
GitHub Desktop:初心者でも分かる、易しい使い方
GitHubは、バージョン管理システム「Git」の仕組みを使って、世界中のプログラマーが自分の作品を保存、公開することを可能にしたサービスです。
オープンソースでの開発にはなくてはならないものであり、GitHubがなければ開発が進まないと考えている人もいるほどです。
数年前からは「GitHub Desktop」というデスクトップ用のアプリケーションも提供されており、様々なサービスがより簡単に扱えるようになりました。
今回は、バージョン1.0として正式にリリースされた「GitHub Desktop」の使い方を解説します。
(追記:2020年5月12日(米国現地時間)に最新版 GitHub Desktop2.5がリリースされました。)
GitHub Desktopを提供する、GitHubとは?

スクリーンショット:2017年5月
まずは、GitHubとは何かをおさらいしておきましょう。
GitHubとは、オープンソースソフトウェアのホスティングサービスです。
バージョン管理をしたり、バグの追跡をしたり、Wikiを使ったドキュメントシステムを使ったり、またSNSのような機能を備えています。
その豊富な機能ゆえに、開発者にとってはなくてはならないものになっています。
また、実際の開発現場でも、GitHubを使ってバージョン管理を行なっている企業も多くあります。
GitHub Desktopとは?

写真引用:https://github.blog/jp/2020-05-19-create-and-push-tags-in-the-latest-github-desktop-2-5-release/
GitHub Desktopは、GitHubが提供しているデスクトップ用のアプリケーションで、GitHubを利用した開発を簡単にするためのプログラムです。
以前は簡単なことしかできませんでしたが、ベータ版の開発を経て、正式リリース版ではさまざまな機能を利用することができるようになりました。最新版では、タグの作成とPush機能も追加されています。
GitHub Desktopを使う3つのメリット
GitHubを使うのはインターネットブラウザ経由でも行うことができますが、それでも初心者の方には敷居が高いと感じてしまうようです。
ここでは、GitHub Desktopを使う場合に享受できる3つのメリットを確認してみましょう。
1. 好きなエディターで編集できる

スクリーンショット:2017年9月
DropboxのWeb版とデスクトップ版を想像していただくと分かりやすいと思いますが、GitHubのデスクトップ版もパソコン環境と統合されるので、お気に入りのソフトウェアを使って編集することができます。
GitHubの場合はプログラム(コード)の編集が大半を占めるでしょうが、Sublime TextやAtomのようなオープンソースのソフトウェア、あるいはターミナルのように自由に使いたいソフトウェアを選べます。
もちろん画像の場合も、PhotoshopやAffinity Designer、Gimpのように普段使っているエディターで編集することができます。
Web版ではブラウザ越しのやりとりではありますが、デスクトップ版を使うことで、より直感的にファイル操作を行うことが可能になるのです。
2. クローンやフォークが早い

スクリーンショット:2017年9月
クローンやフォークといったGitHub特有の操作も、GitHubデスクトップではボタンを押すだけなので、あっという間に行うことができます。
3. 画像の差分を表示できる

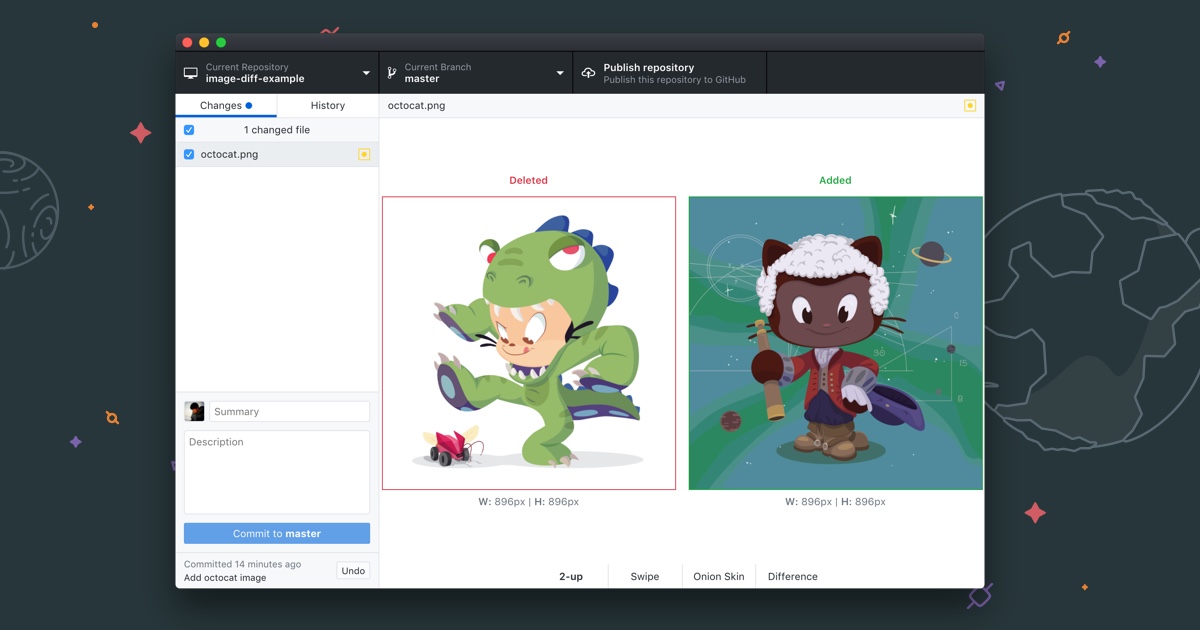
スクリーンショット:2017年9月
新しいGitHub Desktopで実装された機能として、*「画像の差分」*の表示機能を利用できるようになりました。
差分とは通常、バージョン管理において、2つのコードの違いのことを指します。
GitHubでは、コードの差分を簡単に表示できる機能がありましたが、画像の差分機能は実装されていませんでした。
画像の差分と言えば画像用のバージョン管理システムとしてAbstractが有名ですが、今回のGitHub Desktopの正式リリースで画像の差分チェック機能が使えるようになったのです。
GitHub Desktopをダウンロード
それでは早速、GitHub Desktopをダウンロードしてみましょう。
1. GitHub Desktopをダウンロード

スクリーンショット:2020年9月
まず、GitHub Desktopのホームページに行きます。
すると、下にOSの環境に合わせたダウンロードボタンがあるので、*「Download for macOS」(Windows)*をクリックしてアプリケーションファイルをダウンロードします。
2. アプリケーションを開いてログイン

スクリーンショット:2017年9月
次に、アプリケーションを開きます。
ダウンロードしたファイルを解凍し、GitHub Desktopを開きます。

スクリーンショット:2017年9月
次に、アカウントを持っているか尋ねられるので、アカウントを持っていない場合は*「Create your free account」をクリックしてブラウザでアカウント登録を済ませてください。
アカウントをお持ちのかたは、「Sign into GitHub.com」*をクリックし、ログインを行います。

スクリーンショット:2017年9月
最後に匿名でのデータ使用を認めるかどうか尋ねられるので、任意で変更をしてください。
3. リポジトリを作成
リポジトリとは、関連するファイルやフォルダをまとめておく、GitHubにおける貯蔵庫のようなものです。

写真引用:https://www.premium-tsubu-hero.net/technology/programming/github-desktop-create-newrepository/
リポジトリを作成するには、まず*「Create New Repository」*をクリックします。

スクリーンショット:2017年9月
Name(リポジトリ名)は「xxx.github.io」の形になるもので、Description(説明)の欄には任意で説明を加えます。
Local Path(ローカルパス)はデスクトップのローカル環境を指定します。
Git Ignoreよく分からなければそのままで大丈夫です。
Licenceはよく分からなければ「MIT License」(免責事項と著作権表示義務)を選択しておきましょう。
GitHub Desktopを使ってみよう
1. コミットしてみよう

スクリーンショット:2017年9月
リポジトリを作成したら、それに対して開発を進めていくことになります。
ローカル環境にあるリポジトリでファイルの追加・更新・削除を行って、コミット(リポジトリに登録)します。
コミットはバックアップのように一日一回行うといったものでなく、 タイミングは機能追加したり、バグ修正したりといった意味があるまとまりで行います。

スクリーンショット:2017年9月
ローカル環境のフォルダに任意のコードや画像を入れると、GitHub Desktopのほうで反映されます。

スクリーンショット:2017年9月
ここで変更内容に対するコメントを入力すると、*「Commit to xxx」*ボタンが押せるようになります。
クリックしてコミットを行います。
変更した内容やコメントは、Historyで確認できるようになっています。
2. 同期してみよう
ここで注意しないといけないのが、 変更内容はコミットではまだローカルのリポジトリーにあるだけということです。
ローカルのリポジトリーの内容を GitHub のリポジトリーに反映する必要があります。

写真引用:https://digitaldiy.jp/article/programming/5141/
画面右上にある*「Publish Repository」*を実行することにより GitHub のリポジトリーと同期し、変更が反映されます。
GitHub Desktopをより直感的に操作するために必要なこと
GitHub Desktopの概要から基本的な操作までをご紹介させていただきました。
GitHubの操作に慣れているひとであれば、より直感的にGitHub Desktopも操作できるようになるでしょう。
GitHub自体が分散型の開発環境を再現しているため、GitHubならではの用語が多いですが、初心者の方も少しずつ覚えていくと便利です。
プログラミングについてさらに知る

非エンジニアも知っておきたい!HTMLとCSSの基礎知識
WebやITを取り扱う仕事の中でたびたび耳にする「HTML」と「CSS」という言葉。聞いたことはあるけど、いまいちよくわからない人も多いでしょう。 エンジニアでなけれWebサイトの制作や運営はCMS(コンテンツ管理システム)に任せることができますが、それでもHTMLとCSSの仕組みを知っているといろいろな面で便利ですし、Webサイト運用にも自信を持てるようになります。 今回は非エンジニアでも覚えておきたい、HTMLとCSSの基礎について解説します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- インターネット
- インターネットとは、通信プロトコル(規約、手順)TCP/IPを用いて、全世界のネットワークを相互につなぎ、世界中の無数のコンピュータが接続した巨大なコンピュータネットワークです。インターネットの起源は、米国防総省が始めた分散型コンピュータネットワークの研究プロジェクトARPAnetです。現在、インターネット上で様々なサービスが利用できます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- OS
- OSとはOperation Systemの略称です。パソコンやスマートフォンで操作した内容をアプリケーションに伝える役目を担っています。パソコン用ではwindowsやMac OS、スマートフォンではiOSやAndroidが有名です。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










