【HTML不要】Shopifyでのお問い合わせフォームのカスタマイズ方法
Shopify(ショッピファイ)でストアを構築している方の中には、
- Shopifyのお問い合わせフォームに項目を追加したい
- ストアとフォームの世界観を統一させたい
- 日本人が入力しやすいフォームへ簡単にカスタマイズしたい
と思っている方が多いと思います。
ただし、カスタマイズにはHTMLの編集が必要だったり、日本語対応していないアプリが多いことから、エンジニアや外部企業にフォームの作成を依頼している方も多いのではないでしょうか。
そこで今回は、2021年2月にリリースした日本初のフォーム作成アプリ『formrun(フォームラン)』についてご紹介します。HTMLやCSSを編集することなく簡単にデザイン性の高い日本語/英語対応フォームを作成できるので、ぜひご利用ください。
Shopifyでのフォームの作成・カスタマイズ方法
まず、Shopifyのデフォルトのフォーム作成・カスタマイズ方法を紹介します。Shopify「オンラインストア>ページ>ページを追加」より、下記の画面に遷移し、テンプレートを「page.contact」に設定します。

*この設定では、「名前」「Eメール」「電話番号」「メッセージ」しか表示されません。*そのため、カスタマイズを行いたい場合は「オンラインストア>テーマ>アクション>コードを編集する」より、Liquidの編集をする必要があります。

ただ、HTMLやCSSの知識が必要となるため、エンジニアやデザイナーがいないと、フォームをカスタマイズするのは難しいです。
そこで次に、日本初のフォーム作成アプリ「formrun」にてHTML・CSSの編集なしに簡単にデザイン性の高いフォームを作成する方法をご紹介します。
ノーコードフォーム作成ツール「formrun」でできること
formrunの活用例
クリック操作だけでエンジニア・デザイナー要らずで簡単にデザイン性の高いフォームを作成でき、フォームからいただいた内容に対してformrunからメール送信することも可能です。

formrunでできること① フォームの作成・設置
formrunでは2種類のフォームを作成することが可能です。よりご自身の希望に沿ったフォームをお選びください。
※Shopify連携を行う場合は、クリエイターフォームをご利用ください
①クリエイターフォーム
40種のテンプレートから1つ選び、ドラッグ&ドロップの直感的な操作でデザイン性の高いフォームを誰でも簡単に作成できます。フォームの埋め込みも可能です。
②コード型フォーム
HTMLコードを入力/埋め込みを行うことで、必要なフォームを作成・公開できます。クリエイターフォームよりも拡張性に優れているため、フォームの入力項目やデザインを自由に設計することができます。
formrrunでできること② 顧客管理(メール送受信・進捗管理)
以下の3つをformrunで行うことができます。
- フォームの回答内容の確認
- 回答内容を踏まえたメール送信・受信
- 「未対応」「対応中」「対応完了」などの進捗管理
フォーム作成から顧客管理までをformrunだけで完結できるため、業務効率化を促進します。

formrrunでできること③ データ管理
フォームから回答内容はCSV形式やGoogleスプレッドシートに出力することが可能です(STARTERプラン以上)。
お問い合わせ内容を複数名で一覧で確認したい場合や、アンケートやキャンペーンの結果を確認したい場合は、ぜひご利用ください。
また、formrunとMailchimpを連携することで、一斉メール配信も可能です。これによりお問い合わせをした顧客を対象に、メールマーケティングを講じることが可能です。
その他、formrunと連携している外部ツールを確認したい方は、FAQ:外部連携ツール一覧をご確認ください。
ここからは実際にShopifyとformrunの連携方法を紹介していきます。
アカウント作成〜フォームの作成まで最短5分、Shopifyへのフォームの埋め込みも5分で終わるのでとても簡単ですよ!
手順1. アカウント作成〜チーム作成(3分)
① Shopifyアプリからformrunをインストールしましょう。
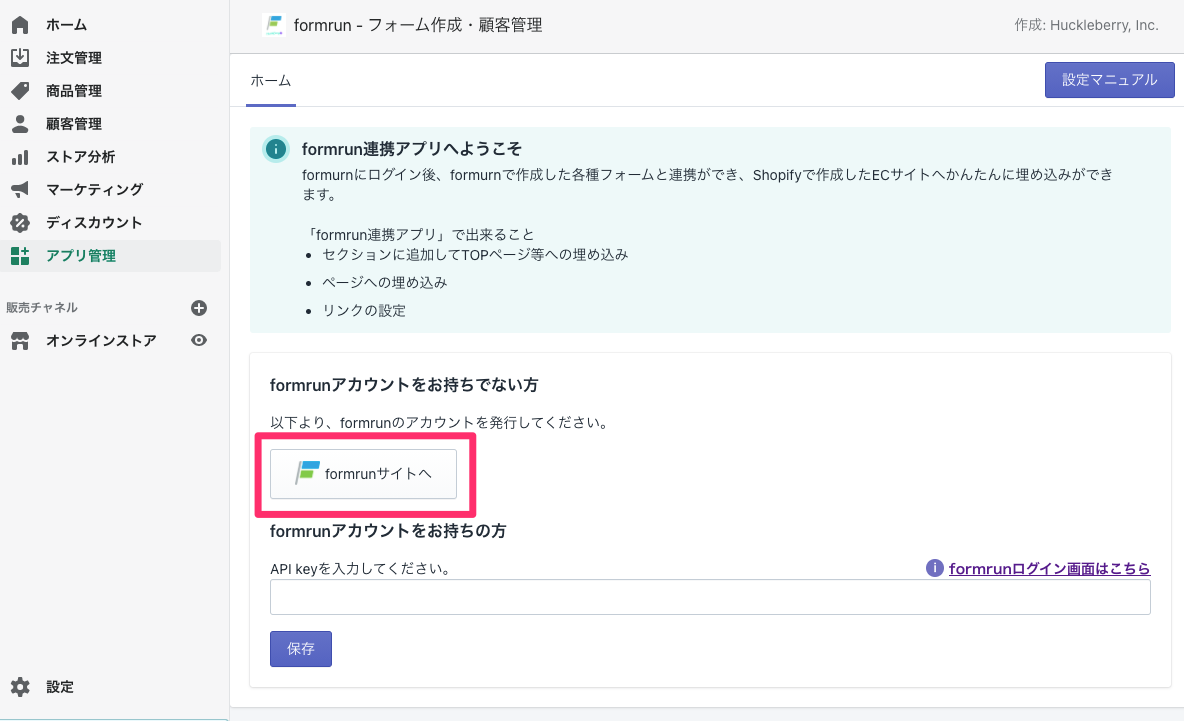
② 「アプリ管理」からformrunを選んだ後、「formrunサイトへ」からアカウントを作成しましょう。

③ チームを作成しましょう。

チームについての説明は、こちらをご確認ください。
④ フォームを作成しましょう。
フォームの詳しい作成方法は次項で説明します。
手順2. お問い合わせフォームの作成(最短30秒)
ほぼ全てのお客様が作成されるだろう「お問い合わせフォーム」の作成例をご紹介します。
手順2のフォーム作成は後からでも編集可能なので、とりあえず仮にフォームを作って手順3に進んでもOKです。
入力項目の設置
フォーム編集画面に遷移したら、入力項目を設置しましょう。

編集・設置をお勧めしたい項目は以下4つです。
①プレースホルダーの設定
プレースホルダー(=フォームの記入欄に記述される、入力に関するヒントを示したテキスト)を設定することで、フォームご回答者様が回答しやすくなります。
②選択項目(ボタン)の編集
ドロップダウン形式にすることで、ファーストビューをすっきりさせることができます。もちろん、ラジオボタンの選択も可能です。
③条件分岐選択(BEGINNERプラン以上)
選択項目によって、次に表示する質問項目を変更することが可能です。
④スパム対策
スパム対策を行いたい場合は、フォームにreCAPTCHAを設定しましょう。
フォーム回答の内容が半角英字・数字・記号のみであった場合にボード画面に回答を表示させないスパム投稿フィルタの設定も可能です。
デザインの調整
ストアとフォームの世界観を統一させることで、より良い顧客体験を提供することができます。以下の3つを行い、デザイン性の高いフォームに仕上げましょう!
- カバー画像を変更する
- フォントや送信ボタン等のカラーを、ストアでよく使っているカラーにする
- レイアウトを変更する
詳細はFAQ:カバータブ・スタイルタブをご確認ください。
+α 英語対応フォームの作成方法
Shopifyを活用されている方には、多言語で展開したい方も多いと思います。
formrunでは現在、日本語・英語対応フォームを作成することが可能です。
以下の2点を満たしている場合、フォーム回答者に英語表記のフォームが表示されます。
(1) フォーム回答者のブラウザ言語設定が英語
フォーム作成時に変更できない部分(必須/任意)は、エンドユーザーのブラウザの言語設定が英語の場合は英語表記となります。
(2)フォームの項目名をそれぞれ英語で入力する
フォーム作成時に変更できる部分(各項目や説明欄など)は、直接英語でご入力いただくことで英語表記となります。
手順3. Shopifyとformrunの連携(1分)
プラン変更/無料トライアル
Shopifyとformrunを連携するためには、BEGINNERプラン以上のプランへ変更が必要です。詳しい手順はFAQ:プラン変更方法をご確認ください。
使用感を確かめてから有料プランのご利用を検討したい方は、全ての有料プランを14日間無料でお試しいただける無料トライアルをご利用ください。

参考:formrun料金表
外部連携設定
設定画面「フォーム>外部連携設定>Shopify」より「連携する」をクリックし、API keyをコピーします。

Shopify「アプリ管理>formrun連携」に遷移し、先ほどコピーしたAPI keyを貼り付けます。これで連携は完了です。

手順4. お問い合わせフォームの設置(5分)
formrunで作成したフォームをShopifyに埋め込む方法をご紹介します。
Shopify画面より、「テーマセクションに埋め込み」をクリックします。

Shopify「アプリ管理>設定>テーマ選択」に自動遷移後、任意のテーマを選択してインストールします。

「オンラインストア>テーマ」の右上に表示される「カスタマイズ」をクリックします。

「セクションを追加する」をクリックします。

「formrun連携」の下にフォーム名が表示されるため、そちらにチェックを入れ、「選択する」をクリックします。

Shopifyの画面に戻り、「保存する」をクリックします。

formrunで作成したフォームが埋め込まれていることを確認できます。

フォーム設置後の使い方(お問い合わせ内容の確認)
フォームから回答があった内容は、formrunの「ボード画面」から確認できます。
ボード画面では、各お問い合わせの担当者や対応状況を確認できます。詳細は以下の記事をご参照ください。
参考:【顧客管理に便利な機能がたくさん】お問い合わせに役立つ6つのカード機能を徹底解説します
また、通知(メール/チャットツール)を設定することをお勧めします。通知設定を行うことのメリットは以下の2つです。
- formrunにログインしなくても回答を確認できる
- より迅速にお客様対応ができる
最後に:formrunを使って、簡単にデザイン性の高いフォームを作成しよう!
formrunを利用することでHTML・CSSの編集なしに、デザイン性の高いフォームを作成できます。エンジニアや外部に依頼するより、早く作成・改善ができるので、ぜひformrunを使ってみてください。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- キャンペーン
- キャンペーンとは、インターネット上のサイトにおいて、ファン数を増やし、購買行動を促すためにおこなう懸賞キャンペーンなどのマーケティング活動のことです。キャンペーンにはファン数を増やすだけでなく、ファン獲得以上のリアル店舗の来店者数を増やす、資料請求者を増やす、実際の購買を増やすなどの目的があります。
- マーケティング
- マーケティングとは、ビジネスの仕組みや手法を駆使し商品展開や販売戦略などを展開することによって、売上が成立する市場を作ることです。駆使する媒体や技術、仕組みや規則性などと組み合わせて「XXマーケティング」などと使います。たとえば、電話を使った「テレマーケティング」やインターネットを使った「ネットマーケティング」などがあります。また、専門的でマニアックな市場でビジネス展開をしていくことを「ニッチマーケティング」と呼びます。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- ファーストビュー
- ファーストビューとは、ユーザーがホームページを訪問した際、スクロールせずに表示される範囲のことです。ディスプレイのサイズや解像度によって、ファーストビューは異なります。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
おすすめ記事
関連ツール・サービス
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他