
フラット、マテリアルの次?Microsoftが提唱する「Fluent Design System」とは?
マイクロソフトの開発者向けカンファレンス「Build 2017」では、新しいデザインシステム*「Fluent Design System」*が発表されました。
このデザインシステムは以前「Project Neon」というコードネームで呼ばれていましたが、今年の秋以降に登場する「Windows 10 Fall Creators Update」に搭載されると言われています。
かつては「Metro」と呼ばれるデザインを採用したMicrosoftですが、実際にこのデザインシステムはそれほど人気がありませんでした。
フラットデザインにも似た「Metro」スタイルに対して、Googleは個性的な*「Material Design」(マテリアルデザイン)*の普及に努め、今ではマテリアルデザインシステムは多くのデザインで活用されています。
しかしながら、Microsoftは今回、*「Fluent」*をデザイン言語やデザインスタイルではなく、デザインシステムと呼び、マテリアルデザインと同じ立ち位置に立とうとしています。
Fluentを発表することで、Microsoftは単なる「見た目」としてのデザインスタイルではなく、インタラクティビティも強調しようとしているようです。
今回は、Microsoftが提唱する「Fluent Design System」の概要をご紹介します。
Fluentは、これまでのMetroやマテリアルデザインとは何が違うのでしょうか。
Fluentは2次元を超えたデザイン手法
Fluentは単にスクリーンで表示される見た目の部分に関する枠組ではなく、革新的なUIを含めたユーザー体験全体を変える、新しい考え方のデザインシステムです。
つまり、デスクトップやスマートフォン、タブレットはもちろん、AR・VR・MRやウェアラブル、ゲームコンソールなどを含めた世界観を表現するものだと、Microsoftは考えています。
もちろん、MicrosoftはSurface StudioやHoloLensといった多くのデバイスをリリースしていますが、実際のところ、Microsoftは2Dでデザインすることを考えていないようです。
というのも、FluentはこれまでのMicrosoftのデザイン言語とは違って、ジェスチャーや音声、ペンなどを使ったインプット方法を取り入れているので、タイポグラフィや見せ方に重きを置いているMetroとは一線を画しています。
Fluentの5つの構成要素

先ほども述べたように、Fluentはあらゆるデバイスを3D空間上でデザインすることを想定しており、かつユーザー体験そのものに重点を置いています。
そして、こうした「Fluentな世界」を構成するものが、「Light」「Depth」「Motion」「Material」「Scale」の5つです。
1. Light

光によってユーザーはどのUIのどのインタラクションに集中すればいいのかが分かり、ユーザーを適切にガイドすることができるようになります。
2. Depth

Fluentでは、要素やオブジェクトのスタイルを合わせるような複数のレイヤーを使用します。
3. Motion

Fluentでは、単なる画面上の動きだけではなく、さまざまなデバイスを通して同時に動くような動きも想定しています。
4. Material

操作の対象をしっかりと伝えるために、「物質的な」デザインを追求しています。
5. Scale

ARやVRといった比較的新しいデバイスで、2Dを超えた表現方法として紹介されています。
まずはUWPで体感
しかし、こうしたFluentのデザインシステムはまだ発表されたばかりであり、今年の秋以降に登場する「Windows 10 Fall Creators Update」に搭載されると言われています。
Googleの各種サービスが徐々にマテリアルデザインを適用させていったように、Windowsのシェル(本体)、アプリ、サービスなども徐々にFluentに移行されるようです。
実際にはFluentとは似て非なるものだとされていますが、UWP(the Universal Windows Platform)と呼ばれるデザインシステムがすでに公開されています。
デスクトップやスマートフォンはもちろん、Xbox OneやHoloLensといったさまざまなデバイスに適用することができるデザインツールキットで、Fluentの土台ともなりそうです。
それでは、UWPの主な要素についても見ていきましょう。
1. Acrylic Material (アクリル・マテリアル)

Source: Microsoft
その名の通り「アクリル板」のようなUIが、この*「Acrylic Material」(アクリル・マテリアル)*です。
背景の光を通すような半透明のレイヤーは、Fluentの言うところの「Light」や「Depth」、「Material」とも結びつくでしょう。

Source: Microsoft
Acrylic MaterialはApp内のナビゲーションやポップアップウィンドウ、通知などに使用することが推奨されており、2重にナビゲーションを置くときには、「80%」「60%」と透明度を変えて設置することがガイドラインに記載されています。
2. Connected Animation (連続アニメーション)

Source: Microsoft
*「Connected Animation」(連続アニメーション)*は2つの異なるビューを切り替える時に使うトランジション効果です。
いわゆるマイクロインタラクションの一種ですが、ビューの切り替えに連続してアニメーションを加えていくことで、ビューがひと続きでスムーズに見えます。

Source: Microsoft
その中でも、「Coordinated Animation」と呼ばれるものは、「Connected Animation」のターゲットとなる要素をそのまま別の場所に動かすようなトランジション効果を加えます。
3. Reveal (リビール)

Source: Microsoft
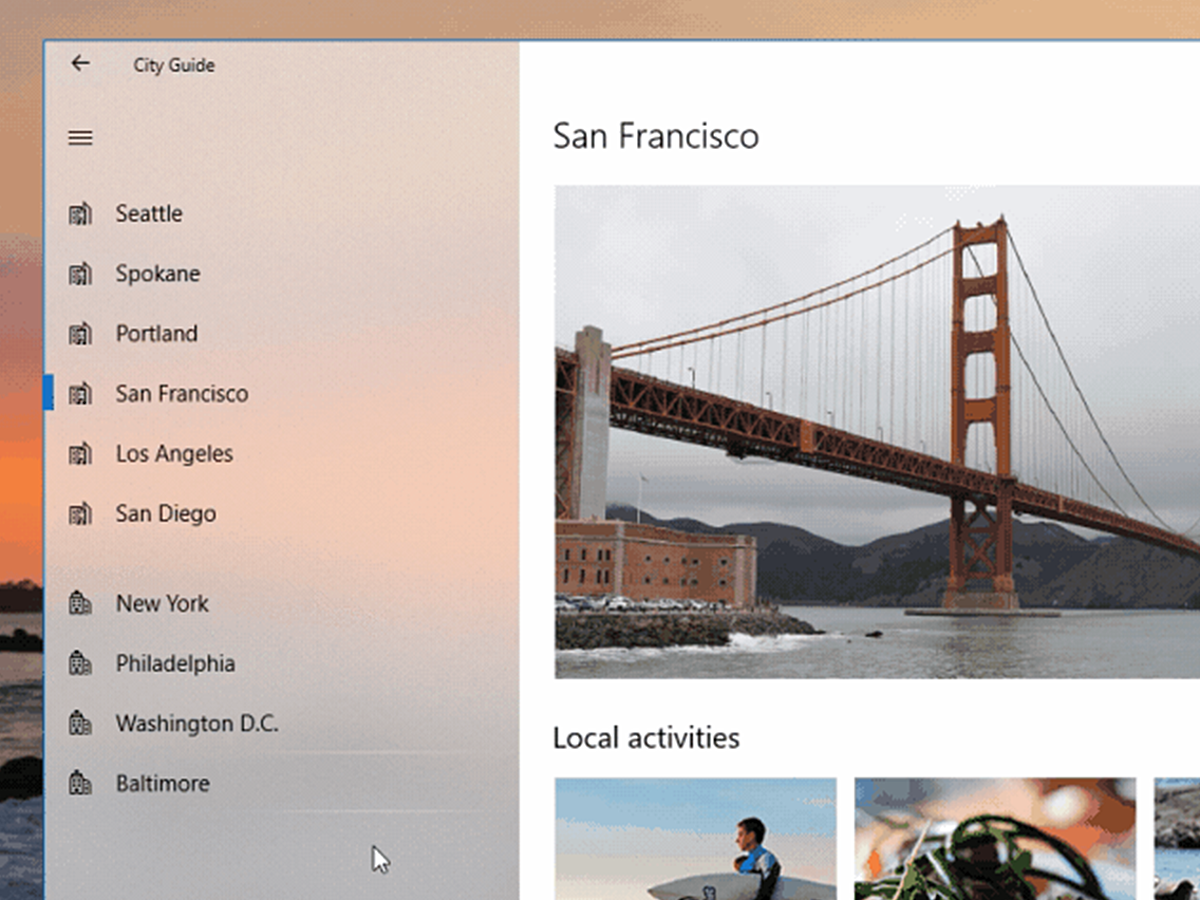
*「Reveal」(リビール)*は選択したコンテンツをマウスホバーしたり選択することで見せるUIの挙動について説明します。
通常UWPのUIではまわりの線が隠されていますが、ホバーすることによってRevealが働き、インタラクションのフィードバックを与えます。
Revealには「Hover Reveal」(ホバー・リビール)とBorder Reveal(ボーダー・リビール)という2つの要素があり、前者は直接ホバーした要素に適用され、後者はホバーアイテムとその周りの要素にも適用されます。
まとめ
AppleもGoogleも独自のデザインシステムを持っていますが、実際のところこうした企業のデザインシステムも試行錯誤の末現在に至ります。
それゆえに、Microsoftがこの秋Windowsに持ち込むFluentが大きく広がっていくのか、あるいはMetroのように広がらずに終わってしまうのか、多くの関係者が注目しています。
デザイナーやWeb関係者なら、この秋に備えてFluentなデザインについて勉強したり、デザインを考えてみるのはいかがでしょうか。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- タブレット
- タブレットとは、元々「板状のもの」「銘板」といった意味の単語です。パソコンの分野で単にタブレットといえば、「ペンタブレット」や「タブレット型端末」などの板状のデバイス全般を指します。ここでは主にタブレット型端末について説明していきます。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他









