
Facebook・TwitterのOGP設定方法まとめ
運営しているホームページやWebサイトで、OGP設定は行っていますか?
OGPとは「Open Graph protocol」の略称。FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。SNSでの拡散を通じて多くの人に記事をみてもらうためには必須の設定といえます。
そこで今回は、最新のFacebookの仕様に準ずるOGPの設定や確認方法、注意点などを紹介します。
OGPとは
OGPとはOpen Graph Protcolの略称で、FacebookやTwitter、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。

上の赤枠のように表示を目立たせることが可能で、URLだけの場合より目立つためクリック率が上がります。
OGPの基本設定
OGPは下記コードをWebサイトやホームページのソースに埋め込むことで実装することができます。
<!-- ※基本共通設定 -->
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<title>ページのタイトル</title>
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="ページの種類" />
<meta property="og:url" content="ページのURL" />
<meta property="og:image" content="サムネイル画像のURL" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:description" content="ページのディスクリプション" />
<!-- Facebook用設定 -->
<meta property="fb:app_id" content="App-ID(15文字の半角数字)" />
もしくは
<meta property="fb:admins" content="adminID(15文字の半角数字)" />
<!-- ※Twitter共通設定 -->
<meta name="twitter:card" content="Twitterカードの種類" />
...
</head>

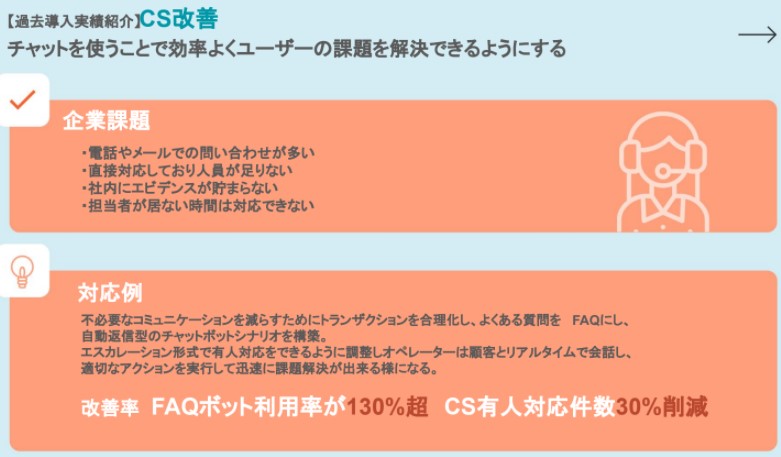
チャットボット運用で押さえておきたいポイントは?
業界別導入事例に学ぶ成功のポイントを資料でチェック
og:title
og:titleにはページのタイトルを指定します。タイトルの設定は
og:type
content属性に、オブジェクトタイプを記述します。
様々なものが選択できます。詳細は以下より確認してください(英語)
http://ogp.me/#types
https://developers.facebook.com/docs/reference/opengraph
▼よく使われるog:type
website
<meta property="og:type" content="website" />
ウェブサイトのTOPページに指定します。
article
<meta property="og:type" content="artcle" />
ウェブサイトやブログのTOPページ以外のときに指定します。
og:url
ページのURLを指定します。URLの指定方法は絶対パスで行う必要があります。
▼絶対パス(OK)
<meta property="og:url" content="https://ferret-plus.com/images/">
▼相対パス(NG)
<meta property="og:url" content="/images/">
og:image
og:imageは画像を指定することができます。
画像を指定すると、シェアされたときなどに表示する画像を決めることができます。画像の指定方法は絶対パスで行う必要があります。
▼絶対パス(OK)
<meta property="og:image" content="https://ferret-plus.com/images/logo.jpg">
▼相対パス(NG)
<meta property="og:image" content="/images/logo.jpg">`
Facebookは画像サイズを1200px✕630pxにするように推奨していて、そのサイズにするとキレイに大きなサイズで表示されます。
og:site_name
サイト名を指定します。
og:description
ページの説明を記述します。
Facebook用設定
<meta property="fb:app_id" content="App-ID(15文字の半角数字)" />
もしくは
<meta property="fb:admins" content="adminID(15文字の半角数字)" />
fb:app_id
fb:app_idは、FacebookにOGPを表示させるためには必須のプロパティとなります。
fb:app_id以外にもfb:adminsも使うことができます。ただし、fb:adminsの場合、adminIDという個人IDを使うことになるため、個人情報を晒しているようなものです。出来ればfb:app_idを使うほうが良いです。
app_idの取得方法はちょっと手間が掛かるので下記サイトから確認してみてください。
http://blog.sixapart.jp/2012-04/fb-app-id.html
fb:admins(オススメしません)
ページの管理者をFacebookのユーザーIDをで指定する記述です。fb:adminsで設定する場合は、下記のように設定します。
<meta property="fb:admins" content="adminID(15文字の半角数字)" />
adminIDの取得方法ですが、
1.Facebookで、自分の個人アカウントページを開く
2.自分のプロフィール写真をクリック
3.拡大写真が表示されたページのURLの最後の方を確認
4.「.123456789012345&type=1&」の「&type」の前15桁の数字をメモ
引用元:ゆめぴょんの知恵
これが分かりやすいかと思います。
Twitter用設定
<meta name="twitter:card" content="Twitterカードの種類" />
<meta name="twitter:site" content="@[Twitter ID]" />
<meta name="twitter:player" content="@[Twitter ID]" />
Twitter CardsとはURLを含んだツイートに、そのページのタイトル・概要・アイキャッチ画像(サムネイル)を表示させる仕組みです。
twitter:card
twitter:cardは、twitterでOGPを表示させるときの表示タイプを指定します。
何も設定しないと下記のようになります。

▼content="summary"

最も一般的な表示形式です。
▼content="summary_large_image"

Summaryカードの画像がより大きく表示される、形式的にはFacebookのOGPに近いタイプのカードです。
▼content="photo"

画像が優先して表示されるタイプです。画像をクリックするとツイート内容が表示されます。
ビジュアル訴求が重要な業種(アパレルや飲食店等)にオススメです。
▼content="gallery"

一度の投稿で複数枚の画像を表示させることができるカードです。
表示させる画像は最大4枚まで選択することができます。
▼content="app"

アプリを紹介する際に利用したいカードです。アプリケーションの名前や紹介文、アプリアイコンだけでなく、評価や価格なども表示されます。
OGPのオプション設定
OGPには基本設定以外にも細かく設定することができます。
場所・地域情報
<meta property="og:latitude" content="緯度" />
<meta property="og:longitude" content="経度" />
<meta property="og:street-address" content="住所(番地など)" />
<meta property="og:locality" content="市区町村" />
<meta property="og:region" content="都道府県" />
<meta property="og:postal-code" content="郵便番号" />
<meta property="og:country-name" content="国名" />
連絡先情報
<meta property="og:email" content="メールアドレス" />
<meta property="og:phone_number" content="電話番号" />
<meta property="og:fax_number" content="FAX番号" />
動画
<meta property="og:video" content="動画のファイルパス" />
<meta property="og:video:height" content="動画の高さサイズ" />
<meta property="og:video:width" content="動画の横幅サイズ" />
<meta property="og:video:type" content="動画のファイルタイプ(application/x-shockwave-flashなど)" />
音楽
<meta property="og:audio" content="音楽のファイルパス" />
<meta property="og:audio:title" content="音楽のタイトル" />
<meta property="og:audio:artist" content="音楽のアーティスト名" />
<meta property="og:audio:album" content="音楽のアルバム名" />
<meta property="og:audio:type" content="音楽のファイルタイプ(application/mp3など)" />
その他OGPに使えるサイト
OGP設定が正しいかを確認できるツール

Open Graph Debugger - Facebook Developers
※事前にFacebookログインが必要
OGPの設定を確認するためのFacebook公式ツール「シェアデバッガー」。
通称はFacebook Debugger。一昔前はURLリンターやOpen Graph Debuggerという名前でした。使い方はOGP設定を確認したいページのURLを入力して「Debug」ボタンを押すだけ(以下「デバック」)。不具合があればエラーの詳細が表示されるので、それを元にOGP設定を見直してみましょう。
・使い方はURLを入力してデバックするのみ。
・デバック後の結果画面でエラーが出ていないかを確認。
・シェアされたときのプレビューも表示されるので意図した通りに表示されているか確認。特にOGP画像がきれて(意図しないトリミングをされて)いないか。

クリック率に影響!? OGP設定で欠かせないFacebook Debuggerの使い方
Facebookのタイムラインを見ていると、同じようにリンクをシェアしているのに表示が違うことはないでしょうか。これはシェアされた時の表示方法を指定できるOGP(Open Graph protocol)の設定によるものです。 Facebook Debugger(Facebook デバッガー)はOGPが正しく設定できているのかをチェックできるサービスで、使わないと意図したとおりの表示にならない可能性があります。 そこで今回は、Facebook Debuggerの使い方についてご紹介します。
OGP設定のキャッシュを更新する方法

FacebookにキャッシュされたOGP設定を手動・自動でクリアする方法
OGP設定をFacebookが反映してくれない場合は、Facebook側がもっているキャッシュ(一度設定された情報を保存して、次回からは保存された情報から表示させる仕組み)を更新する(クリアする)必要があります。
頻繁に仕様が変更されるFacebook Debuggerですが、現在はデバックをおこなっただけではキャッシュは更新されません。最新のFacebook Debuggerの画面キャプチャを用いてキャッシュの更新方法を解説しています。
・「Fetch new scrape information」ボタンをクリックすることでキャッシュが更新される。
・仕組みを作れば、自動で又は一括でキャッシュを更新することも可能。
OGP設定のタイトルが変更できなくなる場合がある

FacebookのOGPデバッガーがログイン必須で自動キャッシュクリア不可になって困った | 編集長ブログ―安田英久 | Web担当者Forum
Facebook公式の情報を元にOGP設定のタイトルが変更できなくなるパターンを紹介。いいね!が50を越えているとFacebook Debuggerでキャッシュを更新してもタイトルが変更できなくなる、という細かな仕様も覚えておいて損はないでしょう。
・OGP設定のタイトルの改善はいいね!が50を越える前に完了させる。
OGPを設定するとWebサイトの内容が伝わりやすくなる
OGP設定をすることにより各種SNSのウォールやニュースフィードに「この記事はこういった内容です」と視覚的なわかりやすさやインパクトを与えることができます。こういったことによりSNS上で拡散されれば、より多くの人の目に触れ、最終的に集客にもつながっていきます。もはやOGP設定はホームページの運営において必須の設定といっても過言はないでしょう。
今後Facebookの仕様で変わる事もおおいに考えられますが、最新のFacebook仕様に準ずる設定や確認方法をまとめました。
たまにデバックしてみるとエラーが出るようになっていたりすることもあるので、既にOGP設定済みの方でも定期的にFacebook Debuggerを使い、正しい設定ができてるか確認することをオススメします。
TwitterやFacebookで情報を拡散するには?

主要SNSのアルゴリズムって?SNSで情報拡散する方法【Facebook、Twitter、Instagram、LINE、You
スマホネイティブが中心となる令和世代、SNSマーケティングこそビジネスを加速させる手段。Facebook、Twitter、Instagram、LINE、YouTubeは若年層を中心に広く普及していますが、ユーザーが多い分「見られる努力」をしなければ情報が届きません。今回は、情報拡散するために知っておくべき各SNSの特徴や機能、ユーザー特性、さらにはタイムライン表示のアルゴリズムまで解説します。SNSマーケティングの基礎として今すぐ学んでおきましょう。

「中の人は結婚式の司会と同じ」 5社連続SNS運用に携わるbosyuのTwitterの中の人
ferret Personでは、若手ながらビジネスシーンで活躍する人に焦点を当て、その活躍のカギとなった仕事の進め方や経験を探っていきます。 第2回に登場するのは、株式会社キャスターが運営する、SNSを使った新しい採用・つながりを応援するサービス「bosyu」のTwitterアカウントの運用者である「bosyuさん」。日々、ユーザーのために情報を発信するbosyuさんに、SNSのビジネスアカウントを運用するコツや、「中の人」としてのマインドについてお話を伺いました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- キャプチャ
- キャプチャとは、出力されたデータを別の機器で取り込み利用可能な状態にすることを言います。例としては、TV映像をパソコンに取り込み、その映像を保存(キャプチャ)し、パソコンで再生可能にすることなどです。ホームページの分野では、ブラウザなどでホームページのデザインを画像として保存することなどを指すこともあります。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
おすすめ記事
関連ツール・サービス
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他













