
ポートフォリオを手軽に作ろう!知らなきゃ損する「Adobe Portfolio」の基本の操作
デザイナーやカメラマン、イラストレーターなどという肩書きで仕事されている方にとって欠かせないものの1つに「ポートフォリオ」があります。
ポートフォリオを作成して公開しておけば、自分がどのようなデザインをするのか、どのような写真を撮影するのか、どのようなイラストを書くのか、という情報を発信することができるので、それを目にした企業等から仕事の依頼が来やすくなります。もちろん、自分自身をブランディングすることもできます。
しかし、実際にポートフォリオをゼロベースから作成しようとすると、それを掲載するホームページをWeb上に設けないといけないですし、なかなか手が出せないという方もいるのではないでしょうか。
そこで今回は、Adobe社が配布しているポートフォリオホームページ作成アプリ「Adobe Portfolio」の使用方法をご紹介します。
このアプリを使用すればレスポンシブで整ったポートフォリオホームページを、コーディングなどの専門的な知識・スキルを必要とせずに作成することができます。作成が面倒でポートフォリオホームページを持っていない、という方は、本記事を参考に作成してみてはいかがでしょうか。
目次
Adobe Portfolioとは
「Adobe Portfolio」は、PhotoshopやIllustratorなどを配布しているAdobe社のクリエイティブクラウドに含まれているアプリの1つです。特にデザイナーやカメラマン、イラストレーターの方など、写真や画像をポートフォリオとしてまとめて発信したい際に便利なツールで、コーディングなどの知識がなくとも自分のポートフォリオホームページを作成することができます。
「Adobe Portfolio」でポートフォリオホームページを作成するメリットは、レスポンシブ対応しているため、PCからはもちろん、スマートフォンから閲覧しても見やすいページに仕上げられます。また「◯◯.myportfolio.com(◯◯部分は任意)」のドメインを取得できる点や、Typekitで好みのWebフォントを使用できる点も、オリジナリティのあるポートフォリオホームページ作成には欠かせません。
Webブラウザ上で作成可能なのでインターネット環境があればいつでもどこでも作業できることに加え、基本的にはクリック作業でコンテンツを追加していくので誰でも簡単に使用することができます。Adobe Creative Cloudに登録している方なら誰でも無料で使用可能で、そのほかの方は、以下2つのいずれかのプランに加入していることが条件となります。
・フォトグラフィプラン:980円 / 月(Photoshop・Lightroom・Adobe Portfolioのみ使用可能)
・コンプリートプラン:4,980円 / 月(全てのアプリが使用可能)
Adobe Portfolioの基本操作
1. ポートフォリオホームページ作成を開始する

Adobe Creative Cloudから、またはURLからAdobe Portfolioを開き「Get Started Free」をクリックします。

レイアウトを選択する画面が表示され、2017年12月現在は8種類のレイアウトが用意されています。
ポートフォリオホームページを作成している途中でレイアウトを変更することも可能で、まずは好みのものを選択し「Try this layout」をクリックしてください。
ボタンのすぐ下に表示されている「View a live example」をクリックすると、選択したレイアウトを使用して作成されたデモのポートフォリオホームページをチェックすることができます。

レイアウトを選択したら、作成またはチュートリアル画面が表示されます。チュートリアルを閲覧せずにすぐに作成する場合は「Edit your Portfolio」を、1度チュートリアルを確認したい場合は「Take a tour」をクリックしてください。
2. 各コンテンツの編集

コンテンツの編集画面が表示されます。選択したレイアウトに合わせて要素が配置されていますので、編集したい部分にカーソルを合わせます。すると点線のボックスとえんぴつのアイコンが表示されますので、クリックしてください。
パネルが表示され、コンテンツを編集することができます。

例えば、ポートフォリオホームページのタイトル部分を編集する場合です。えんぴつアイコンをクリックするとメニューが表示されますので「Customize」をクリックします。

すると上画像のようなメニューが表示されますので「Text」でタイトルの変更やフォント、カラー、サイズなどを編集することが可能です。さらに「Image」では画像を、「Margins」では余白の設定を行うことができます。
テンプレートのレイアウトを使用するとは家、このように細かい設定にこだわればオリジナリティあふれるポートフォリオホームページに仕上がります。設定など終了したら「Done」をクリックしてください。
そのほかの要素についても、基本的には同様の方法で設定を行うことができます。

選択したレイアウトによって各要素に含まれているメニューは多少異なりますが、例えばここで選択したレイアウトではタイトル下のコンテンツの編集画面を開くと、各種SNSアカウントを追加することも可能です。
SNSアカウントを追加する場合は「Social Profiles」をオンにして表示させたいSNSを選択し、ボックス内にURLを入力すれば表示されるようになります。

画面左端に表示されているメニューアイコンでは、上から順に以下の作業が可能です。
・ギャラリーやプロジェクト、リンクの追加(下記3.ギャラリーやプロジェクトの追加を参照)
・マージンの調節
・各種設定(下記5. ポートフォリオホームページの各種設定を参照)
・レイアウトの変更
・アプリのアップデート
・アカウント情報
3. ギャラリーやプロジェクトの追加

まず、画面左側に表示されているメニューアイコンのうち、1番上のプラスアイコンをクリックします。するとポップアップメニューが表示されますので、1番上の「Page」をクリックしてください。

「New Page」という画面が表示されますので「My New Page」にページのタイトルを入力し「Destination」でページのカテゴリを設定します。新しくページカテゴリを作成したい場合は「Destination」をクリックし「New Gallery」を選択して任意の名前を入力します。
「Adobe Portfolio」では「ギャラリー」「プロジェクト」という2つの用語が存在するので、それぞれの違いを把握しておくことがポイントです。
・ギャラリー:複数のプロジェクトをまとめたページを作成
・プロジェクト:単体のページを作成
「My New Page」で作成する新しいページとは「新しいプロジェクトの作成」を意味しています。

「Start building your page」という画面が表示され、画像や動画のファイルはもちろん、テキスト情報やURLリンクなどを追加してプロジェクト(ページ)を作成することができます。
「Lightroom Photos」では、Adobeが配布している写真編集アプリ「Lightroom」と連携してアプリ内に保存されている写真からアップロードするものを選択できます。また、「CC Files」では、Adobe Creative Cloud内に保存されている写真や動画などからアップロードすることも可能です。
初めてプロジェクト(ページ)を作成したら、1枚でも構いませんのでまずは「Files」から写真や画像をアップロードしてください。
4. 写真や動画などの追加

3.で作成したプロジェクト(ページ)に内に、写真や動画を追加したりプロジェクト(ページ)のディスクリプションなどを設定したりなど行う方法です。
3.でプロジェクト(ページ)を作成した際にアップロードしておいた写真や画像にカーソルを合わせると左上端にえんぴつアイコンが表示されますので、クリックしてください。するとメニューが表示されますので「Edit Page Content」または「Edit Page Info」をクリックします。

「Edit Page Content」では、同一プロジェクト(ページ)内に写真や動画、テキスト、URLリンクなどを追加することができます。画面右側に表示されているメニューから、追加したいものを選択してください。

「Edit Page Info」では、プロジェクト(ページ)のタイトルやディスクリプション、作成日、キーワードタグなどを入力することができます。
5. ポートフォリオホームページの各種設定

ポートフォリオホームページ全体に関する各種設定を行う場合は、画面左側に表示されているメニューアイコンから歯車のアイコンをクリックします。するとポップアップメニューが表示されますので、ここで各種設定を行ってください。
特に公開前に最低限設定しておくことをオススメするメニューは、「Landing Page」「Analytics」「Domain Name」「Search Optimization」「Favicon」の5つです。
・Landing Page
ポートフォリオホームページのランディングページを、どのギャラリーにするか選択することができます。あわせて404エラーの際に表示する画面の指定も可能です。
・Analytics
Googleアナリティクスなど、解析に関するタグを設定することができます。
・Domain Name
ポートフォリオホームページを作成する際に最初に設定した独自ドメインが正しく反映されているか、確認することができます。あわせて最初に設定したドメインから変更したい場合も、このメニューで設定可能です。
・Search Optimization
検索からポートフォリオホームページへのアクセスを見込むために、ポートフォリオホームページ全体の台取りやディスクリプションなどを整えることができます。また、メタタグの設定も可能ですので、少しでも多くの人に閲覧してもらえるように設定しておくことをオススメします。
・Favicon
ファビコンの設定を行うことができます。
必須ではありませんが、例えばブックマークされた際やたくさんのタブが開いている画面上で自分のページを主張するためにも、フォビコンの設定をオススメします。
まとめ
「Adobe Portfolio」は英語表記されたアプリではありますが、1度どこでどんな操作ができるのかを把握してしまえばその後は直感的に使用することができます。
記事冒頭でご紹介したようにデザイナーやカメラマン、イラストレーターなどの方はもちろん、例えば店舗で商品販売などを行っている方が商品紹介ホームページとして利用するなどの活用方法もオススメです。
写真や画像、動画をメインに情報を発信している方は、ゼロベースからホームページを作成するよりもスタイリッシュかつ手軽に作成することができますので、ぜひ試してみてはいかがでしょうか。
この記事を読んだ方へおすすめ

フリー素材&有料素材サイト10選!人物画像も豊富【商用利用可】
ホームページやパンフレットなどで、人物の写真を用いたいと思ったことはありませんか?サービス紹介のページを作成する際に、人物の写真を入れることでリアリティを増したいと考える企業も多いでしょう。今回は、日本人の人物写真を豊富に揃えている商用可能な素材サイトを8つ紹介します。 男性や女性、高齢者など、日本人と一言にいっても求めている素材はそれぞれでしょう。ぜひ、自社のターゲットに合わせた素材を見つけて、活用していきましょう。

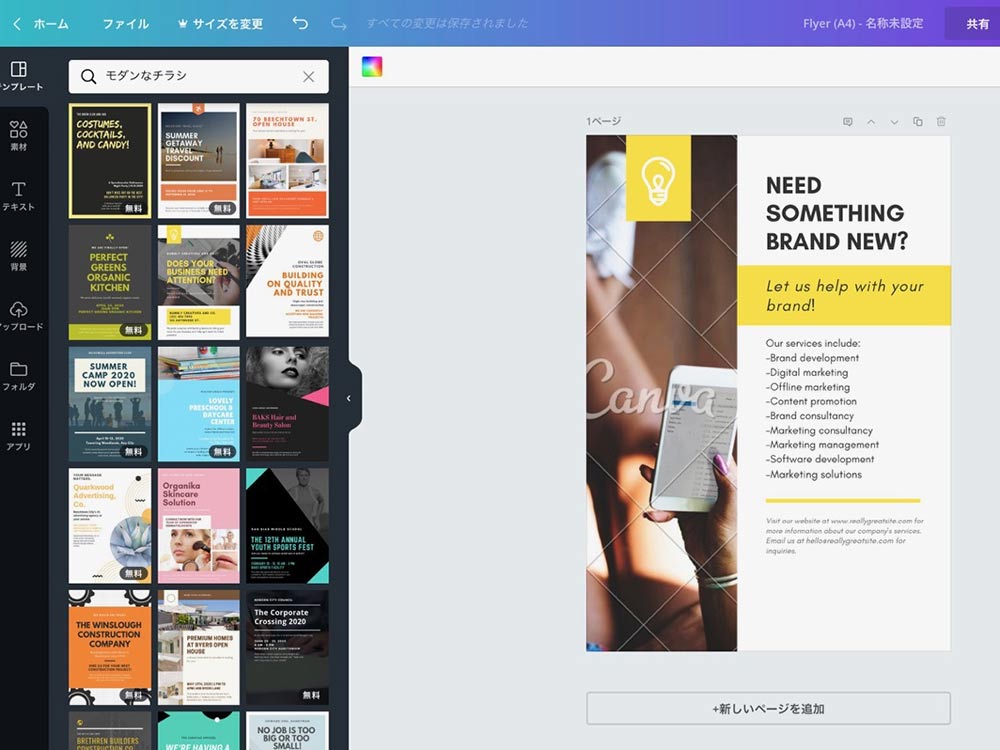
無料デザインツール「Canva」を使ったフライヤー作成術
「デザイナーではないので、本格的なソフトを使いこなすのは難しそう」という方におすすめなのが、無料で使えるデザインツール「Canva」です。今回は、Canvaを使っておしゃれなフライヤーが作れるように、フライヤーデザイン作成術を紹介します。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ドメイン
- ドメインとは、インターネット上で利用可能なホームページやメールなどを識別するときの絶対唯一の綴りを言います。電話番号や自動車ナンバーが同一のものがないのと同様に、インタネットにおいても、2つとして同じドメインは存在できない、といった唯一無二の綴りです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- インターネット
- インターネットとは、通信プロトコル(規約、手順)TCP/IPを用いて、全世界のネットワークを相互につなぎ、世界中の無数のコンピュータが接続した巨大なコンピュータネットワークです。インターネットの起源は、米国防総省が始めた分散型コンピュータネットワークの研究プロジェクトARPAnetです。現在、インターネット上で様々なサービスが利用できます。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










