
NBCのホームページのリブランディングに見る「マルチブランド」デザインの重要ポイント
アメリカの3大ネットワークの一つであるNBC(全国放送会社)がホームページやブランドをリニューアルしました。
今回NBCが作成したホームページは、他のメディアには見られない手法でリブランディングされています。
1つのホームページを作り直したのではなく、3つの関連メディアを新たに作るという手法です。
「マルチブランド」を基盤としたメディアは、デザインにも多くの共通点があるので、多くのデザイナーやマーケターが注目しています。
はなぜ、NBCはこのようにメディアをいくつもの形に分けたのでしょうか。
そして、メディアを分けることによって、UXにどのような影響があるのでしょうか。
今回は、NBCのホームページのリブランディングに見る「マルチブランド」デザインについて考察してみます。
複数のブランドを同時展開していく特徴やメリットなどを確認していきましょう。
NBCの「プロダクトイテレーション」

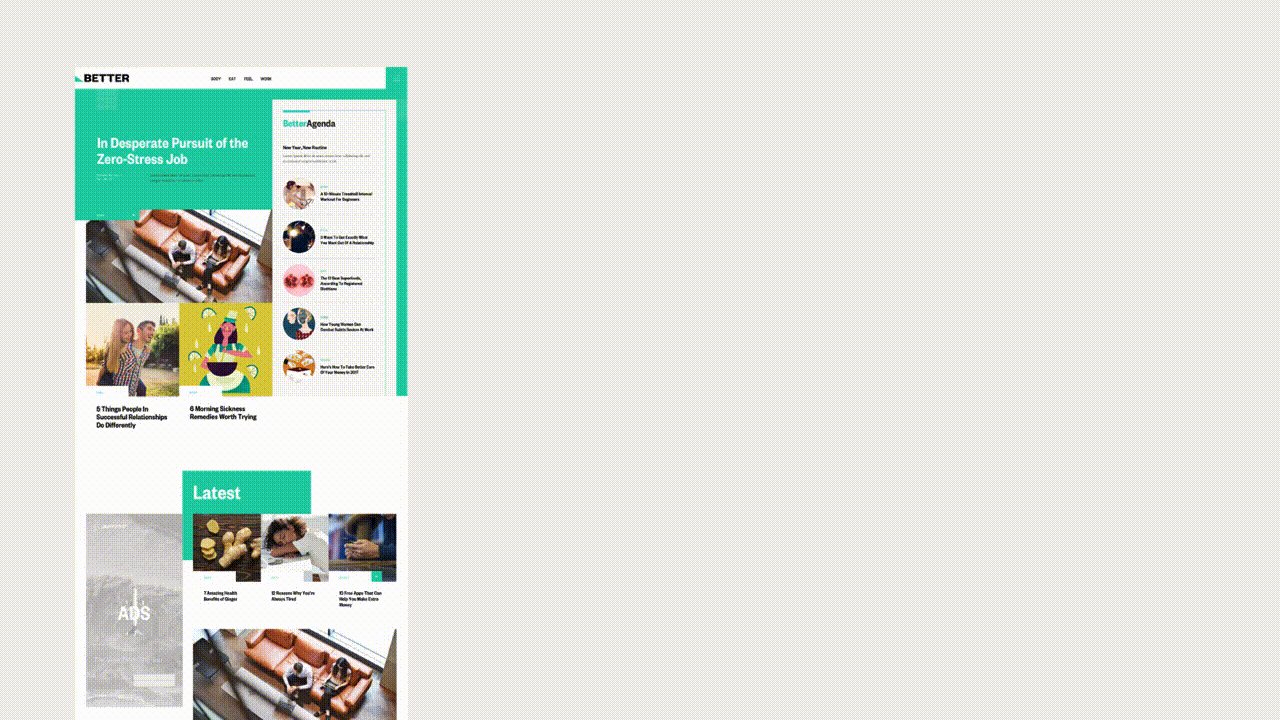
▲ 左:BETTER / 右:MACH
NBCは今回のリブランディングで、MACH、BETTERをすでに立ち上げ、そしてまもなくリリース予定のTHINKという3つのWebサイトを立ち上げます。
MACHは宇宙や科学、テクノロジーをメインに、そしてBETTERは食事やダイエット、キャリア形成や資産形成などのトピックを取り扱っています。
このように*「マルチブランド」展開(いわゆる「横展開」)*を行なうことで、開発プロセスが手早くなり、パフォーマンスが高くフレキシブルなデザインを行うことが可能になります。
こうした横展開のデザイン反復を行うことを*「プロダクトイテレーション」*(イテレーションは「反復」の意味)と呼び、よりスケーラビリティの高い設計や開発を行うことができます。
スケーラビリティが高くなるのは、デザインをシリーズ化することで新しいプロダクトをシリーズに乗せて展開することができるからです。
MACHやBETTERはもともとユーザーテストと広告主の反応調査のために一時的に立ち上げられたテストサイトに過ぎませんでした。
しかし、内部・外部ともに肯定的なフィードバックが見られたため、NBCのプロジェクトチームは横展開でデザイン工程を進めることにしたと言います。
最終的には、こうしたMACHやBETTERを単なるポップアップサイトにするのではなく、THINKも含めてNBCのデジタルプロダクトシリーズに統合する形で進めていきました。
外部エージェンシーとの共創とチームビルディング

ポップアップサイト(メインサイトの脇で立ち上げられたプロモーション用のサイトなど)を立ち上げるのはよくあることですが、NBCは会社の歴史も長く、古いデザインシステムの上に新しいブランドを立ち上げるのには限界があるとデザインチームは感じていました。
時代に合わせて、より多くの動画、より多くのビジュアルアセット、より柔軟なコンテンツ作成、よりダイナミックなキュレーションシステムが必要でした。
また、メディアサイトのスピードに合わせたコンテンツの作成と消費の循環をサイト全体でよりスムーズにして、広告もプレミアムなオファーを提供できるものにして、ブランドに浸透したコンテンツをシームレスに統合する必要がありました。
もちろんNBCはアメリカ国内最大級のメディアなので、内部にプロダクトデザインや開発に関するリソースやスキルセットは揃っていました。
ただ、16週間という短納期に間に合わせつつ、全く新しいデザインシステムとフレームワークを立ち上げるために、外部のクリエイティブエージェンシーであるCODE AND THEORYと協力することにしました。
これにより、3分の1がCODE AND THEORY、残りがNBCのデザインチームという構成になりました。
主要な役職は、デザインから開発まで、ペアを組んで進捗を管理していました。
こうして生まれたのが、MACH、BETTER、そして間も無くリリースするTHINKです。
なぜプロダクトイテレーションが重要なのか?

実はNBCニュースにはすでに3つのブランド(MSNBC、TODAY、NBCNews)の3つの主要ブランドが存在していました。
しかし、それぞれに固有のビジュアルランゲージ、ユーザーエクスペリエンス、コンテンツマネジメントが存在していました。
さらに新しいブランドを加えると、今度はさらに複雑なものになってしまうのは分かっていたし、こうした尖ったデザインや単独のシステムが増えるとすべてがスピードダウンし柔軟に対応できないとデザインチームは判断しました。
そこで、デザインチームが行ったのは、*「from the outside in」(外から中へ)*と呼ばれるデザイン手法を採用しました。
これは、デザインやコンテンツ戦略の観点で数ヶ月で開発できるテンプレート化した新しいデザインから作る、という戦略です。
つまり、プロダクトイテレーションを前提として、フォントファミリーやカラーパレット、画像の取り扱い方やコンテンツシステム、アイコンから全体のレイアウトまでを初めに取り決めたのです。

その意味では、フォントやコンポーネント、コンテンツタイプまで決めてしまうのは、フレームワークの作成に似ているかもしれません。
例えば、Googleが提唱するマテリアルデザインというのも、初めにコンポーネントやデザインなどの外枠の思想から始まっています。
初めにこうした外枠が決まってしまえば、あとはイテレーションを行うだけでシリーズ化したサイトを作成することができるのです。
プロダクトイテレーションで押さえておきたいこと
それでは、汎用性の高い横展開のブランドを作り上げたいときには、どんなことに気をつければよいのでしょうか。
NBCの事例から、プロダクトイテレーションのポイントをまとめてみましょう。
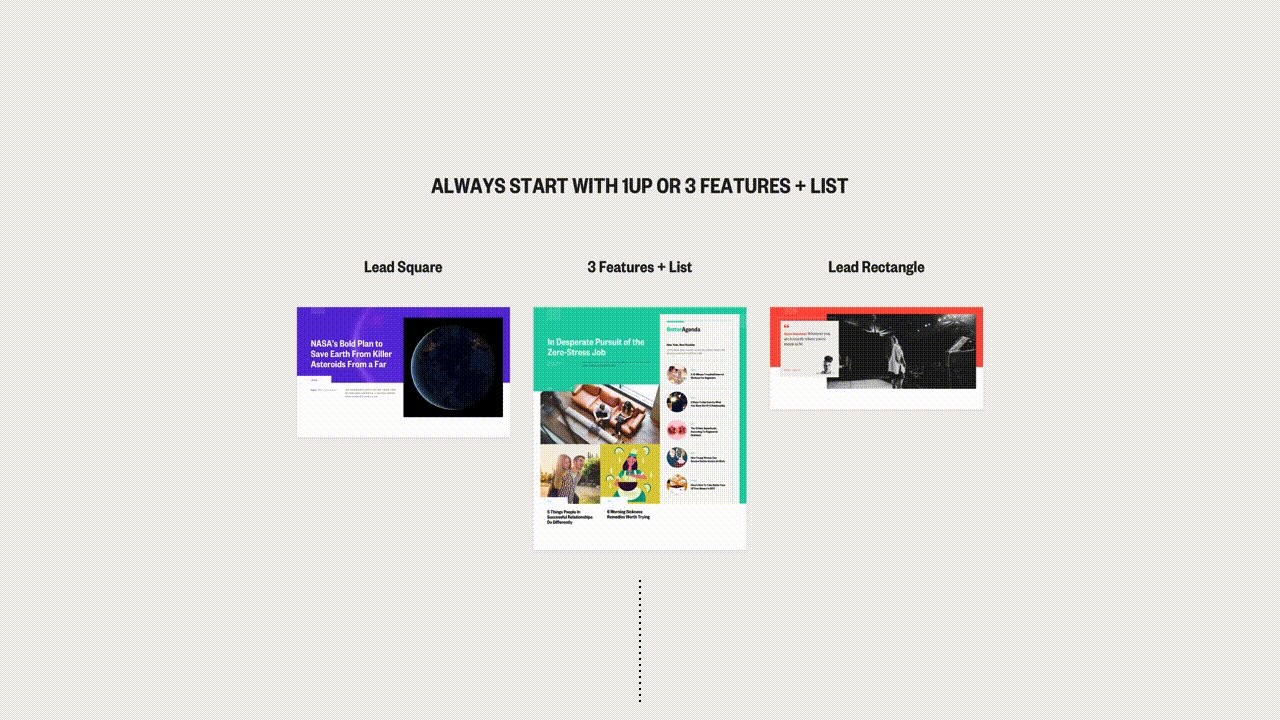
1. 「外から中へ」のデザインアプローチ

Source: NBC
自由に、そしてリスクを最低限に押さえてデザインを始めるのが一番です。
そのためには、コンテンツありきというよりも、汎用性の高い大枠のデザインから始めていきます。
外堀のデザインができてから、細かなパーツや小さなセクションをデザインし始めていきます。
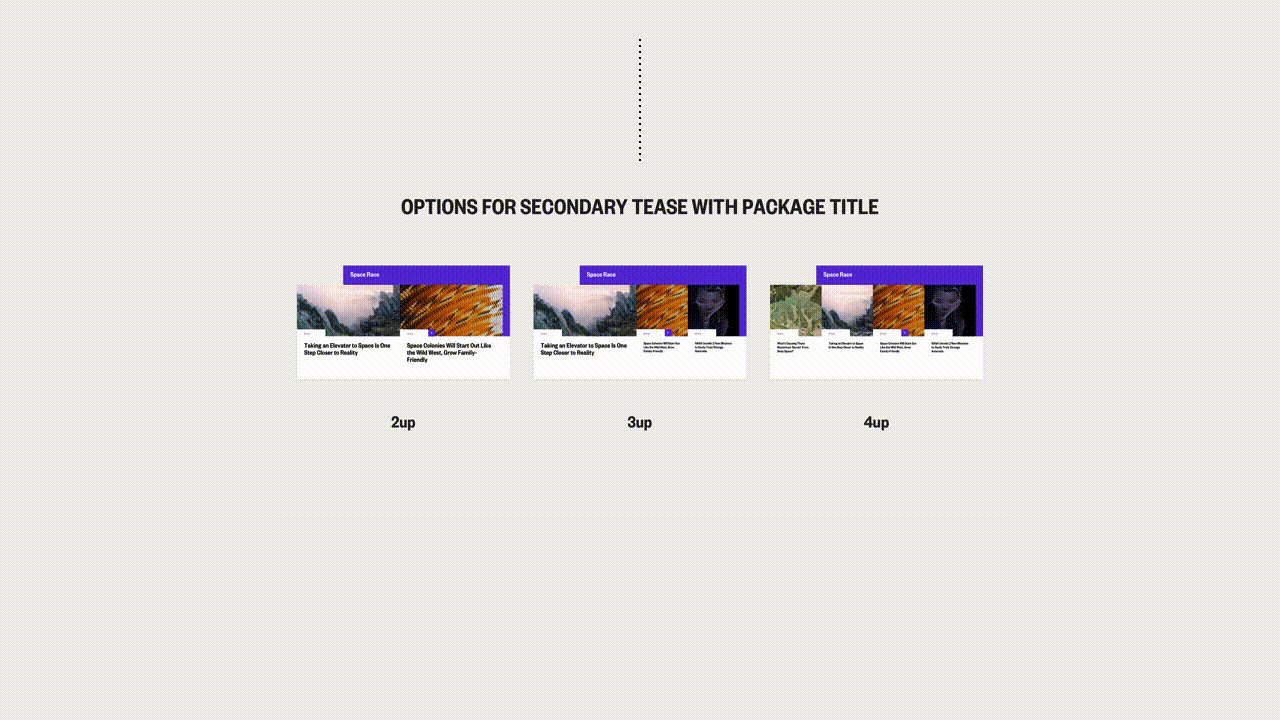
2. ブランドに統合されたロゴデザイン

Source: NBC
NBCであれば孔雀のロゴを使っていますが、これから横展開でブランドを並立させていくにしても、統合されたロゴデザインを持っていたほうがよいでしょう。
MACH、BETTER、THINKはそれぞれにブランドカラーを持っていますが、ロゴデザインのコンセプトは直角三角形で共通しており、サイトをスクロールするとピーコックが三角形に変わるアニメーションロゴでブランドの統一イメージを保っています。
3. 共通したボタンやロゴ
ブランド個別の色だけでなく、共通で使用する色(NBCのサイトであればグレースケールの色)をグローバルカラーとして決めておきましょう。
また、グローバルカラーと同様に、どのようなフォントを使うか、どのようなボタンを使うか、大きさはどうするかなど、デザインのガイドラインを決めておきましょう。
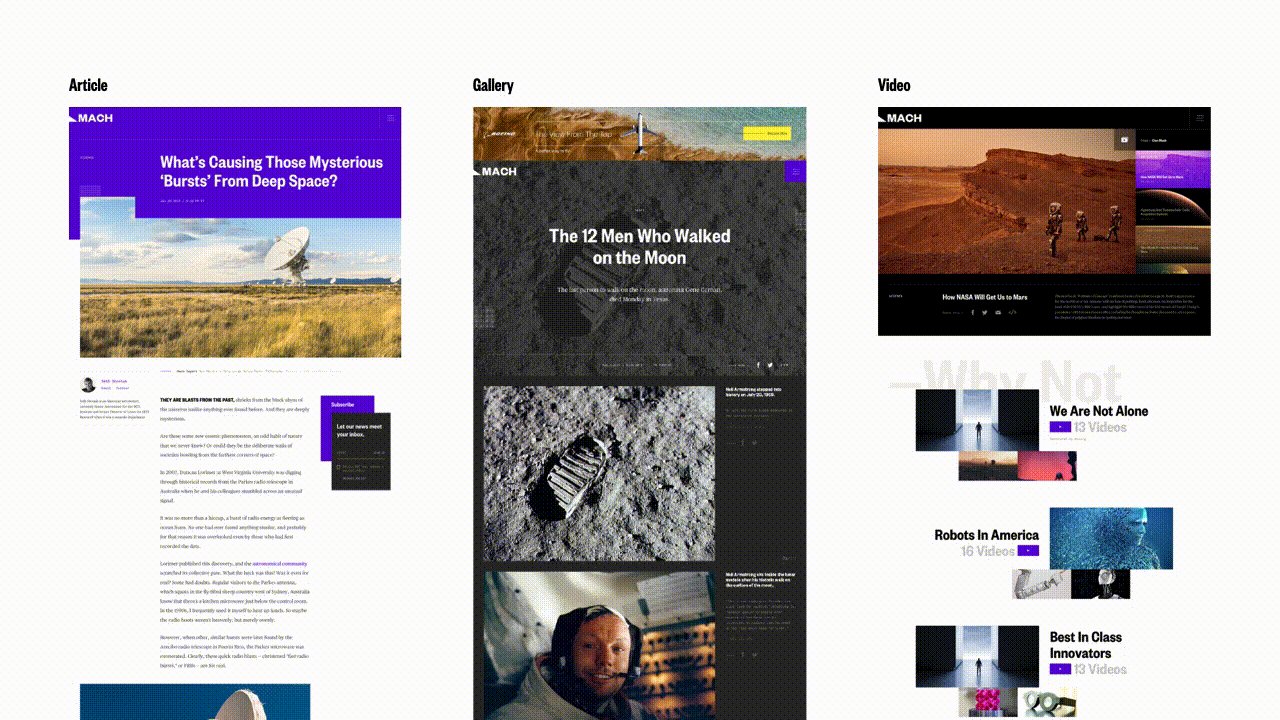
4. ビデオの取り扱い方も決めておく
NBCが立ち上げたのはメディアサイトなので、多くの動画を取り扱いたいと考えました。
HTML5で作成した読み込みの早いビデオプレイヤーを採用し、ユーザーを没入感のある体験に誘い込むための工夫がされています。
また、ビデオの長さも60秒未満と取り決め、モバイルユーザーでもすぐに読み込め、注意を削ぐような長さにしないことも決めています。
もちろん、自動再生はしません。
すべて、ユーザーによるクリックやスワイプで作動するように設計しています。
まとめ
NBCの事例からも分かるように、Webサイトのプロダクトイテレーションによって、より高速で、素早いローンチが可能になります。
SEO上も一貫した評価を受け、トラブルシューティングにも対応しやすくなります。
多くのWebサイトを立ち上げようと思っている場合は、このプロダクトイテレーションの考え方は非常に役に立つでしょう。
一つひとつユニークなサイトを作るのも一つの選択肢ですが、保守点検にかかる労力が分散されてしまいます。
すでにいくつものサイトが立ち上がっている場合には、これを機にリデザイン・リブランディングを行うのもいいでしょう。
一つのブランドに統合して横展開していけば、Appleのホームページのように洗練されたブランド構築が可能になるかもしれません。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- オファー
- オファーとは、一般的には条件を提案する行為をさします。さらに、ビジネス上では、ある条件を受け入れると、その見返りとして何かが得られる、優遇されるなどの商行為をさすこともあります。
- フレームワーク
- フレームワークとは、アプリケーションソフトを開発する際によく必要をされる汎用的な機能をまとめて提供し、アプリケーションの土台として機能するソフトウェアのことです。 元々は枠組み、下部構想、構造、組織という意味の英単語です。アプリケーションのひな形であり、これを開発に利用することで、大幅な効率の向上が見込めます。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- フレームワーク
- フレームワークとは、アプリケーションソフトを開発する際によく必要をされる汎用的な機能をまとめて提供し、アプリケーションの土台として機能するソフトウェアのことです。 元々は枠組み、下部構想、構造、組織という意味の英単語です。アプリケーションのひな形であり、これを開発に利用することで、大幅な効率の向上が見込めます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- コンセプト
- コンセプトとは、作品やサービスなどに一貫して貫かれている考え方をいいます。デザインと機能がバラバラだったり、使い勝手がちぐはぐだったりすると「コンセプトが一貫してないね」などと酷評されてしまいます。
- クロール
- クロールとは、検索エンジン内のシステムであるクローラ(ロボット)が一つ一つのサイトを巡回し、サイトの情報を収集することを指します。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- SEO
- SEO(Search Engine Optimization)とは、GoogleやYahoo!などのサーチエンジン(検索エンジン)で、特定キーワードで検索が実行されたとき、ホームページが表示される順位を上げるためのさまざまな施策のことです。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










