
WordPressでアイキャッチを設定する方法
様々なコンテンツがあふれるインターネット社会では、ユーザーに読んでほしい記事をクリックしてもらうための工夫が欠かせません。いかにユーザーに興味深いと感じてもらえるタイトルを付けるか、記事の内容が一目で伝わるアイキャッチ画像によりスムーズにクリックを促すかなど、まさにクリエイティブ合戦とも言える世界です。
ただ、競合するコンテンツの対策においては、手軽に工夫できるタイトルづくりに力を入れる人は多いものの、アイキャッチに関しては、まだまだ注力していない投稿がたくさんあります。そこで、今回はアイキャッチの設定をテーマにしました。多くの方が利用しているWordPressを使い、アイキャッチの設定方法から注意点まで解説します。
アイキャッチを設定するメリット
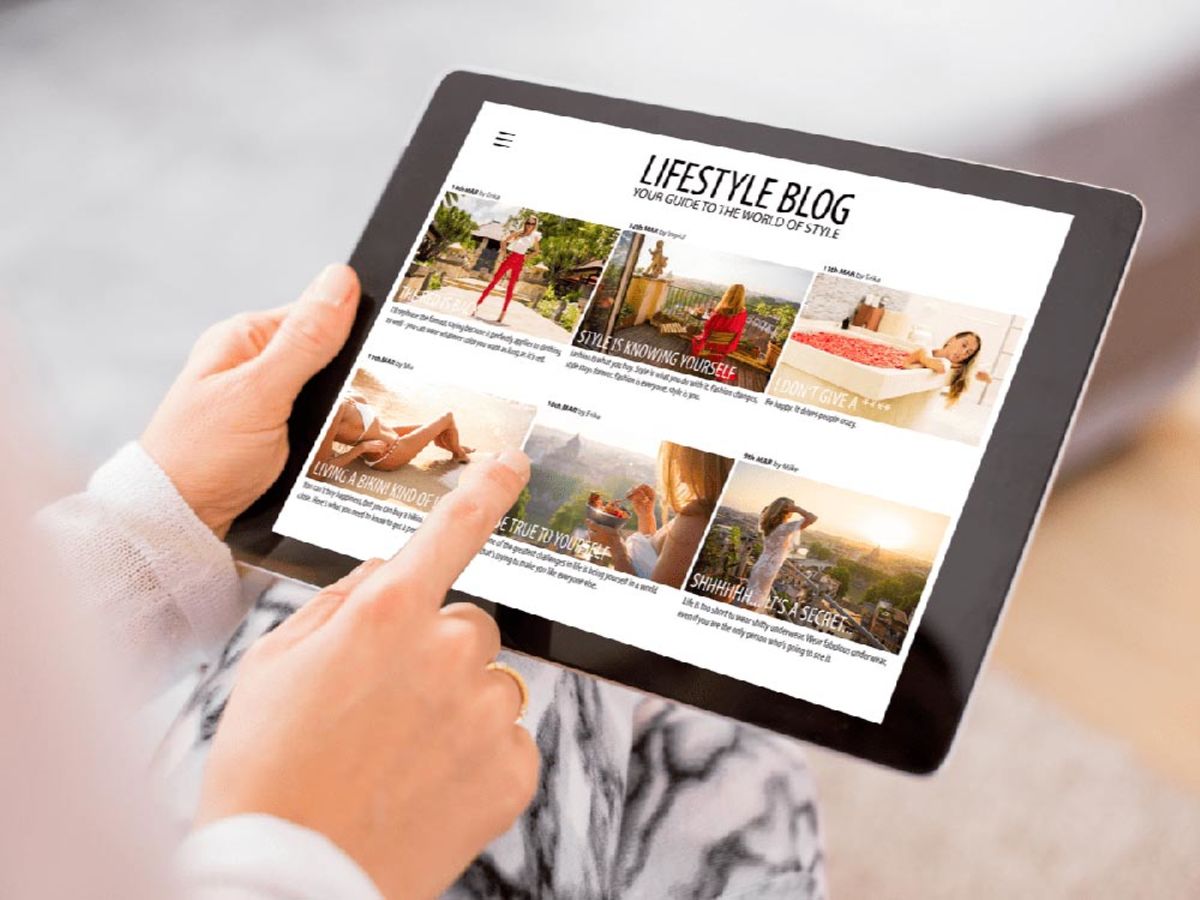
アイキャッチは、記事を読んでもらうために、ユーザーの目を引くことを目的とする画像です。視覚を対象にしたキャッチコピーとも言えます。オウンドメディアなどでトップページにいろいろな記事を掲載しているのをよく見かけますが、そこでタイトルとともに表示されている画像がアイキャッチです。また、記事一覧にタイトルと合わせて小さな画像が表示されている場合があります。これは、サムネイルと呼ばれるものですが、いわばアイキャッチの一つです。小さいながらにサムネイルの有無により、印象を大きく変えてしまい、クリック率に影響してしまうのです。
アイキャッチを設定する具体的なメリットを以下に整理しましたので、ご覧ください。
メリット1:SNSからの集客がアップする
WordPressで投稿した記事のURLをFaceBookやTwitterなどのSNSでシェアすると、投稿にアイキャッチが表示されます。SNSのタイムラインには、たくさんの投稿が表示されているため、必ずしも自分の投稿にユーザーがアクセスしてくれるとは限りません。しかし、アイキャッチが存在することで、テキストのみの投稿よりもユーザーの目を引く確率が高くなります。SNSからの集客を望むなら、アイキャッチの設定は欠かせません。
メリット2:ユーザーの満足度が向上する
Webメディアには多くの記事があり、ユーザーがタイトルだけを手がかりに、すぐに読みたい記事を見つけるのは難しいでしょう。アイキャッチがあることで、タイトルとアイキャッチの両方から記事内容をすぐにイメージでき、スムーズに必要な情報にたどり着けます。ユーザーから高い満足度を得るには、いかに迷いなく求める情報を手に入れられるかが重要です。
メリット3:セッション時間が増える
記事を読んでいるときに、記事のサイドに他の記事のタイトルとアイキャッチを表示するのをよく見かけることでしょう。関連記事や、この記事を読んだ人にオススメという所謂リコメンド記事にもアイキャッチの設定を見かけます。Webメディアは、ユーザーに多くの記事に遷移して、媒体のファンになってもらえることを望むのです。アイキャッチを設定することで、スムーズに次の記事へのユーザーの興味を誘い、セッション時間が長くある可能性を期待できます。
アイキャッチを設定する方法
アイキャッチ画像の設定方法を解説します。WordPressのエディタはバージョン5.0からGutenberg(グーテンベルク)に変更になりました。かなりデザインが変わったので、まだ馴染んでいない人も多いかもしれません。アップデートの有無や、プラグインにより旧エディタのデザインを使っている人もいますので、今回は、両方のエディタの場合をご説明します。
新エディタGutenbergの場合

WordPressの左メニューから「投稿」の「新規追加」を選択します。右側に新規投稿画面が表示されるので、「アイキャッチ画像を設定」というボタンをクリックしてください。

メディアライブラリが表示されます。すでに登録済みの画像が一覧になって表示されていますので、アイキャッチにしたい画像を選択してください。もし、設定したい画像をまだ登録していない場合は、画面上にドラッグ&ドロップすると、簡単に追加できます。アイキャッチ画像を選択すると、右側に画像の情報が表示されますので、「アイキャッチ画像を設定」をクリックしてください。

新規投稿画面にアイキャッチ画像が設定されているのを確認できます。これで設定作業は終了です。
※アイキャッチ画像の設定項目が新規投稿画面に表示されない場合

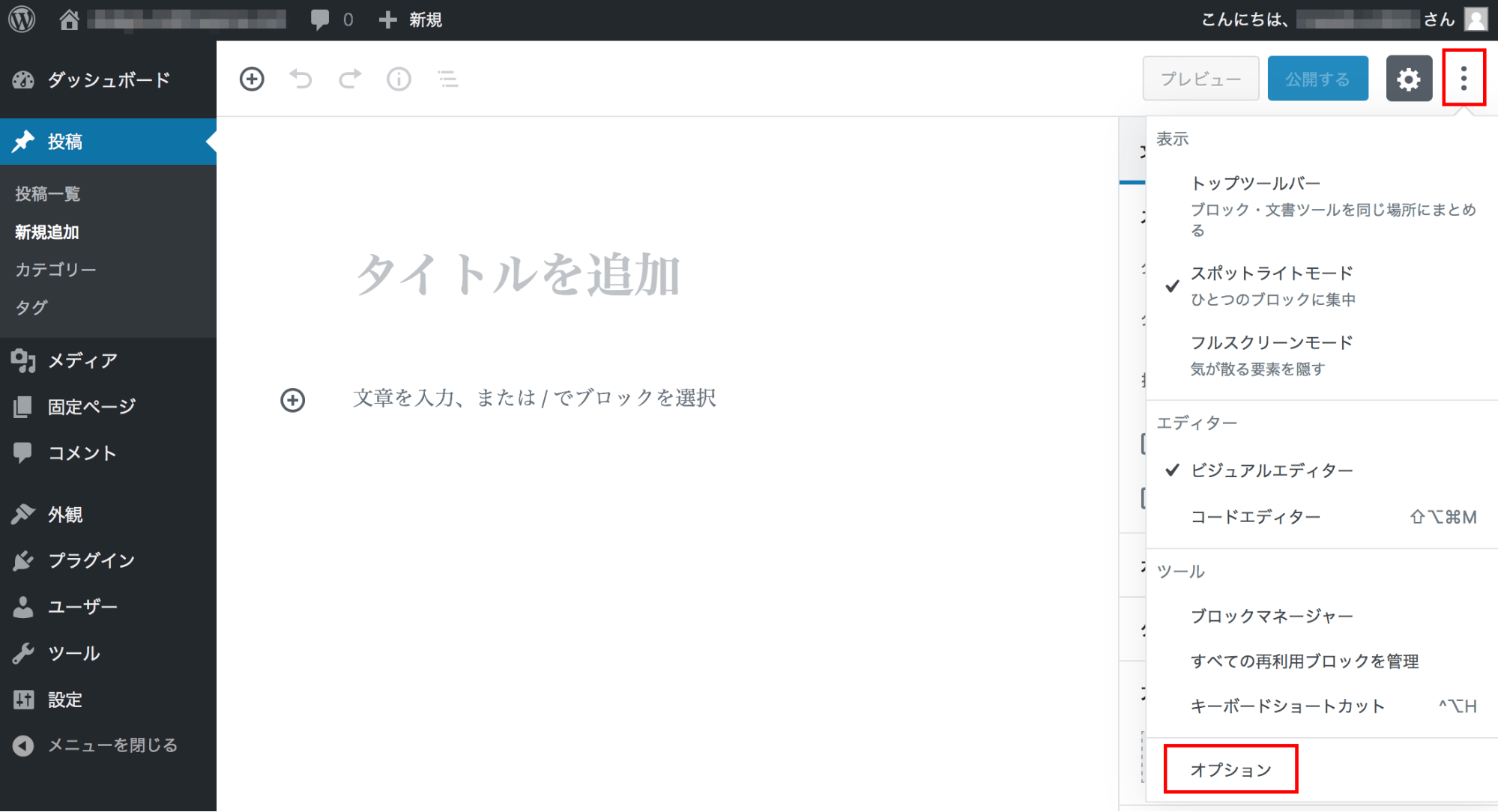
もし、「アイキャッチ画像」の項目が表示されていない場合は、画面上部にあるドットが3つ並んだマークをクリックし、「オプション」を選択してください。

オプションの各種設定項目の中に「アイキャッチ画像」がありますのでチェックをつけます。すると、投稿画面にアイキャッチ画像の設定項目があることを確認できるでしょう。
旧エディタの場合

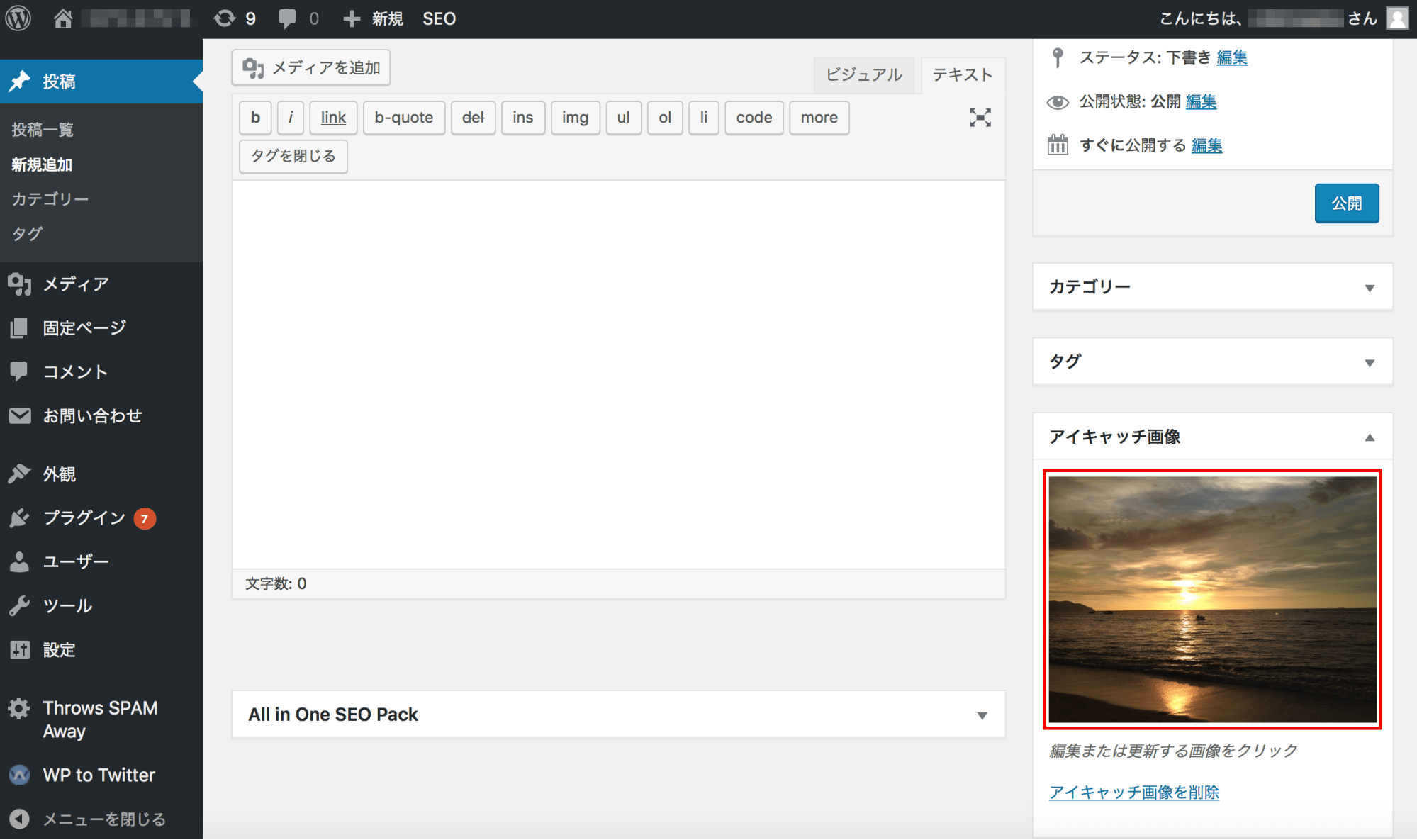
左メニューから「投稿」の「新規追加」を選択し、新規投稿の作成画面を表示します。右側に「アイキャッチ画像」という設定項目がありますので、「アイキャッチ画像を設定」をクリックします。

アイキャッチ画像が一覧になったメディアライブラリが表示されますので、アイキャッチにしたい画像を選択してください。画像情報が右側に表示されますので、「アイキャッチ画像を設定」をクリックします。

上の画像のように、新規投稿画面にアイキャッチ画像を設定できました。これで完了です。
※アイキャッチの設定欄が新規投稿画面に表示されない場合

もしも、「アイキャッチ画像」という設定欄が表示されていない場合は、WordPressの設定を変更しなければいけません。ページの右上にある「表示オプション」をクリックしてください。その中に「アイキャッチ画像」という項目があり、チェックがついていない状態です。ここにチェックを入れると新規投稿の作成画面にアイキャッチ画像の設定欄が表示されます。
アイキャッチ設定時の注意点
アイキャッチを設定する際、以下の点にご注意ください。
1. 記事に関係しない画像はつかわない
アイキャッチの役割は、記事の内容を視覚的にユーザーに伝えることですので、ユーザーの関心を集めそうでも記事に無関係な画像は使わないようにしましょう。ユーザーが記事内容を誤解して、ページを閲覧し不満足に感じてしまっては本末転倒です。どのような画像を使うかは制作者者の感覚になるものの、ユーザーがどのように受け取るかを想定して考えるのがコツと言えます。
2. 画像のAlt属性を設定する
Alt属性とは、画像の説明テキストです。ページの評価のために巡回しているクローラーは、説明がなければ、どのような画像なのか判断できません。記事の内容をできるだけ正確に伝えるようにAlt属性を設定したほうがよいでしょう。メディアライブラリで画像を選択すると、タイトルやキャプションとともに「代替テキスト」という欄があります。これがAlt属性です。
3. 著作権に注意する
アイキャッチに限ったことではありませんが、著作権を侵害しないように注意しましょう。フリー素材の場合も商用利用について有無が定められていることが多いので、画像の使用前に必ず確認が必要です。自分で撮影した画像だとしても、他人が写っている場合などは、肖像権の侵害にあたる可能性があるので、この場合も確認しなければいけません。
まとめ
今回ご説明したように、WordPressのアイキャッチの設定方法は決して難しいものではございません。難しいのは、どのような画像をアイキャッチとして使うかです。記事のテーマによっては、アイキャッチとしてふさわしい画像を見つけるのが困難かもしれません。それでも、ユーザーが記事内容を一目で理解できるようにアイディアを出さなければいけないのです。感覚的ではなく数値として的確な判断をするために、アイキャッチ画像を複数用意してA/Bテストを行ってみるのもよい方法です。最適なアイキャッチを設定し、成果を出せるホームページ運営を実践しましょう。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- インターネット
- インターネットとは、通信プロトコル(規約、手順)TCP/IPを用いて、全世界のネットワークを相互につなぎ、世界中の無数のコンピュータが接続した巨大なコンピュータネットワークです。インターネットの起源は、米国防総省が始めた分散型コンピュータネットワークの研究プロジェクトARPAnetです。現在、インターネット上で様々なサービスが利用できます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- キャッチコピー
- キャッチコピーとは、商品などの宣伝の際に使用される文章のことです。 宣伝をする対象のイメージや特徴を簡潔にまとめつつ、見た人の印象に残る必要があります。一言で完結するものから数行になる文章など、実際の長さはバラつきがあります。 キャッチコピーの制作を職業とする人のことを、「コピーライター」と言います。
- トップページ
- インターネットのWebサイトの入り口にあたるページのことをトップページといいます。 一般的には、階層構造を持つWebサイトの最上位のWebページをさします。サイト全体の顔としての役割も果たすため、デザインなどで印象を残すことも考えたサイト作りも有効となります。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- セッション
- Googleアナリティクスは、ホームページに適切に組み込めばアクセス状況を把握できる便利なサービスです。Googleが無料で提供しており、日本でも大手企業や金融機関、政府など、その利用のシェアを広げています。そこで、もっとも基本的な単位がセッションです。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- プラグイン
- プラグインは、本来あるソフトウェアに機能を拡張させるために追加するプログラムのことです。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- クローラー
- クローラーとは、検索エンジンへのインデックス作業のために、インターネット上に存在する様々なページの情報を集めデータベースに登録するプログラムのことです。クローラーが動くことをクローリングといいます。クローラーがページを巡回する際、ページに埋め込まれているリンクを辿って、ページ構造やキーワードなどに関する情報を収集します。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- WordPress
- WordPressとは、CMS(コンテンツマネジメントシステム)の1種で、ホームページ管理システムのことです。ブログ感覚で記事の修正・追加が行えるうえ、通常のホームページ並みのデザインを作成することができます。
- A/Bテスト
- ホームページを作るときや何か商品を売りたいときに掲載する写真、あるいはデザインで迷ったときに、不規則ででたらめな順番でホームページや画像のデザインを変えて表示し、利用者がどちらをより多くクリックしたのか、より多く購入につながったのか、ということを試験できる技術やサービスまたは行為自体をA/Bテストといいます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










