
ノンデザイナーでも簡単!パワーポイントを使ってバナーを作る方法
ネット広告に利用したり、ホームページに掲載したりと何かと利用する機会の多い「バナー」を手軽に作成できたらと考えたことはありませんか?
製作会社やクラウドソーシングに依頼すると製作費用がかかるだけでなく、発注から納品まで時間がかかったり、自分の想像するものが出来上がってこなかったりといったデメリットもあります。
そんな方は使い慣れているパワーポイントでバナーを自作してみてはいかがでしょうか。
今回はパワーポイントで魅力的なバナーを作成する方法を紹介します。
プレゼン資料を作成する際に利用することの多いパワーポイントですが、デザイン機能を活用すれば魅力的なバナーを作成できます。
「バナーを自作してみたいけど、難しいイラストソフトを使うのはいや」という方は参考にしてみてください。
目次
▼ノンデザイナーも知っておきたい!バナーなど作成のコツ

マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わる方に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。
バナーとは

バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像を指します。
画像にホームページへのリンクを貼ることでクリックするだけで、ホームページにアクセスするようになっています。
ネット広告として配信し、Yahoo!JAPANのようなポータルサイトに掲載したり、自社のトップページに貼り付けて他のページへ移動しやすくしたりといった場面で使用されています。
パワーポイントを使ってバナーを作る方法
何かと利用する機会の多いバナーは、できれば自社で作成したいと考える方も多いでしょう。ですが、そのためだけに不慣れなイラストツールを使うのは抵抗感があるかもしれません。
その点、Officeシリーズのプレゼンソフト「パワーポイント」では画像ファイルへの変換や画面サイズの設定などバナー作成に必要な基本的な機能が備わっています。
パワーポイントを使えば、以下のようなバナーを作成できます。

では実際にバナーの作り方を解説していきましょう。
1.白紙のファイルを用意する
1-1.新規でファイルを作成する
パワーポイントを立ち上げて新規でファイル作成します。
1-2.スライドを白紙に変更する
新規でファイルを作成すると、テキストボックスの入ったタイトルスライドが表示されています。テキストボックスなどの要素は不要なので白紙のレイアウトに切り替えましょう。
画面上部のタブ「ホーム」に切り替え、「レイアウト」を選択します。表示されるテンプレートの中から「白紙」を選んでクリックしてください。

2.スライドサイズを変更する
2-1.スライドサイズの設定画面を立ち上げる
上部タブを「デザイン」に切り替え、右上に表示される「スライドのサイズ」と書かれたアイコンをクリックしましょう。すると以下のようにプルダウンで表示されます。一番下に表示される「ページ設定」をクリックしましょう。

2-2.スライドの幅と高さを設定する
以下のようにスライドサイズの設定画面が立ち上がるので、作成したいバナーのサイズに合わせて設定します。

2-3..作成したいバナーのサイズをセンチに変換する
パワーポイントでバナーを作成する際に注意して欲しいのが、サイズの設定です。
*バナーは通常、ピクセルでサイズを指定するのに対して。パワーポイントはセンチでサイズを設定します。*ですが、ピクセルは画面の解像度によって変化するものであり、単純に1ピクセル=○センチと変換できるものではありません。
そのため、解像度に合わせてピクセルから変換できるツールを利用しましょう。
ツール例
サイズ計算式 サイズ早見表 | 写真・イラスト/出版・報道・教育写真 | amanaimages 料金表
ピクセル・センチ変換 |用紙サイズ一覧.com
バナーの場合、解像度(dpi)は72または96で設定します。
バナーのサイズは基本的に自由なので、掲載したいホームページや広告サービスに合わせて変更しましょう。
ここではバナーの規格を定めた国際機関であるIABのガイドラインに合わせた「Rectangle:長方形(横180px 縦150px)」のサイズをセンチに変換して設定します。

幅と高さを設定したら「OK」をクリックして設定を完了してください。
参考:
バナーサイズにおける国際標準IABのサイズ一覧 | UX MILK
3.背景画像を設定する
3-1..背景の設定画面を立ち上げる
バナーの背景画像を設定します。
上部タブの「デザイン」から背景の「書式設定」をクリックすると設定画面が表示されます。

3-2.画像をアップロードする
「塗りつぶし(図またはテクスチャ)」をクリックすると以下のように図の挿入元という文章の下にファイルのアップロードボタンが表示されます。

ファイルを選択すると、以下のようにスライドのサイズに合わせて胃画像が挿入されました。

4.背景にマスクを入れる
4-1.長方形で画面全体を覆う
画像をそのまま使うと、背景が目立ってしまい、ユーザーに見て欲しいテキストの部分が目立たなくなってしまいます。マスクと呼ばれる半透明のフィルターを設定することで、背景の印象を薄れさせることができるので、必要に応じて設定してみましょう。
マスクを設定する際は上部タブ「挿入」に切り替え、「図形」を選択します。

長方形の図形を選択し、画面全体を覆うように設定しましょう。

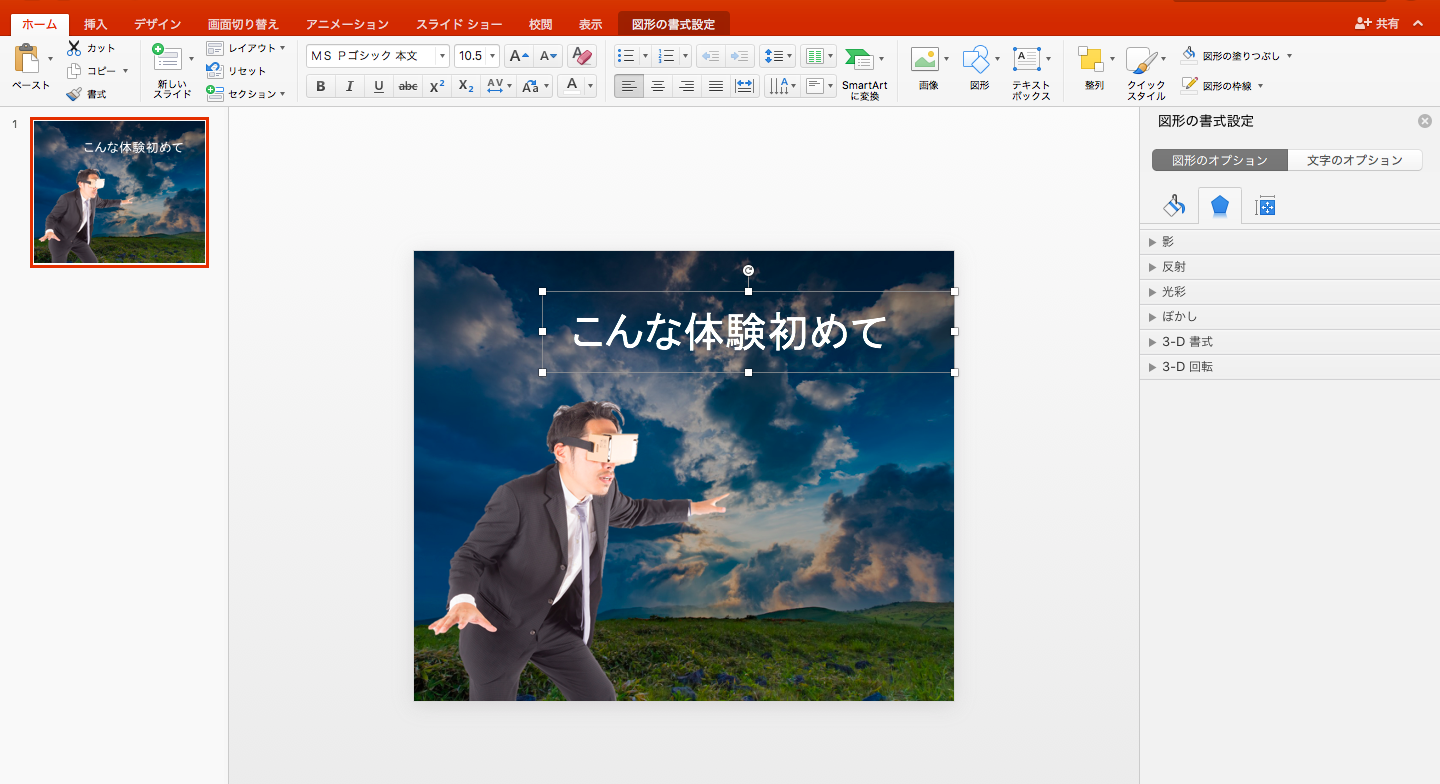
4-2.図形の透明度を変更する
画面右側に表示される「図形の書式設定」の透明度を操作すると、色の濃さを変更できます。例えば、以下のように図形の色を黒にして透明度をあげると、うっすらと黒のフィルターがかかったような加工ができます。

5.画像を挿入する
5-1.挿入する画像をアップロード

背景にさらに別の画像を挿入したい場合、上部タブ「挿入」から「写真」を選択します。「図をファイルから挿入」を選択して、挿入したい画像のファイルを選択しましょう。

画像のように人物が映った写真が挿入されました。
5-2.背景を削除する
画像を挿入すると、その写真の背景が画面を覆ってしまいます。ここでは人物を目立たせるためにグレーの背景を削除しましょう。
上部タブの「背景を削除」を選択すると以下のように画面が紫色に染まります。

色がついている部分が削除されます。色のついている部分を写真として残したい場合、残したい部分をクリックしましょう。
画像のように「+」のついた線が表示され、色が消えるとその部分は残せるようになります。
残したい部分をすべて設定したら、エンターキーを押してください。
以下のように画像の背景が削除され、人物だけを残すことができました。

5-3.画像を反転する
デザインの都合上、人物の向きを左右反対にしたい場合もあるでしょう。
その際は、「図形の書式設定」の右上に表示されるアイコンをクリックして「左右反転」を選択してください。

6.テキストや図形を挿入する
上部タブを「挿入」に切り替え、図形やテキストボックスを使って文字を挿入していきます。それぞれの位置や色を作りたいバナーのデザインに合わせて調整していきます。

7.画像ファイルの形式で保存する
パワーポイントでは標準の保存形式として、独自のファイル形式を採用しています。
それではホームページへ貼り付けたり、広告として利用したりする際には不都合なので画像ファイルとして保存しましょう。
7-1.ファイルから「エキスポート」を選択する
メニュー画面の「ファイル」から「エクスポート」を選択してください。

7-2.画像のファイル形式を選択する
「ファイル形式」を選択すると以下のようにプルダウンで保存できるファイルの形式が一覧で表示されます。この中からJPEGやPNGなど画像のファイル形式を選択しましょう。

7-3.設定を確認して「エクスポート」をクリックする
以下のようにファイルの名前や保存先、保存するサイズ が表示されるので確認して「エクスポート」をクリックします。

これで以下のようなバナーを作成できました。

参考:
デザイナーに頼まなくてもパワーポイントで簡単に画像が作れる方法|ferretOneヘルプセンター
バナー作成の参考記事と資料
パワーポイントには画像の挿入やテキストの編集、画像ファイルへの変換といったバナー作成のために必要な基本機能が備わっています。
バナー作成にあたっては、デザインとしての完成度だけでなく*「クリックしたくなるかどうか」*が重要です。
ぜひ以下の記事や事例を参考に、クリックしたくなるバナーになるよう複数のバナーを作成して効果検証に挑戦してみてください。

クリックされるバナーを作成する際に参考になる記事8選
バナー広告の効果を最大化させたい方は是非チェック
▼ノンデザイナーも知っておきたい!バナーなど作成のコツ

マーケ思考のデザイナーは強い! 提案型デザイナーのススメ
リード獲得が重視される「広告・LP・サービスサイト」などに携わる方に向けての資料です。成果を出すデザインにするために心がけたいポイントを制作前、制作中、提出と修正、公開後の効果検証まで一連の流れに沿ってまとめています。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- クラウドソーシング
- クラウドソーシング(Crowdsourcing)とはcrowd(群衆)とsourcing(業務委託)を組み合わせた造語であり、webサービス上のやり取りで不特定多数の人々に仕事を依頼する新しい雇用形態の一種です。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- ポータルサイト
- ポータルサイトとは、インターネットの玄関口となる巨大なWEBサイトのことを言います。 サイトが独自の情報を発信するのではなく、検索エンジンやリンク集を核として、ニュースや株価などの情報や、メールやチャットなどのユーザーがインターネット上で必要とする機能を提供しています。
- トップページ
- インターネットのWebサイトの入り口にあたるページのことをトップページといいます。 一般的には、階層構造を持つWebサイトの最上位のWebページをさします。サイト全体の顔としての役割も果たすため、デザインなどで印象を残すことも考えたサイト作りも有効となります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- レイアウト
- レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明します。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- 広告
- 広告とは販売のための告知活動を指します。ただし、広告を掲載するための媒体、メッセージがあること、広告を出している広告主が明示されているなどの3要素を含む場合を指すことが多いようです。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- テキスト
- テキストとは、純粋に文字のみで構成されるデータのことをいいます。 太字や斜線などの修飾情報や、埋め込まれた画像などの文字以外のデータが表現することはできませんが、テキストのみで構成されたテキストファイルであれば、どのような機種のコンピューターでも共通して利用することができます。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
- バナー
- バナーとは、ホームページ上で他のホームページを紹介する役割を持つ画像ファイルです。画像にリンクを貼り、クリックするとジャンプできるような仕組みになっています。画像サイズの規定はありませんが、88×31ピクセルや234×60ピクセルが一般的です。また、静止画像だけでなく、アニメーションを用いたバナーもあります。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他










