インスピレーションが湧いてくる!シンプルでクールなモバイルアプリのデザインモックアップ18選
モバイルアプリケーションをデザインするときに気をつけたいのは、その画面サイズの小ささを生かしてどのようにデザインするのかを考えることです。
画面サイズが小さければ制約も大きくなってしまうと思ってしまいますが、実は世界の前線で活躍しているデザイナーたちはそうした制約に縛られることなく、自由な発想でデザインをしています。
今回は、デザインの共有ができるSNS「dribbble」から、インスピレーションがどんどん湧いてくるモバイルアプリのデザインをご紹介します。
色使い、UIの形、空間の使い方など、どれを取っても参考になるものが多いはずです。
面白そうなアイデアはぜひご自身のデザインに取り入れてみてください。
シンプルでクールなモバイルアプリのデザインモックアップ
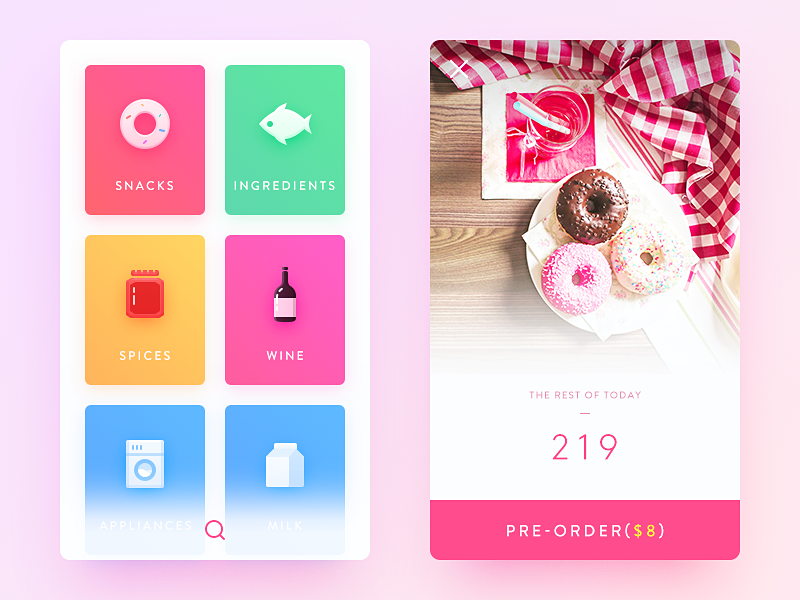
1. 白とグレーを基調としたクリーンなUI

▲ #2 Invisible series -Food delivery app by Johny vino™ - Dribbble
たくさんの色を使わずにデザインをする「コンプレクション・リダクション」というデザイン手法がモバイルアプリデザインの中でも注目を集めています。
白のスペースを使いながら、ビビッドなピンクをアクセントカラーに加え、クリーンなイメージを与えています。
参考:
デザインはもっとシンプルに!無駄な要素を削ぎ落としたUIデザイン「コンプレクション・リダクション」とは?
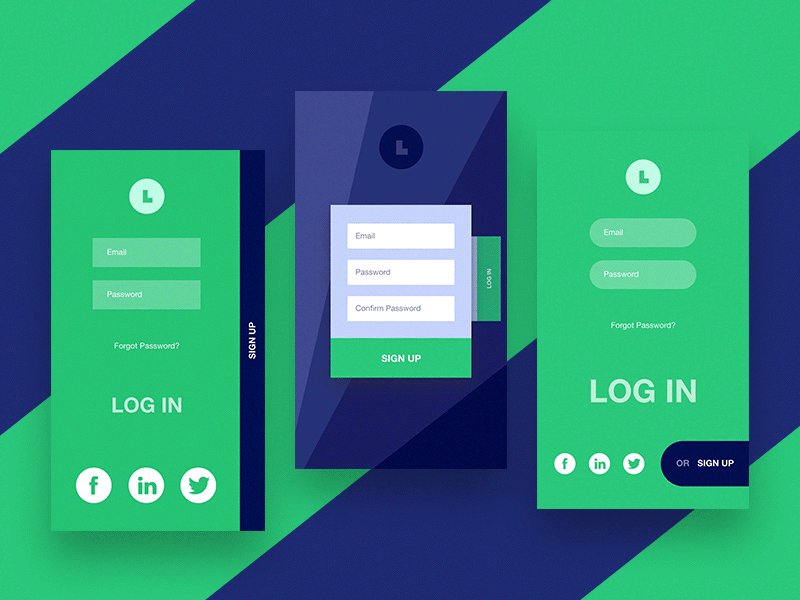
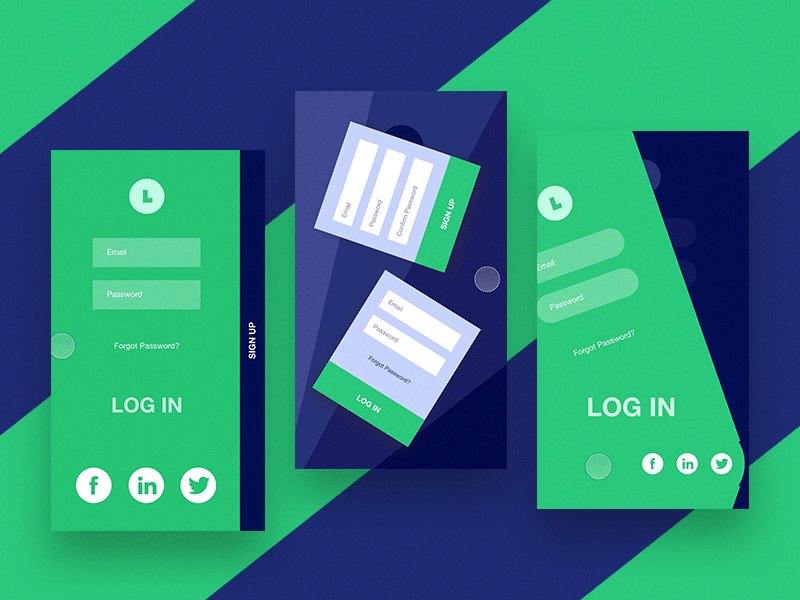
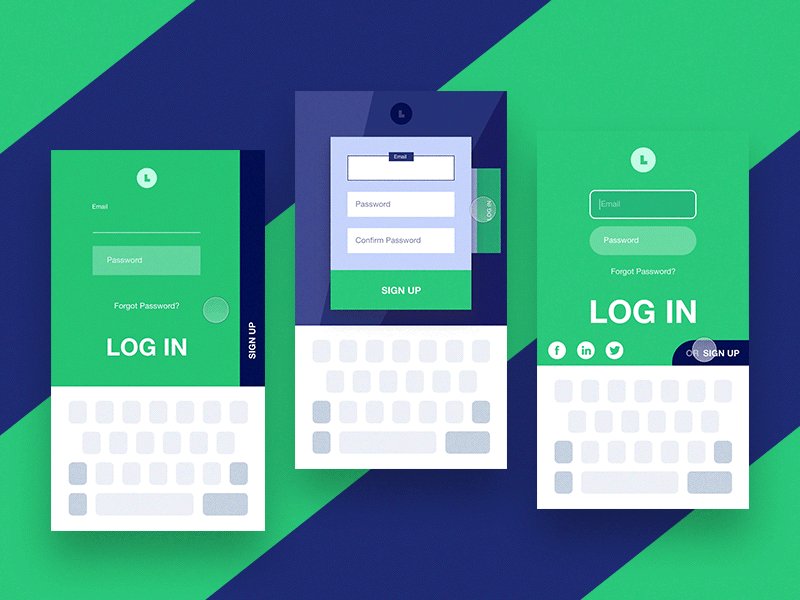
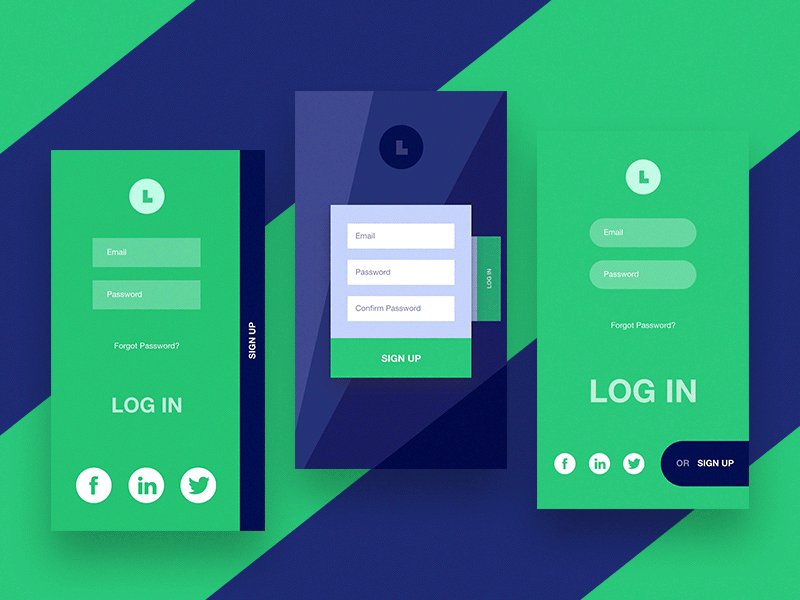
2. スムーズなログインページのアニメーション

▲ Landing Experiments. Sources sorted by complexity by Yaroslav Zubko - Dribbble
アニメーションを少しだけ取り入れるのは、ユーザーに心地よい体験を与えて離脱率を低くする効果があると言われています。
多くのアニメーションがだいたい0.5秒から1秒に収まっていることから、操作によって起こるアニメーションのことを「マイクロインタラクション」と呼びます。
参考:
マイクロインタラクションとは?UXに取り入れる際の5つのポイント
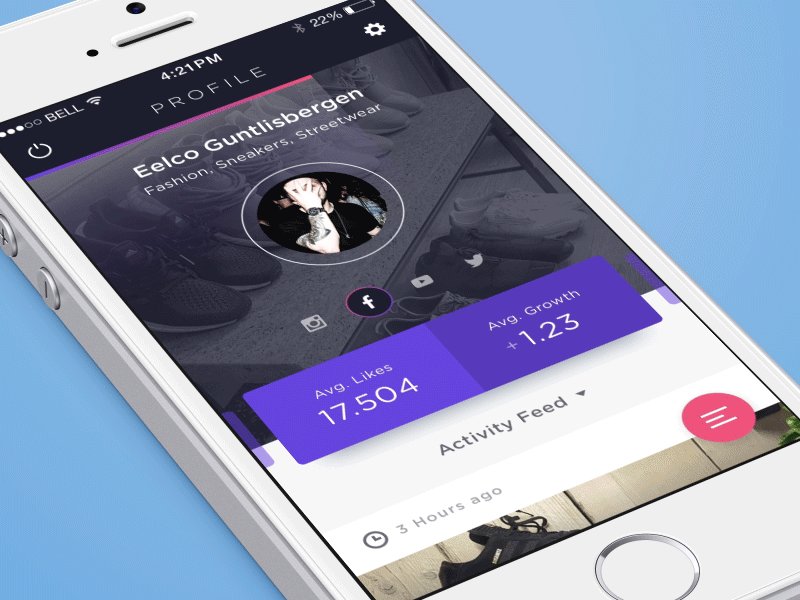
3. データドリブンなUI

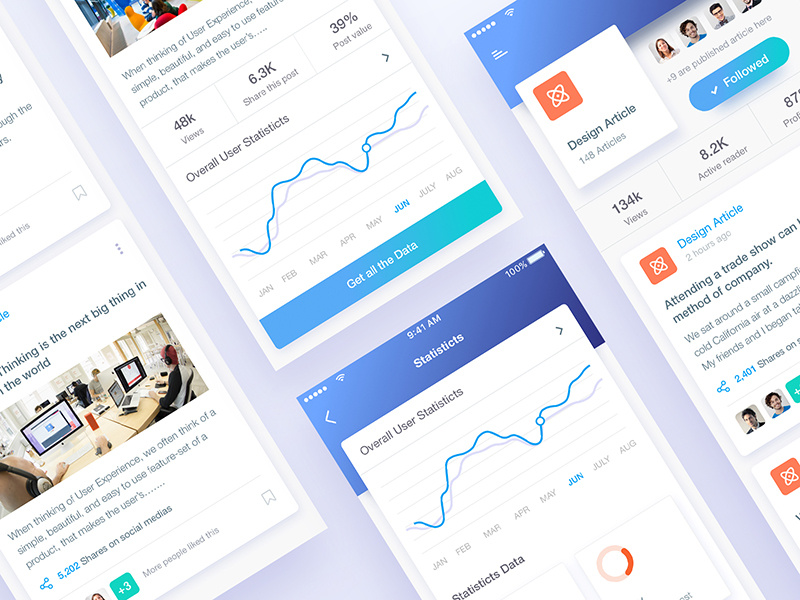
▲ Articlex Screens by Raaz Das ? - Dribbble
本文のUIに統計グラフやフォロー数などを組み込むモバイルアプリも増えてきました。
統計グラフをタブで切り替えたり、詳細を表示するボタンを設置したりして、データを可視化するようなアイデアも取り入れてみましょう。
4. 縁取りのないデザイン
まわりのマージンをとらない代わりにUIはシンプルにすることで、クリーンな印象を与えることができます。
こちらも1番目にご紹介したのと同様に、色を使いすぎないほうがかえって爽やかに見えるでしょう。
5. 大胆なタイプフェイス
ロゴデザインがしっかりとしていれば、まわりのUIを並べるだけでも形になってきます。
こちらのデザインも白黒調になっておりシンプルなUIになっています。
6. 画面をはみ出したカルーセル

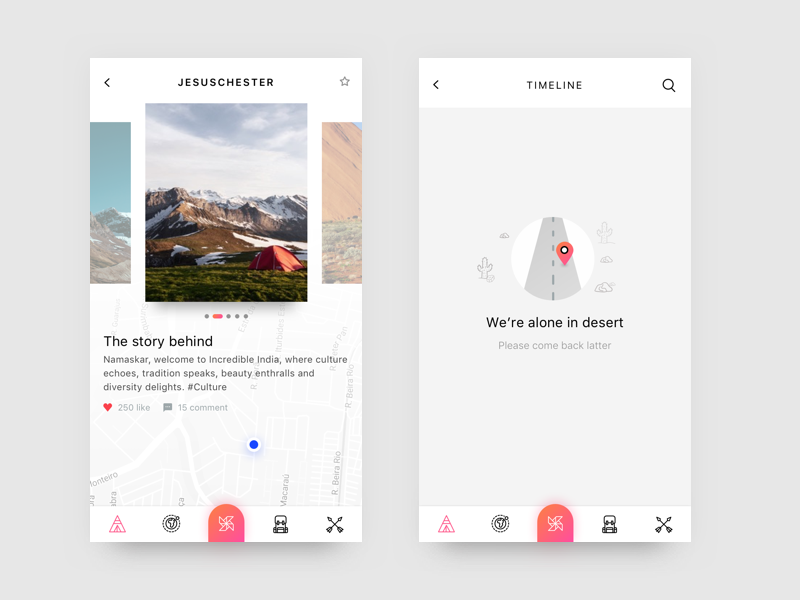
▲ Travel View & Empty State by Sajad - Dribbble
並んだ画像をフリックで動かすことのできるUIを「カルーセル」と呼びます。
もともとは飛行機の荷物を受け取るときのベルトコンベアーのことを「カルーセル」と呼びます。
モバイルアプリは画面が小さいですが、左右の画像を一部だけ表示して、下に小さな点を使ってナビゲーションを設けることで、画面の小ささのデメリットを克服しています。
7. ダークカラーのUI

▲ [Highstats by Félix Patete - Dribbble]
SpotifyやNetflix、AWAやAmazon Prime Videoなど、ダークなUIを採用するモバイルアプリも増えてきました。
ダークカラーを採用すると没入感が生まれ世界観に引き込まれる印象があります。
背景のダークカラーにも若干着色されており、ダークブルーとUIのブルーが同系色なので、触っていても心地よいです。
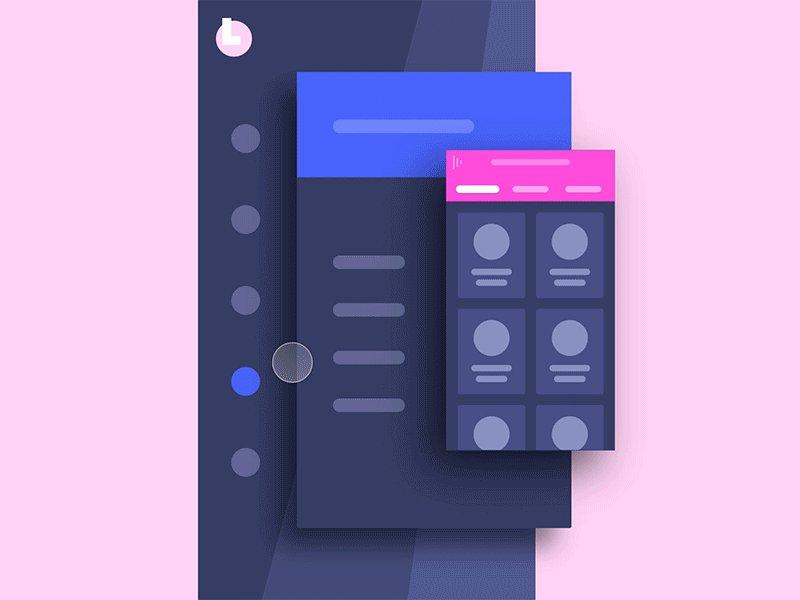
8. ダブルメニュー

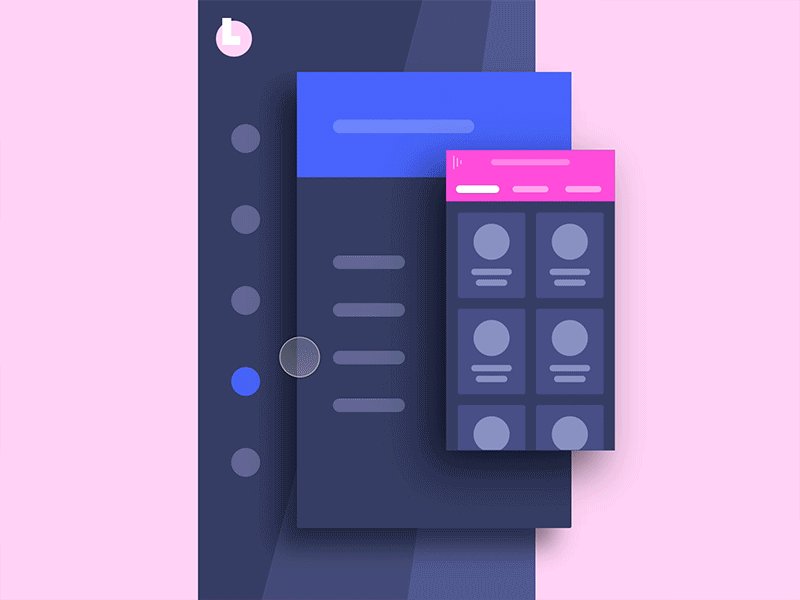
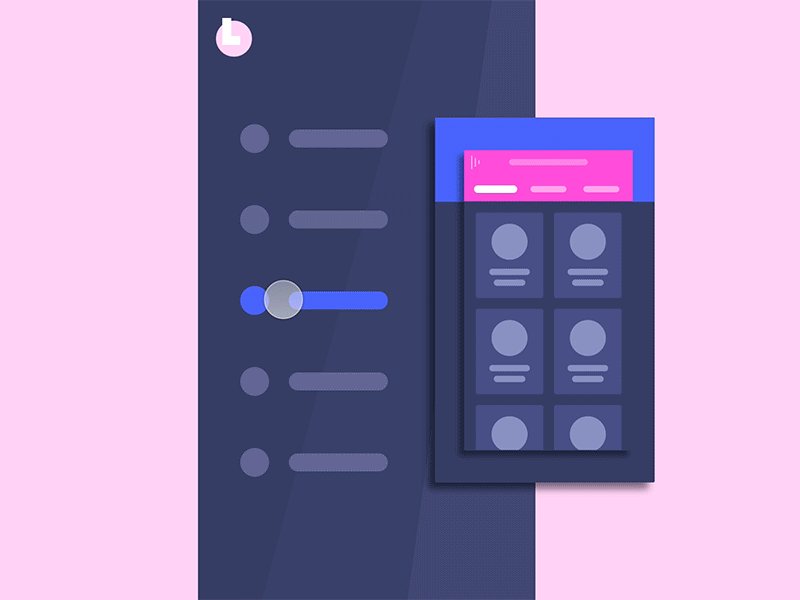
▲ Double Menu by Yaroslav Zubko - Dribbble
こちらのモックアップでは、メニューを階層化する面白いUIを採用しています。
ハンバーガーメニューを押した後、見ている画面をウィンドウに見立てて小さく表示し、別の2階層のメニューが登場します。
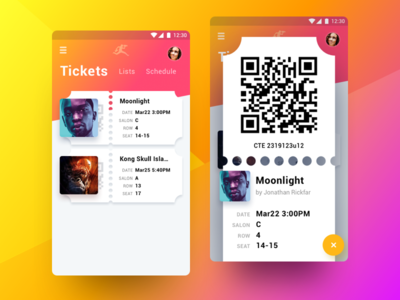
9. チケット

▲ Cinema Club Tickets by Yaroslav Zubko - Dribbble
映画や飛行機、あるいは飲食店のクーポン券などのように、アプリからの来客を想定している場合は、チケット発行を行うのも方法にひとつです。
実際にQRコードを表示するだけではなく、チケットデザインにして有効期限まで書いておけば、ユーザーが行動に写しやすくなるかもしれません。
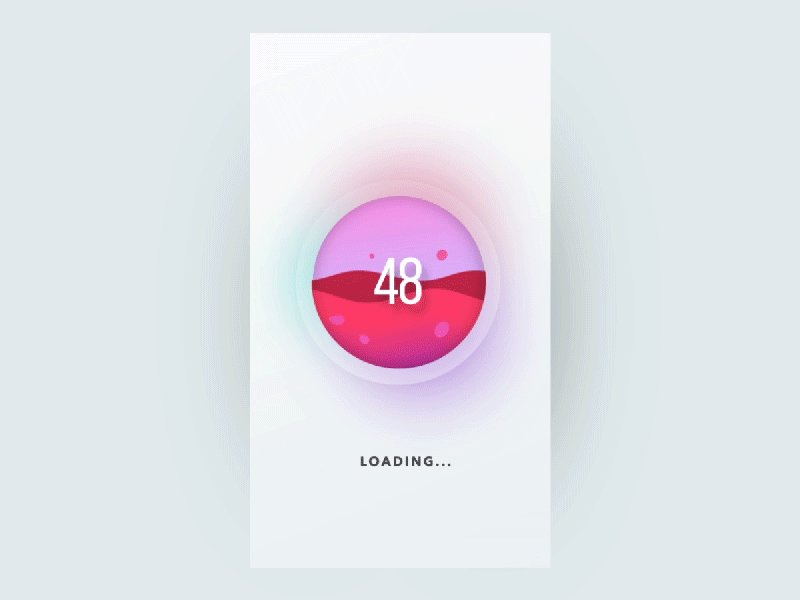
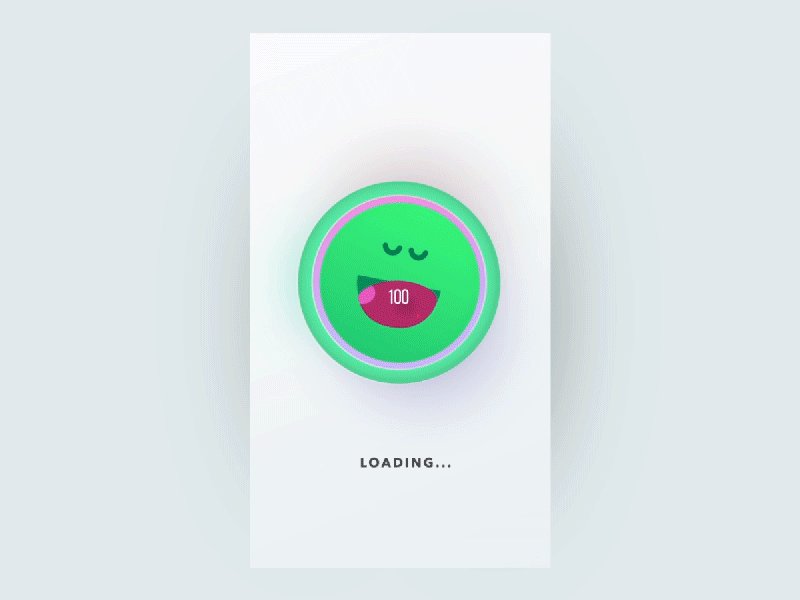
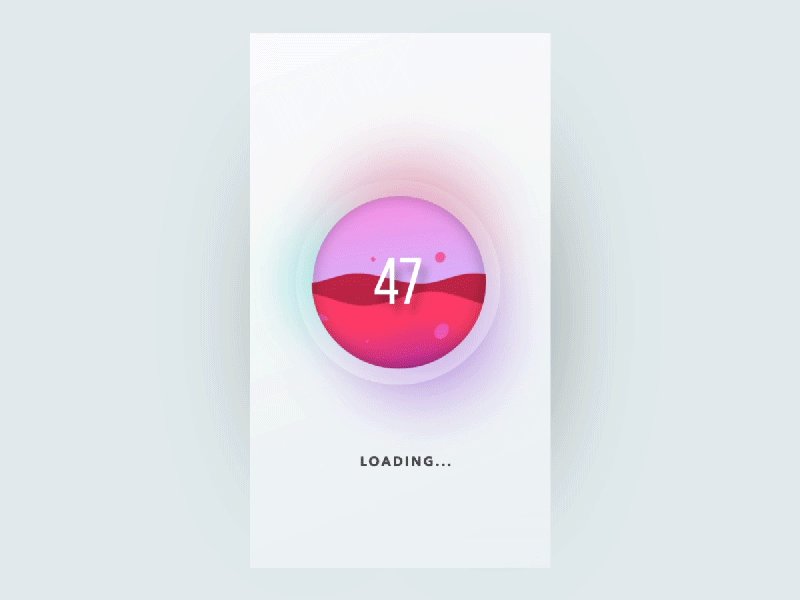
10. 爽やかなローディングアニメーション

▲ Loading Animation by Minh Pham - Dribbble
ユーザーは何もせず待たされることを極端に嫌いますが、ここでもエンゲージメントを高める方法はないか考えてみましょう。
待ち時間にどれだけ処理が進行しているのかをローディングアニメーションで表示することで、残り時間が推測でき、ユーザーのストレスを緩和することができます。
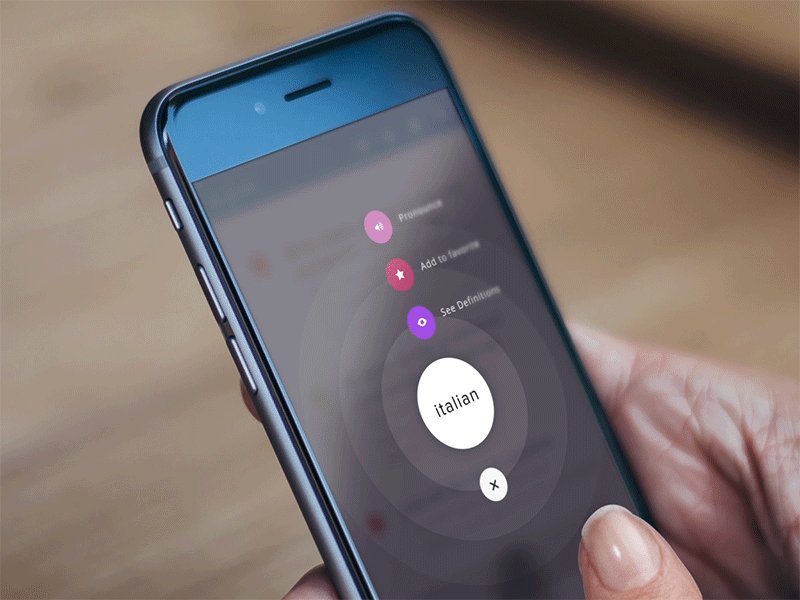
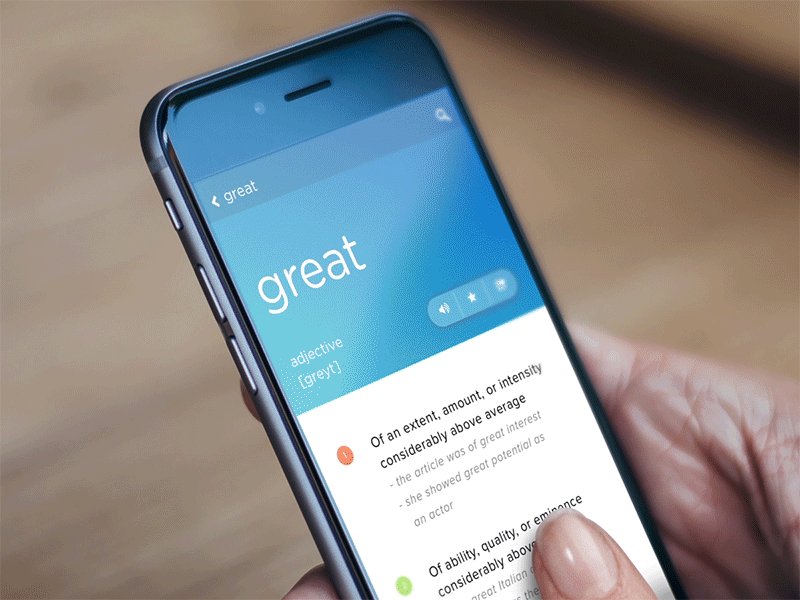
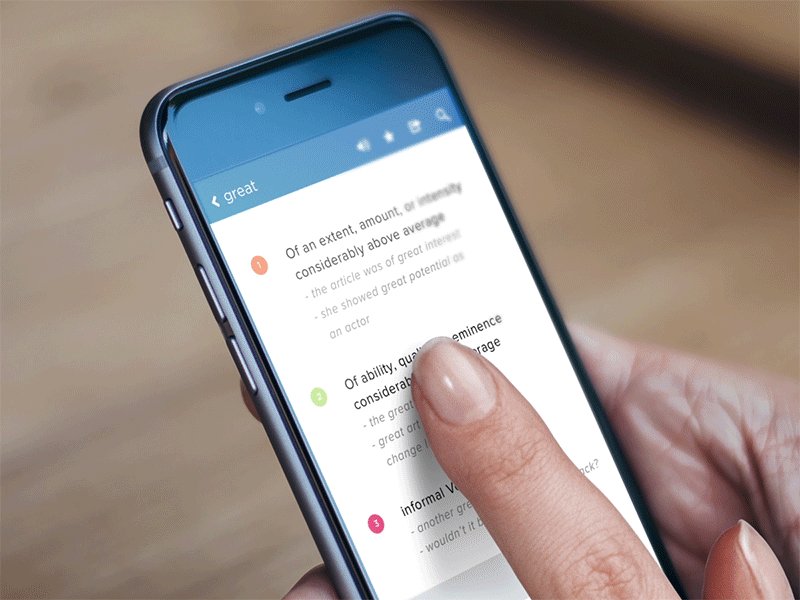
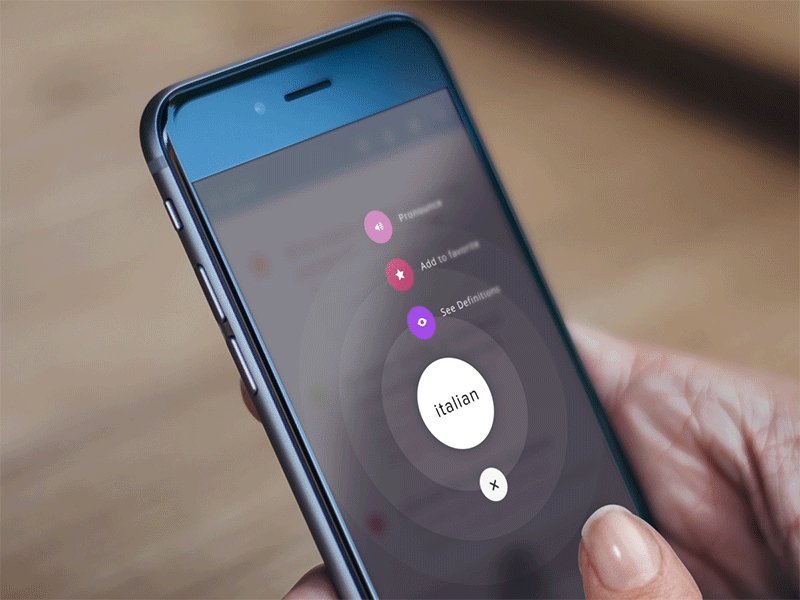
11. コンテクストメニュー

▲ Contextual Menu for quick word lookup by Minh Pham - Dribbble
パソコンで右クリックをするときに出てくるメニューは、必要な情報だけをメニューに表示するので「コンテクストメニュー」(Contextual Menu)と呼ばれます。
パソコンでは表示されるコンテクストメニューを、モバイルアプリでも実装できたら便利です。
このモックアップでは、アイテムを長押しすることでコンテクストメニューを表示しています。
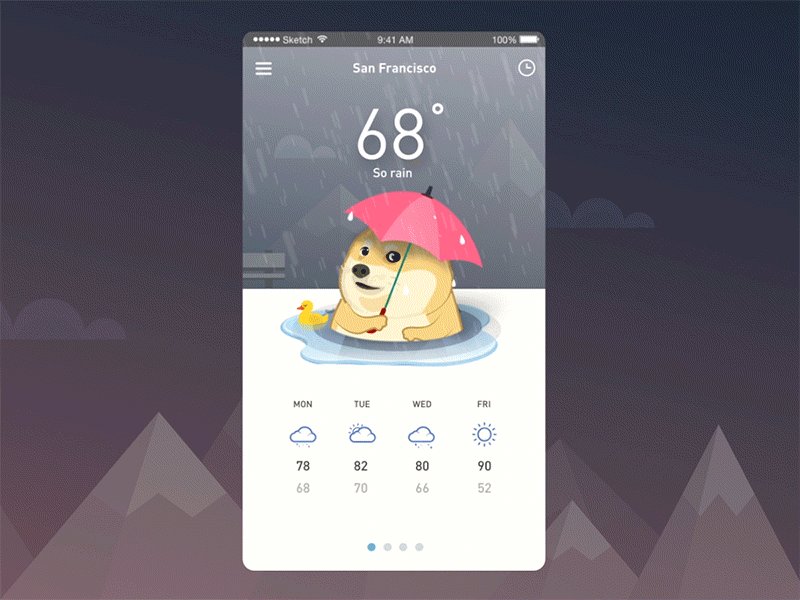
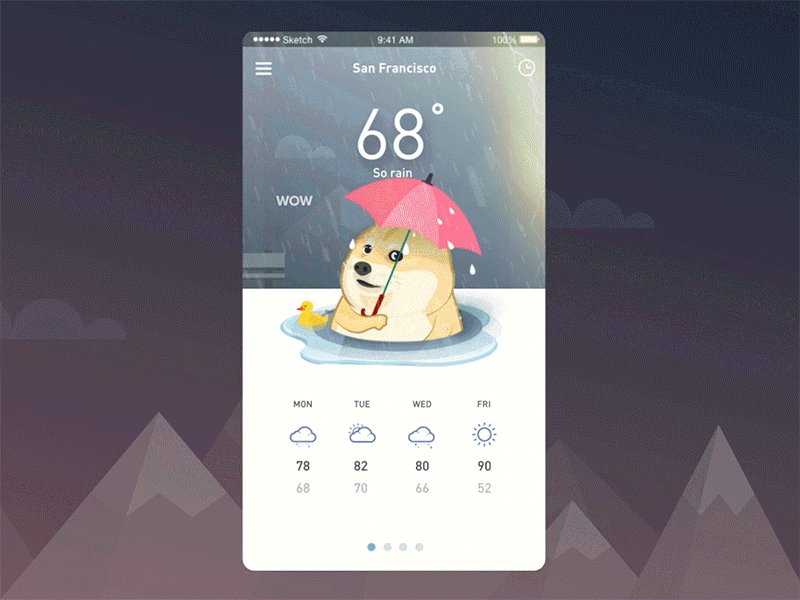
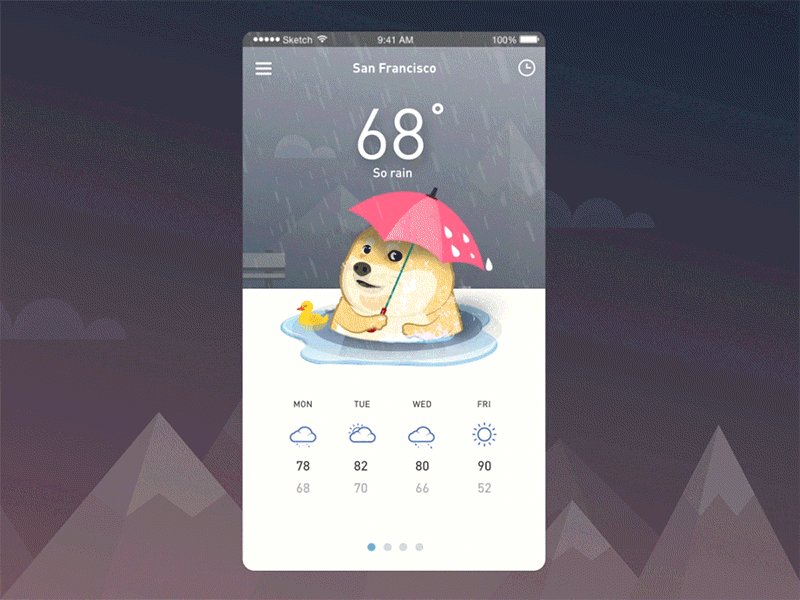
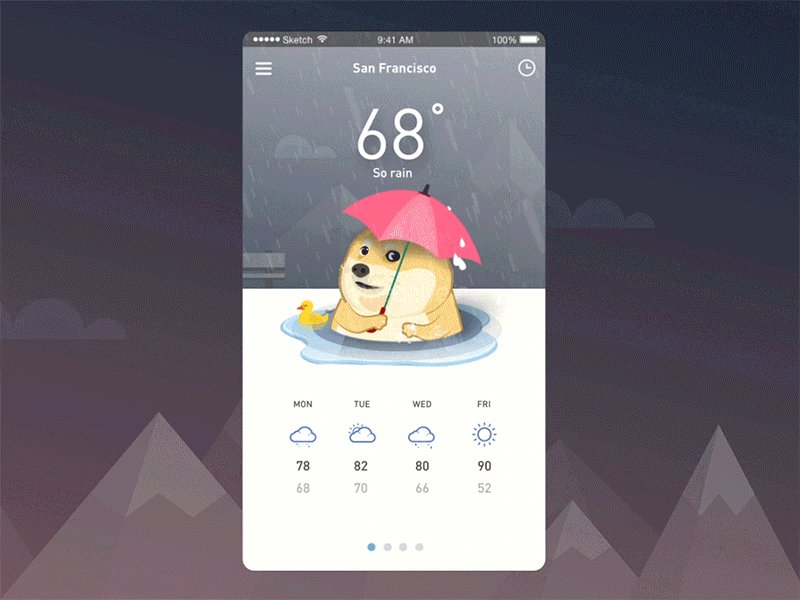
12. ステータスによって変化するアニメーション

▲ Cloudy with a chance of Doge - So Rain by Minh Pham - Dribbble
天気予報アプリのように、晴れになったら晴れのアニメーション、雨なら雨のアニメーション、というようにステータスによって変化するアニメーションは、見るのが楽しみになります。
いくつかのバリエーションが用意されていれば、アプリを開くごとに楽しみが生まれます。
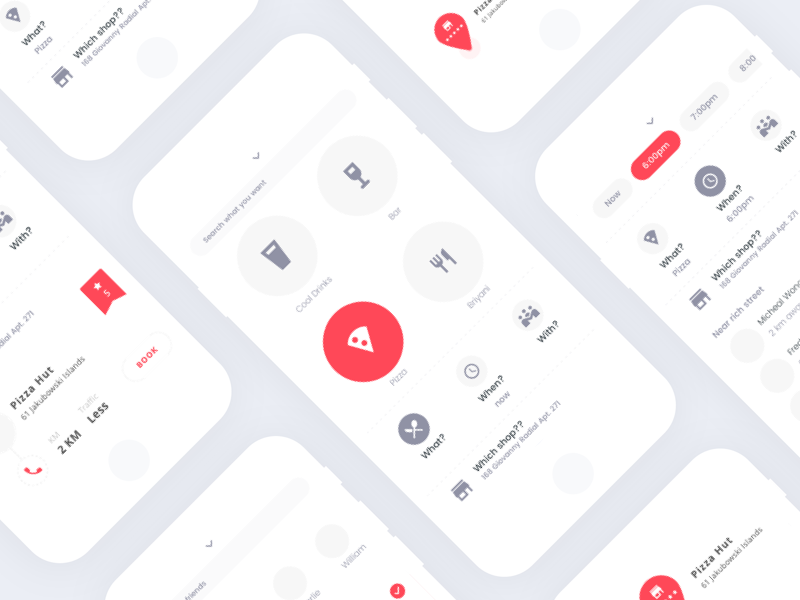
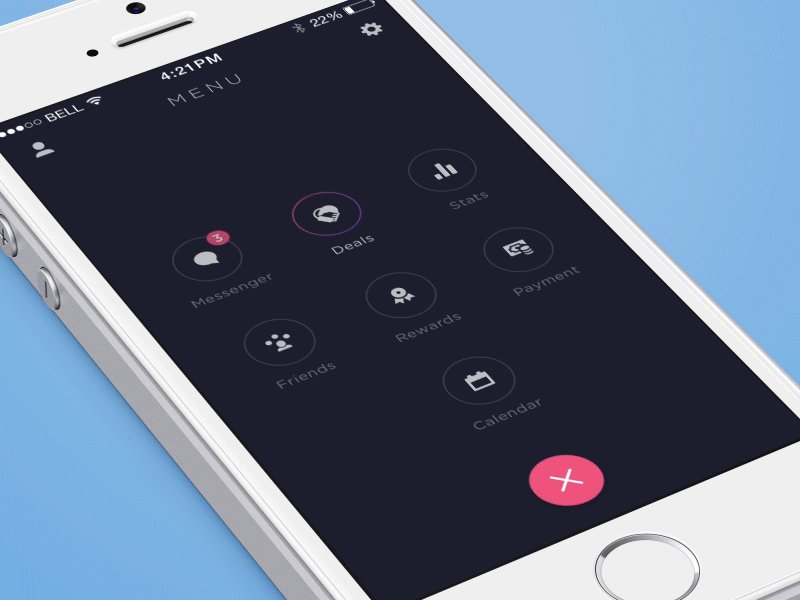
13. 全画面ナビゲーション

▲ Weekly Layup #15 - Mobile Nav by followilko - Dribbble
画面が小さい分、メニューのスペースを空けておくのもモバイルアプリデザインのひとつの潮流ですが、このようにメニューボタンを押すことで全画面にメニューを表示するのもひとつの方法です。
ボタンはiPhoneのロック画面解除のように円を用いたアイコンを使ってスタイリッシュに表現しています。
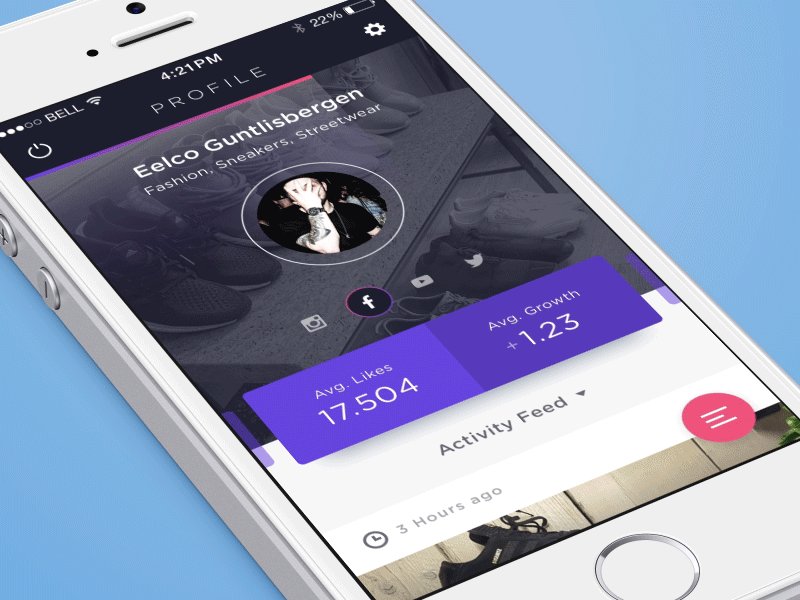
14. 溶け込むような白グラデーション
背景色とグラデーションの末端の色を同じにしておくと、まるで溶け込むかのようなデザインを表現することができます。
とりわけ背景色を白に設定しているデザインは、色を使いながらもクリーンなイメージを演出することができます。
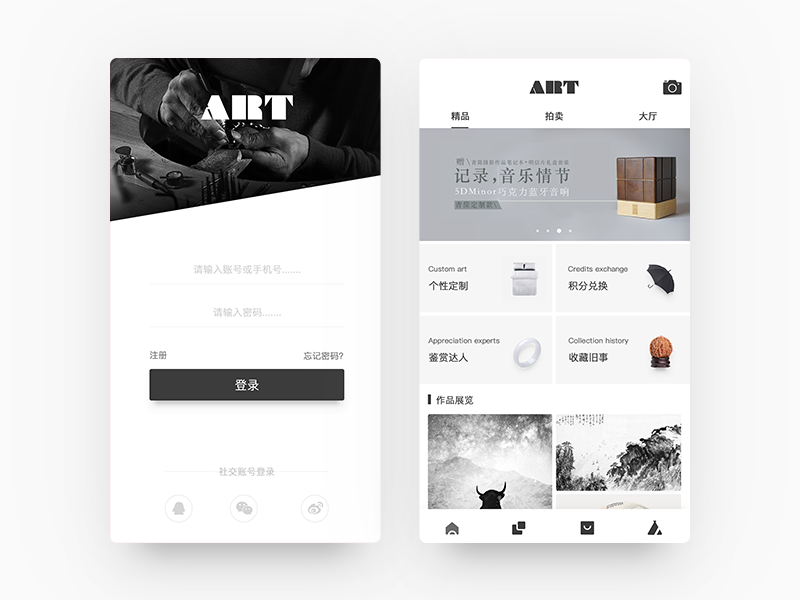
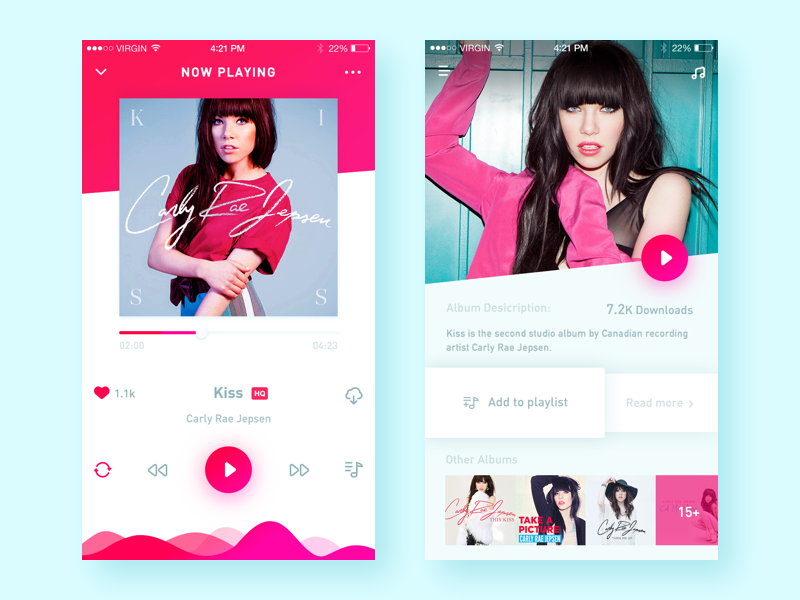
15. 大胆な台形ヘッダー

▲ Day015-Music by UISTAR - Dribbble
平行でない直線を使った非平行な台形ヘッダーを使うと、切り込みが入っているような印象を与え、自然と視線が奪われてしまいます。
左のように単色で使った場合と、右のように写真を使った場合ではまた印象も大きく変わります。
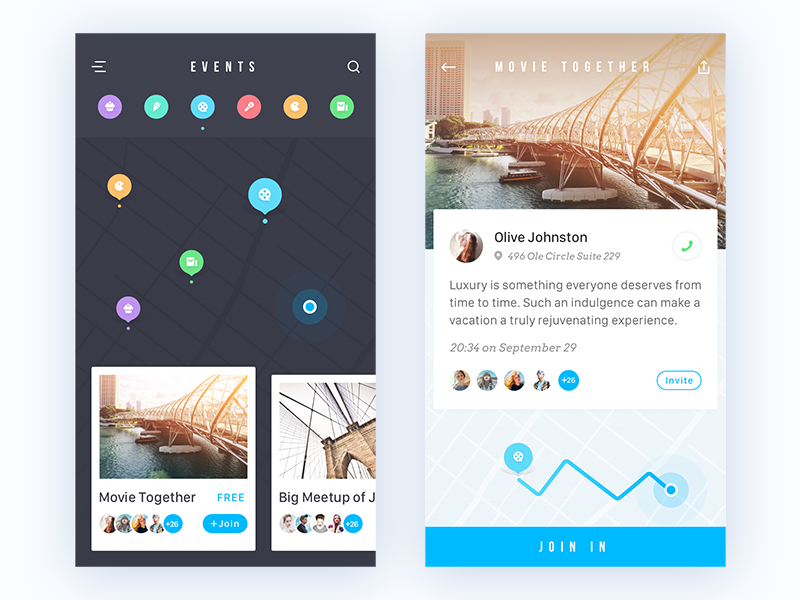
16. フラットデザイン+写真

▲ Day033-Event by UISTAR - Dribbble
こちらは、カード型のUIにはほんのり影を加えつつ、カード上のボタンやアイコンはフラットのままにしているセミフラットなUIです。
写真と組み合わせることで、これまでのフラットなだけのデザインとはまた違ったスタイリッシュな印象を与えます。
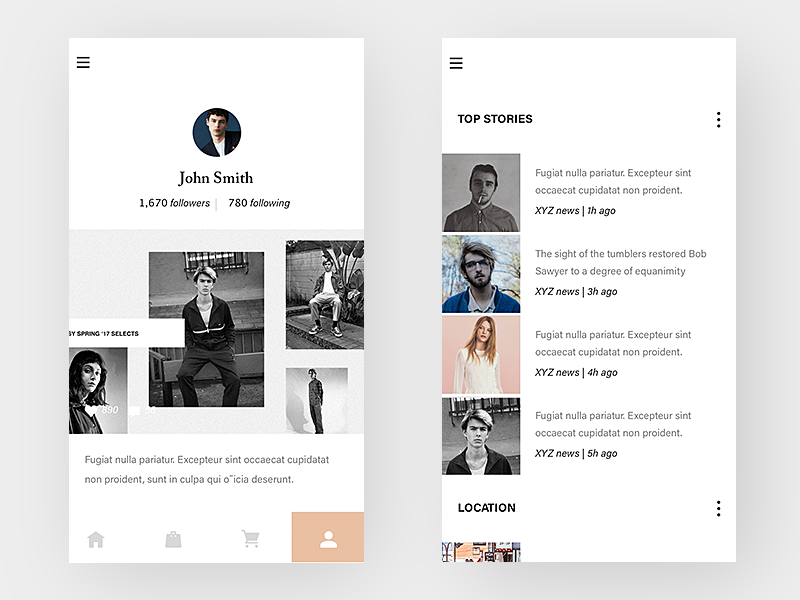
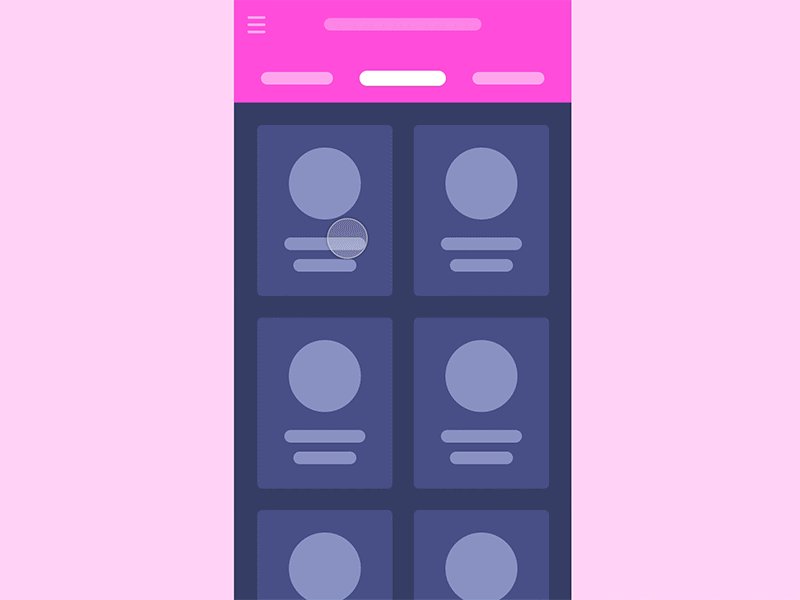
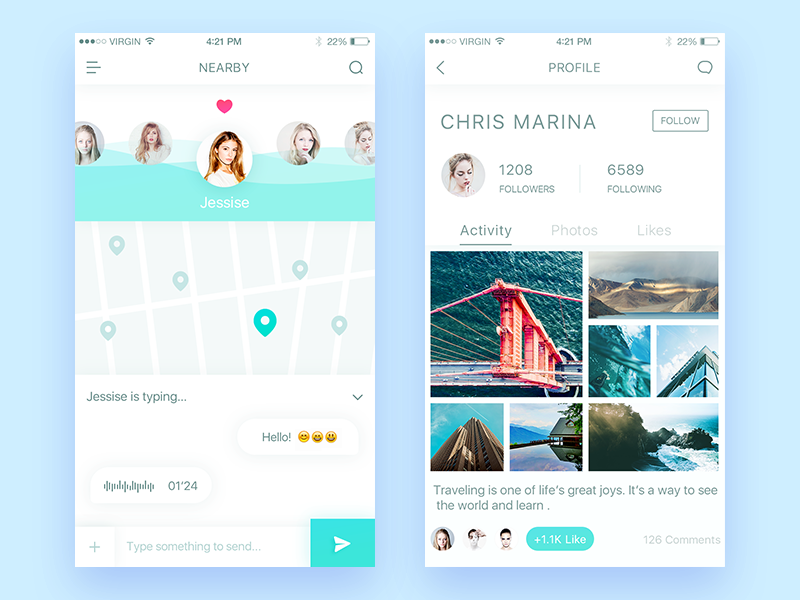
17. さまざまな大きさの画像ブロック

▲ Day018-Nearby/Profile by UISTAR - Dribbble
画像を表示する際に正方形の同じ形・大きさの画像を並べるのは典型的なデザインです。
しかし、右の画面のように画像の縦横の長さを変えて表示することでリズム感が生まれます。
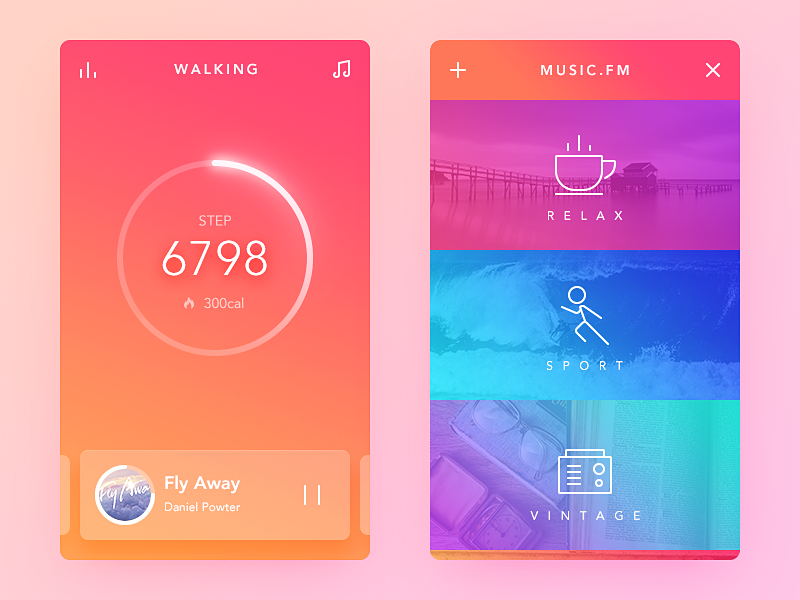
18. 心地よいグラデーション

▲ Walking Mode by Dea_n - Dribbble
グラデーションを上手に取り入れることで、画像などを多用しなくても見やすく心地よいデザインになります。
ただし、グラデーションに選択する色の組み合わせがイマイチだと微妙なデザインになってしまうので、先例を参考にしてグラデーションの色を決めていくのがよいでしょう。
まとめ
参考になるデザインはあったでしょうか。
小さな画面だからたくさん情報を詰め込むことができない、というわけではなく、デザインの仕方によっては情報を整理しながらたくさんの情報を配置することも可能です。
発想を制限せず、柔軟な思考でデザインに取り組んでみてください。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- 離脱率
- 離脱率とはホームページを見ている人が、そのホームページから去り、アクセスの記録などを取れなくなる状態の割合のことを言います。ホームページ運営者はどのページでユーザーが離脱(去った)のかをチェックし、改善に役立てることが多いです。
- インタラクション
- 交流、相互作用、対話などの意味を持つ英単語で、ふたつ以上の存在が互いに影響を及ぼしあうことです。ITの分野においては、主に人間とシステム(コンピューター)の間の情報のやりとりのことを指し、人間の操作や入力に対するシステムの反応や出力(アクションとリアクション)、対話的な操作方法、の意味で用いられることが多いです。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ナビゲーション
- ナビゲーションとは、もともと「目的地までの経路」や「道順案内」を意味する英単語です。しかし、インターネットの分野では、ホームページにある主要コンテンツをまとめたリンクを指します。これがあることで、ユーザーは目的のページがどこにあるかを短時間で見つけることができます。また、検索エンジンのクローラー(検索ロボット)に対して、効率的にサイト内を巡回させるという効果もあります。 ナビゲーションには「グローバルナビゲーション」と「ローカルナビゲーション」の二つがあります。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- エンゲージメント
- エンゲージメントとは、企業や商品、ブランドなどに対してユーザーが「愛着を持っている」状態を指します。わかりやすく言えば、企業とユーザーの「つながりの強さ」を表す用語です。 以前は、人事や組織開発の分野で用いられることが多くありましたが、現在ではソーシャルメディアなどにおける「交流度を図る指標」として改めて注目されています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他