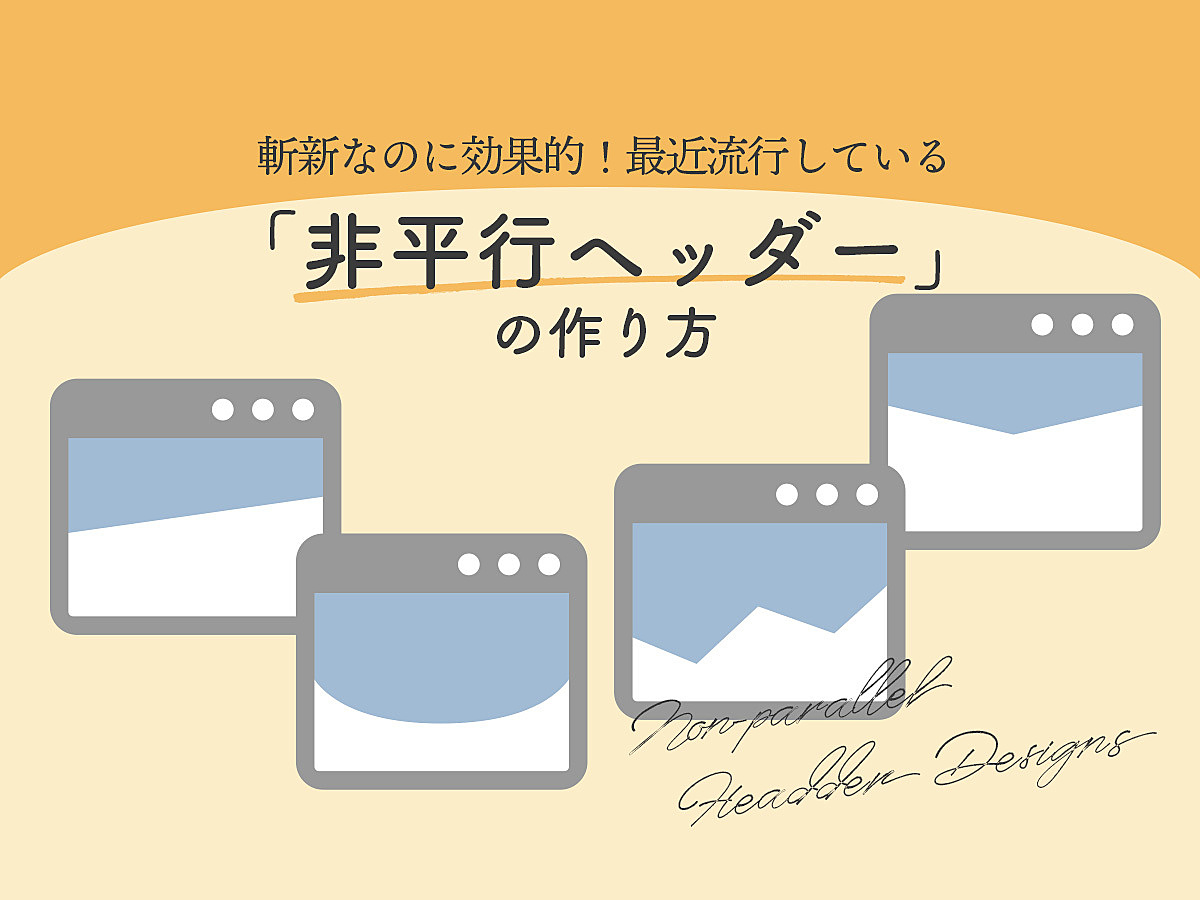
斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方
ホームページの冒頭で、視線を引きつけて大きく印象づけるためにヒーローと呼ばれる画像とキャッチコピーを添えた見せ方をする部分があります。
通常、ヒーロー部分に限らず、多くの区切り目部分を平行に区切っていきますが、あえて四角形のように直線的に区切らずに、曲線や斜めの線などを使って区切っていくデザインが徐々に増え始めています。
今回は、最近よく見かける非平行ヘッダーの実装の仕方を、チュートリアル形式でご紹介します。
長方形で囲むヒーローヘッダーは比較的作りやすいのですが、非直線のヘッダーはどのようにして作られるのでしょうか。
作成手順を見てみましょう。
非平行ヘッダーとは?
非平行ヘッダー(Non-paralleled header) (非長方形ヘッダー(Non-rectangular header)とも言います)とは、その名の通り2つの平行線で囲まれていないヒーローヘッダーのことをいいます。
通常、ヒーローヘッダーは長方形で区切ることがほとんどです。
というのも、従来のデザインはグリッドシステムを採用したレイアウトが多かったので、デザインも自然と縦・横での区切りで分割することが多かったからです。
しかし、*「ブロークングリッド」*という言葉がWebデザインの世界でも取り沙汰されているように、闇雲にグリッドデザインに従属するのではなく、もっと自由にレイアウトしたい、したほうがいいという流れが、だんだんと現れてきました。
実は、非平行ヘッダーはそうした「ブロークングリッド」の流れを汲むものとして考えることもできます。
参考:
あえて壊す?思わず視線が奪われる「ブロークングリッドレイアウト」とは
非平行ヘッダーが採用されている事例
それでは、実際に非平行ヘッダーが採用されているデザインを見てましょう。
典型的な例が、*台形ヘッダー(Trapezoid header)*と言われるヒーローヘッダーです。
台形ヘッダーは、長方形の一番下の辺だけを斜めにする、もっとも典型的な非平行ヘッダーのひとつです。
しかし、単に長方形を使うのではなく、一箇所斜線を用いるだけでスタイリッシュに見えるのではないでしょうか。
決済システムを提供しているstripeも台形ヘッダーを使っています。
直線を利用した台形ヘッダーは、モダンなイメージを想起させるため、最先端のテクノロジーと相性がいいようです。

出典:
インターネットビジネスのためのオンライン決済処理 - Stripe
Plutioと呼ばれるタスクマネジメントツールのランディングページでは、ヘッダーの青い部分と白背景の区切り目が、くぼみのある特徴的な曲線になっています。

出典:
Plutio - One app to manage your entire business.
非平行ヘッダーはどうやって作る?
ここまでいくつかの非平行ヘッダーの例を見てきましたが、問題はどう作るかということです。
ここからは、非平行ヘッダーの作り方を確認していきましょう。
画像を使う
おそらく非平行ヘッダーを作成する上で最も簡単な方法は、画像を使ってページ上方から背景を敷いていくことでしょう。

しかし、画像を使うと、いくつかの問題が発生します。
まず、レスポンシブ対応についてです。
背景を横幅いっぱいに敷いておくと、画面幅によってピクセルが粗くなってしまう場合があります。
また、このような簡素な図形を、外部ファイルを使って読み込むのはページスピードを低下させる原因となります。
そこで、これらの問題を解決するために、次の方法を使ってみましょう。
SVGを使う
JPEG画像をスケッチからエクスポートするのに比べると、インラインSVGを使ったほうがより実践的です。
レスポンシブ対応しやすく、使い回しもしやすく、クロスブラウザ対応で、ベクターデータを使っているので画像が粗くなる心配もないからです。

▲ Sketchなどで、このようなSVGファイルを作成します
このように角度をつけた背景を使う場合、決めなければならないことがあります。
それは、スクリーン幅を調整・変更した場合、角度を優先するのか、あるいは左辺と右辺の幅の差の絶対値を優先するのかということです。
例えば、角度を固定した場合、SVGでセットするのは*vw(viewport width, ビューポート幅)*になります。

一方、左辺と右辺の幅の差の絶対値を指定する場合はpxで高さを指定します。

これを応用すれば、先ほどの例で見たような複雑な背景スタイルを作成することもできます。
See the Pen Responsive SVG header by Ryo Sakai the ferret Web Writer (@ferretxryoxsakai) on CodePen.
もしSVGを使った背景を完全にCSSで指定したい場合は、SVGファイルを保存して、下記のように擬似要素を使って呼び出してみてください。
header::after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
background: url(divider.svg);
}
完全にCSSを使った方法
SVGを使って非平行ヘッダーを作る方法は割とシンプルですが、もしかしたらもっと簡単な方法を探している方もいるかもしれません。
複雑な形をしたヘッダーを作るならSVGを使った方が楽ですが、シンプルな直線や曲線を作るのであれば、CSSだけを使う方法もあります。
その一つが、*「transform: skew;」*を使った方法です。
このプロパティは、画像やボックスを変形させるために用いられ、指定された要素とその子要素が変形します。
背景画像を別のブロックとして用意するという手間がありますが、この方法はStripeのホームページでも使われています。
See the Pen Trapezoid Header Using Transform: SkewY by Ryo Sakai the ferret Web Writer (@ferretxryoxsakai) on CodePen.
また、*「border-radius」*を使って弧を描く方法もあります。
「border-bottom-radius」を指定することで、丸みを帯させる方法です。
See the Pen Convex elliptical header by Ryo Sakai the ferret Web Writer (@ferretxryoxsakai) on CodePen.
しかし、いずれの方法も直線・曲線の一部の表現しか扱えないため、万能であるとは言い難いでしょう。
CSSだけを使う方法はややテクニカルなので、まずSVGを使って表現する方法を身につけてみてください。
まとめ
あえてグリッドの縦線・横線から外れたデザインを取り入れることで、ユーザーの視線を奪うことができます。
実装方法も意外と簡単に感じたのではないでしょうか。
具体例で見てきましたが、実は非平行ヘッダーはグラデーションとともに用いられるケースが非常に多いです。
シンプルに見せることで、洗練されたイメージを演出することができるからです。
あまり複雑にしすぎるともったりとした重い印象を与えてしまうので、デザインのバランスを考えながら非平行ヘッダーを取り入れてみてください。
バナーデザインについて学ぶ

バナーデザインでデザインスキルを磨くべし!バナーに特化したギャラリーサイト10選
バナーデザインをまとめているギャラリーサイトをご紹介します。バナー制作のアイデアを得ることができますので、バリエーション不足に悩んでいる方はぜひ目を通してみてはいかがでしょうか。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- キャッチコピー
- キャッチコピーとは、商品などの宣伝の際に使用される文章のことです。 宣伝をする対象のイメージや特徴を簡潔にまとめつつ、見た人の印象に残る必要があります。一言で完結するものから数行になる文章など、実際の長さはバラつきがあります。 キャッチコピーの制作を職業とする人のことを、「コピーライター」と言います。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ランディングページ
- ランディングページ(landing page)とは、ユーザーが検索エンジンあるいは広告などから最初にアクセスしたページのことです。「LP」とも呼ばれています。ただしWebマーケティングにおいては、商品を売るために作られた1枚で完結するWebページをランディングページと呼びます。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










