
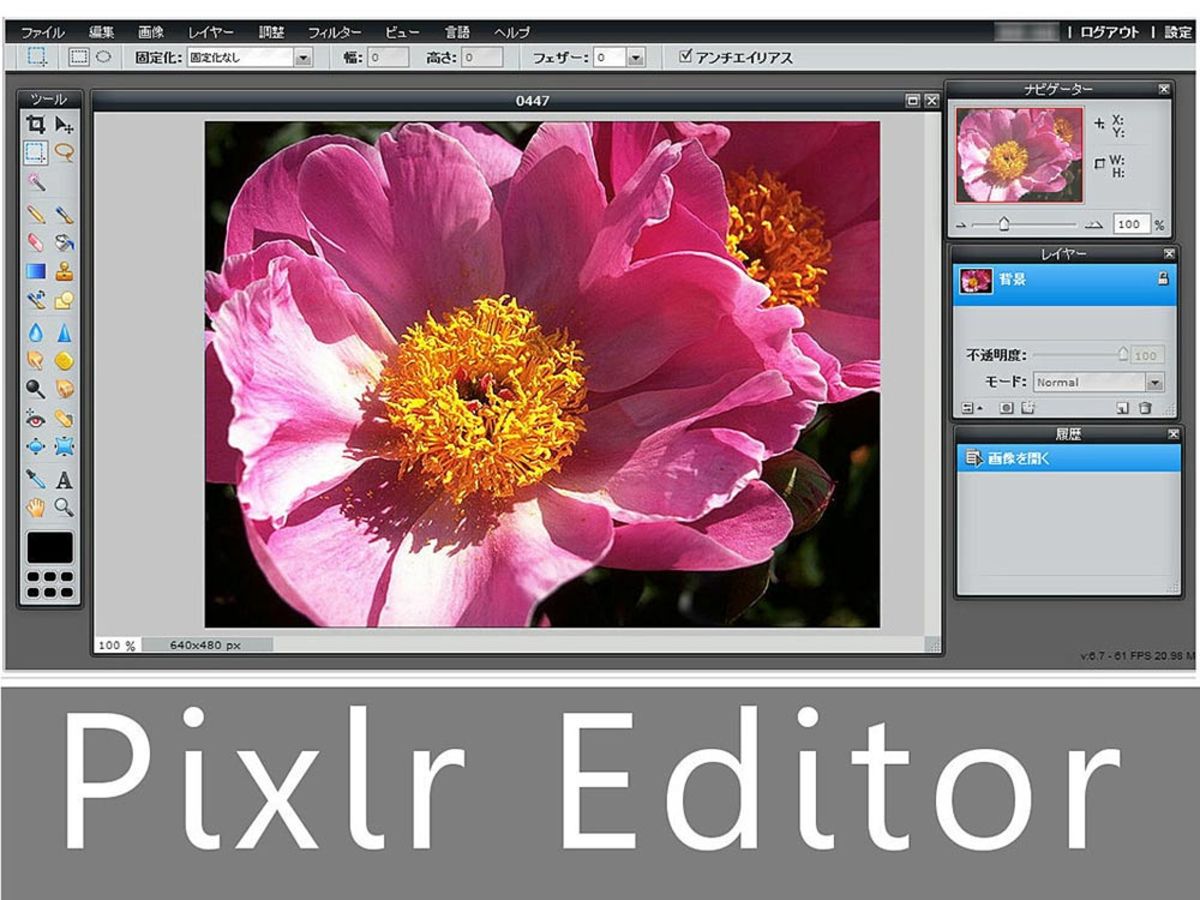
Pixlr Editor(ピクセラエディター)とは?無料の高機能画像編集ツールの使い方
ホームページで欠かせないのが画像です。「なんだか画像処理って難しそう」と思っている人にオススメなツールがあります。無料でしかも高機能です。今回は画像処理ホームページとして、人気がある「Pixlr Editor(ピクセラエディター)」を紹介します。
機能説明のほか、チュートリアル(演習)も用意しましたので、この機会にぜひマスターしましょう!
Pixlr Editor(ピクセラエディター)とは
Pixlr Editor(以下・ピクセラエディター)は、オートデスク社が提供する無料の画像処理ソフトです。
ホームページ版やアプリ版、そして無料・有料版などがあり、対応機器もWindowsやMacなど豊富に用意され、世界中で利用されています。
オートデスク社は、もともとプロダクトデザインなどで使われる3Dの設計ソフトで有名な企業で、その技術がピクセラエディターにも生かされています。

参考リンク:Autodesk Pixlr
ピクセラエディターのおもな機能
ピクセラエディターにはおもに次のような機能があります。
・画像をもとに、サイズや明るさ調整などの画像補正機能
・ブラシツールや塗りつぶしツールなどイラスト作成機能
・レイヤーやフィルターなど高度な画像加工機能
・複数のファイル形式の取り扱い
・Facebookなどソーシャルメディアへの投稿(保存)機能
このように、無料ながら市販の画像処理ソフトにも引けをとらない高機能なソフトになっています。
フォトショップというデザインツールに詳しい方は、フォトショップのバージョン6に近い、といえばわかりやすいかもしれません。
Pixlr Editor(ピクセラエディター)の使い方
Pixlr Editor(ピクセラエディター)のはじめ方
ピクセラエディターを使うのに、いわゆる会員登録は必要ありません。
参考リンク:Photo editor online / free image editing direct in your browser - Pixlr.com
会員登録なしですぐに使えますが、登録するとPixlr Library(ピクセラライブラリ)というインターネット上のファイル保存領域が使えるようになるようです(もちろん自分のパソコンに保存もできます)。
Pixlr Editor(ピクセラエディター)の基本的な使い方の流れ
Pixlr Editor(ピクセラエディター)では基本的に次のような流れで画像処理を行います。
1. Pixlr Editor(ピクセラエディター)にアクセスする。
2. ファイルを新規作成する(もしくは既存のファイルを開く)。
3. 画像補正や画像の加工を行う。
4. ファイルを保存(投稿)する。
たったこれだけです。ポイントは、どういったファイル形式や画像サイズで作るのか、というところをしっかり押さえることです。
2.Pixlr Editor(ピクセラエディター)、基本の機能
基本メニュー
ピクセラエディターでは、以下のようなツールを使い、画像処理を行います。

基本操作としては、選択範囲ツールや投げ縄ツールなどで加工したいところをドラッグして選びます。次に、色補正やフィルタをかけるなど処理をします。
この繰り返しで画像処理を行うのです。選択して処理です。
メニューですが、変形させたり、補正をかけたり、フィルターをかけたりなど処理に関する操作は以下のとおりです。

フィルターなどは、実際に操作して覚えたほうが早いくらい直感的に操作ができます。後述の演習で基本を理解したら、あとは自身でいろいろと試してみると良いでしょう。
Pixlr Editor(ピクセラエディター)で利用できるファイル形式
ピクセラエディターでは、以下のようなファイル形式を扱えます。広く普及している画像ファイルはほぼ使えるといっても過言ではありません。デジカメで撮影した画像などもすぐに加工ができます。
読み込み BMP、JPG、PNG、PSD、PXD(Pixlr独自のファイル形式)
保存 BMP、JPG、PNG、TIFF、PXD(Pixlr独自形式)
「レイヤーなど、高度なファイル情報を含み原本として保存したい」という場合は、PXD形式になりますが、Pixlr Editor(ピクセラエディター)以外では開けません。
ですので、業務により高度に使いたい、といった場合には有料版を使うか、他の画像処理ソフトを使うほうが無難かもしれません。
3.画像処理演習~ブログのキャッチ画像を作る
完成イメージ
ブログでは、投稿した記事の冒頭に、記事を印象づけるような画像を掲載することが主流です。それをキャッチ画像といいます。
新聞や雑誌などでも、まず写真に目がいき、その記事の概要(リード)を読み、さらに知りたければ本文を読む、という作りになっています。ブログでも慣れ親しんだ読み手の誘導をすることが多いのです。

本演習で学ぶことは次のとおりです。
1. 画像の読み込み
2. 画像サイズの変更
3. レイヤーの作成
4. 塗りつぶし
5. 文字入れ
6. フィルター(モザイク)
7. ファイル保存
1.画像の読み込み
あらかじめ画像を用意しておきます。前述のファイル形式のものを用意します。
Pixlr Editor(ピクセラエディター)にアクセスすると、初期画面で新しく画像を作る、ファイルを開くなどといった画面がでますので、コンピュータから画像を開くを選び、用意した画像を開きます。

2.画像サイズの変更
ブログにあった画像サイズに整えます。たとえば、投稿したいブログの本文の横幅600ピクセルというサイズでしたら、あらかじめ画像もそれに合わせておく、ということです。
画像メニューから「画像サイズ」を選びます。

横幅を適正値に変更し「OK」をクリックします。
このとき、縦横比を固定としておけば、縦サイズは自動的に計算されますので、とても便利です。
なお、縮小したら、マウスのホイール操作で、拡大縮小ができますので、作業しやすいよう調整してください。
3.レイヤーの作成
つぎにタイトルの下地になる黒い部分を作っていきましょう。
手順としてはレイヤーと呼ばれる透明シートのようなものを、新しく画像の上に作ります。そこに黒い四角形を選択し塗りつぶします。

新しいレイヤーという名称が作られます。それが選択されているのを確認します。
4.塗りつぶし
選択範囲ツールを選びます。文字を入れます下地を作ります。
以下のようにドラッグすると、長方形で点滅がされます。これがある範囲の選択、という操作です。

塗りつぶしツールを選び、描画色を黒にします。その上で、選択範囲の内側をクリックします。すると、黒く塗りつぶされます。

レイヤーパレットの下図のマークをクリックし、透明度を下げましょう。

下地として背景になじむのがわかります。

5.文字入れ
文字ツールを選び、画面をクリックします。文字入力モードになりますので、文字を入力します。

Pixlr Editor(ピクセラエディター)は日本語フォントにも対応しています。書体や文字サイズ、色、位置を決めて「OK」をクリックします。
6.フィルター(モザイク)
プライバシーに配慮するときには、人物にモザイクをかけます。
まず背景レイヤーをクリックし選択します。これで、背景にモザイクをかける、という準備になります。

選択範囲ツールを選び、モザイクをかけたいところをドラッグします。
そして、画面上方のメニューから、フィルター>ピクセレートを選びます。適当なモザイクサイズにし「OK」をクリックします。

7.ファイル保存
ファイルを保存するときは、2つの形式で保存することをオススメします。
レイヤーなどすべての操作情報が含まれますPXD形式で、まずは保存し「原本」としましょう。何か修正が必要なときは、これを直せば効率的です。

ファイル>保存 と選びます。ワードやエクセルでいいます「名前をつけて保存」に該当しますのが「保存」です。上書きされませんので、安心して下さい。
PXD形式で保存し、あらためて次に、JPEG形式で保存します。ファイル名は日本語を使わないようにして、任意のものをつけてください。
これで完成です。
参考リンク:Photo editor online / free image editing direct in your browser - Pixlr.com
4.データ作成時の注意点
いかがでしたでしょうか。
ちょっとした画像であれば、無料のピクセラエディターでも十分、と感じていただけたのではないでしょうか。
いっぽうで、ピクセラエディターならではの注意点があります。ブラウザソフトである以上仕方ないのですが、ブラウザを間違って閉じてしまうと、保存していないデータは消えてしまうことです。
なのでこまめにデータを保存し、万一に備えてください。興味がある人はデスクトップ版をダウンロードして利用すると良いかもしれません。
これはブラウザやOSの問題かもしれませんが、タブレットはペンの追従がかなり遅く使えませんでした(ワコムCTL-460でテスト)。
5.Pixlr Editor(ピクセラエディター)の基本を学べるオススメ情報源
Pixlr Editor(ピクセラエディター)は、フリーソフトながらフォトショップという業界でもっとも普及しているソフトのメニューやツールとほぼ類似しています(以前のバージョンですが)。
フォトショップのチュートリアルサイト(レッスンホームページ)や、情報源は参考になるはずです。
本記事では、概要をつかむことと、全体の操作の流れに重きをおいて解説しました。しかし、画像処理はとても奥の深いソフトです。ぜひ、みなさんもこの機会にスキルアップして、素敵なキャッチ画像やバナーなどを作ってみてください。
Pixlr Editor(ピクセラエディター)関連
◇動画で学べます。
参考リンク:Pixlr Editorを使って画像の切り抜きを行う方法 - YouTube
◇写真加工の流れがわかりやすい。
参考リンク:絶対おすすめ!無料の画像処理サービス|らくらく活用ウェブUCOM光のネットライフマガジン
◇デジカメ写真の加工手順が書いてあります。
参考リンク:[ウェブサービスレビュー]市販ソフト顔負けの画像編集サービス「Pixlr Editor」 - CNET Japan
その他画像処理ソフトの基本操作
◇フォトショップver6の基本操作動画がたくさんあります。
参考リンク:Adobe Photoshop使い方講座?ver6.0 - YouTube
◇GIMPというフリーソフトでもほぼ操作は同じです。
参考リンク:GIMP始めの一歩 | GIMP初心者向けサイト
◇基礎用語も詳しく書いてあります。
参考リンク:GIMPの使い方
画像編集に使える便利ツール

Photoshop(フォトショップ)の代わりになる!画像編集アプリ・Webサービス13選
Photoshopの代わりになる写真編集アプリ・Webサービスをご紹介します。Photoshopは高額で手が届かなかったり、もう少し機能を絞って使いたい場合には、これから紹介するサービスがオススメです。

Adobe Photoshop mix(アドビフォトショップミックス)の使い方
切り抜きや合成ができる無料アプリ「Adobe Photoshop mix」を紹介します。スマートフォンひとつあれば誰でも使えますので、使い方を覚えておくと便利です。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- インターネット
- インターネットとは、通信プロトコル(規約、手順)TCP/IPを用いて、全世界のネットワークを相互につなぎ、世界中の無数のコンピュータが接続した巨大なコンピュータネットワークです。インターネットの起源は、米国防総省が始めた分散型コンピュータネットワークの研究プロジェクトARPAnetです。現在、インターネット上で様々なサービスが利用できます。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- OS
- OSとはOperation Systemの略称です。パソコンやスマートフォンで操作した内容をアプリケーションに伝える役目を担っています。パソコン用ではwindowsやMac OS、スマートフォンではiOSやAndroidが有名です。
- タブレット
- タブレットとは、元々「板状のもの」「銘板」といった意味の単語です。パソコンの分野で単にタブレットといえば、「ペンタブレット」や「タブレット型端末」などの板状のデバイス全般を指します。ここでは主にタブレット型端末について説明していきます。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










