
「ボタンレスなUI」を考えるために知っておきたい代替案5選
「ボタン」は非常に便利な装置です。
レバーのように握る必要もなければ、ダイヤルのようにつまみを2つの指でつまんでひねる必要もありません。
指一本で押すことができればいいのです。
Webの世界でも、ハイパーリンクのテキストからスタートし、画像、CSSと形を変化させながら、現在も多くの「ボタン」が使われています。
ただ、テクノロジーがさらに進化すると、「ボタンレス」な(物理ボタンのない)ユーザーインターフェイスが登場するのではないかと多くの人々が唱えています。
もしボタンがないユーザーインターフェイスを採用する場合、何に気をつければいいのでしょうか。
今回は、ボタンレスなデザインの概要をご紹介するとともに、ボタンレスなUIを考えるために知っておきたい代替案をご紹介します。
「ボタンレス」なデザインとは?
「ボタンレス」なデザインとは、「ボタンとは無縁なユーザーインターフェイスを兼ね備えたデザイン」ということです。
Microsoftの複合現実ヘッドマウントディスプレイHoloLensやAmazonのスマートスピーカーであるAmazon Echo、そしてAppleのiPhone Xなど、現在登場している最新テクノロジーの多くは、かつての製品よりも圧倒的に物理ボタンが少なくなっています。
物理キーボードのないMacBookが登場するのも、ハンドル以外は音声で操作する自動車が現れるのも時間の問題かもしれません。
「ボタンレス」と聞いた時、上記のようなプロダクトのことをイメージするかもしれませんが、Webデザイン・アプリデザインにおいても「ボタンレス」なデザインはこれから加速すると考えられています。
ボタンレスなUIを考えるために知っておきたい代替案5選
1. 縁のタップやフリック操作
iPhone Xの登場により、これからますます全画面的なアプリケーションが増えてくると予想されます。
全画面に画像や動画のようなコンテンツを配置する場合、ボタンをはじめとするグラフィカルなユーザーインターフェイス(GUI)の配置を最小限に抑えるほうがユーザーのコンテンツへの没入度が高まります。
その場合にどのようにすればユーザーの没入体験を妨げることなく操作することができるかを、UXデザイナーは考える必要があるでしょう。

画像引用元:Unity 3D
例えばPlayStation VRなどのVRヘッドセットでは、コントローラーを持たない代わりに、一定時間同じ方向を向くことで、クリックの代わりをするという挙動を実現しています。

画像引用元:YouTube
インスタグラムのショートムービー投稿機能であるストーリーでは、左右の縁にタップで触れることで次のストーリー(あるいは前のストーリー)に進むことができます。
はじめのうちはユーザーはボタンがないことに戸惑うかもしれませんが、オンボーディングで使い方を教育したり、似たような動作のアプリケーションが増えれば、このようなボタンレスなデザインであってもユーザーは使い方を受け入れてくれるでしょう。
2. ジェスチャー認識

画像引用元:Dribbble
文字をカンバスに書くことで文字認識を行うアプリケーションも広く使われています。
スマートフォンをはじめとして、タッチスクリーン式のデバイスはますます多くなっているので、指を使ったジェスチャー認識はこれから主流になっていく可能性すらあります。
ピンチをしてズームしたり、スワイプしてアートワークをスライドさせたりと、ユーザーはさまざまな挙動によってアプリケーションを使いこなしています。
例えば上の画像にあるコンセプトのように、いいねを行うのにハートマークを描けばできるようになれば、非常に便利です。
インスタグラムではまだハートマークを描いたらいいねをするまでにはいたっていませんが、すでにダブルタップでいいねができるようになっています。
これも、ある種のボタンレスなジェスチャー認識だと言えるでしょう。
3. 音声認識

画像引用元:Dribbble
SiriやCortana、AlexaやGoogleアシスタントといった、音声認識システムを使ったスマートスピーカーが人気を博しています。
こうしたデバイスにはほとんどボタンがついておらず、ほぼ全ての挙動を音声だけで済ましてしまいます。
音声もユーザーインターフェイスとして考えると(VUI)、ボタンをあえて置く必要すらなくなってきます。
音声認識を一般開発者でも使えるように、SiriKitやAlexaのSkill Kitなどがすでに公開されているため、ますます多くのアプリが音声認識技術を採用することになるでしょう。
4. 顔認識・視線認識

海外では、*「笑顔になることで支払いが完了する」*という表情認識システムをAlibabaやKFCが取り入れています。
もちろんそこにはカメラだけがついており、ボタンはどこにもありません。

画像引用元:engadget
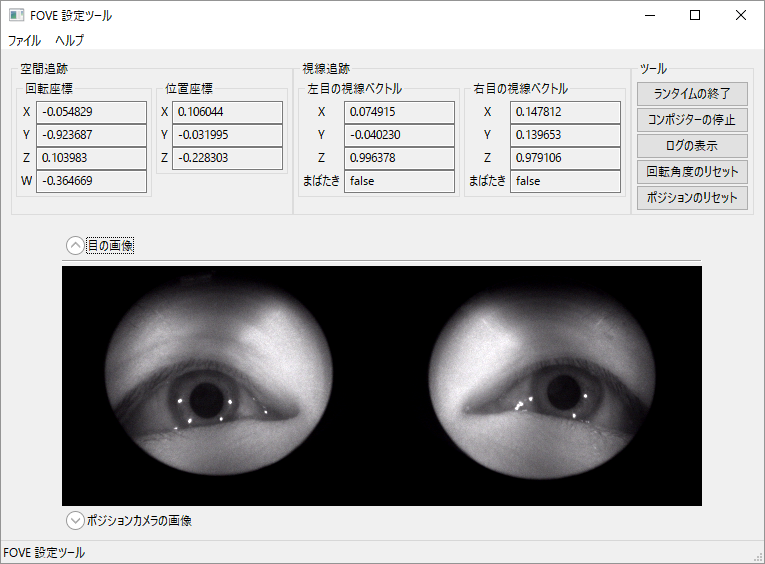
また、近年では、FOVEに代表されるように、視線追跡機能つきのVRヘッドセットも登場しています。

画像引用元:talkaboutdesign
iPhoneの顔認証「FaceID」の技術も、ある意味でボタンレスなユーザー体験を実現しています。
こうした顔認識・視線認識の技術とSiriのような音声認識技術が組み合わされば、スマートフォンでもスマートスピーカーでもない、第三のデバイスが登場するかもしれません。
5. フィジカルアクション
2015年に日本のスタートアップRodgerが発売した*「Ring Zero」*は、指輪型のウェアラブルデバイスを指にはめて動かすことで、さまざまなデバイスを操作することができる画期的なものでした。

また、まだLINEが登場する以前の、iPhone 3GS時代に主流だった連絡先の交換アプリ*「Bump」*では、iPhone同士を衝突させることで連絡先交換を行うフィジカルアクションを採用していました。
これらは一つのフィジカルアクションの具体例に過ぎませんが、iPhoneを振ったり、特定のアクションを行うことによって、決済が完了したり、ファイルを転送したりという処理を行うアプリは増えてくるかもしれません。
まとめ
ボタンがなければ操作できないというイメージは過去のものになりつつあります。
歴代のiPhoneにあった物理的なホームボタンも、最新機種のiPhone Xでは採用されていません。
ボタンは減らされる方向へとシフトしています。
そうした中で、ボタンを配置するアプリを作成するのか、ボタンレスに挑戦するのかは、デザイナー次第です。
あくまで優先するべきは「自分のサービスのターゲットユーザーにとって使いやすいかどうか」です。
今回ご紹介した代替案はあくまでもケーススタディに過ぎませんが、ぜひこうしたデザインアプローチも選択肢の1つとして持っておくと良いでしょう。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- CS
- CSとはCustomer Satisfactionの略称で「顧客満足度」を意味します。顧客との関係維持、サービスの発展に関するマーケティング戦略に関わる用語です。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- ディスプレイ
- ディスプレイ(display)とは、文字や図形を表示する装置のことを言います。 テレビと同じ原理のCRTディスプレイや、設置面積が小さく消費電力の少ない液晶ディスプレイや、ガス放電を利用したプラズマディスプレイなど、種類も多くあります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- UX
- UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、UI(ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- コンセプト
- コンセプトとは、作品やサービスなどに一貫して貫かれている考え方をいいます。デザインと機能がバラバラだったり、使い勝手がちぐはぐだったりすると「コンセプトが一貫してないね」などと酷評されてしまいます。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- UI
- UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- ウェアラブルデバイス
- ウェアラブルデバイスとは、手首や腕、頭など体の一部に装着して使用するコンピュータデバイスのことを指します。Googleの開発しているGoogleGlassやサムスンのGalaxyGear、AppleのAppleWatchなどがあります。メガネや腕時計のような形で身に付けることができ、スマートフォンにかわる端末として注目されています。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ターゲットユーザー
- ターゲットユーザーとは、自社の商品やサービスを利用するユーザー、または、運営するホームページの閲覧を増やしたいユーザーを、性別、年代、職業など、様々な観点から具体的に定めることを指します。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他








