
【無料】ブログ機能やメールフォームを搭載したホームページ制作ツール「CLOUD LINE」の使い方
開業を機に自社のホームページを制作しようと考えている方もいるはず。とはいえ、Web制作を専門に行っていない方であれば基本的に制作会社への外注に頼るしかなく、かといって予算も無いため打ち手に悩んでいる方もいるのではないでしょうか。
ホームページの内製といえば、WordPressなど定番のCMSもありますが、最低限のスキルと作業工数が発生するため、制作に対するハードルを感じるかもしれません。

Twitter広告ならこの資料をチェック!
広告のプロが解説する『Twitter広告はじめてガイド』をダウンロード
そこで、ホームページ制作サービスを活用するという手段があります。ブラウザ上でデザインのテンプレートを選び、文章と画像を挿入するだけでホームページを作れるものです。
今回、無料で利用できるホームページ制作ツール「CLOUD LINE」をご紹介します。機能や基本的な使い方についても解説します。
▼他のHP作成サービスを探す▼
無料ホームページ作成ツールはどれを選ぶべき?おすすめサービスまとめ
CLOUD LINEとは?基本機能を紹介
CLOUD LINEとは、無料でホームページを制作できるツールです。テンプレートに対して文字を入力し、レイアウトを変更するだけでホームページが完成します。基本的には“入力するだけ”なので、数あるホームページ制作ツールの中でも、特に簡単に利用できるのが特徴です。

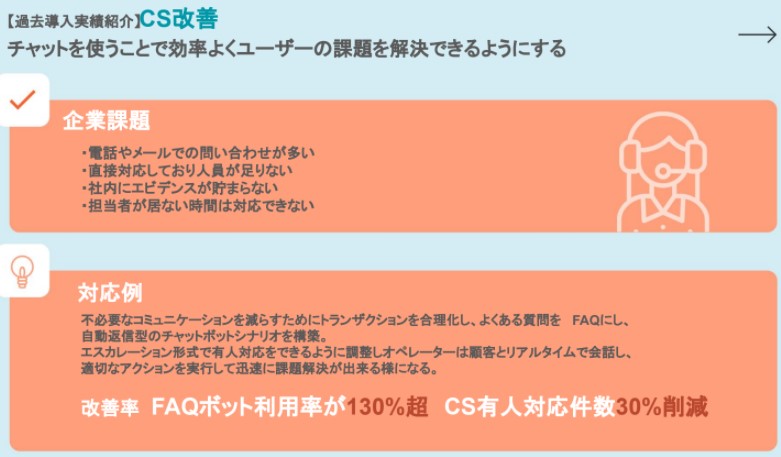
チャットボット運用で押さえておきたいポイントは?
業界別導入事例に学ぶ成功のポイントを資料でチェック
完全無料のツールゆえに、ホームページ内に広告が表示されることや、独自ドメインが利用できないことなどデメリットもありますが、「すぐにホームページを作りたい」という方にとってのメリットは大きいのではないでしょうか。
機能の特徴として、企業のホームページ利用を想定した、ブログやメールフォームが標準搭載されている点です。外部のツールやプラグイン等を使わなくとも利用できます。
CLOUD LINEの登録の手順

CLOUD LINEは、任意のアカウント名(サブドメイン名)とメールアドレスを入力するだけで会員登録が完了します。
CLOUD LINEの公式ホームページのトップに表示されている入力ボックスに上記の2つを入力しましょう。
すると、登録したメールアドレス宛に「【CLOUD LINE】サービスにご登録ありがとうございました。」というタイトルのメールが届きます。本文にパスワードが記載されており、そのパスワードを用いてログインを行います。

ログインは、自身のホームページをブラウザ上で表示させ、キーボード上の「esc」キーを4回連続で押します。
すると、ログイン用のポップアップが表示されるので、アカウント名(サブドメイン名)とパスワードを入力してログインしてみましょう。
CLOUD LINEの基本的な使い方
次に、CLOUD LINEの基本的な使い方についてご紹介します。
ホームページの基本設定を行う

CLOUD LINEにログインを行うと、ホームページ上にメニューバーが表示されます。メニューバーから全ての設定や編集が行えます。

最初にホームページのタイトルやコピーライトなど基本的な設定を行いましょう。
メニューバーから「システム」→「サイト設定」の順でクリックすることでタイトル等を入力するフォームが表示されます。
入力を終えたら「OK」をクリックすると変更が反映されます。
テンプレートからデザインを選ぶ

次に、ホームページのデザインを変更します。メニューバーにある「サイトデザイン」をクリックするとテンプレートを選択できます。
カラム数とカラーのバリエーションから好みのテンプレートを選び、「インストール」をクリックします。

インストールしたテンプレートが一覧で表示されるので、ラジオボタンにチェックを入れてOKをクリックしましょう。
ページを編集する

ホームページの基本設定とテンプレートを選択し終えたら、次にページ編集を行います。タイトルや見出し、本文などをダブルクリックすることでテキストが入力できるようになります。
また、見出しやサイドメニューの表示順を変更することもできます。変更したい箇所を左クリックの長押しをすることで前後左右などに移動できるため、コンテンツの見せ方を工夫したいときに利用してみましょう。

また、画像もテキスト同様にダブルクリックで編集できます。画像をダブルクリックすることで、無料で利用できるストックフォトの写真一覧が表示されます。任意の写真を選んでOKをクリックしましょう。

画像やテキスト変更後は上記のようにすぐにプレビュー画面に反映されます。トップページ以外のページも同様の手順で修正を行えます。
ブログを作成する

次にブログ機能についてご紹介します。ブログの編集は、メニューバーにある「ブログエントリーの追加」をクリックすることで行えます。

すると、コンテンツを入力するためのフォームがポップアップ表示されます。このフォームにタイトルと文章、画像を入力を行えば1記事完成します。
見出しや太字、リスト、画像挿入などが行えるボタンがフォーム上部に設置されているため、ワープロソフトを利用する感覚でブログを執筆できます。

ブログを書き終え、「OK」をクリックすると上記画像のようにブログページに反映されます。ブログを編集したい場合は、コンテンツ箇所をダブルクリックすることで行えます。
メールフォームを設定する

次にメールフォームの設定を行います。メニューバーにある「コンテンツリスト」→「お問い合わせ」の欄にある編集ボタンをクリックしてみましょう。

するとフォーム内に記載する回答形式を設定することができます。標準では、「お名前」「メールアドレス」「お問い合わせ内容」という欄のみが設定されています。
追加したい場合は、解凍形式のフォーム下部にある「+」マークをクリックすることで任意の回答欄を追加できます。

この記事では、あらたに「住所」を設定しました。設問箇所をドラッグ&ドロップで並べ替えが行えるため、追加した後に実践してみてください。

設定したフォームは、「お問い合わせ」ページを開くことで確認できます。
ホームページを公開する

ページの編集やブログ、メールフォームの設定を終えたら最後にホームページの公開設定を行います。
メニューバーの下部にある「サイト公開」をクリックすると、「サイトの再編集を行います。よろしいですか?」と表示されるのでOKをクリックしてください。

上記の方法で行った編集がすべてホームページ上に反映されました。ホームページの公開まで迷わず簡単に行えるのがCLOUD LINEの最大の特徴と言えるでしょう。
まとめ
CLOUD LINEは、テンプレートを選び文章や画像を挿入するだけで簡単にホームページが作れるサービスです。ホームページ単体だけでなく、ブログ機能やメールフォームも利用できるため、企業のホームページ用途としても十分に活用できます。
テンプレートは非常にシンプルで、決してデザイン性が高いというわけでは無いため、独自性の強いホームページを作りたいと言う方には不向きかもしれません。とはいえ、2カラム、3カラムと使い勝手の良い設計なのでデザインに強くこだわらないという方であれば問題ないのではないでしょうか。
もし、ホームページ制作に対して課題を感じているのであれば、手段の1つとして試してみてはいかがでしょうか。
▼他のHP作成サービスを探す▼
無料ホームページ作成ツールはどれを選ぶべき?おすすめサービスまとめ
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- CMS
- ホームページを作成するための様々な作業を、一元的に管理できるシステムのことをCMS(コンテンツ マネージメント システム)と言います。ホームページを作成するには文章や画像などのコンテンツの作成からHTML、CSSを使った構成・装飾の記述、リンクの設定などが必要ですが、CMSを使用すればこれらの作業を自動的に行なうことができます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- ドメイン
- ドメインとは、インターネット上で利用可能なホームページやメールなどを識別するときの絶対唯一の綴りを言います。電話番号や自動車ナンバーが同一のものがないのと同様に、インタネットにおいても、2つとして同じドメインは存在できない、といった唯一無二の綴りです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- プラグイン
- プラグインは、本来あるソフトウェアに機能を拡張させるために追加するプログラムのことです。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- ドメイン
- ドメインとは、インターネット上で利用可能なホームページやメールなどを識別するときの絶対唯一の綴りを言います。電話番号や自動車ナンバーが同一のものがないのと同様に、インタネットにおいても、2つとして同じドメインは存在できない、といった唯一無二の綴りです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- ドメイン
- ドメインとは、インターネット上で利用可能なホームページやメールなどを識別するときの絶対唯一の綴りを言います。電話番号や自動車ナンバーが同一のものがないのと同様に、インタネットにおいても、2つとして同じドメインは存在できない、といった唯一無二の綴りです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- トップページ
- インターネットのWebサイトの入り口にあたるページのことをトップページといいます。 一般的には、階層構造を持つWebサイトの最上位のWebページをさします。サイト全体の顔としての役割も果たすため、デザインなどで印象を残すことも考えたサイト作りも有効となります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
おすすめ記事
関連ツール・サービス
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他














