
チャート図とは?データ整理に便利な7種類と無料作成ツール4選
資料を作成したりデータをまとめたりなどをする際、どのような形式の図を使用すればよいのか迷った経験はありませんか。
データの種類や内容によって、適した図は異なります。初心者の方はなれるまで「どの図を使用すればよいのか」という判断に困ってしまうこともあるでしょう。
そこで今回は、Microsoft Office Excel・PowerPointや、Numbers・Keynoteなどを使用して、データの整理をする際に覚えておくと便利なチャート図7種類と無料作成ツール4つを紹介します。

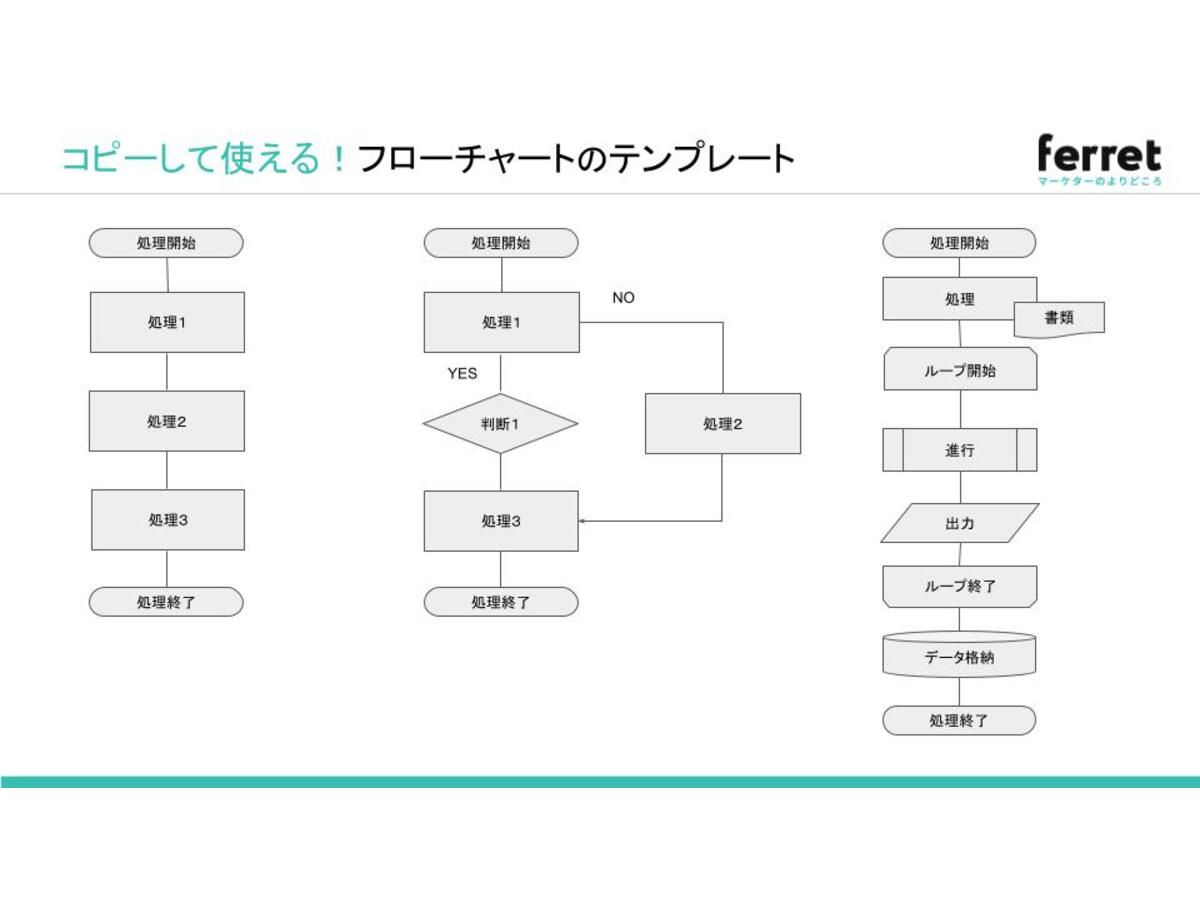
フローチャートのテンプレート(ppt形式)
フローチャートのテンプレートです。コピーしてお使いいただけます。
A.マップ型
マインドマップ
ひとつの言葉から派生した言葉を、自由に書き足していくチャート図です。分析をまとめる前の情報整理や、アイデア発想の手段として使用します。
後述しているロジックツリーやリスト型のチャート図を作成する際に、各要素に記載する内容をマインドマップで可視化しておくと、データをまとめやすくなります。
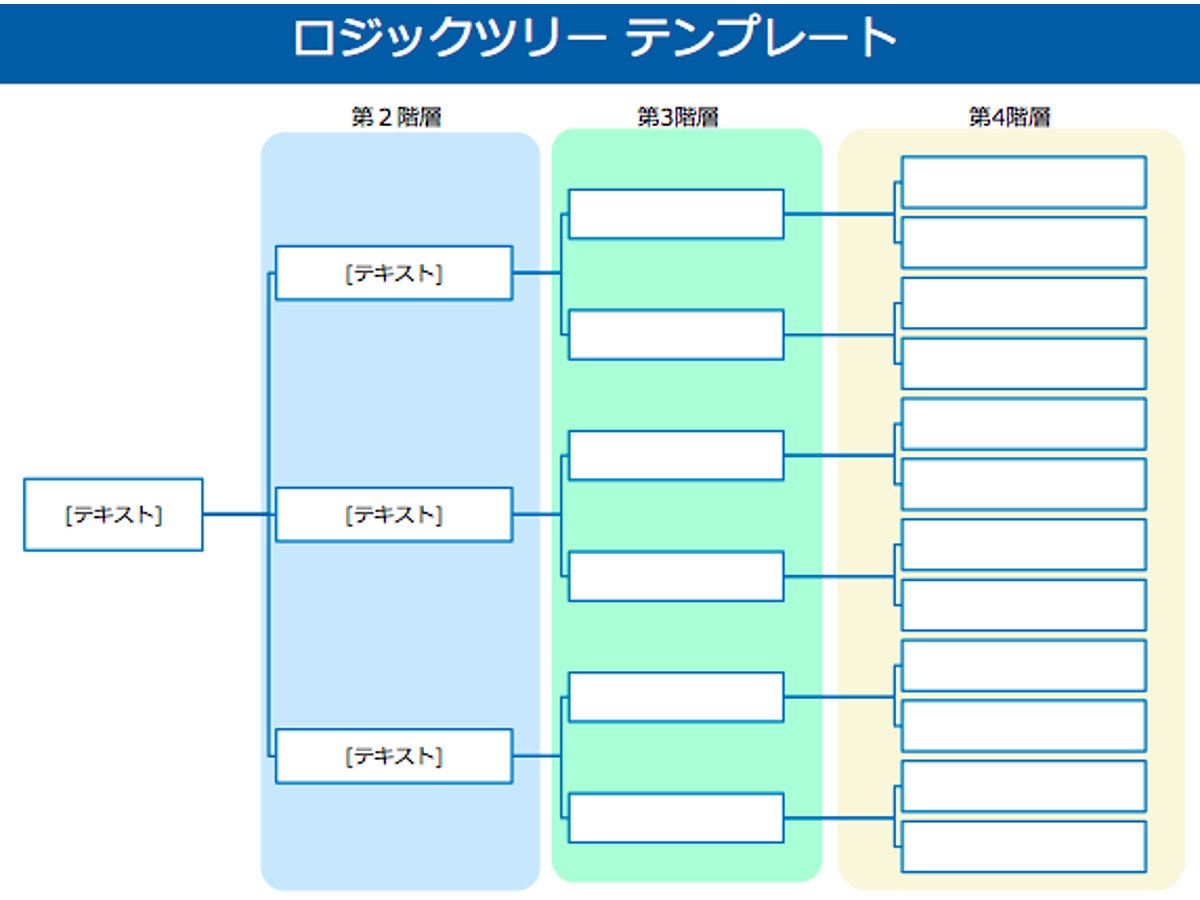
ロジックツリー
ロジックツリーとは、テーマとなる要素を分解して並べ、関連トピックを整理するチャート図です。
マインドマップや組織図と似た形状ですが、ロジックツリーは階層が下がるごとにひとつの要素からトピックが広がっていきます。
ロジックツリーは単体で分析をするよりも、マインドマップと同様に複数の分析と組み合わせることがおすすめです。
マインドマップが比較的自由度が高いことに比べ、ロジックツリーはある程度形が決まっているフレームワークなので、枠に沿ってテキパキ考えたいという方にはロジックツリーがおすすめです。
▼ロジックツリーのテンプレートはこちら

ロジックツリーのテンプレートです。資料などに活用ください。
B.マトリックス型
2軸のマトリックス
マトリックス型の基本的なチャート図です。
縦軸と横軸の2つの軸をクロスさせて図を4つの象限に区切り、要素を記入して分析を行います。
マトリックス型を用いた分析は多く、PPM分析やアンゾフの成長マトリックス、TOWS分析など幅広い分析で活用できます。
チャート図を用いた分析するなら、まず2軸マトリックスから使ってみましょう。
バブルチャート
先に紹介した2軸のマトリックスをさらに発展させたのが、バブルチャートです。通常の2軸に加え、バブルの大きさで3つめのデータを表します。
こちらもPPM分析など、2軸で表すチャート図にさらにデータを加えたい分析で活躍します。
なお、比較するデータの量が多すぎるとバブルが見えづらくなってしまうので注意してください。
C.プロセス型
サイクル
サイクルは、矢印を用いて作業の手順や利害関係などを示したチャート図です。循環のサイクル、手順のサイクルなどのバリエーションがあります。
このチャート図は、PDCAサイクルのように繰り返し行う分析などに向いています。
一度習得するとパターンとしていつでも使えるため、ぜひ覚えておきましょう。
D.グループ型
リスト
リストは、複数の項目をそれぞれ枠で区切って整理したチャート図のことで、4C分析、PEST分析など、複数の項目ごとに分けて考える際におすすめです。
単純にデータを羅列するのではなく、項目を分けて表示するだけで視認性が向上します。
作成のポイントは、見出しのフォントサイズやカラーを変更すること。
極端に凝る必要はありませんが、ひと目で各要素を把握できるよう、簡単にデザインを整えて使用しましょう。
ベン図
ベン図とは、イギリスの数学者ベンの名前から名付けられた、集合や範囲の関係を表すためのチャート図です。
ベン図の便利な点としては、初心者でも簡単にデータを表現できることが挙げられます。手軽に作成できますので、チャート図を用いて分析を始める際に最初に利用を検討しましょう。
セグメンテーションやMECEなど、範囲に焦点を当てて考える分析で活用できます。
チャート図作成のポイント
1.囲み図の使い方を区別する
チャート図で必須となる「囲み図」には、基本的に円や四角形、ひし形などが使われます。
円やひし形は目に付きやすいというメリットがありますが、多くの文字を詰め込むには不向きです。
チャート図内に書き込むテキストはなるべく簡略化するようにしましょう。どうしても文字数が多い要素は、四角形を使用すると視認性が高まります。
また、同じレベル(階層)の図形やカラーを統一する、特に重要な要素のカラーを変えるなどのルールを持っておくと、チャート図に統一感が生まれます。
2.囲み図の大きさをレベルごとに統一する
囲み図の大きさを統一することは、見やすいチャート図を作成するための基本です。
ただし、すべての囲み図の大きさを統一してしまうと図形同士の主従関係や階層などがわかりにくくなってしまうこともあります。
ロジックツリーであれば階層ごとに統一する、リストは重要な項目のグループを同じ大きさにするなど、要素のレベルごとに囲み図の大きさを統一しましょう。
3.矢印の役割を明確にする
サイクルやフローチャートなど、チャート図では矢印を使って表現することも多々あります。
矢印の大きさ、種類などが統一されていないとチャート図が見づらくなってしまうため注意が必要です。
矢印を使用する際のポイントは、役割を明確に分けておくこと。例えば、通常の矢印は対等の関係性を表現する、点線の矢印は関係が弱い要素に、太い矢印は関連が強い要素に使用する、というようにルールを設定しておきましょう。
ルールを統一しておけば、作成したチャート図が見やすくなることはもちろん、他のチャート図と合わせて分析をする際でも情報を把握しやすくなります。
4.色の種類やイラストを多くしすぎない
チャート図は誰にとっても見やすく、シンプルであることが一番です。
ひとつのチャート図で多くの情報を伝えようとテキスト量を増やしたり、たくさんの色を使用したりすることで、逆に図を見辛くしてしまうこともあります。
初心者の方は、配色は1〜3色程度、もしくは使用しているツールに搭載されているカラーテンプレートに沿った色のみ配置することを心がけましょう。
明度や彩度が統一されたカラーテンプレートであれば、複数種類の色を使ったとしても統一感を損ないにくくなります。
他にフローチャートの書き方を解説した記事がありますので、参考にしてみてください。

【テンプレートあり】フローチャート(フロー図)の書き方や記号・図形の意味、おすすめツール4選
業務の流れを他のメンバーと共有する場合、口頭や手順書での説明が多いかもしれません。そのような時に使いたいのが「フローチャート(フロー図)」です。この記事では、フローチャートを作成するメリットや代表的な記号・図形一覧、書き方のポイントなどを解説します。また、フローチャートを作成できるツール4選も紹介します。
フローチャート(フロー図)が作成できる無料ツール4選
1.Cacoo(カクー)

出典:Cacoo
「Cacoo」はオンラインで利用できる作図ツール。用意されている図形や記号をキャンバスに落とし込んでいくだけでフローチャートが作成できます。線または矢印でボックスをつなぐ場合、つなぐポイントを選べば自動で線を整えてくれるので、線の歪みを直したり、折り曲げたりといった手間を減らせるでしょう。
共有機能を利用すれば、他のメンバーと同時に編集したり、チャットでやりとりをしたりといった操作も可能です。

ノンデザイナーでも無料で作れる、イケてる資料作成ツールはCacooがおすすめ!
みなさんは、普段デザイナーさんや制作会社の方にデザインを依頼する際、どのようにしてデザインのイメージを伝えていますか? パワーポイントを使って、「こんな感じ!」という風に伝える方もいればエクセルで簡単に作ってしまう方もいらっしゃると思います。
2.draw.io

出典:draw.io
無料の作画ツール「draw.io」でも、フローチャートを作成可能です。会員登録やソフトのインストールは不要なので、手軽にフローチャートを作成できるでしょう。記号も豊富に揃えられているだけでなく、フローチャート用のテンプレートも用意されています。線や矢印を指定しなくても、図形から自動で矢印を伸ばすことができるので、直感的な操作が可能でしょう。
作成した図はパソコン本体のほかOneDriveやGoogleドライブなどのオンラインストレージ、GitHubに保存できます。

draw.ioの使い方を解説〜無料の高機能作図ツールを使って資料の質をあげよう!
作図ツール「draw.io」の使い方を解説します。「draw.io」はフローチャートやオフィスのレイアウトなど図を作成できる高機能のツールです。長机や窓といったオフィスレイアウト向けの図形や、パソコンやメールなどのアイコンも豊富なので、少ない手間で質の高い図を作成できます。会員登録も不要なので、ぜひこの機会に利用してみてはいかがでしょうか。
3.Google(グーグル)スライド

出典:Google スライド
Google スライドは、プレゼン用の資料作成ツール。ExcelやPowerPointのように、図形機能を利用すればフローチャートも作成可能です。PowerPointに近い機能を持ちながらも、Googleアカウントさえあれば無料で利用できます。
4.Diagram Designer
フローチャートを書くことに特化した、Windows用のフリーソフトです。フローチャート作成関連のフリーソフトはあまり多くはないのですが、その中でもテンプレートが多く用意されているのが特徴のツールです。
テンプレートを使って、業務を効率的に進めることができるでしょう。
内容に応じてシンプルに表現できる図を選ぼう
どのチャート図を利用するかは、データ内容によって変わります。
慣れるまではどの図を使えばデータをわかりやすく表現できるのか、判断が難しく感じることもあるかもしれません。ExcelやNumbersなどにデフォルトで搭載されているサンプルデータを使って、実際に作図の練習を繰り返すと早く上達します。
作図の際は、「シンプルであること」「統一感をもたせること」を意識すると、チャート図を見やすく仕上げられます。
伝わるプレゼン資料のコツとは

見やすいPowerPoint(パワーポイント)・プレゼン資料を作るコツ10選【サンプルあり】
プレゼンを成功させるためには、見やすく伝わりやすいパワーポイントを作ることが重要です。この記事では、見やすいパワーポイントを作るためのコツを解説するとともに、プレゼン資料のサンプルも紹介します。

初めてのプレゼン資料作りに役立つ!他社から学ぶ伝わる資料の作り方
5月に入り、新入社員の方はプレゼン資料を作る機会が出てきたのではないでしょうか?プレゼン資料は一見雑務のように感じますが、この作り方次第でプレゼンの質は変わり、それが最終的に評価に繋がるので、新入社員時代からプレゼン資料の正しい作り方を知っておくことが重要です。この記事では、5つの企業のプレゼン資料を紹介し、そこから学べる資料作りの基礎から応用をお伝えします。既にプレゼン資料作りに慣れている方も参考になるかと思いますので、ぜひ振り返ってみてください。
- ロジックツリー
- ロジックツリーとは、物事を論理的に細分化し、思考を整理する為の、ツリー状の図のことを言います。
- ロジックツリー
- ロジックツリーとは、物事を論理的に細分化し、思考を整理する為の、ツリー状の図のことを言います。
- ロジックツリー
- ロジックツリーとは、物事を論理的に細分化し、思考を整理する為の、ツリー状の図のことを言います。
- ロジックツリー
- ロジックツリーとは、物事を論理的に細分化し、思考を整理する為の、ツリー状の図のことを言います。
- ロジックツリー
- ロジックツリーとは、物事を論理的に細分化し、思考を整理する為の、ツリー状の図のことを言います。
- フレームワーク
- フレームワークとは、アプリケーションソフトを開発する際によく必要をされる汎用的な機能をまとめて提供し、アプリケーションの土台として機能するソフトウェアのことです。 元々は枠組み、下部構想、構造、組織という意味の英単語です。アプリケーションのひな形であり、これを開発に利用することで、大幅な効率の向上が見込めます。
- ロジックツリー
- ロジックツリーとは、物事を論理的に細分化し、思考を整理する為の、ツリー状の図のことを言います。
- サイクル
- サイクルとは、スタートしてゴール、そしてまたスタートと、グルグルと循環して機能する状態のことを言います。まわりまわって巡っていく、といった循環機構をさすことが多いです。水の循環サイクルというように、実は繰り返しになってしまう使われ方もすることもしばし。また、自転車に関する事柄として、サイクルスポーツなどという使われ方をされることもあります。
- PDCA
- PDCAとは、事業活動などを継続して改善していくためのマネジメントサイクルの一種で、Plan,Do,Check,Actionの頭文字をとったものです。
- サイクル
- サイクルとは、スタートしてゴール、そしてまたスタートと、グルグルと循環して機能する状態のことを言います。まわりまわって巡っていく、といった循環機構をさすことが多いです。水の循環サイクルというように、実は繰り返しになってしまう使われ方もすることもしばし。また、自転車に関する事柄として、サイクルスポーツなどという使われ方をされることもあります。
- 4C
- 4Cとは、購買者視点で商品やサービスを考えるマーケティングのフレームワークで、Consumer value(顧客にとっての価値)、Cost(顧客の負担)、Convenience(入手の容易性)、Communication(コミュニケーション)の頭文字をとったもののことを言います。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- セグメンテーション
- セグメンテーションとは、ビジネスを進める上で顧客をグループ分けしたり、市場や見込み客を属性ごとに分類したりなどする行為を言います。そのグループ自体をセグメントといい、ビジネスにおいてセグメントをしっかり意識することが重要と言われています。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- ロジックツリー
- ロジックツリーとは、物事を論理的に細分化し、思考を整理する為の、ツリー状の図のことを言います。
- サイクル
- サイクルとは、スタートしてゴール、そしてまたスタートと、グルグルと循環して機能する状態のことを言います。まわりまわって巡っていく、といった循環機構をさすことが多いです。水の循環サイクルというように、実は繰り返しになってしまう使われ方もすることもしばし。また、自転車に関する事柄として、サイクルスポーツなどという使われ方をされることもあります。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- オンライン
- オンラインとは、通信回線などを使ってネットワークやコンピューターに接続されている状態のことをいいます。対義語は「オフライン」(offline)です。 現在では、オンラインゲームやオンラインショップなどで、インターネットなどのネットワークに接続され、遠隔からサービスや情報などを利用できる状態のことを言う場合が多いです。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他