
無料の画像加工ソフト「Fotor(フォター)」の使い方。コラージュやレイヤー、シミ取り機能まで!
今回は、無料で使用できるにも関わらずPhotoshopのように豊富な機能が搭載されており、かつ、簡単に使いこなすことができる「Fotor(フォター)」の使い方を徹底解説します。
Fotorを活用すれば、画像切り抜きやコラージュ、レイヤー を使った初心者の方でも簡単にできます。ビューティー機能を使って、美しい人物加工も可能です。パソコンではブラウザ上で完結するので、ソフトをインストールする手間もありません。ぜひ活用してみてください。
Fotor(フォター)とは

http://www.fotor.com/jp/
App Store
Google Play
Fotorとは、ブラウザ・アプリの両方で画像の加工や補正、編集、合成などを行うことができる画像加工ツールです。
パソコン・タブレット・スマートフォンとデバイスを問わず無料で使用することができるため、Photoshopのような画像加工専用ツールを持っていないけれど本格的な画像編集を行いたい、という方には特にオススメです。
Fotor(フォター)の登録から初期設定まで
まず、Fotorへアクセスします。ユーザー登録をしなくてもある程度は使用することができますが、場所やデバイスを問わずに活用するためにもユーザー登録しておくのがおすすめです。
登録を行う場合は、ブラウザでFotorを開いた際に画面右上に表示される「ログイン」をクリックしてください。

ポップアップでログイン画面が表示されます。ポップアップ画面下に「登録」というメニューが表示されていますので、クリックしてください。

登録画面が表示され、メールアドレスまたはFacebookで登録することができます。
どちらを使用しても構いません。

Fotor画面右上の表示が切り替わりアカウント名が表示されたらユーザー登録の完了です。
画面上に「編集」「コラージュ」「デザイン」の3つのメニューが表示されていますので、行いたい操作に適しているメニューをクリックしてください。
画像を編集する

スタートページの「編集」をクリックして画像の編集を行います。編集画面が起動すると、初めて使用する場合はデフォルトで背景画像が挿入されていることがわかります。
背景画像を変更したい場合は、画面右横に表示されている「画像をドラッグ」部分に挿入した画像をドラッグ&ドロップしてください。

背景画像を変更したら、画面左側に表示されているメニューから1番上に表示されているえんぴつアイコンをクリックして基本調整を行います。
基本調整では、以下の内容の作業を行うことが可能です。
ワンタッチ補正

ワンクリックで画像の色彩やぶれなどを自動補正してくれる機能です。きれいな画像に仕上げたくてもどこを修正したらよいのかわからない、操作が難しいなど初心者の方は、まずはワンタッチ補正を行ってみることをオススメします。
切り取り

挿入した画像をトリミングすることができる機能です。
自由にサイズを指定することができる「カスタム」では、タテヨコ比率を固定する/しないも選択可能です。
その他にも、正方形やデザイン黄金比、2:3、3:5、4:3と規定サイズも各種用意されています。
回転

回転では、左右または上下反転や90度回転が可能です。
ワンクリックで回転後に「補正」のスライドバーを左右に動かすことで、さらに細かく回転させることができます。
基本的な調整

「基本的な調整」では、明るさ・コントラスト・彩度・シャープネスを整えることができます。
どれもスライドバーを左右に動かすだけで調整可能です。
カラーレベル

「カラーレベル」では、露出・ハイライト・シャドウの調整ができます。
こちらも「基本的な調整」と同様に、スライドバーを左右に動かすことで調整を行ってください。
色調整

「色調節」では、色温度・トーンを、スライドバーを左右に動かして調整を行います。
色調補正

「色調補正」では、RGBまたは赤・緑・青の色調を、トーンカーブを調整して整えます。
トーンカーブの調整については、特に画像加工初心者の方には少し難易度の高い作業ですので慣れるまでは練習が必要となります。
ferret内の以下の記事に、トーンカーブの基礎や活用方法が記載されています。以下の記事はPhotoshopの使用を前提としていますが、基本的な考え方・操作は変わりありませんので、記事を参考に練習してください。

Photoshopのトーンカーブをなんとなく使っていませんか?改めて基礎や活用方法について学ぼう
Photoshopで画像補正をする場合、知っておきたいのがしっかりとした「トーンカーブ」の使い方です。 今回は「トーンカーブ」の基礎から活用方法までをご紹介します。 なんとなく使っているという方はぜひこの機会に基礎を学んでみてはいかがでしょうか。
リサイズ

「リサイズ」では、ピクセル単位で数値を指定して画像全体をリサイズすることができます。数値の指定は自由に行うことができますが、ピクセル数がはっきりしない場合はパーセンテージを指定してリサイズすることも可能ですので、場合に応じてどちらを利用するか選択してください。

続いて、画面左側に表示されているメニューから2番目に表示されているペイントアイコンをクリックして、効果の編集を行います。なお、効果内のメニューに緑色のリボンアイコンが表示されているものについては、アプリ内課金が必要となります。
課金アイテムについては購入前に試すことができます(ただし「Fotor」ロゴが表示されます)ので、まずは一度試してみて必要な場合のみ購入することをオススメします。
無料で使用できる効果も幅広く「モノクロ」「クラシック」「モザイク」「カラースプラッシュ」などが用意されています。各項目内にもさらに細かい効果が用意されており、アプリ内課金をして有料の効果を使用しなくても十二分に活用できます。
美顔(ビューティー)機能

画面左側に表示されているメニューから3番目に表示されている目のアイコンをクリックすると、ビューティー加工を行うことができます。ビジネスだけではなくプライベートシーンでも活用できる機能が搭載されていますので、ぜひ使用してみてください。
無料で利用できる主なビューティー機能は以下の通りです。
- シミ取り
- シワ取り
- 細身加工
- クローン
- アイシャドウ
- アイライン
- アイブロウ
- 赤目修正
- ホワイトニング
なお、こちらも緑色のリボンアイコンが表示されているものについては、アプリ内課金が必要となりますので注意してください。
フレーム機能

画面左側に表示されているメニューから4番目に表示されているフレームのアイコンをクリックすると、画像に好みのフレームをつけることができます。画像加工アプリでよく見かけるフレームとは一味違い「ポラロイド」「サマー」「フィルム」などのフレームが用意されています。
こちらも緑色のリボンアイコンが表示されているものについては、アプリ内課金が必要となりますが「展覧会」「アートフレーム」など個性的なフレームが用意されているので、最終的な仕上がりのイメージに沿ったものを選択しましょう。

画面左側に表示されているメニューから5番目に表示されている星のアイコンをクリックすると、クリップアート(スタンプ)を使用することができます。クリップアートでは自分で画像を登録してスタンプとして使用することができる「マイ画像を使う」のほか、季節のイベントに適したスタンプなども用意されています。
こちらも、カーキ色のリボンアイコンが表示されているものについては、アプリ内課金が必要となりますので注意してください。
テキストをいれる・文字を加工する

画面左側に表示されているメニューから6番目に表示されている「T」アイコンをクリックするとテキストに関するさまざまな操作を行うことができます。
テキストアイコンをクリックして表示されるメニューは、上から以下の作業を行うことが可能です。
・カラー:テキストアイコンカラーの変更
・フォント:フォントの変更
・透明度:挿入したテキストの透明度の変更
・レイヤー:挿入したテキストの表示位置(画像の上または後ろにテキストを表示するなど)の変更
・クローン:挿入したテキストの複製
・削除:テキストの削除
・ロック:テキストのロック/解除
画像の保存やシェア、複製など

編集画面の上下に表示されているメニューでは、編集した画像の保存やシェア、複製などが可能です。
それぞれ次左から順に以下の作業内容を行うことができます。
・画面上部(画像赤枠部分)
①DropboxやFacebook、PICASAなどで編集した画像を開く
②ひとつ前の画面に戻す
③ひとつ後ろの画面に進む
④編集前のオリジナル画像に戻す
⑤ひとつ前に編集した画像との比較
⑥編集した画像を複製する
⑦編集した画像を保存する
⑧編集した画像をFacebookやTwitterなどでシェアする
・画面下部(画像緑枠部分)
①画像の拡大/縮小
②拡大/縮小のパーセンテージ
③画像サイズ(ピクセル単位)
④オリジナルサイズを表示
⑤画面に合ったサイズで表示
⑥すべて削除
画像をコラージュする
Fotorでは、画像の編集だけではなくコラージュも行うことができます。
コラージュを行う場合はスタートページのメニューから「コラージュ」をクリックするか、画像編集画面を開いている場合は編集画面上部のメニューから「コラージュ」を選択してください。
コラージュ画面では、通常のコラージュ加工アプリとは少し異なり、四角だけではないさまざまな形状のフレームが用意されています。また、矢印などの記号や画像編集の際にも使用可能だったスタンプを挿入したり、タイルの背景を変更できたりと、デザイン性の高いコラージュ画像の作成が可能です。
画面左側に表示されているメニューは、上から以下の作業内容を行うことができます。なお、コラージュ画面の上下に表示されているメニュー内容・項目内に表示されている緑またはカーキのリボンについては、画像編集画面と同様です。
クラシックコラージュ

基本的なコラージュフレームが用意されています。コラージュしたい画像の枚数に合わせて使用するフレームを選択してください。フレームデザインやカラー、模様、フレーム幅についてもカスタマイズ可能です。
Artistic Collage(アーティスティックコラージュ)

アーティスティックコラージュでは、仕上がり画像のタテヨコ比率を指定するとデザイン性の高いフレームテンプレートを使用して画像のコラージュを行うことができます。ここでもカラーや模様をカスタマイズすることが可能です。
ファンキーコラージュ

ファンキーコラージュでは、四角のフレーム以外にハート型をはじめとした変わった形のコラージュ画像を作成することができます。ここでもカラーや模様をカスタマイズすることが可能です。
フォトフレーム

フォトフレームでは、4枚の画像を縦または横に並べて実際のフォトフレームのような仕上がりのコラージュ画像を作成することができます。フレームサイズの変更や角丸加工の調整、カラーや模様をカスタマイズすることが可能です。
クリップアート

画像編集の際にも使用可能だった、クリップアート(スタンプ)機能を使用することができます。詳細については、先にご紹介した画像編集の項目の「クリップアート」を参照してください。
シェープ

シェープでは、矢印や直線のラインや三角や丸などの基本図形を選択してコラージュ画像に挿入することができます。
テキスト

テキストでは、画像編集の際にご紹介したようにテキストに関する編集を行うことができます。こちらも詳細については、先にご紹介した画像編集の項目の「テキスト」を参照してください。
追加するタイルの背景

ここでは、フレーム枠の模様を選択することができます。色を指定するか、あらかじめ自分で画像を登録して「マイ画像」を使用するか、搭載されている背景を使用するか選択してください。
デフォルトで搭載されている背景で無料で使用できるものも、見栄えの美しいものが多数用意されています。
デザイン

作成する画像を何に使用するかによって、初期画面を変更することも可能です。Facebookのアイコンやポスト、YouTubeカバー、インスタグラムなどの主要SNSで必要となる各種サイズに適したテンプレートはもちろん、各種バナー広告用にテンプレートやメールのヘッダーに使用できるテンプレートなど、他に類を見ない豊富なデザインが用意されていますので、用途に合わせたものを選択すると画像作成・編集をより手軽に行うことができます。
「デザイン」を変更する場合はスタートページのメニューから「デザイン」をクリックするか、画像編集画面を開いている場合は編集画面上部のメニューから「デザイン」を選択してください。
無料でも十分高機能なFotorを使いこなそう
Fotorは、冒頭でもご紹介したようにデバイスを問わずに使用可能な画像編集・加工アプリです。ただし、スマートフォンやタブレット上では利用できる機能に制限がありますので、細かい編集を行いたい場合にはパソコン上のブラウザまたはアプリで行うことがオススメです。
アプリ内課金はあるものの、無料でも十分すぎるほどの機能が提供されていて、かつ作業そのものは非常に簡単で初心者の方でも使いこなせる「Fontor」。
業務で画像編集を行う機会の多い方は、ぜひ利用してみてはいかがでしょうか。
画像編集アプリをもっと探す

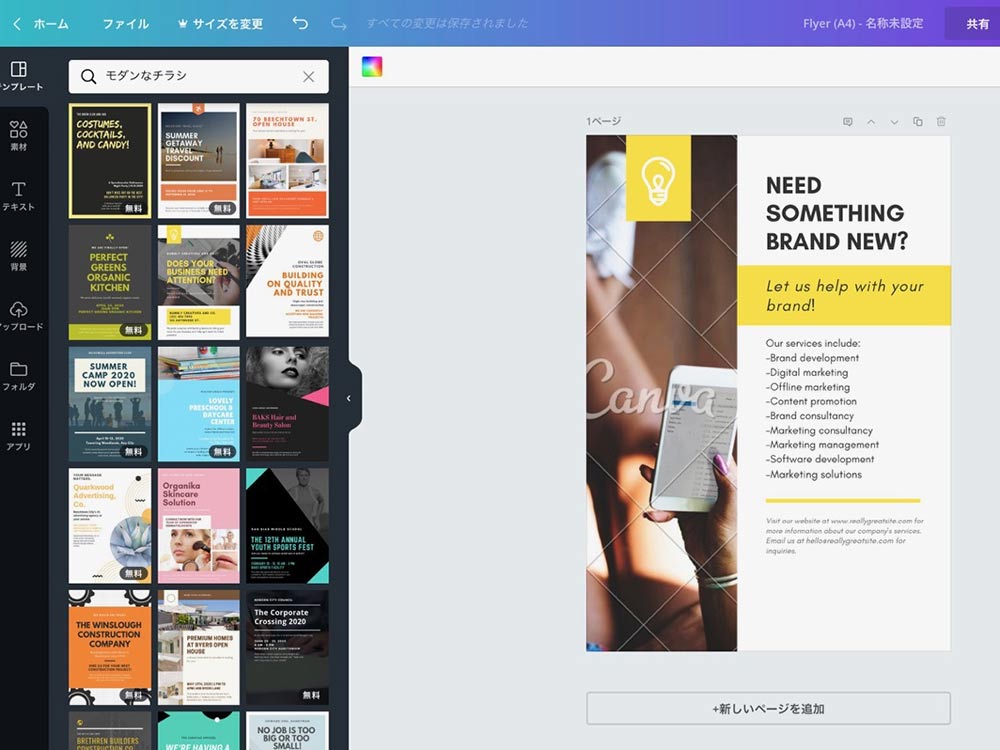
無料デザインツール「Canva」を使ったフライヤー作成術
「デザイナーではないので、本格的なソフトを使いこなすのは難しそう」という方におすすめなのが、無料で使えるデザインツール「Canva」です。今回は、Canvaを使っておしゃれなフライヤーが作れるように、フライヤーデザイン作成術を紹介します。

無料で使える画像編集ソフト・GIMP(ギンプ、ジンプ)の使い方
SNSや広告媒体に投稿するための画像サイズの微調整、トリミング、明るさ変更くらいの修正であれば、Webデザイナーの手を煩わせることなく、自力で済ませてしまいましょう。無料のペイントソフト「GIMP(ギンプ、ジンプ)」を使えば、簡単に簡単に編集ができますよ。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- タブレット
- タブレットとは、元々「板状のもの」「銘板」といった意味の単語です。パソコンの分野で単にタブレットといえば、「ペンタブレット」や「タブレット型端末」などの板状のデバイス全般を指します。ここでは主にタブレット型端末について説明していきます。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- ポップアップ
- ホームページにおいてポップアップとは、現在見ているホームページの上に、重なるような状態で、新たな画面が開き、その最前面面に表示されることを言います。より目立つ、注目を集めることが出来る反面、見ている画面を遮るように表示されるので、不快に受け取られる傾向があります。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- タブレット
- タブレットとは、元々「板状のもの」「銘板」といった意味の単語です。パソコンの分野で単にタブレットといえば、「ペンタブレット」や「タブレット型端末」などの板状のデバイス全般を指します。ここでは主にタブレット型端末について説明していきます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他









