
Twitterに最適なヘッダーサイズは?設定方法とおすすめの作成ツール
プライベート用に加えて、ビジネス用としてTwitterを活用する人が増えてきました。そこでTwitterのプロフィールの印象を左右するのが、アイコンとヘッダー画像です。
特に注意したいのがヘッダー画像。ヘッダー画像を作成するとき、最適なサイズで作成しないと設定の際に切り取られたり、見え方がおかしくなったりしてしまいます。
ここではTwitterに最適なヘッダーサイズと、ヘッダーの設定方法、そしてヘッダー作成におすすめのツールなどを解説します。
Twitter(ツイッター)のヘッダーとは
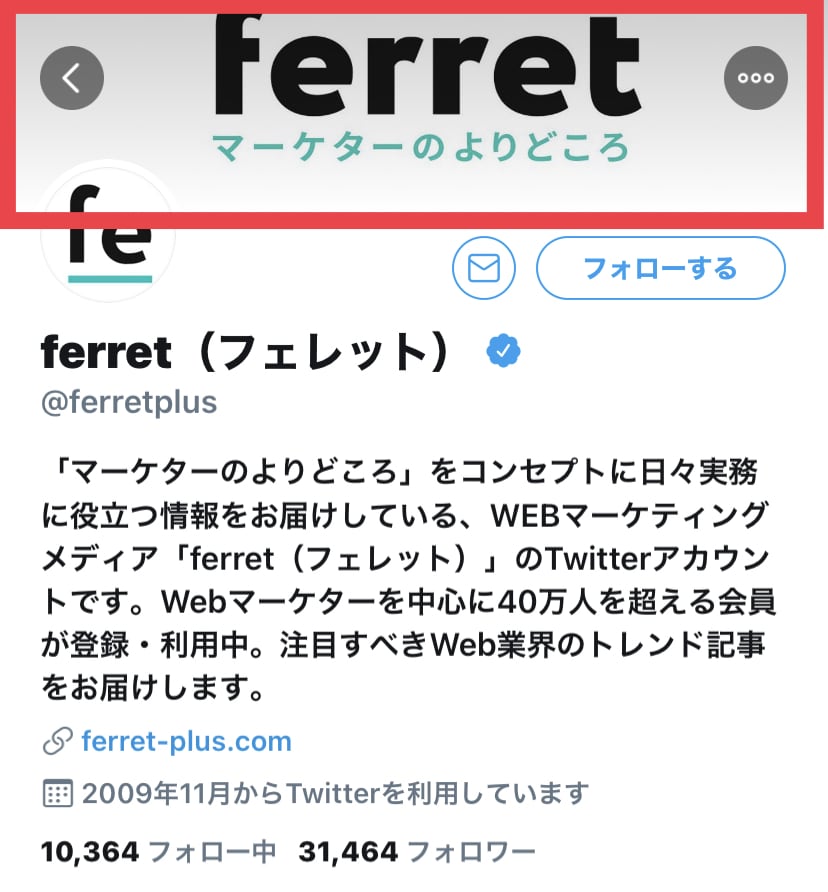
Twitterのヘッダーとは、プロフィールページの最上部に設定される画像のこと。

▲Twitterのプロフィールページ(スマホ閲覧の場合)
赤い枠で囲んだ部分がヘッダーです。ヘッダー画像の上にアイコンがかぶさるような形になっています。
ヘッダーは自由に設定することができます。アイコンやプロフィール文に加え、ヘッダーはプロフィールページ全体のイメージを左右する要素の一つ。
表示範囲が広く、なおかつ視覚的な影響が強いため、プロフィール作成において特にこだわりたい部分です。
Twitterの最適なヘッダーサイズ
言ってしまえば、ヘッダーサイズは自由です。なぜならTwitterでヘッダー画像を設定するとき、どんなサイズでも横長に切り抜く工程があるから。
しかし、ヘッダーの中に写真やモチーフ、文字などを詰め込みたい人もいますよね。

この画像のように、ヘッダーに文字や写真を綺麗に収めたい。そんなときに最適なヘッダーサイズはこちらです。
「横 × 縦 = 1500px × 500px」
このサイズでヘッダーを作成すれば、全体が綺麗に表示されます。画質の劣化等もありませんよ。
またTwitterで対応しているファイル形式は、JPEG、PNG、GIFです。画像を作成し保存するとき、対応可能なファイル形式で保存しておきましょう。
参考:プロフィール画像のアップロードについてのヘルプ|Twitter
Twitterのヘッダーを設定する方法
次に、スマホからTwitterのヘッダー画像を設定する方法を見ていきましょう。

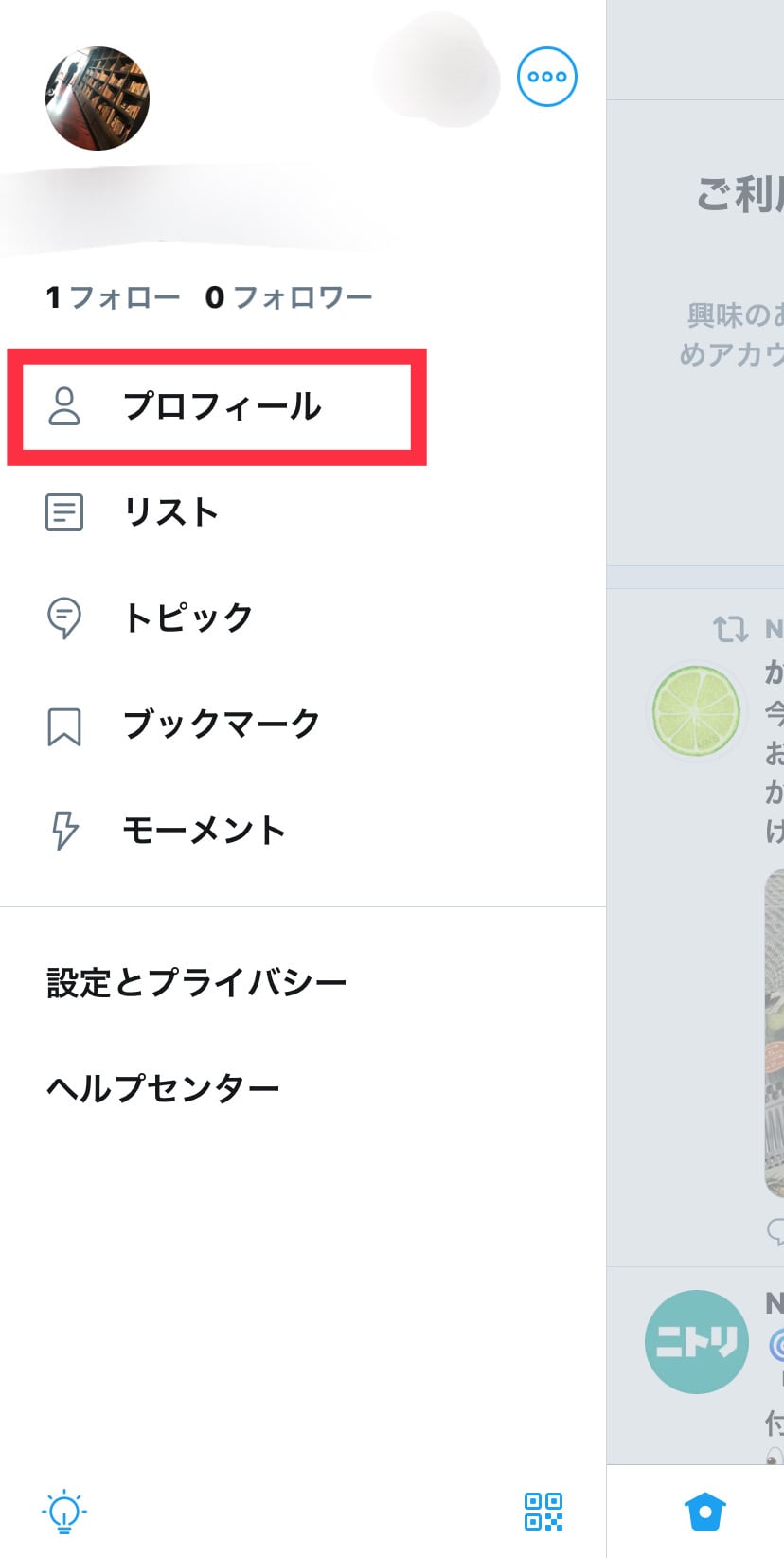
①左上の自分のアイコンをタップし、「プロフィール」を選ぶ。

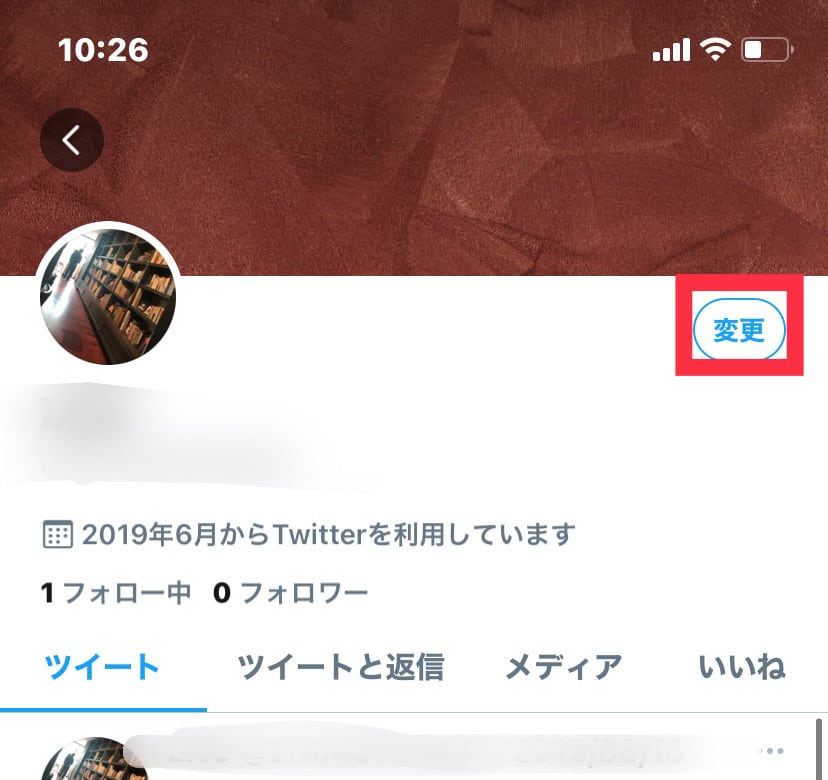
②プロフィール画面に移動するので、ヘッダー下の「変更」をタップ。

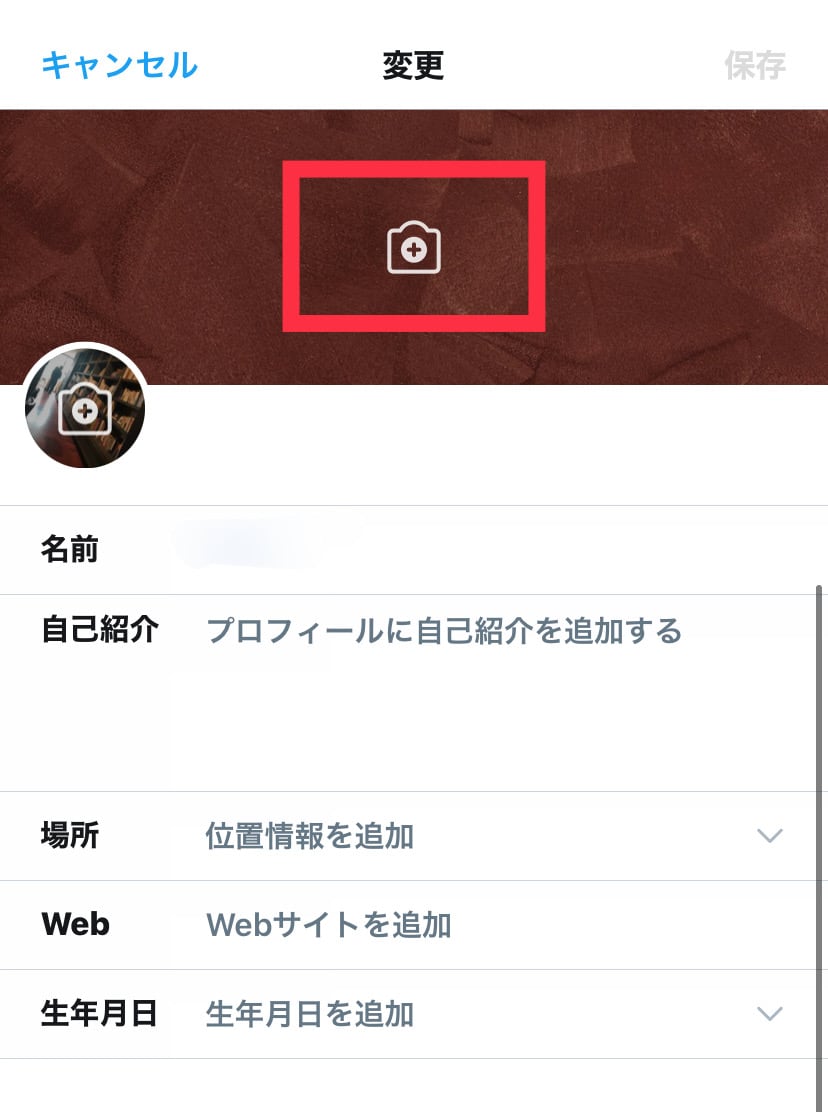
③ヘッダーの真ん中に表示されているカメラマークをタップし、画像を選択する。

④次はサイズ調整。画像を動かしながら、切り抜きたい部分に照準を合わせる。良ければ右上の「適用」をタップ。

⑤プロフィール設定画面に戻るので、表示を確認。問題なければ右上の「保存」をタップ。

⑥ヘッダーの設定が完了!
Twitterのヘッダーを作るときの注意点
ヘッダーはプロフィールで存在感を放ち、視認性も高いです。オリジナルヘッダーを設定することで、効率的に情報を伝えたり、ビジネスに役立てたりといったメリットがあります。
しかし、ただサイズだけを守ってオリジナルヘッダーを作ると、思わぬ失敗をすることも……。ここでは、Twitterのヘッダーを作成するときの注意点をお伝えします。
上下の60pxが見切れる可能性がある
せっかく作ったヘッダーでも、Twitterに設定すると上下が見切れてしまうことがあります。
その理由は、Twitterを見るデバイス(スマホ、タブレット、PCなど)やブラウザ(Chrome、Firefox、Safariなど)によって微妙に表示サイズが異なるためです。
見切れやすい部分は上下60pxほど。今のところ対策はないため、ヘッダーを作る際には、見せたい文字や写真などを気持ち程度真ん中に寄せて作りましょう。
※見切れ対策として、最適サイズよりも縦を60px小さく作る方もいらっしゃいますが、設定時はさらに60pxほど見切れてしまうので意味がありません。
ヘッダーの左下がアイコンと被さる
2つ目に、ヘッダーの左下部分がTwitterのアイコンと被さる点にも注意しましょう。どの範囲までかぶさるかも、デバイスやブラウザによって見え方が若干異なります。
【iPhone11で見た場合】

【Macbook Safariブラウザで見た場合】

PCで見たときの方が被さる範囲が広めです。
よって、アイコンとヘッダーが一部被さることを想定してヘッダー画像を作りましょう。具体的には、見せたい文字や写真は中央〜右寄りに、あまり強調しなくてもいいモチーフ等は左に入れるなどの工夫をしてみてください。

こちらのユニクロのヘッダー画像は、上下見切れておらず、かつアイコンと文字が被っていないため、参考例になるでしょう。
裸や水着の写真は削除される可能性がある
最後にTwitterのガイドラインに関する内容です。画像の中で、裸の人物や水着になっている人物がいた場合、その画像が削除される可能性があります。これはヘッダー画像に限らず、アイコンや通常の投稿画像も同様です。
セクシャルな意図がなくても、特に男性の上半身裸の写真や、女性の水着姿の写真には注意しましょう。
そういった写真を使いたい場合、「裸」であることがわかりにくいように切り抜くか、イラスト化して使用してください。
Twitterのヘッダー作りにおすすめなツール
Twitterのヘッダーを作るときの、使いやすいおすすめなツールをご紹介します!
Canva

Canvaは多くのユーザーが利用している人気の画像制作ツールです。スマホアプリはもちろん、ブラウザ版もあるため、スマホでもPCでもヘッダー画像を作成できます。
何より、Canvaはサイズやデザインのテンプレートが豊富です。サイズを1500px × 500pxに設定して作成を始めてみましょう。
文字入れや画像・モチーフ等の挿入もできるので、オリジナリティの高いヘッダーができますよ。
参考:Canva
Picsart

Picsartはスマホでヘッダー画像が作れる画像制作アプリです。用意されている素材はキャッチーで可愛く、ポップなものが多く、特に女性におすすめ!無料の範囲でも、十分可愛らしいヘッダー画像を作成できるでしょう。
特に、Picsartは美肌加工やエフェクト、文字入れを得意としています。ヘッダー画像に使うための写真を加工する際にも役立ちそうですね。
Over

Overはおしゃれでスタイリッシュな素材を豊富に揃えている画像制作アプリです。無料の範囲で使える機能は限られていますが、1500円の月額課金を利用すればそれらの素材が一気に開放されます。
Overの便利な機能は、InstagramストーリーズやFacebookカバーなど、各種SNSのサイズに合わせたテンプレートが豊富なところ。Twitterのヘッダーのテンプレートはありませんが、代替えとしてバナーのサイズをカスタマイズして利用できますよ。
Twitterのヘッダーサイズに合わせた画像作りを
Twitterのヘッダーは、プロフィールの印象を大きく左右する要素です。ビジネスやプロモーションの一環としてTwitterを利用したいと考えている人は、ヘッダー画像にもこだわりましょう。
ヘッダーでより印象的に見せるコツは、視認性を高くすること。見切れたりアイコンと文字が被ったりしないように、調整してみてください。そして何より、最適なヘッダーサイズに合わせて作ることが大切です!
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- タブレット
- タブレットとは、元々「板状のもの」「銘板」といった意味の単語です。パソコンの分野で単にタブレットといえば、「ペンタブレット」や「タブレット型端末」などの板状のデバイス全般を指します。ここでは主にタブレット型端末について説明していきます。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
- ヘッダー
- WEBページの上部スペースに位置し、どのページが開かれても常に共通して表示される部分です。ヘッダーの役割は、まずWEBページを目立たせ、ブランドイメージを訴求することにあります。会社のロゴなども通常はここに置きます。また目次となるメニューを表示し、自分が今どのページにいるかを分からせることもあります。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










