
どう使いこなす?スマホからのみ操作可能な「LINE BLOG」の使い方を解説
11月14日、LINE株式会社の著名人向けブログサービス「LINE BLOG」が一般ユーザーにも開放され、LINEアカウントを持っていれば誰でも利用できるようになりました。LINE BLOGの大きな特徴は「スマホの専用アプリからのみ操作可能」というところです。

Twitter広告ならこの資料をチェック!
広告のプロが解説する『Twitter広告はじめてガイド』をダウンロード
無料のブログサービスは多数ありますが、パソコンからの更新を想定しない形式は、ほぼ存在しないのではないでしょうか。
今回は、LINE BLOGのアカウント開設方法や使い方から、もしビジネス活用する場合どのように利用すればいいのかを解説します。
元々は著名人専用ブログサービスとしてスタートしたLINE BLOG

http://www.lineblog.me/landing/
LINE BLOGは、元々、著名人のブログプラットフォームとして2014年11月4日からスタートしています。
対象となる分野は、タレントや俳優、モデル、スポーツ選手、アーティストなど多岐にわたり、2016年10月時点まで約2,000名弱の著名人がLINE BLOGを開設しています。

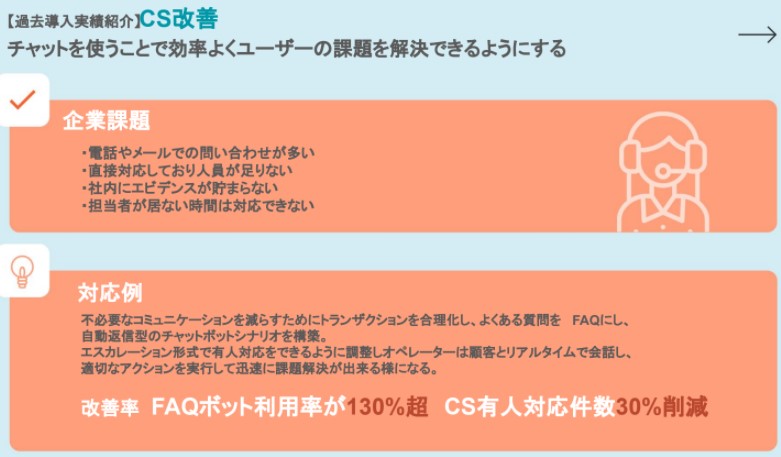
チャットボット運用で押さえておきたいポイントは?
業界別導入事例に学ぶ成功のポイントを資料でチェック
サービス自体は順調に成長しているようで、LINE BLOG全体のPVは2016年10月末の時点で、月間2億3,600万PVに達しています。
参考:
【LINE BLOG】著名人向けブログサービス「LINE BLOG」、本日より一般ユーザーもブログを開設可能に | LINE Corporation | ニュース
一般ユーザー向けに開放されたLINE BLOGは、スマホの専用アプリからのみ操作可能という形式をとりました。(閲覧はパソコンからでも可能です。)
ターゲットは「スマホオンリー」ユーザーか
「スマホのみから操作可能」という機能からわかるように、LINE BLOGは既存のブログサービスを利用するユーザーをターゲットとして想定していないようです。
上記のプレスリリースにも、しっかり長文を描きたい場合はlivedoorブログ、短文でカジュアルに投稿したい場合はLINE BLOG、という役割分担を想定していると記載されています。
スマホ普及率は上昇し続け、スマホしか使わないユーザーも増えています。Yahoo!マーケティングの調査によると、特に若年女性はスマホのみを利用する割合が4割を超えています。
参考:
スマホのみ利用が1.6倍、スマホのみ検索キーワードが7倍、ヤフーの調査にみる検索市場の将来 | Web担当者Forum
「スマホファースト」ではなく「スマホオンリー」という概念が徐々に認識されてきている中、LINEはいち早く、スマホしか使わないユーザーに最適化したブログサービスをリリースしました。
LINE BLOGの開設方法
LINE BLOGは、専用アプリから非常に簡単に開設できます。

1.まず、LINE BLOGアプリをダウンロードしましょう。iOS、Androidそれぞれ専用アプリがリリースされています。
iOS版のダウンロードはこちら
Android版のダウンロードはこちら
2.注意事項を読んだ上で同意をタップします。
LINE BLOGはLINEアカウントを利用しますが、LINEに登録している連絡先とは同期しないため、友人に知られることなく匿名で開設することも可能です。

3.LINE BLOG用のニックネームとBLOG IDを設定します。
(BLOG IDには必ず「_」(アンダーバー)を含めなければいけないので注意しましょう。)

4.LINE BLOGの画面が開けば、アカウント開設は完了です。
開設すると、他ユーザーのフォローを推奨する画面に遷移します。「ブログを探す」をタップしてみましょう。

5.新着ブログやユーザーランキングが掲載されているページに入ります。LINE BLOGの空気感を掴むためにも、気になるユーザーは積極的にフォローしてみましょう。
タグやジャンルなど、あらゆるカテゴリからユーザーを検索できます。

LINE BLOGの更新方法
アカウントを開設して、ある程度他ユーザーをフォローしたら、ブログを更新してみましょう。
1.画面真ん中下にあるペンのアイコンをタップします。

2.記事作成画面に遷移します。タイトルと本文を入力する位置がすぐにわかるような表記になっています。

3.写真、動画、絵文字、リンクの挿入の機能が揃っています。
リンクのアイコンをタップしてそこからURLを登録するだけで、ただのリンク表記ではなく画像と紹介文がセットで表示される仕様になっています。

4.右端にある「T」をタップすると文字装飾の項目があらわれます。
文字を選択した状態で各アイコンをタップするだけで装飾が完了します。

一通り作成できたら画面右上の「次へ」をタップします。
5.公開前の設定画面に入ります。
LINE BLOGでは、30種類のWebフォントを無料で提供しており、「フォント」項目から好きなフォントを選択できます。

「フォント」をタップすると選択できるWebフォントの一覧が表示されます。好みのWebフォントを選択しましょう。

6.その他、「LINEタイムライン」「Facebook」「Twitter」でのシェア設定が可能です。画面下部の「投稿」をタップすれば、ブログ更新完了です。

公開後の記事管理
公開済みの記事、下書き、予約記事が一目でわかるような設計に
LINE BLOGでは、記事のステータスを「公開済みの記事」「下書き」の3種類にわけており、全ての記事を一目で確認できます。
【記事確認方法】
画面下部にあるメニューの一番右の人型のアイコンからユーザーページに入り、右上にある「記事風」のアイコンをタップします。

公開・下書き・予約、それぞれの記事を確認できます。

簡易なアクセス解析機能も実装
記事アイコンの左隣にあるアイコンをタップすると、日別PV数を確認できます。
月別の数字の他、「過去1ヵ月」という区切りでも確認可能です。

外部サービスとの連携は現状Facebook、Twitterのみ
ユーザーページの「設定」をタップすると、プロフィールやブロックユーザーを管理できる設定画面に入ります。

「外部サービス連携」をタップすると、Facebook、Twitterの2項目が表示されます。
現状、LINE BLOGと連携できる外部サービスはこの2つだけのようです。

Twitterほど軽くなく、ブログほど重くないコンテンツをストックできる場として最適
操作方法を見るとわかるとおり、LINE BLOGは機能をできる限り削ぎ落とし、非常にシンプルに設計されています。
「スマホで投稿する」ことを念頭に置かれているだけあり、スマホ操作に慣れたユーザーであれば直感的に操作できるでしょう。
長文のリッチなコンテンツではなく、Twitterの延長線上にあるようなライトなコンテンツを気軽に投稿する手段としては最適です。
まとめ
「スマホでブログを作成し、投稿する」ことに慣れない方は多いかもしれません。
一方、パソコンは利用せず、スマホだけを使う世代が増えているのは事実です。
「スマホファースト」ではなく「スマホオンリー」を打ち出してきたLINE BLOGは、今後どのように伸びていくのか注目です。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- PV
- ページビューとは、ホームページにおいて閲覧者が実際に見たページのページ数を言います。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- マーケティング
- マーケティングとは、ビジネスの仕組みや手法を駆使し商品展開や販売戦略などを展開することによって、売上が成立する市場を作ることです。駆使する媒体や技術、仕組みや規則性などと組み合わせて「XXマーケティング」などと使います。たとえば、電話を使った「テレマーケティング」やインターネットを使った「ネットマーケティング」などがあります。また、専門的でマニアックな市場でビジネス展開をしていくことを「ニッチマーケティング」と呼びます。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- アプリ
- アプリとは、アプリケーション・ソフトの略で、もとはパソコンの(エクセル・ワード等)作業に必要なソフトウェア全般を指す言葉でした。 スマートフォンの普及により、スマートフォン上に表示されているアイコン(メール・ゲーム・カレンダー等)のことをアプリと呼ぶことが主流になりました。
- OS
- OSとはOperation Systemの略称です。パソコンやスマートフォンで操作した内容をアプリケーションに伝える役目を担っています。パソコン用ではwindowsやMac OS、スマートフォンではiOSやAndroidが有名です。
- Android
- Android OSとはスマートフォン用に開発された基本ソフト(OS)の一種です。米国Google社が中心となり開発されました。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- タグ
- タグとは、原義では「モノを分類するために付ける小さな札」のことです。英語の「tag」を意味するものであり、荷札、付箋といった意味を持っています。特にインターネットに関する用語としてのタグは、本文以外の情報を付与するときに用いられます。
- アカウント
- アカウントとは、コンピューターやある会員システムなどサービスを使うときに、その人を認識する最低必要な情報として、パスワードと対をなして使う、任意で決めるつづりです。ユーザー、ID、などとも言います。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- タイトル
- ホームページのソースに設定するタイトル(title)とは、ユーザーと検索エンジンにホームページの内容を伝えるためのものです。これを検索エンジンが認識し検索結果ページで表示されたり、ユーザーがお気に入りに保存したときに名称として使われたりするため、非常に重要なものだと考えられています。「タイトルタグ」ともいわれます。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- リンク
- リンクとは、インターネット上では、あるページの中に記された、他のページの所在を表す情報のことを「ハイパーリンク」と呼び、これを略した言葉です。リンクのある場所をクリックすると、他のページにジャンプするようになっています。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- フォント
- フォントとは、同一の特徴を持った文字の形状を一揃いでデザインしたものです。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- シェア
- シェアとは、インターネット上で自分が見つけて気に入ったホームページやブログ、あるいは、Facebookなど自分自身が会員登録しているSNSで自分以外の友達が投稿した写真、動画、リンクなどのコンテンツを自分の友達にも共有して広めたいという目的をもって、SNSで自分自身の投稿としてコンテンツを引用し、拡散していくことをいいます。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- PV
- ページビューとは、ホームページにおいて閲覧者が実際に見たページのページ数を言います。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- Twitterとは140文字以内の短文でコミュニケーションを取り合うコミュニティサービスです。そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。この意味のように、Twitterは利用者が思いついたことをたくさん話すことのできるサービスです。
- ブログ
- ブログとは、ホームページの一種です。運営者はブログシステムに登録し、利用開始をすることで、ホームページ制作のプログラム技術を修得する必要なく、本文のみを投稿しつづければ、公開・表示はおろかページの整理や分類なども効率的に行えるシステムを言います。
おすすめ記事
関連ツール・サービス
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他














