
ユーザーを迷子にさせないためにホームページに施しておきたい5つの工夫
始めたばかりのブログサイトやリリースしたてのオウンドメディアなど、ホームページを立ち上げたころはまず記事を量産しようと躍起になることがおおいでしょう。
しかし、ホームページが成長してきてサイトの量が膨大になると、ユーザーは自分の探しているコンテンツを見つけるために検索をかけたりしますが、うまく見つけられないことがあります。
ナビゲーションの役割が低下してしまうと、ホームページの回遊時間が下がったり、離脱してしまう割合が高くなります。
いくら日頃からSEO対策をして、検索エンジンでの順位が高くなっても、ユーザーが定着しなければ再訪する可能性もなくなってしまいます。
そこで今回は、ユーザーを迷子にさせないためにホームページに施しておきたい5つの工夫を紹介していきます。
ユーザーの立場に立って使いにくいところを改善すれば、ブログサイトであれオウンドメディアであれ、解決できるようになります。
ユーザーを迷子にさせないためにホームページに施しておきたい5つの工夫
1. 適切なオンボーディングを徹底する

▲ Dropboxのオンボーディングツアー (モックアップ) / Credit:Brandon Land on Dribbble
オンボーディング(Onboarding)とはもともと、組織やコミュニティなどに新たに参加した人に手ほどきを行い、慣れさせるプロセスのことを言います。
もともとは「新人研修」の意味で、新規に採用して配属した従業員を、いち早く組織に定着させる研修プロセスをオンボーディングと呼びます。
転じて、*ユーザーオンボーディング(User Onboarding)*とは、アプリやサービスを利用する初回ユーザーが、たった1回の利用で離脱してしまわないように、使い方を紹介しながらプロダクトのよさについての理解を深め、利用定着させるためのプロセスです。
こうしたオンボーディングプロセスを取り入れているホームページも増えていますが、「適切に」行えているサイトはどれくらいあるでしょうか。
情報ばかりを与えすぎてユーザーをうんざりさせてしまったり、オンボーディング作業を部分的にスキップすることを禁止したり、ざっくりすぎる説明をしてユーザーを当惑させてしまった、というのはよくある過ちです。
また、Webサービスだけでなく、ブログサイトやオウンドメディアでも、カテゴリの位置や検索機能などをユーザーに知らせておいたほうが、サイトの回遊率が上がります。
上手にオンボーディングを行うことができれば、ユーザーの離脱率を大きく抑えることができるでしょう。
2. 検索プロセスを最適化する

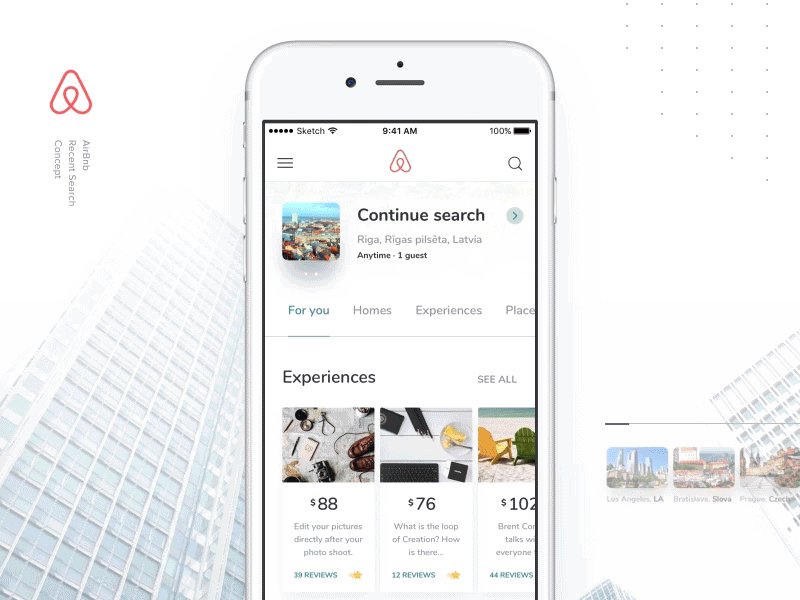
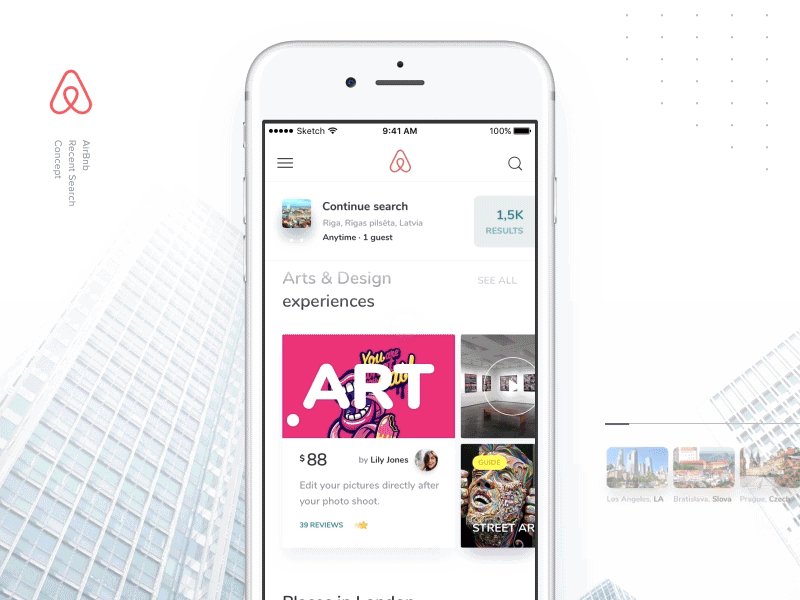
▲ Airbnbの検索結果 (モックアップ) / Credit:Vlad Tyzun on Dribbble
どんなジャンルのホームページでも重要ですが、とりわけコマースサイトや複雑な検索を必要とするデータベースを使ったホームページにとって、検索窓が使いやすくデザインされているかは重要な問題です。
明瞭で直感的に検索できるようにデザインするのは最初の第一歩で、UX上の驚きを与えたいのであれば、もう一歩踏み込む必要があるでしょう。
例えば、検索結果として該当するものがなかったとして、たいていの場合は空白の検索結果ページが出てきます。
しかし、いくつかの検索結果の候補をユーザーに提案できたら、ユーザーは欲しい情報を探しやすくなります。
あるいは、Googleの検索画面で経験したことがあるかもしれませんが、ヒットが見込まれないキーワードを誤って打ってしまったときに、*「次の検索結果を表示しています:」といった形でヒットが見込まれるキーワードで検索しなおしてあげる、といったこともユーザーの利便性を高めます。
このときに、「元の検索キーワード:」*と本来検索すべきキーワードでも検索をかけなおすことができるようにしましょう。
これがないと、もしユーザーが本当にそのキーワードで検索をしたかったときに、代替キーワードで検索をかけてしまうと、単なる余計なお節介になってしまいます。
3. エラーメッセージを再定義する

▲ バルーンをクリックすることでホームボタンに戻る404エラー / Credit:Anastasiia Andriichuk on Dribbble
404ページをはじめとして、何らかのエラーが発生したときに表示するメッセージも、工夫次第で*「迷子のまま」にも「とても役にたつ案内板」*にもなります。
エラーが起きてしまったときに、実際にそれがサービス側の問題であってもユーザー側の問題であっても、ユーザーに非はないと伝えることは、素晴らしいUXを作りだす上で重要な点です。
そんなことを伝えるのであれば、今何が起こっているか、そしてそれに対してどんな解決策があるかを伝える方が、よっぽどお互いにとって生産的です。
先ほど見たGoogleの代替キーワードも一つの具体的な例ですが、あまりユーザーを驚かせないようにしながら、さりげなく解決策へ誘導してあげましょう。
情報構造のヒエラルキーを決め、端的に何をすべきかを伝えることが大切です。
4. マイクロコピーを簡潔に言い換える

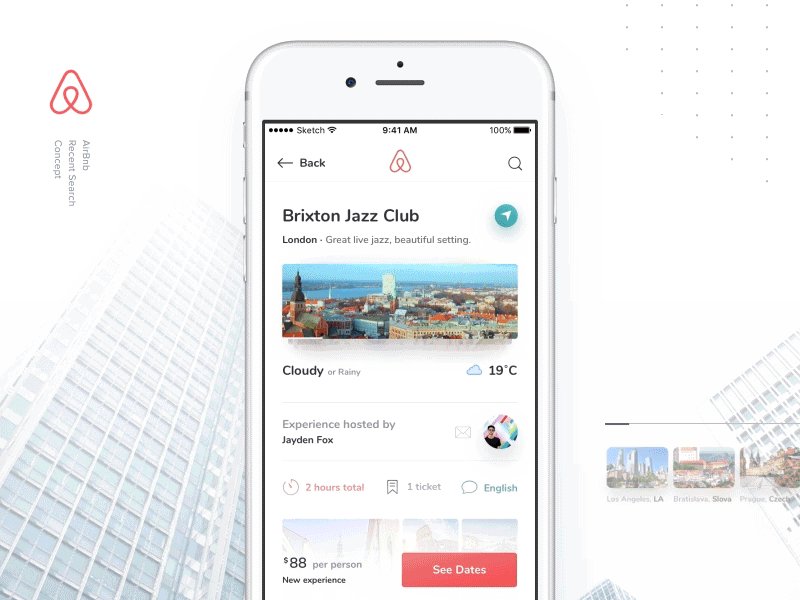
▲ 何をすべきかが明確なマイクロコピー / Credit:Eric van Eekelen on Dribbble
ユーザーに行動を促す際に重要なのは、どうしてほしいかをはっきりと伝えることです。
はっきりと伝えないと、問題も発生します。
ユーザー側の視点で言えば、文脈によって肯定的にも否定的にも受け取れるようなコピーはWeb上にたくさんあります。
例えば、*「メールボックスは空です」「チェックリストにアイテムがありません」というのはあまり否定的な印象を受けません(それどころかいいことにも思えます)。
一方で、「銀行口座の残高は空です」「求人情報に掲載されている案件はありません」*というのはかなりネガティブです。
どちらの表現にしても、ユーザーの立場に立って適切なマイクロコピーを作り上げることが大切です。
メールボックスやToDoリストのアイテムが空になった時にはユーザーを褒めてあげればいいですし、銀行残高や求人情報はゼロになる前にユーザーに警告して「少なくなっていますよ」と伝えたほうが賢明でしょう。
また、マイクロコピーの中で*「何が」(What)「どのように」(How)「なぜ」(Why)*を明確に示すことも重要です。
「何が」起きているのかを伝え、「どのように」それを行うのかを伝え、「なぜ」それをユーザーがすべきなのかを伝えるのです。
特に、最後の「なぜ」が欠けてしまうと、いくらユーザーが使い始めても、オンボーディングの段階で離脱してしまう可能性が高くなってしまうでしょう。
5. デザインパターンを決める

▲ デザインパターンを統一しておけばユーザーを驚かせなくて済みます / Credit:Hanna Jung on Dribbble
一見関係ないと思うかもしれませんが、デザインパターンを統一することによってユーザーがサイト上を迷子にすることの防止になります。
デザインパターンが統一化していれば、エラーメッセージが出た時にユーザーを驚かせることもなく、安心して本来乗るべき軌道にユーザーを再び戻すことができます。
しかし、デザイナーがスラングとして使っているように、*「デザインシュガー」「ビジュアルシュガー」*と呼ばれるような、余計に装飾をしたりやたら画像を使って飾り立てるのは、かえって逆効果です。
むしろシンプルに起きていることと次に何をすべきかのアクションをさりげなく提示するほうが、ユーザーに喜ばれます。
まとめ
どのポイントにも共通することは、サービス提供者側の独善的なデザインではなく、客観的にユーザーの立場に立つことです。
その視点に立てば、ナビゲーションをレイアウトしたり、分かりやすいマイクロコピーに差し替えたり、やるべきことが明確になります。
コンテンツの量産も確かに大切ですが、ここで今一度、ユーザーが迷子になってしまったときのことを想定して、サイト全体の構造を見直してみてはいかがでしょうか。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- SEO
- SEO(Search Engine Optimization)とは、GoogleやYahoo!などのサーチエンジン(検索エンジン)で、特定キーワードで検索が実行されたとき、ホームページが表示される順位を上げるためのさまざまな施策のことです。
- 検索エンジン
- 検索エンジンとは、インターネット上に無数に存在するホームページのデータを集め、ユーザーにそれらを探しやすくしてくれるサービスのことです。「検索サイト」とも呼ばれます。代表的な検索エンジンとしては、Yahoo! JAPANやGoogleなどがあります。また、大手検索エンジンは、スマートフォン向けのアプリも提供しており、これらは「検索アプリ」と呼ばれています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- 回遊率
- 回遊率とは、1人のユーザーがホームページ内のページをどれだけ閲覧したのかを表す指標です。回遊率は、1訪問あたりのページビュー数(1訪問/PV)で表します。
- 離脱率
- 離脱率とはホームページを見ている人が、そのホームページから去り、アクセスの記録などを取れなくなる状態の割合のことを言います。ホームページ運営者はどのページでユーザーが離脱(去った)のかをチェックし、改善に役立てることが多いです。
- 検索結果
- 検索結果とは、GoogleやYahoo!などの検索エンジンで検索したときに表示される情報のことです。「Search Engine Result Page」の頭文字から「SERP」と呼ばれることもあります。 検索結果には、検索エンジンの機能に関する情報と、検索キーワードに関連する情報を持つページが表示されます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- データベース
- データベースとは、複数のアプリケーションまたはユーザーによって共有されるデータの集合体のことです。特定のテーマに沿ったデータを集めて管理され、検索や抽出が簡単にできるようになっているものを指します。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- 検索結果
- 検索結果とは、GoogleやYahoo!などの検索エンジンで検索したときに表示される情報のことです。「Search Engine Result Page」の頭文字から「SERP」と呼ばれることもあります。 検索結果には、検索エンジンの機能に関する情報と、検索キーワードに関連する情報を持つページが表示されます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- 検索結果
- 検索結果とは、GoogleやYahoo!などの検索エンジンで検索したときに表示される情報のことです。「Search Engine Result Page」の頭文字から「SERP」と呼ばれることもあります。 検索結果には、検索エンジンの機能に関する情報と、検索キーワードに関連する情報を持つページが表示されます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- 検索結果
- 検索結果とは、GoogleやYahoo!などの検索エンジンで検索したときに表示される情報のことです。「Search Engine Result Page」の頭文字から「SERP」と呼ばれることもあります。 検索結果には、検索エンジンの機能に関する情報と、検索キーワードに関連する情報を持つページが表示されます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
おすすめ記事
関連ツール・サービス
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他














