
1日に何度もFacebookを見てしまうのはなぜ?モバイルUXの主流になりつつある「Alive Design」とは
約10年のスマートフォンの歴史の中で、アプリデザイナーやUXデザイナーが考えてきたことはずっと*「この小さな画面でどうやってユーザーに心地いい体験をしてもらうか」*ということではないでしょうか。
画面が小さいので過度な装飾はできません。とはいえ単調なデザインでは飽きられてしまいます。
そこで登場したのが、*「マイクロインタラクション」*という考え方です。
マイクロインタラクションとは、小さなアニメーションを使って現在何が行われているかをフィードバックしたり、進行中のプロセスの状況を伝えたりするコミュニケーション手法のことです。
参考:
マイクロインタラクションとは?UXに取り入れる際の5つのポイント
これまでマイクロインタラクションは、モバイルデザインにおいては全体の中の*「要素の一部」として考えられてきました。
しかし最近では、これまでの「Static Design」(静止したデザイン)に対して、「Alive Design」*(生きているようなデザイン)として、より大きなくくりで考えられるようになっています。
今回は、モバイルUXの主流になりつつある「Alive Design」の考え方や概要をご紹介します。
Alive Designとは?

by Barthelemy Chalvet on dribbble
*「Alive Design」(生きているようなデザイン)*という考え方は、UXデザイナーのChristina Pan氏によって提唱された、モバイル体験に関する考え方です。
同じような考え方に*「Human-centered Design(人間中心デザイン)」*という、人間同士でコミュニケーションをするのと同じようにアプリをデザインしようという考え方があります。
Alive Designも同じような理念から始まっていますが、従来の動きのない「Static Design」との対比で語られることが多く、Alive Designでは*「今、この瞬間」*の新鮮なやりとりをより重視している点が特徴的です。
よいAlive Designの4つの特徴
それではモバイルアプリにアニメーションを多用すればいいのかというと、そういうことではありません。
Alive Designと言えるようにするためには、どんな要素が必要なのでしょうか。
1. 動きのあるコンテンツを主役にする

by Julia Petrenko on dribbble
モバイルデザインにおいてエンゲージメント率を高める最も重要な場所は*「ホーム画面」と「ディスカバリー画面」*です。
「ディスカバリー画面」については*「発見」「検索」「探索」「ストーリーズ」「トレンド」などたくさんの名前がありますが、本質的にはユーザーが役に立つ面白いコンテンツやそのコンテンツを発信しているユーザー*を見つけやすくするための検索・一覧画面のことを言います。
Alive DesignはUIに小さなアニメーションを施すマイクロインタラクションにとどまらず、コンテンツ自体が動的であればなおよいでしょう。
ホーム画面でユーザーが投稿した内容や、ディスカバリー画面での内容を見た時に、ユーザーが*「もっと見ていたい」*と思わせることができればAlive Designは成功したも同然です。
2. 「モバイルタイム」に合わせて毎回違った新しいコンテンツを表示する

by Caice | Oneheart on dribbble
モバイルアプリを設計するときによくある間違いが、「もっとも最近の投稿」「一番新しい投稿」を一番上に表示することです。
ユーザーが求めているのは新しいコンテンツではなく、「新鮮な」コンテンツです。
例えばLinkedInやFacebookでは、すでにあるコンテンツの中からユーザーが最も面白いと感じ役立つと思われるコンテンツをフィードに表示します。
Facebookでは、他のユーザーがいいねをつけた投稿や、つながりの中で影響力を持っているユーザーが書いた投稿などをハイライトとして表示し、アプリを立ち上げるごとに表示を変えるようにしています。
なぜこのようにするのかというと、*「モバイルタイム」*とアプリデザイナーたちが呼ぶ、スマートフォンを操作する時間と関係します。
スマートフォンをいじるのは、例えば電車の中や病院の待ち時間など、とても短い時間、あるいは一瞬でさえあります。
こうした非常に短い「モバイルタイム」を、1日何十回も繰り返して生活をしているのが私たちです。
そのため、アプリを開くたびにいわゆる*「新しい投稿」*が残っているのはあまり好ましくありません。
これは、ホーム画面だけでなく、ディスカバリー画面についても同様のことがいえます。
ディスカバリー画面も、ページを開くたびに表示が変わっているほうが、ブラウジングのしがいが出てくるというわけです。
また、このように毎回新鮮な投稿を表示していると、所属しているコミュニティ自体が*「活動している」(aliveの状態になっている)*と感じるので、エンゲージメントの高いユーザーほど1日に何度もFacebookアプリを開くことになるのです。
3. 勝手に動いていると感じるレベルにする
by Igor Savelev on dribbble
FacebookやPinterest、インスタグラムやTwitterなどのフィードでは、GIFアニメを含めたビデオの自動再生を取り入れています。
半透明のレイヤー上に置かれた再生ボタンを押してビデオを押すと、せっかく動きのあるコンテンツを載せても動きが止まってしまいますが、自動再生によってエンゲージメントがさらに上がります。
インスタグラムではディスカバリー画面の*「おすすめの動画」*という欄で見ることができますが、どこにもタップしないままにするとさらにページが切り替わるという徹底ぶりになっています。
ただし、動きをつけるのにビデオやGIFアニメである必要は全くありません。
例えばライドシェアリングをしたい場合にLyftやUberアプリを開いたら、地図上に小さな車が何台も動き回っているのがわかります。
一度あるドライバーとシェアリングのマッチが成立したら、その車だけがあなたの現在地までやってきます。
これこそ、生きているかのようなデザイン(まさに「Alive Design」)なのです。
4. パーソナライズする

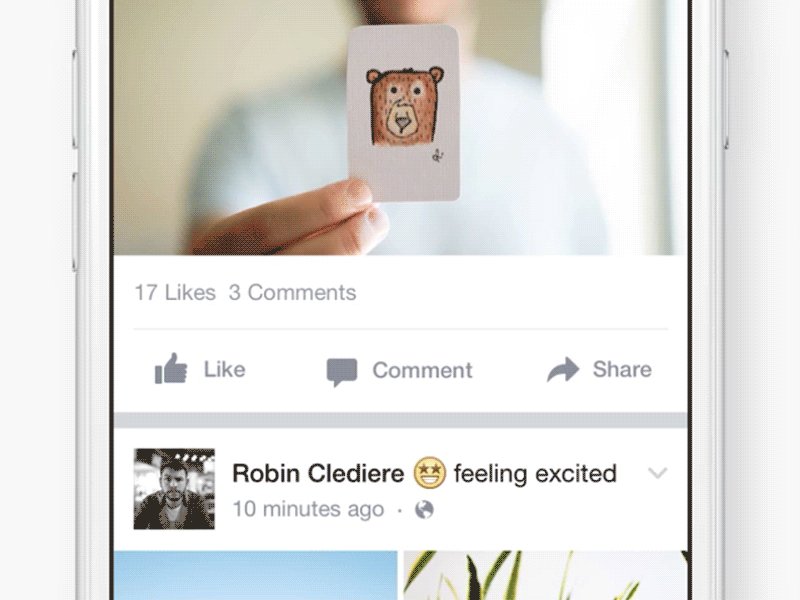
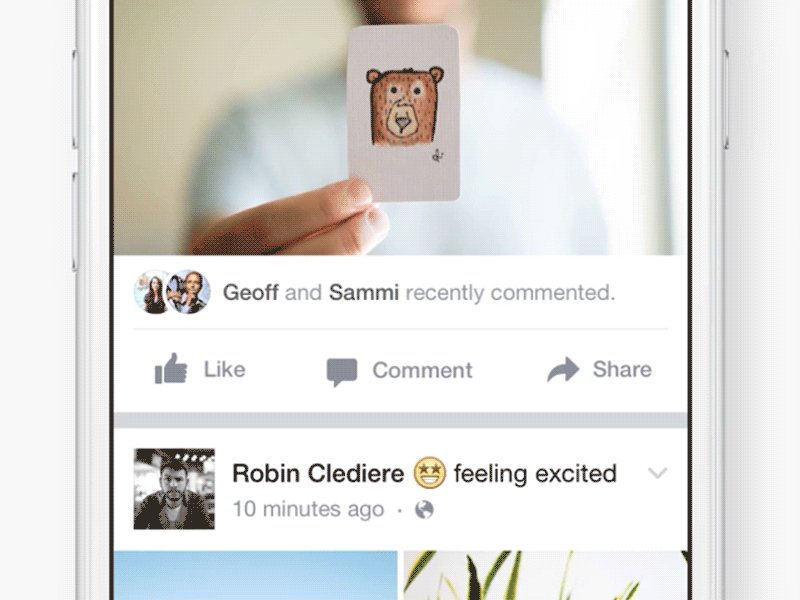
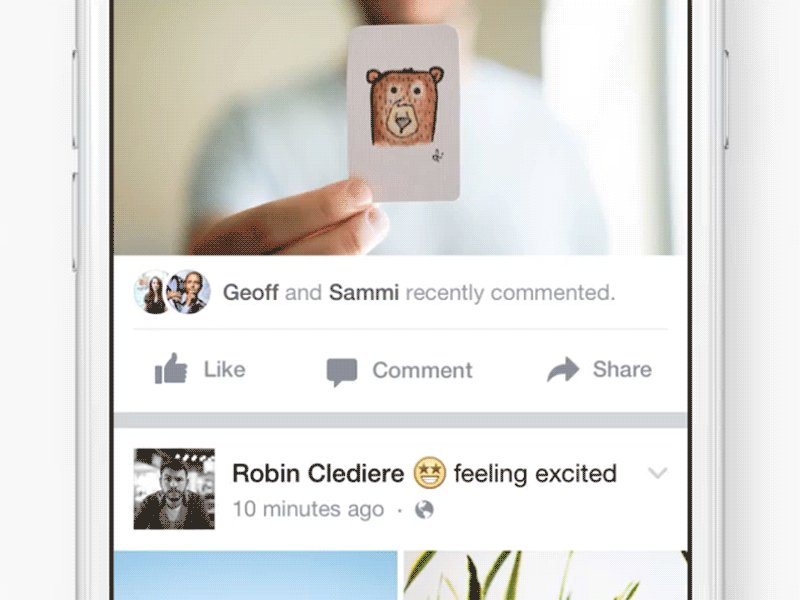
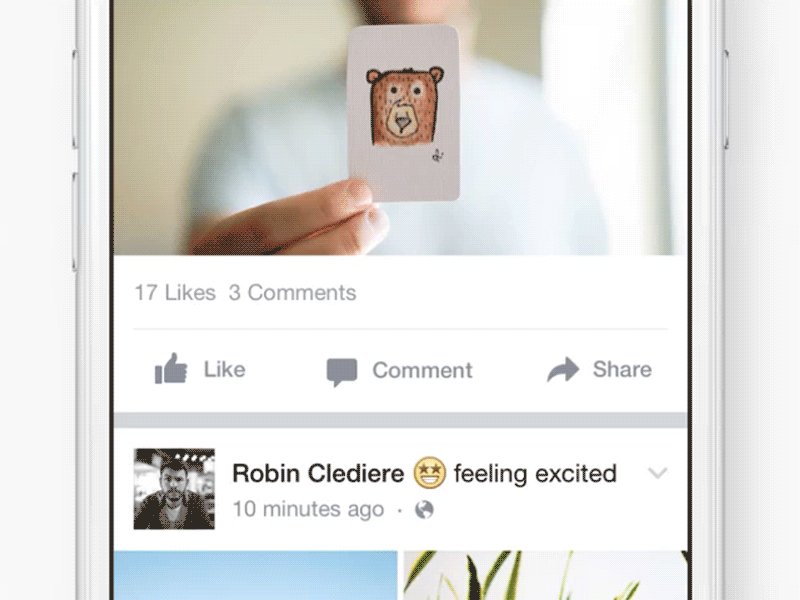
by Robin Clediere on dribbble
パーソナライズとはバズワード的に使われている意味ではなく、いわばAlive Designの発展形のような位置付けとして考えてください。
簡潔に言えば、「ひとりの人としてユーザーのことを知る」(knowing me as a person)ということです。
優秀なビジネスパーソンが日々考えていることのひとつに、*「目の前の顧客にもっと特別感を感じてもらうには、何ができるだろうか?」*という問いがあります。
商売をしているのであれば、顧客の名前、顧客の家族のこと、そして何を問題だと思っているか、何を欲しがっているのか、顧客のことをとにかく詳しく知ろうとします。
アプリのようなデジタル上のプロダクトであっても、まるで目の前のユーザーのパーソナルアドバイザーのように振る舞うことができれば、エンゲージメントがぐっと上がります。
Facebookのフィードで一年を振り返ろうと提案してくれたり、誕生日の人をお祝いしようと言ってくれるのは、まさにあなたのパーソナルアドバイザーになろうとしているからです。
まとめ
今モバイルアプリに求められているのは、デザイン以上に*「ユーザーとのコミュニケーション」*だと言っても過言ではありません。
コミュニケーションと言っても、直接的なものもあれば間接的あるいはユーザーの無意識の状態で取るコミュニケーションもあります。
モバイルアプリを作成するときは、よいAlive Designのポイントを取り入れて、ユーザーに毎日使ってもらえるアプリを目指していきましょう。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- エンゲージメント
- エンゲージメントとは、企業や商品、ブランドなどに対してユーザーが「愛着を持っている」状態を指します。わかりやすく言えば、企業とユーザーの「つながりの強さ」を表す用語です。 以前は、人事や組織開発の分野で用いられることが多くありましたが、現在ではソーシャルメディアなどにおける「交流度を図る指標」として改めて注目されています。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- LinkedIn(リンクトイン)とは、2003年に米国でサービスを開始した、ビジネス用途に特化したSNSです。ビジネス系のSNSでは世界で最大規模、登録ユーザーは3億人を超えています。日本国内ではまだあまり利用が広がっておらずユーザー数は100万人に留まっています。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- エンゲージメント
- エンゲージメントとは、企業や商品、ブランドなどに対してユーザーが「愛着を持っている」状態を指します。わかりやすく言えば、企業とユーザーの「つながりの強さ」を表す用語です。 以前は、人事や組織開発の分野で用いられることが多くありましたが、現在ではソーシャルメディアなどにおける「交流度を図る指標」として改めて注目されています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- エンゲージメント
- エンゲージメントとは、企業や商品、ブランドなどに対してユーザーが「愛着を持っている」状態を指します。わかりやすく言えば、企業とユーザーの「つながりの強さ」を表す用語です。 以前は、人事や組織開発の分野で用いられることが多くありましたが、現在ではソーシャルメディアなどにおける「交流度を図る指標」として改めて注目されています。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- エンゲージメント
- エンゲージメントとは、企業や商品、ブランドなどに対してユーザーが「愛着を持っている」状態を指します。わかりやすく言えば、企業とユーザーの「つながりの強さ」を表す用語です。 以前は、人事や組織開発の分野で用いられることが多くありましたが、現在ではソーシャルメディアなどにおける「交流度を図る指標」として改めて注目されています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他








