
画像データを劣化させず編集可能!オススメのベクター変換ツール7選
写真やイラスト、文字などjpg、gif、png画像を扱う中で、「ベクターで画像を編集したい」と思ったことがある方も多いのではないでしょうか。
ベクターを使えば、劣化させずにIllustratorなどで画像の拡大縮小やイラストの色を変えたりできるので便利です。
今回は、jpg、gif、png画像をベクターに変換できる、オススメのオンラインツールをご紹介します。
画像をベクターにするメリット
ベクター画像とは「座標にある複数の点と点を結んだオブジェクト」です。
輪郭がはっきりとしており、色の変更や輪郭に線をつける等の作業を容易に行うことができます。
ベクター画像の強みは、データを拡大縮小しても劣化しない点です。看板や大型ポスターなど、大きめのデータの作成や出力に適しています。
画像が重すぎると出力に時間がかかり、スペックによってはメモリのエラーが発生する場合もありますが、ベクター画像は容量が軽いので出力時間も短縮できます。
ベクター画像の主な用途は以下の3つです。
- ロゴマーク用にイラストをワンポイントで作成する
- 画像で作成したロゴマークを印刷の用途に使用したい
- 画像で作成したイラストや文字の色を頻繁に変更する必要がある
ベクター画像は、始めから作る場合は時間がかかってしまいます。
しかし、既存の画像を使ってベクター画像に変換すれば手軽に利用できます。
変換後のベクター画像は、形や色の変更が簡単に行えます。
ベクター画像の形式で一般的なものはイラストレータ形式(.ai)やeps形式(.eps)ですが、最近ではsvg形式(.svg)のファイルも使われるようになりました。
以下より、一般的な画像に使われている、「ラスタ形式」と呼ばれる「jpg」「gif」「png」を、ベクター画像に変換できるオンラインツールをご紹介します。
ベクター画像に変換できるオンラインツール
1.Autotracer.org
svg、pdf、ai、dxf、sk、fig、xfig形式に変換が可能です。色数もモノクロ2色から256色、または色数を落とさない変換も可能です。
ファイル形式の選択も豊富で多機能なところが魅力です。
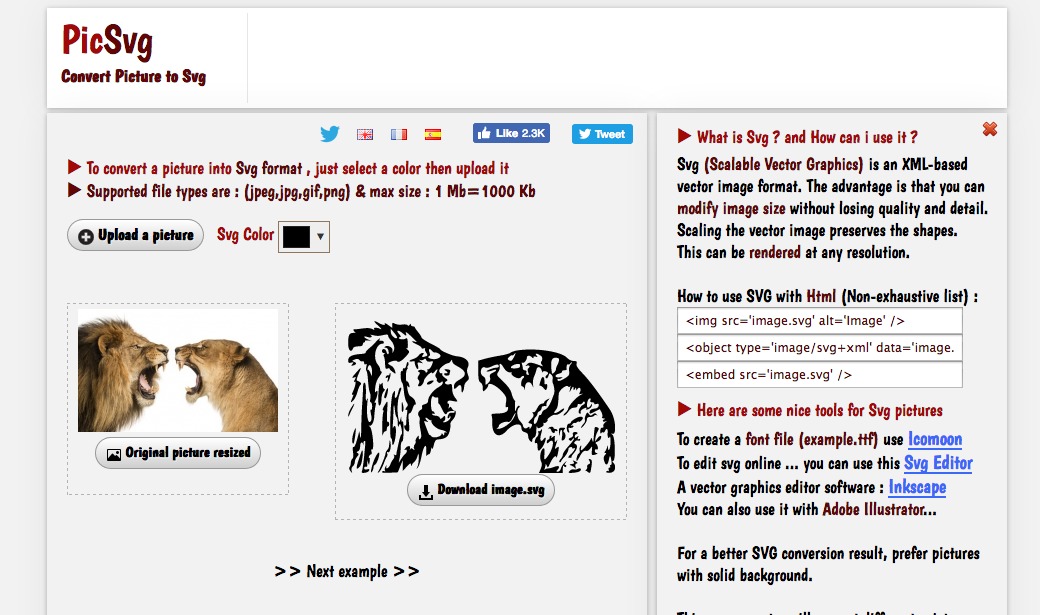
2.PicSvg
画像をSVG形式のファイルに変換できます。
色も選択が可能で、モノクロだけではなくいろいろな色が選択できます。
3.vector magic
画像をEPS、またはSVG形式に変換できます。
PDF形式も可能です。ピクセルを細部まで忠実にベクター化してくれます。
4.potrace.js
svg形式に変換が可能で、日本語に対応しています。
また、ノイズ除去など細やかな設定が可能です。
5.vectorizer.io
svg形式のファイルに変換できます。
最大1MBまでのファイルサイズに対応しており、画像ファイルをアップロードするだけで操作が完了します。
6.ZorroSVG

手早くsvg形式へ変換できるのがこちらの「ZorroSVG」です。
処理速度が早く、ファイルサイズを軽量化できる点が特徴といえます。
7.Mobilefish.com

http://www.mobilefish.com/services/image2svg/image2svg.php
ページ中央にある「ファイルを選択」をクリックし、該当するデータを選択するだけで簡単にsvg形式へ変換が可能です。
ラスタ画像をベクター画像へ変換するためのコツ
これまでご紹介してきたサイトにあるサンプルのように、上手く画像変換できない場合という方もいるのではないでしょうか。
実はその場合、ちょっとしたコツが必要なのです。
ラスタ形式の画像をベクター画像へと変換する際、裏側では同じ色の塊をピクセル単位で読み取っています。
そのため、画像の輪郭や線がはっきり出ないという事象も起こりがちです。
その場合はPhotoshopなどで事前に画像処理を行い、画像の明暗をはっきりさせておくといいでしょう。その方が鮮明なベクター画像に変換し易くなります。
手順は下記のとおりです。
1. Photoshopで画像を開きます。メニューバー「イメージ」から「色調補正」>「レベル補正」を選びます。
2. 次に入力レベルを調整します。背景がグレーなどの淡い色であれば白に近づけ、濃いグレーの場合はなるべく黒に近づけるようにレバーを調整します。具体的には、メニューバーより、「イメージ」>「色調補正」>「コントラスト」を選び、明るさとコントラストのレバーを右へ移動して調整します。
まとめ
事前に画像処理を施しておくと、ベクター画像に変換した後も修正(調整)が楽になるはずです。
処理能力が早い、操作性が良い、複数のファイル形式に変換が可能等、サイトによって特徴がわかれるため、その用途に応じて使い分けることをオススメします。
この記事を読んだ方におすすめ

【無料】Photoshopの代用に使える画像編集・加工ツールまとめ
画像編集ソフトとして代表的なものはPhotoshopです。しかし、無料でもPhotoshopに近いことができるツールやアプリケーションは増えています。この記事では、使いやすい画像編集ソフトを11個ピックアップして紹介します。

面倒な画像のサイズ変更をワンクリックで!リサイズツール7選
今回は、画像のサイズ変換に役にたつ7つのリサイズツールをご紹介します。 リサイズツールを活用して、統一したサイズで画像の掲載ができるようにしておきましょう。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- ファイルサイズ
- ファイルサイズとは、コンピューターで扱うファイルの容量のことをいいます。 ハードディスクなどにファイルを転送する際などは、この容量をしっかりチェックしておく必要があります。その数値に応じてデータをコンピューターに保存することができます。
- ファイルサイズ
- ファイルサイズとは、コンピューターで扱うファイルの容量のことをいいます。 ハードディスクなどにファイルを転送する際などは、この容量をしっかりチェックしておく必要があります。その数値に応じてデータをコンピューターに保存することができます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他