
Canva(キャンバ)とは?無料でもプロ並みな画像編集ができるデザインツールの使い方
画像作成ツール「Canva(キャンバ)」は、TwitterやFacebookのホーム画面や、ブログ投稿の画像、Web上のバナー広告など、Webマーケティング担当が必要とするなテンプレートが豊富に用意されています。
プロではなくても、簡単な画像変更や文字入れ、配置変更だけで、思い通りのデザインを作成できます。
今回は、Canva(キャンバ)の基本情報と使い方を解説します。直感的な操作だけで高品質なデザインを実現できるので、画像作成まわりの作業を効率化したい方はぜひ参考にしてみてください。
目次
▼ディレクターとデザイナーで読みたい資料

マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わるデザイナーの皆様に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。
1. Canva(キャンバ)とは
Canvaは、オーストラリアのスタートアップ企業が提供する、ブラウザベースのデザイン作成ツールです。写真コラージュやプレゼン、ソーシャルメディア投稿など様々な用途に合わせテンプレートが用意されており、ツール内の素材をドラッグ&ドロップで入れ込むだけで完成します。
Facebookイベント用カバー写真、Youtubeサムネイル用、Twitterヘッダー用など、ソーシャルメディア投稿用の素材だけでも14種類用意されています。もちろんサイズも各用途ごとに最適化されているので、作成した素材をそのまま各SNSにアップロードすれば完了します。
Canva2013年にベータ版が公開されてから、世界中の1,000万人以上に利用されています。
2017年5月にKDDIウェブコミュニケーションズと独占業務提携契約を締結した上で日本版をリリースしており、日本語フォントと日本独自のレイアウトが充実しています。
Canva(キャンバ)のプラン
基本的には無料で利用できますが、有料プランでは使用できる機能が追加されます。Canva for Workには30日間の無料試用期間があります。
| | Canva | Canva for Work | Canva Enterprise |
|---|---|---|---|
| 月額料金 | 無料 | $12.95/ユーザー | 要問い合わせ |
| フォルダ数 | 2 | 無制限 | 無制限 |
| メンバー | 10 | 30 | 31名以上 |
| ストレージ容量 | 1GB | 無制限 | 無制限 |
| 利用可能テンプレート数 | 8,000点 | 300,000点 | 300,000点 |
| 画像アップロード | ◯ | ◯ | ◯ |
| 有料写真利用 | ◯ | ◯ | ◯ |
| デザインサイズ変更 | ☓ | ◯ | ◯ |
| カスタムフォント | ☓ | ◯ | ◯ |
| カラーパレット | ☓ | ◯ | ◯ |
| チームテンプレート | ☓ | ◯ | ◯ |
| 写真フォルダ整理 | ☓ | ◯ | ◯ |
| デザイン検索 | ☓ | ◯ | ◯ |
| 優先サポート | ☓ | ◯ | ◯ |
| チーム管理 | ☓ | ☓ | ◯ |
| 高度な分析 | ☓ | ☓ | ◯ |
| シングルサインオン | ☓ | ☓ | ◯ |
| 専属営業担当 | ☓ | ☓ | ◯ |
| 99.9%稼働保証 | ☓ | ☓ | ◯ |
Canva(キャンバ)にはスマホアプリもある
Canvaはスマートフォンからも利用できます。Android、iOS共に専用アプリが配布されていますので、ぜひダウンロードしてみましょう。パソコンと同じIDでログインすれば、パソコンでやっていた画像編集の続きをスマートフォンで行うことも可能です。
また、スマホアプリでも選択している無料プランと有料プランではできることが異なります。
Canva(キャンバ)の特徴
- 誰でも簡単に、無料でデザイン性の高いバナーや文書を作成可能
- 8,000点以上の豊富なデザインテンプレート
- ストックフォトやアイコンなどの素材
- 画像加工機能
- メールアドレスやURLを活用した、チーム間でのデザイン共有
- ホームページウェブサイトへのデザイン埋め込みと自動更新
Canva(キャンバ)の登録方法
TOPページの「メールアドレスで登録」ボタンをクリックします。FacebookアカウントやGoogleアカウントでも登録可能です。

氏名・メールアドレス・確認用メールアドレス・パスワードを入力し「登録」ボタンをクリックします。

利用目的を選択します。

登録が完了し、ダッシュボードに移動します。
Canva(キャンバ)の使い方
1. デザイン選択

「デザイン作成」をクリックします。

写真コラージュ・ソーシャルメディア・ポスター・ Facebookの投稿・ブログ用グラフィックなど、豊富なデザインを作成できます。

例として、写真コラージュを選択します。
2. レイアウト

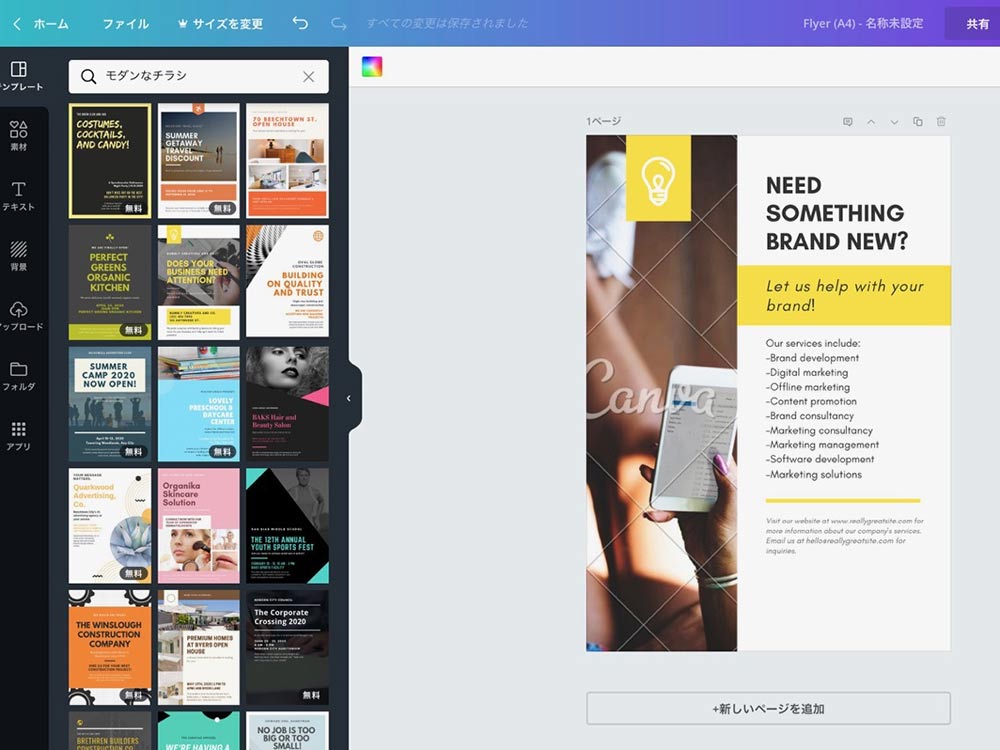
左サイドバーの「レイアウト」では、あらかじめ用意されたデザインの中からテンプレートを選択します。右下に「無料」と表示されているテンプレートは、無料で利用できます。例として、左上のレイアウトを選択します。

右側のキャンバスに、選択したテンプレートが表示されます。

プルダウンからチームテンプレートや有料のデザインを選択するには、アカウントのアップグレードが必要です。
3. 素材

左サイドバーの「素材」からは、無料写真・グリッド・フレーム・図形・ ライン ・イラスト・アイコン・グラフを挿入できます。例として「アイコン」をクリックします。

利用可能なアイコンの一覧が表示されます。右下に「無料」と表示されているアイコンは、無料で利用できます。例として、左上の電球のアイコンを選択します。

選択したアイコンがキャンバスに表示されます。大きさや色を自由に変更できます。
4.文字入れ

左側のメニューから「テキスト」をクリックします。

- 見出しを追加
- 小見出しを追加
- 本文を追加
から、追加したいテキストサイズに近いものを選び、クリックします。

それぞれのフォントサイズは上記の通りです。

入れたい文字を入力します。フォントの種類や色、エフェクト、サイズなどは入力後も変更可能です。

「フォントの組み合わせ」から、おしゃれなテキストテンプレートを選ぶことも可能です。
5. 共有

共有は、メール・ソーシャル・リンク・埋め込みの4つの方法があります。画面上部の「共有」ボタンをクリックします。

「人」タブでは、メールアドレス経由でデザインを共有します。メールアドレスを入力し、プルダウンで編集可・表示可を選択したら「完了」ボタンをクリックしてメールを送付します。通知された相手がデザインにアクセスするは、Canvaへの登録とログインが必要です。

「ソーシャル」タブでは、ソーシャル経由で共有します。共有先をTwitter・Facebookから選択し、キャプションを記入の上「今すぐ共有」ボタンをクリックして投稿します。
ソーシャルに投稿する場合には、ソーシャルアカウントとCanvaの連携が必要となります。

「リンク」タブでは、URLでデザインを共有します。プルダウンで編集可・表示可を選択したら「コピー」ボタンをクリックして共有URLを取得します。通知された相手がデザインにアクセスするは、Canvaへの登録とログインが必要です。

サイトにデザインを埋め込むには、まずデザインを公開する必要があります。右上の「公開」ボタンをクリックしてオンにします。

公開がオンになった状態です。

公開されたデザインはCanvaのプロフィールにも表示され、Canvaへのログイン不要で閲覧できます。

「埋め込み」タブでは、HTMLやWordPress用の埋め込みコードを取得できます。コード右側の緑の欄をクリックすると、クリップボードにコードをコピーできます。
6. ダウンロード

画面上部の「ダウンロード」ボタンをクリックします。

プルダウンでJPG・PNG・PDF(印刷)・PDF(標準)からファイル形式を選択し「ダウンロード」ボタンをクリックすると、PCにファイルをダウンロードできます。
無料機能が充実のデザインツール「Canva(キャンバ)」
Canvaは、ブラウザベースのデザイン作成ツールで、簡単な画像加工も可能です。プロが作成した8,000点以上のデザインや、高品質のストックフォトを無料で選択し、誰でも簡単に質の高いデザインを作成できるのが特徴です。
Web上のバナー広告やランディングページ以外にも、ポスター・名刺・フライヤー・カード・招待状などの印刷物のテンプレートも豊富に用意されています。Canvaを使って、コストを節約しながらイメージ通りのデザインを作成しましょう。
Canva(キャンバ)をもっと使いこなす

無料デザインツール「Canva」を使ったフライヤー作成術
「デザイナーではないので、本格的なソフトを使いこなすのは難しそう」という方におすすめなのが、無料で使えるデザインツール「Canva」です。今回は、Canvaを使っておしゃれなフライヤーが作れるように、フライヤーデザイン作成術を紹介します。
▼ディレクターとデザイナーで読みたい資料

マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わるデザイナーの皆様に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- マーケティング
- マーケティングとは、ビジネスの仕組みや手法を駆使し商品展開や販売戦略などを展開することによって、売上が成立する市場を作ることです。駆使する媒体や技術、仕組みや規則性などと組み合わせて「XXマーケティング」などと使います。たとえば、電話を使った「テレマーケティング」やインターネットを使った「ネットマーケティング」などがあります。また、専門的でマニアックな市場でビジネス展開をしていくことを「ニッチマーケティング」と呼びます。
- ソーシャルメディア
- ソーシャルメディアとは、インターネット上で不特定多数の人がコミュニケーションを取ることで、情報の共有や情報の拡散が生まれる媒体のことです。FacebookやTwitterなどのほか、ホームページ上の掲示板もこれにあたります。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ソーシャルメディア
- ソーシャルメディアとは、インターネット上で不特定多数の人がコミュニケーションを取ることで、情報の共有や情報の拡散が生まれる媒体のことです。FacebookやTwitterなどのほか、ホームページ上の掲示板もこれにあたります。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- Android
- Android OSとはスマートフォン用に開発された基本ソフト(OS)の一種です。米国Google社が中心となり開発されました。
- OS
- OSとはOperation Systemの略称です。パソコンやスマートフォンで操作した内容をアプリケーションに伝える役目を担っています。パソコン用ではwindowsやMac OS、スマートフォンではiOSやAndroidが有名です。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- ソーシャルメディア
- ソーシャルメディアとは、インターネット上で不特定多数の人がコミュニケーションを取ることで、情報の共有や情報の拡散が生まれる媒体のことです。FacebookやTwitterなどのほか、ホームページ上の掲示板もこれにあたります。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- HTML
- HTMLとは、Webページを記述するための言語です。"HyperText Markup Language "の略です。"<"と">"にはさまれたさまざまな種類の「タグ」によって、文章の構造や表現方法を指定することができます。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- ランディングページ
- ランディングページ(landing page)とは、ユーザーが検索エンジンあるいは広告などから最初にアクセスしたページのことです。「LP」とも呼ばれています。ただしWebマーケティングにおいては、商品を売るために作られた1枚で完結するWebページをランディングページと呼びます。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他












