
快適なユーザー体験を作り出す!もう一度理解したいマイクロインタラクションの基本の「き」
皆さんは、マイクロインタラクションという言葉を聞いたことはありますか?
おそらく多くの方が、その意味を明確に答えられないのではないでしょうか。
マイクロインタラクションは、「アニメーションの実装」が1人歩きしてしまい、誤った方向にデザインしてしまうことがあります。マイクロインタラクションを正しく理解すれば快適なユーザー体験を作り出すことができますが、場合によってはユーザー体験を台無しにしてしまうことすらあるのです。
そこで今回は、*もう一度理解したいマイクロインタラクションの基本の「き」*をご紹介します。
マイクロインタラクションの仕組みから注意点まで、改めて確認していきましょう。
参考:
マイクロインタラクションとは?UXに取り入れる際の5つのポイント|ferret
説明なしでもわかるUIを実現するために!マイクロインタラクションの基本を理解しよう|ferret
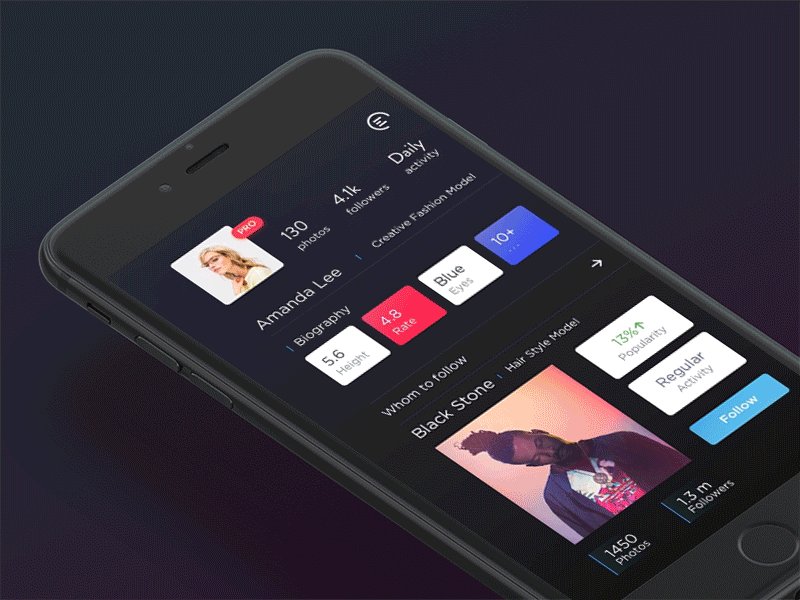
マイクロインタラクションとは?

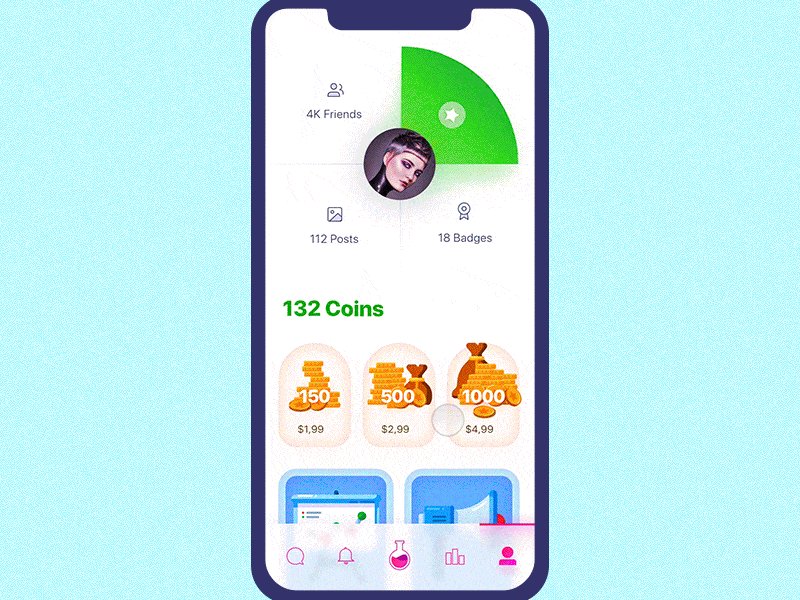
▲ スワイプ時のマイクロインタラクション|dribbble
マイクロインタラクション(microinteraction)とは、Webの世界ではユーザーの何らかの処理を受けて反応する微細な反応のことです。
デザインの現場では、UIアニメーションと同じだと解されることもありますが、ユーザーのアクションに対して反応するという点ではアニメーションとイコールだとは言えません。しかし、よく誤解されているのは事実です。
また実をいうと、マイクロインタラクションは、アナログ・デジタルにかかわらず私たちの日常生活の様々なところで見ることができます。
例えば、エレベーターでボタンを押したら光ったり、お風呂のお湯を沸かすボタンを押したら「ピッ」と音が出たりするのも、全ては広義のマイクロインタラクションです。
これがもし、エレベーターのボタンを押しても光らなかったり、お湯のボタンを押しても何にも反応しなかったらどうでしょうか。マイクロインタラクションは、ユーザーの行為に対して反応していることを示す、重要なデザイン工学的アプローチだと言えます。
マイクロインタラクションを4つに細分化
Microinteractions.comを主催するダン・サッファー氏によれば、マイクロインタラクションは4つのパートにわかれています。
1. トリガー
*トリガー(trigger)*は動きのメカニズムを作動させるアクションです。
あなたが朝、コーヒーのポットのスイッチを押すという行為が、トリガーの一例です。それと同じように、Webサイトでボタンをクリックしたり、フォームに入力するという行為はすべてトリガーとなります。
正確に言えば、トリガーは2種類あり、上記のトリガーは*「マニュアルトリガー」(manual trigger)と言われています。もう1つのトリガーは「オートマチックトリガー」*(automatic trigger)と呼ばれており、特定の条件を満たす時に後続のアクションが行われる際のトリガーです。
例えば、ブログサービスでコメントがされた時にプッシュ通知が来る時、コメント行為自体がオートマチックトリガーになります。
2. ルール
*ルール(rule)*はシステムを機能させるための手順のことをいいます。
例えば、コーヒーのポットのスイッチが入っていない時にスイッチを押すとお湯を沸かし始めますが、光っているボタンをもう1度押すとお湯を沸かすのを中断します。同じボタンを押しても、条件が変わることで次の結果が変わることがあります。
Webサイトの場合を考えてみましょう。動画の再生ボタンは動画が再生していない時に押すと再生し、再生中に押すと一時停止します。ここにも、コーヒーポットと同じように手続きのルールが存在しているのです。
3. フィードバック
*フィードバック(feedback)*は、私たちが起こしたトリガーが成功したかどうかを知らせることです。
コーヒーポットのボタンが押された時に「ピッ」と音がなって、動作がうまくいったことを知らせてくれます。
4. ループとモード
*ループ(loop)とモード(mode)*はマイクロインタラクションの長さや機能にかかわるところで、ループは文字どおり「反復」のことを指します。
例えば、目覚ましをかける際に設定されるスヌーズの機能は一種のループだと言えます。この時、目覚まし時計の音は止められるまでにだんだんと大きくなります。
つまり、ループを行うことでフィードバックを大きくしています。Facebookメッセンジャーで「いいね!ボタン」を長押しすると、より大きな「いいね!」を送ることができるのも1種のループだと言えます。
モードは機能性にかかわる部分です。機内モードにしたらモバイル端末の通信を制限するのは、モードが変わったからです。また、自転車のギアを変えると漕ぎやすくなったり漕ぎにくくなったりしますが、これもモードが変わったからだと言うことができます。
Web上でのマイクロインタラクションの役割
マイクロインタラクションは様々な役割を演じますが、概して次の4つに集約されます。
1. アクションが行われた後にフィードバックを提供する
日常生活でも、様々な機械がボタンを押すと音がなったり光ったりして反応を返しますが、Webサイトやアプリでも同じです。

Twitterはシンプルかつ効果的な方法で、誰かをフォローした時のフィードバックを返しています。
2. 一回的なインタラクションを認める

Twitterでは、ツイートをお気に入りに入れる時にも小さなアニメーションでフィードバックを提供してくれます。
3. 設定が可能

YouTubeでは自動再生のオン・オフを、トグルボタンをクリックすることで切り替えることができます。この時に、オンの時にはブルーに、オフの時には白になるのもフィードバックの一種だと言えます。
4. ユーザーのミスを防ぐ
マイクロインタラクションによって、ユーザーのミスを防ぐこともできます。
例えば、せっかく書いていたブログ記事が消えないように、ウィンドウを閉じる瞬間に小さな警告で「ブログ記事を削除しますか?」と確認をしてくれることがあります。
マイクロインタラクションを活かすために気を付けたい3つのこと
1. デザインありきにしない
Webデザインの進歩とともに複雑で技術的にもさまざまな挙動を実装することが可能になったので、デザイナーであれば自分のデザインスキルを思う存分に発揮したいと思うのは当然です。
しかし、いくら見かけ上クールなアニメーションを表現していると言っても、本来のマイクロインタラクションの意図とかけ離れたデザイナーのエゴイスティックなアニメーションは、マイクロインタラクションとしては失敗だと言わざるを得ないでしょう。

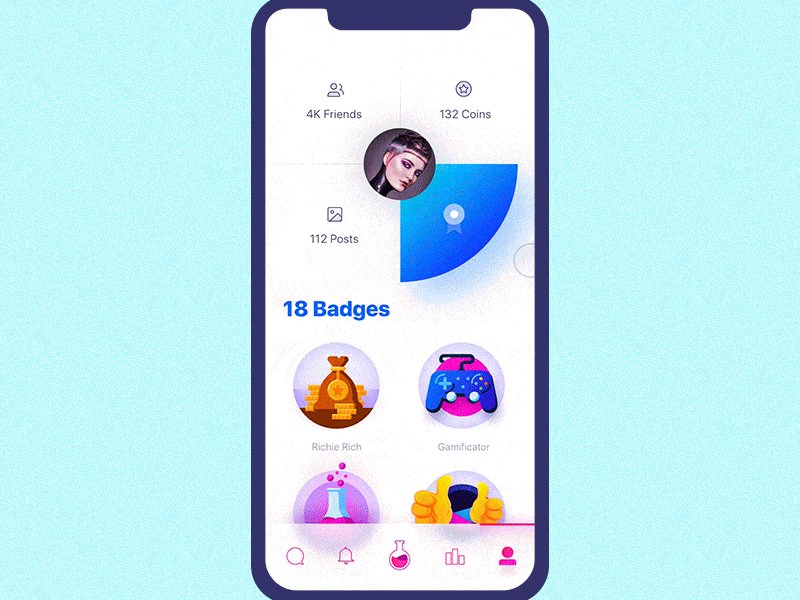
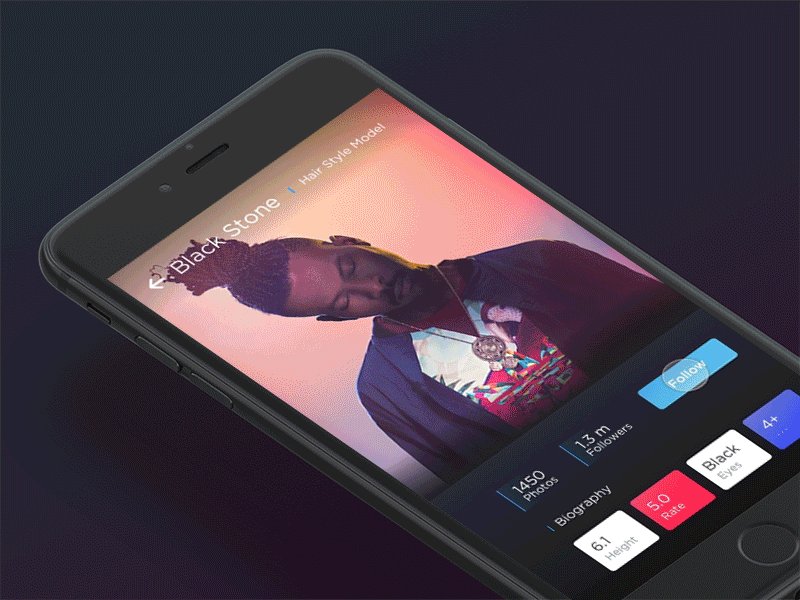
▲ クールなデザインである反面、人によっては使いにくいと感じてしまうことも|dribbble
マイクロインタラクションを考える時には、アニメーションとセットになりがちです。もちろん、アニメーションを設計することには大きな価値があります。しかし、機能的な部分とそうではないところを区別し、削るべきムダな部分は思い切って排除するといった良心を持つことは大事です。
2. ユーザーの想定を大きく外れすぎない
コンセントに挿すだけで、水を入れてスイッチを入れれば、火を使わずに簡単にお湯を沸かすことにできるポット。今では多くの家庭に設置されています。
自分の家にあるブランドと違っても、友人の家にある同じようなものを見れば、同じようにお湯を沸かすことができるでしょう。

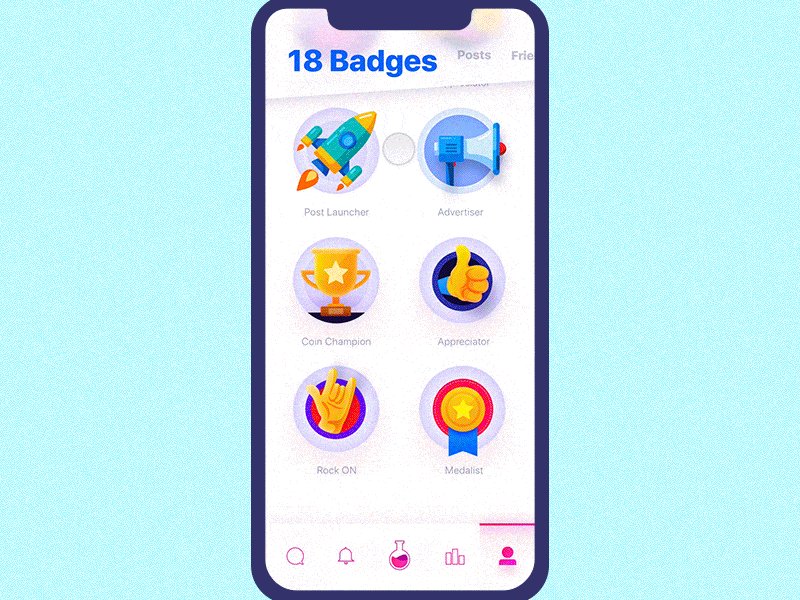
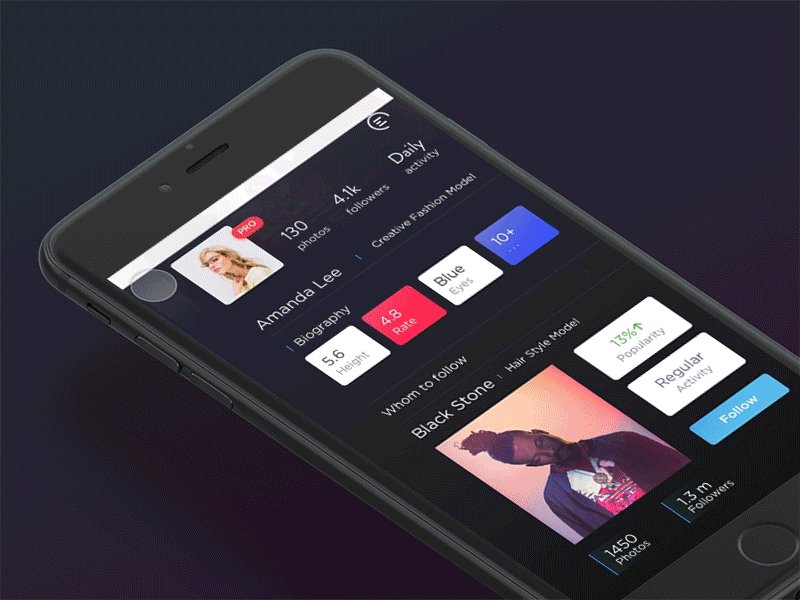
▲ サークルのUIは独特だが、ユーザーが慣れるまでに時間がかかってしまう|dribbble
しかし、Webサイトやアプリの話となると、初めて訪問したWebサイトは、想定と大きくことなるようなびっくりするような反応をするものもあります。ボタンを押すと大きな画面で警告画面が登場したり、ハンバーガーメニューを押すと思いがけないところからメニューが出てきたりすることです。
これらは、デザイン的には優れていると評価されることもありますが、ユーザビリティの観点からはNGです。

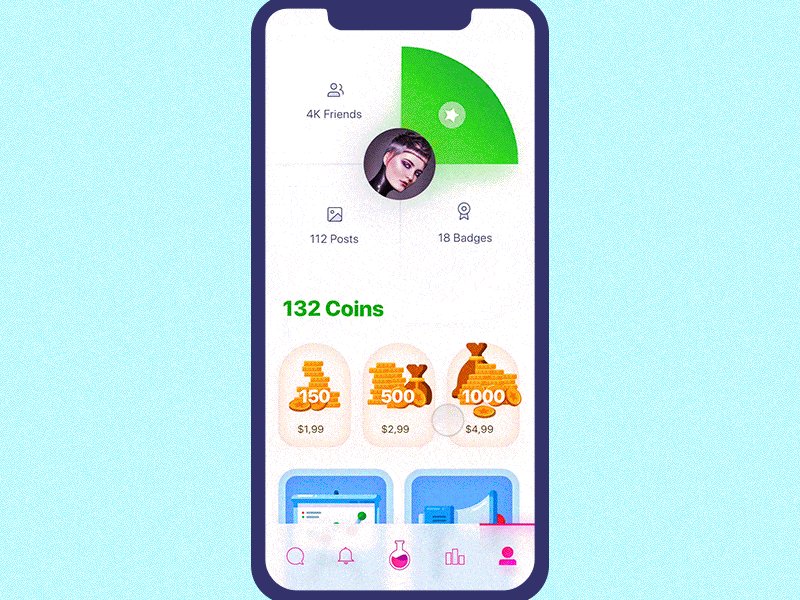
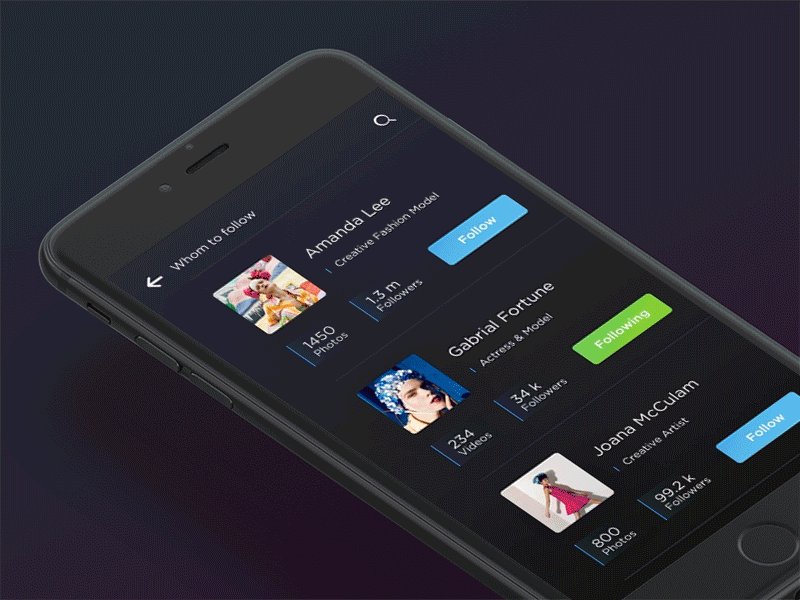
▲ 誇張しすぎないアニメーションを取り入れているので、想定の範囲内に収まっているアニメーション例|dribbble
ユーザーをびっくりさせるような挙動はやめて、これを押せばこうなる、という想像がつくものにしましょう。
3. 機能性を阻害しないようにする
かつて検索エンジンの世界では、GoogleやYahoo!、Bingが群雄割拠していましたが、多くの人が最終的にわからないことを調べる時にGoogleを使うようになったのはなぜでしょうか。結局のところ、Googleの成功の決め手の大部分を占めているのは、速くて直感的なユーザー体験なのです。

▲ Googleのマイクロインタラクションにおけるアニメーションの例|dribbble
Googleは、読み込み時間がコンバージョン率に影響することを知っています。過剰なアニメーションやインタラクションで詰め込み過ぎて、結果的に読み込み時間が遅くなってしまえば、全てが台無しになってしまいます。マイクロインタラクションを使うことで0.1秒でも読み込み時間が遅くなってしまうのであれば、そのインタラクションを実装するべきかどうかをもう一度考え直したほうがいいでしょう。

この点で言えば、たくさんのECサイトの中でもAmazonに軍杯が上がります。Amazonのサイトはスピードを犠牲にすることなく、必要十分なマイクロインタラクションを加えることで、快適なユーザー体験を提供しています。
まとめ
マイクロインタラクションはフィードバック時のアニメーションにばかり目が向けられがちですが、本来の機能性も考えて実装を行うことが重要です。
とりわけ、デザイナーにとってはクールでスタイリッシュな見かけにするのに絶好の部分ではありますが、本当に必要なことなのかを考えて実装するのがいいでしょう。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ユーザビリティ
- ユーザビリティとは、ホームページの使いやすさのことです。万人にとって使いやすいホームページは存在しませんが、運営者はターゲットとするユーザーに便利に使ってもらうために、優先させることや割り切ることを検討し改善する必要があります。
- 検索エンジン
- 検索エンジンとは、インターネット上に無数に存在するホームページのデータを集め、ユーザーにそれらを探しやすくしてくれるサービスのことです。「検索サイト」とも呼ばれます。代表的な検索エンジンとしては、Yahoo! JAPANやGoogleなどがあります。また、大手検索エンジンは、スマートフォン向けのアプリも提供しており、これらは「検索アプリ」と呼ばれています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










