
仕事の業務効率がアップ!オススメのChrome拡張機能20選
ビジネスにおいて、情報収集は欠かすことができません。
そのためには、日々、少しでも多くの情報に触れ、効率よく短時間で情報を得ることが重要になります。
今回は、情報収集をする際に有効活用できる、Google Chromeの拡張機能20選をご紹介します。
どの拡張機能も、インストールするだけで直感的に使用できる便利な機能ばかりなので、気に入ったものがあれば活用してみてください。
オススメのChrome拡張機能20選
1.情報収集編
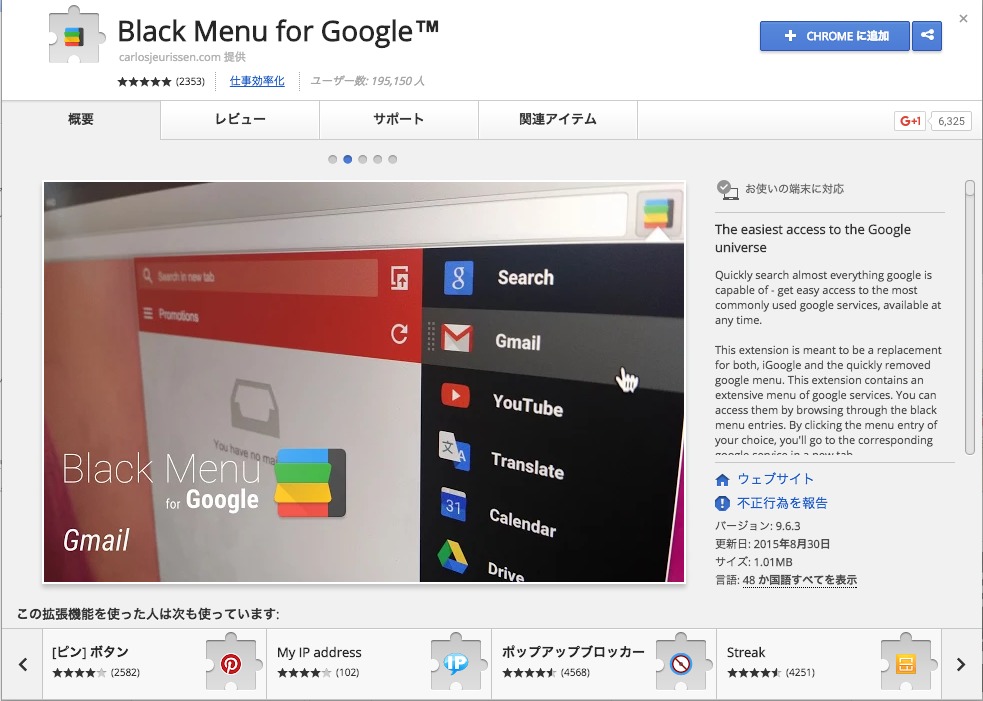
●Black Menu
Googleの各種サービスにすぐにアクセスできるChrome拡張機能です。
ツールバーに配置されているボタンをクリックするだけでメニューが開き、各種サービスへ移動することができます。
ビジネスシーンでよく使われる翻訳、Gmail、Googleカレンダーなどのショートカットがまとまっているので、Googleのサービスを使っている方なら、入れておくことをオススメします。
●TooManyTabs for Chrome
タブが開きすぎたことで、ページのタイトルやアイコンが表示されない、ブラウザの動作が遅くなってしまうことがあります。
TooManyTabs for Chromeを使うと、現在開いているタブをサムネイルで表示できるほか、開いた順番や名前順でソートできたりとタブの管理がしやすくなる拡張機能です。
すぐに見ないページでもタブを一時的に停止しておくことで、使いたい時にすぐ開くことも可能です。
●Eyedropper

https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
Web上で表示されている色を抽出することができる拡張機能です。
Webページを閲覧していて、ロゴなどに使用されている色のカラーコードを知りたい時、その色にマウスポインタを合わせると、カラーコードを表示してくれます。
Web上で表示されている画像は全てラスタ形式のドット単位で色が認識されますので、なるべく色が一番濃い中心部分を調べるようにすることが、正確なカラーコードを知るためのコツです。
他のWebサイトを参考にして、リンクカラーやアクションボタンに使用する色などを変更する場合などに有効です。
●goodbye “Zenkaku” – さよなら全角英数
Webページにアクセスすると、全角英数字の記述などを見かけます。
全角英数字で書かれた文章は読みにくく、苦痛に感じる方もいるのではないでしょうか。
goodbye “Zenkaku”は、ブラウザ上の全ての全角英数字を自動的に半角英数字に変換してくれる拡張機能です。
URLバーにメニューが追加され、変換した文字数が表示されます。
他にも、ページやドメイン単位で変換を有効または無効にする切り替えができたり、全角英数字を強調表示することもできます。
●Pushbullet

https://chrome.google.com/webstore/detail/pushbullet/chlffgpmiacpedhhbkiomidkjlcfhogd
パソコンとスマートフォン間でのデータのやりとりをスムーズにしてくれる拡張機能です。
通勤中にスマートフォンでWebサイトを閲覧していて、会社についてからパソコンでそのWebサイトを見たい、と思った時に、URLをメッセージなどで自分宛に送るのはめんどうです。
この機能を使用すると、Bluetoothでパソコンとスマートフォン間のデータのやり取りを共有することができます。
●WOT
これから訪問しようとしているWebサイトの安全性を確認することができる拡張機能です。
検索結果のタイトルの横に、安全度の高い順に緑、黄色、赤の3色の丸いアイコンが表示され、Webサイトの安全性を知らせてくれます。
アクセスする前に安全度の確認ができるので、情報収集をしていただけなのにフィッシング詐欺にあってしまった、というような被害を防ぐことができます。
●Scroll To Top

https://chrome.google.com/webstore/detail/scroll-to-top/hegiignepmecppikdlbohnnbfjdoaghj?hl=ja
閲覧しているWebサイトが縦に非常に長く、トップに移動するのにたくさんのスクロールが必要になることがあります。
Scroll To Topは、画面右下に表示される矢印ボタンをクリックするだけで、閲覧しているWebページの一番上まで一瞬で移動することができます。
逆に、Webページの一番下まで移動したい時にもボタンをクリックすると一瞬で移動することができます。
●Speed Dial 2

https://chrome.google.com/webstore/detail/speed-dial-2/jpfpebmajhhopeonhlcgidhclcccjcik?hl=ja
ブックマークをより見やすくしてくれる拡張機能です。
通常のブックマークでは、Webページのタイトルが並んでいるだけなので、どんなWebページだったかを把握することが難しいです。
この拡張機能は、サムネイルつきでブックマークすることができるので、どのようなサイトだったかをすぐに把握することができます。
訪問回数のカウントもしてくれるので、どのWebページによくアクセスしているのかを把握することもできます。
2.業務効率化編
●Google Mail Checker

https://chrome.google.com/webstore/detail/google-mail-checker/mihcahmgecmbnbcchbopgniflfhgnkff?hl=ja
Gmailをわざわざ開かなくても、メールの確認が簡単にできる拡張機能です。
複数のアドレスを所有していても、きちんと表示されます。
通知音やバックグラウンドでの実行などのオン/オフ設定や更新間隔など、細かい設定をすることができるので、メール管理が億劫な方に特にオススメです。
●SimpleExtManager

https://chrome.google.com/webstore/detail/simpleextmanager/kniehgiejgnnpgojkdhhjbgbllnfkfdk?hl=ja
Google Chromeの拡張機能の管理を行うことができます。
アイコンをクリックするとポップアップメニューが表示され、必要なものだけをオンにできます。
またグループを作成することができるので、仕事でよく使う拡張機能と、プライベートでよく使う拡張機能に分けることなども可能です。
なお、この切り替えはグループ名のチェックボックスで実行することができます。
●New Tab Redirect

https://chrome.google.com/webstore/detail/new-tab-redirect/icpgjfneehieebagbmdbhnlpiopdcmna?hl=ja
新しくタブを開く際に表示される画面を、カスタマイズすることができる拡張機能です。
普段よく使うアプリやよくアクセスするURLなどを登録してサムネイルを表示させることができるので、新しいタブですぐにアクセスできるようになります。
ブックマークで事足りる、と思いがちですが、サムネイル画像が表示されたり、ブックマークのリストから探し出す手間がなくなるので、一度使ってみるとその便利さに手放せなくなってしまう拡張機能の一つです。
●WasteNoTime

Webサイトをどれくらいの時間閲覧していたのかを計測してくれる拡張機能です。
Webサイトごとに時間が記録され、確認することができるので、どのWebサイトで必要以上に閲覧しているのかを把握することができます。
作業効率をあげるためにも、必要以上に閲覧しているWebサイトは把握して、なるべく早めに情報収集を済ませられるように心がけましょう。
●Extensions Update Notifier

https://chrome.google.com/webstore/detail/extensions-update-notifie/nlldbplhbaopldicmcoogopmkonpebjm
Google Chrome本体や、拡張機能などにアップデートが生じた際に通知してくれる拡張機能です。
基本的にGoogle Chromeに関する機能はアップデートがあった場合、自動更新されます。
中には、いつどのようなアップデートが起こり、どのように変更されたのかを知りたい方もいます。
この拡張機能は、デスクトップの右下にポップアップでアップデートをお知らせしてくれます。
ポップアップ上のリンクを開くと、アップデートに関係するChromeのWebストアやChrome公式ブログなどに遷移することができ、変更点の確認などを行うことができます。
●競合調査編
SEO SERP

https://chrome.google.com/webstore/detail/seo-serp-workbench/ehbgolklgacemnfnmkkpgekngaaggjjl
競合のホームページが検索エンジン上で、何位の順位なのかを気になることはありませんか?
有料・無料問わずキーワード単位で順位を計測するアプリケーションは出ていますが、起動するのが手間だと感じる方にオススメなのがSEO SERPです。
このアドオンは、特定のホームページ対して調べたいキーワードの順位を定点観測することができます。
例えば、自社では専用の順位計測ツールを使い、他社は簡易的なアドオンで計測するといった運用がオススメです。自社で順位に変化が起きた際に、他のページも同様に変動が起きているのかなどの現状把握に活用することができます。
●Google Similar Pages

競合調査をする際、いくつもの情報を調べ上げたうえで必要な情報のみを残していくといった手段が定説です。
そのための調査で効率的に競合となりそうなホームページを簡単に調べられるのがGoogle Similar Pagesです。追加するとアドレスバーにアイコンが表示されますので、クリックすると現在閲覧中のページに類似するページが一覧で表示される仕組みになっています。
●AdMatrix Analytics

競合他社がどのようなキーワードでSEO対策を行っているかをチェックすることは重要なことです。
この拡張機能を使えば「titleタグ」や「metaタグ」の内容、h1やh2などの「見出しタグ」や「キーワード含有率」まで確認することができます。
競合のページがSEO対策において重要なタグにどういった記述をしているかを可視化してくれるので、競合のホームページを構造から丸裸にすることができる便利なツールです。
●SimilarWeb

https://chrome.google.com/webstore/detail/similarweb-traffic-rank-w/hoklmmgfnpapgjgcpechhaamimifchmp
競合を丸裸にできるといったキャッチコピーで有名な競合分析サービスのChrome拡張機能版です。
これによって分かる情報は、月間のユーザー数推移、滞在時間、チャネル別の流入比率(検索エンジン、ソーシャルメディア、外部サイト)などです。競合がどういったチャネルに力を入れているのか一目瞭然になる非常に便利な拡張機能です。
●BuiltWith Technology Profiler

https://chrome.google.com/webstore/detail/builtwith-technology-prof/dapjbgnjinbpoindlpdmhochffioedbn
こちらの拡張機能は、先ほどのAppspectorと同様にホームページを構築している技術を可視化することができるレントゲンのようなツールです。
ウェブサーバは何を使っていてCMSはどれ使っているかなど、ブラウザから簡単にチェックできるので便利です。
技術者であるデザイナーやコーダーだけでなく、Web担当者の方もチェックしておいて損はないでしょう。
●Ghostery

https://chrome.google.com/webstore/detail/ghostery/mlomiejdfkolichcflejclcbmpeaniij
Ghosteryは、GoogleやFacebookのクローラーがどのようなにトラッキングしているかをチェックするものですが、応用することで競合他社がどのようにトラッキングされているかを解析することができます。
4.デザイン編
●ColorZilla

https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
デザイン面においても競合調査は、重要な判断材料となります。なぜなら、デザインから競合の意図を考察することができるからです。
そういった際に、単純な色の違いだけでなく、具体的にどのカラーコードを使用しているかといったことを調べる際にColorZillaは重宝します。
マウスカーソルを合わせたエリアのカラーコードやCSSの情報も表示されます。
もちろん、デザイナーの方にとっても便利なツールですので、幅広く利用できます。
まとめ
どれもインストールしておくだけで、少しでも業務効率を上げることができる拡張機能ばかりです。煩雑な作業はなるべく減らして、収集した情報を活かす部分に時間を費やすことができれば、仕事のパフォーマンスもアップします。
拡張機能を増やしすぎるとブラウザの動作が遅くなってしまう可能性もあるので、自分の情報収集スタイルに合ったものを選択して活用してみてください。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ドメイン
- ドメインとは、インターネット上で利用可能なホームページやメールなどを識別するときの絶対唯一の綴りを言います。電話番号や自動車ナンバーが同一のものがないのと同様に、インタネットにおいても、2つとして同じドメインは存在できない、といった唯一無二の綴りです。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- 検索結果
- 検索結果とは、GoogleやYahoo!などの検索エンジンで検索したときに表示される情報のことです。「Search Engine Result Page」の頭文字から「SERP」と呼ばれることもあります。 検索結果には、検索エンジンの機能に関する情報と、検索キーワードに関連する情報を持つページが表示されます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- フィッシング
- フィッシングは、インターネット上でユーザID、パスワード、クレジットカード情報など経済的に価値のある情報を奪い取るために行われる詐欺行為のことを意味します。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- クロール
- クロールとは、検索エンジン内のシステムであるクローラ(ロボット)が一つ一つのサイトを巡回し、サイトの情報を収集することを指します。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- サムネイル
- サムネイルとは、多数の画像や動画など、読み込みに時間のかかる情報の概要をおおまかに把握するために作られた縮小画像のことです。 一般的にはサイズ・画質が落とされた画像が採用され、該当の画像や動画を読み込むかどうかを判断するための「見本」として使われます。 元々は親指の爪(thumb nail)という意味を持つ言葉で「サムネ」と略して呼ばれることもあります。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- Webサイト
- Webサイトとは、インターネットの標準的な情報提供システムであるWWW(ワールドワイドウェブ)で公開される、Webページ(インターネット上にある1ページ1ページ)の集まりのことです。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- 検索エンジン
- 検索エンジンとは、インターネット上に無数に存在するホームページのデータを集め、ユーザーにそれらを探しやすくしてくれるサービスのことです。「検索サイト」とも呼ばれます。代表的な検索エンジンとしては、Yahoo! JAPANやGoogleなどがあります。また、大手検索エンジンは、スマートフォン向けのアプリも提供しており、これらは「検索アプリ」と呼ばれています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- SEO
- SEO(Search Engine Optimization)とは、GoogleやYahoo!などのサーチエンジン(検索エンジン)で、特定キーワードで検索が実行されたとき、ホームページが表示される順位を上げるためのさまざまな施策のことです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- SEO
- SEO(Search Engine Optimization)とは、GoogleやYahoo!などのサーチエンジン(検索エンジン)で、特定キーワードで検索が実行されたとき、ホームページが表示される順位を上げるためのさまざまな施策のことです。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- SEO
- SEO(Search Engine Optimization)とは、GoogleやYahoo!などのサーチエンジン(検索エンジン)で、特定キーワードで検索が実行されたとき、ホームページが表示される順位を上げるためのさまざまな施策のことです。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- キャッチコピー
- キャッチコピーとは、商品などの宣伝の際に使用される文章のことです。 宣伝をする対象のイメージや特徴を簡潔にまとめつつ、見た人の印象に残る必要があります。一言で完結するものから数行になる文章など、実際の長さはバラつきがあります。 キャッチコピーの制作を職業とする人のことを、「コピーライター」と言います。
- 検索エンジン
- 検索エンジンとは、インターネット上に無数に存在するホームページのデータを集め、ユーザーにそれらを探しやすくしてくれるサービスのことです。「検索サイト」とも呼ばれます。代表的な検索エンジンとしては、Yahoo! JAPANやGoogleなどがあります。また、大手検索エンジンは、スマートフォン向けのアプリも提供しており、これらは「検索アプリ」と呼ばれています。
- ソーシャルメディア
- ソーシャルメディアとは、インターネット上で不特定多数の人がコミュニケーションを取ることで、情報の共有や情報の拡散が生まれる媒体のことです。FacebookやTwitterなどのほか、ホームページ上の掲示板もこれにあたります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- CMS
- ホームページを作成するための様々な作業を、一元的に管理できるシステムのことをCMS(コンテンツ マネージメント システム)と言います。ホームページを作成するには文章や画像などのコンテンツの作成からHTML、CSSを使った構成・装飾の記述、リンクの設定などが必要ですが、CMSを使用すればこれらの作業を自動的に行なうことができます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- クローラー
- クローラーとは、検索エンジンへのインデックス作業のために、インターネット上に存在する様々なページの情報を集めデータベースに登録するプログラムのことです。クローラーが動くことをクローリングといいます。クローラーがページを巡回する際、ページに埋め込まれているリンクを辿って、ページ構造やキーワードなどに関する情報を収集します。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
おすすめ記事
関連ツール・サービス
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他