
もはやTableau超え!Googleアナリティクスのビジュアル分析11選
ferret編集部:2015年1月15日に公開された記事を再編集しています。
最近、ビジュアル分析ツールとして話題になっている*Tableau(タブロー)*。膨大なデータをわかりやすく視覚化してくれると注目を集めています。
しかし、Googleアナリティクスも負けてはいません。高度なビジュアル分析機能を多く有していますのでご紹介します。
みなさんはいくつ知っていますか?この機会にぜひ覚えましょう。
目次
1.トラフィック比較
2.3Dビジュアル
3.セグメントによる地域比較
4.トレンド発見のモーショングラフ
5.マンスリープロット
6.年齢や性別比較
7.CVユーザーの初回訪問キーワード
8.離脱ポイントの把握
9.サイト平均との比較
10.マイレポート(ダッシュボード)
11.トレンド分析
1.トラフィック比較

準備: セグメントを2つかけて期間比較します。
操作: 集客>サマリー
集客サマリーは、このように1画面で多くの情報を一覧でき、とても便利です。セグメントは4つまでかけられますので、これのさらに倍のビジュアル比較まで可能です。
上図では、モバイルとPC(含タブレット)とのトラフィック分析を、期間比較をして分析しています。
2.3Dビジュアル

準備: とくになし。
操作: リアルタイム>サマリー(earth)
Googleアナリティクスのリアルタイム解析には、3D表示できる地球儀(earth)モードがあります。知らない地名だと、ビジュアル表示で地点がすぐに理解できます。
リアルタイム画面で表示されるで、アクセス元地域をグリングリン回転しながら、3Dの地球儀にプロットしてくれます。大型ディスプレイに常に表示しておくと、チームの士気も上がるのではないでしょうか。
3.セグメントによる地域比較

準備: セグメントを4つかけます。
操作: ユーザー>地域>地域
上図では、セグメントごとの、さらに地域ごとのトラフィックを一望しています。世界規模で展開するホームページや企業ですと、このように地域ごとのデータが一覧できますととても便利です。
4.トレンド発見のモーショングラフ

準備: 期間を1ヶ月にしてモーショングラフ「月」を選びます。
操作: 行動>サイトコンテンツ>すべてのページ
上図では新規セッション率が上昇トレンドを描いているページが発見できました。通常のレポート画面では、ページビューなど特定の指標でしか並べ替えできず、アップトレンドなのかダウントレンドなのかまではなかなか見つけにくいものです。
しかし、モーショングラフを使うと、指定期間で集計しそのトレンドをわかりやすく色分けしてくれます。トレンドをすぐに発見できます。
5.マンスリープロット

準備: 1ヶ月間を期間指定し、モーショングラフで「月」表示。縦軸にコンバージョン率、横軸にセッション数。
操作: 集客>すべてのトラフィック>チャネル
チャネルごとのセッション数とコンバージョン率を、上図ではプロットしています。上に行けば行くほどCVR(コンバージョン率)が高く、右に行けば行くほどセッション数が多いグラフとなります。どうしたら右上の方向にたくさんプロットされるか、施策を練ります。
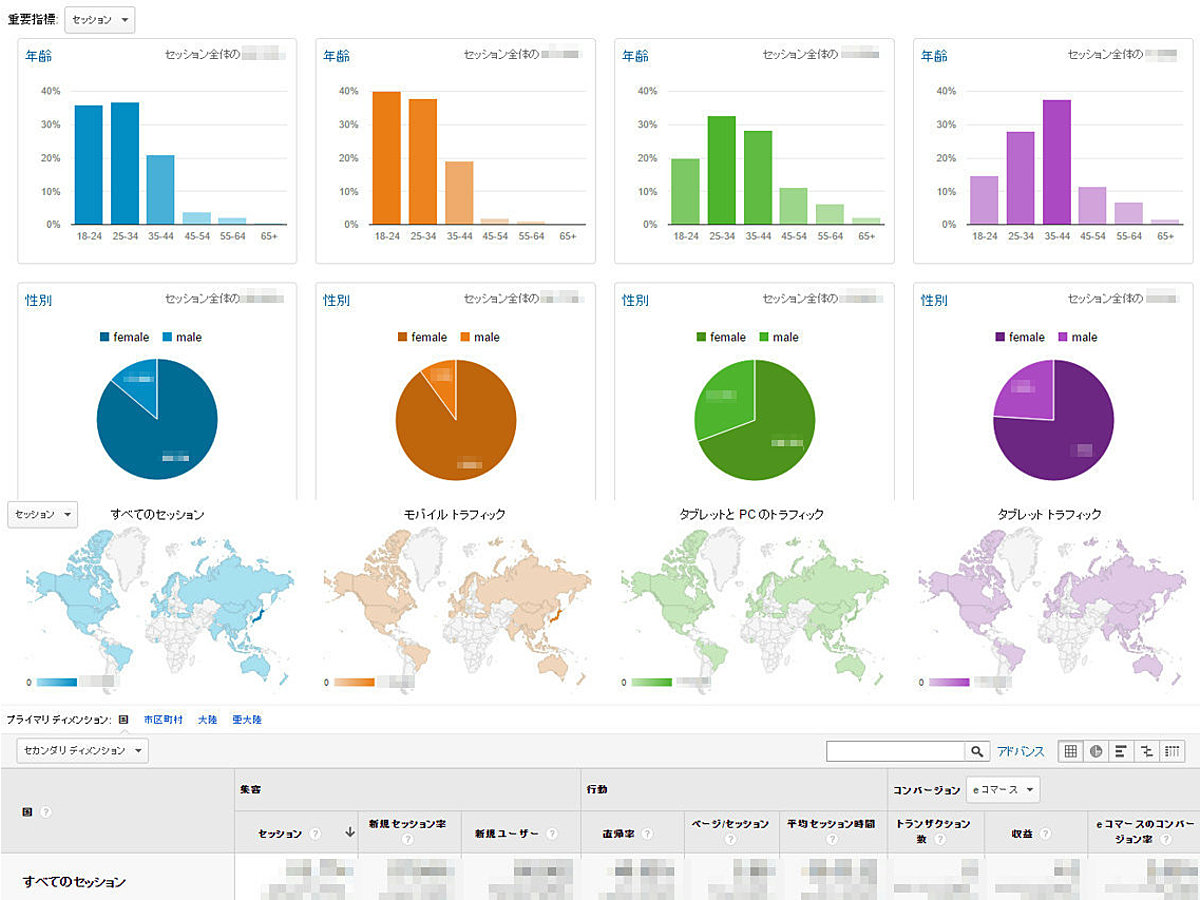
6.年齢や性別比較

準備: セグメントを4つかけます。
操作: ユーザー>ユーザーの分布>サマリー
トラッキングコードとアナリティクス設定にオーディエンス設定をすると、ユーザーの年齢や性別、興味などが集計できるようになります(Google推測値)。
それもセグメントをかけて比較できるので、例えば、PCで検索経由というセグメントは男性が多いな、などとひと目でわかります。
7.CVユーザーの初回訪問キーワード

準備: 目標設定しておきます。
操作: コンバージョン>マルチチャネル>コンバージョン経路「キーワードパス」
コンバージョン経路を表示させ、ディメンションをキーワードパスに変えると、訪問ごとの検索キーワードがわかります。コンバージョンしていれば最大で90日まで、初回訪問キーワードが追跡できます。
たとえば、コンバージョンに、フォーム送信完了とフォーム到達の2つを設定しておけば、その差を見ることでフォームまで来たけれど送信完了までは遷移していない初回訪問キーワードが直感的にわかります。そこから出稿キーワードを検討したり、リマーケに役立てたりできます。
8.離脱ポイントの把握

準備: 目標設定、目標到達プロセスの設定(目標完了するまでの経路の入力)
操作: コンバージョン>目標>目標到達プロセス
目標設定画面で、ゴールまでにたどるURLをプロセスとして設定しておけば、いわゆるカゴ落ちをビジュアルで把握できます。
とくに改善に役立つのは、途中離脱したうちのexit。これは完全な離脱をさします。フォームの途中で前のページに戻るのではなく、完全に離脱してしまうということは何かそこに改善すべき課題があると考えられ、改善できれば効果が高いです。
9.サイト平均との比較

準備: ほぼすべてのメニュー(レポート)で利用可能。
操作: (例)行動>サイトコンテンツ>ランディングページ
たとえば、ホームページ全体の新規セッション率が80%だとします。しかし、トップページから見始めたセッションに限って見ますと、赤く表示され、46.4%も悪いということが一目でわかります。これがサイト平均との比較です。
キーワードやランディングページなど、パフォーマンスの良いものを見つけたても、その数が膨大ですと大変です。そのとき、このようにビジュアルで良し悪しが表示されますので、隠れたハイパフォーマンスアイテムが見つかり便利です。
10.マイレポート(ダッシュボード)

準備: マイレポートを作ります。
操作: マイレポート>新しいマイレポート(例)「ギャラリーからインポート」
Googleアナリティクスではマイレポートというダッシュボードを作成可能です。マイレポート内にはデータの抜粋を12個まで並べられます。重要指標を一覧することに長けています。
また、Googleアナリティクスソリューションギャラリーから、世界中のアナリストから投稿されたダッシュボードを取り込むこともできます。リアルタイムのダッシュボードもカスタマイズ可能です。
11.トレンド分析

準備: (例)コンテンツグループを作成しておきます。
操作: 行動>サイトコンテンツ>すべてのページ「コンテンツグループ」
レポート中のディメンションを最大で6つまでグラフ内に表示できます。それを期間比較できますので、トップパフォーマンスのコンテンツグループのトレンドなどもビジュアルですぐに理解できます。
まとめ
・セグメントと期間比較で通常ビジュアルも一覧比較できる。
・サイト平均との比較やモーショングラフは便利。
・マイレポートのダッシュボードはギャラリーから既存のものを取り込める。
Googleアナリティクスのビジュアル分析機能はこれだけではありません。AdWordsと連携したツリーマップ、デバイスをまたいだ分析ができるUser-ID機能、アトリービューション分析やソーシャル分析など、多彩な切り口で私たちをデータの深淵から救い出してくれます。
はじめて見た機能があれば、ぜひみなさんも使い倒してみてください。
このニュースを読んだあなたにおすすめ
・簡単3ステップ!Googleマップをホームページに貼り付ける方法
・意味が混同しがちなGoogleアナリティクス用語集
・サクッと自動!Googleアナリティクスで面倒なレポート作成をしてくれるサービス・カスタムレポートまとめ11本

GoogleマップにGoogleアナリティクスの地域データを表示させる方法を徹底解説
緯度経度情報をGoogleアナリティクスから取得可能です。それをGoogleマップにインポートすれば、マイマップの完成です。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- タブレット
- タブレットとは、元々「板状のもの」「銘板」といった意味の単語です。パソコンの分野で単にタブレットといえば、「ペンタブレット」や「タブレット型端末」などの板状のデバイス全般を指します。ここでは主にタブレット型端末について説明していきます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- ディスプレイ
- ディスプレイ(display)とは、文字や図形を表示する装置のことを言います。 テレビと同じ原理のCRTディスプレイや、設置面積が小さく消費電力の少ない液晶ディスプレイや、ガス放電を利用したプラズマディスプレイなど、種類も多くあります。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- セッション
- Googleアナリティクスは、ホームページに適切に組み込めばアクセス状況を把握できる便利なサービスです。Googleが無料で提供しており、日本でも大手企業や金融機関、政府など、その利用のシェアを広げています。そこで、もっとも基本的な単位がセッションです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- セッション
- Googleアナリティクスは、ホームページに適切に組み込めばアクセス状況を把握できる便利なサービスです。Googleが無料で提供しており、日本でも大手企業や金融機関、政府など、その利用のシェアを広げています。そこで、もっとも基本的な単位がセッションです。
- CVR
- CVRとはコンバージョンレートの略で、ウェブサイトに訪れた人のうち、最終成果に至った人の割合のことです。たとえば、今まで見込み客であったユーザーが購買客に転換するなど、ユーザーがホームページ運営者側にとって歓迎すべき状態に転換する割合を把握し、ビジネスの精度向上に役立てます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- URL
- URLとは、「Uniform Resource Locator」の略称です。情報がどこにあるのかを示すインターネット上の住所のようなものだと考えるとわかりやすいでしょう。各ページのURLは、インターネットブラウザの上部に文字列として表示されています。日本語では「統一資源位置指定子」という名称がついていますが、実際には日本でもURLという語が使われています。
- フォーム
- フォームとは、もともと「形」「書式」「伝票」などの意味を持つ英単語です。インターネットの分野では、パソコンの操作画面におけるユーザーからの入力を受け付ける部分を指します。企業のホームページでは、入力フォームが設置されていることが多いようです。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- ページ
- 印刷物のカタログやパンフレットは、通常複数のページから成り立っています。インターネットのホームページもまったく同じで、テーマや内容ごとにそれぞれの画面が作られています。この画面のことを、インターネットでも「ページ」と呼んでいます。ホームページは、多くの場合、複数ページから成り立っています。
- セッション
- Googleアナリティクスは、ホームページに適切に組み込めばアクセス状況を把握できる便利なサービスです。Googleが無料で提供しており、日本でも大手企業や金融機関、政府など、その利用のシェアを広げています。そこで、もっとも基本的な単位がセッションです。
- トップページ
- インターネットのWebサイトの入り口にあたるページのことをトップページといいます。 一般的には、階層構造を持つWebサイトの最上位のWebページをさします。サイト全体の顔としての役割も果たすため、デザインなどで印象を残すことも考えたサイト作りも有効となります。
- ランディングページ
- ランディングページ(landing page)とは、ユーザーが検索エンジンあるいは広告などから最初にアクセスしたページのことです。「LP」とも呼ばれています。ただしWebマーケティングにおいては、商品を売るために作られた1枚で完結するWebページをランディングページと呼びます。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- コンテンツ
- コンテンツ(content)とは、日本語に直訳すると「中身」のことです。インターネットでは、ホームページ内の文章や画像、動画や音声などを指します。ホームページがメディアとして重要視されている現在、その内容やクオリティは非常に重要だと言えるでしょう。 なお、かつてはCD-ROMなどのディスクメディアに記録する内容をコンテンツと呼んでいました。
- Googleとは、世界最大の検索エンジンであるGoogleを展開する米国の企業です。1998年に創業され急激に成長しました。その検索エンジンであるGoogleは、現在日本でも展開していて、日本のYahoo!Japanにも検索結果のデータを提供するなど、検索市場において圧倒的な地位を築いています。
- デバイス
- デバイスとは「特定の機能を持つ道具」を表す語で、転じてパソコンを構成するさまざまな機器や装置、パーツを指すようになりました。基本的に、コンピューターの内部装置や周辺機器などは、すべて「デバイス」と呼ばれます。
おすすめ記事
おすすめエントリー
同じカテゴリから記事を探す
カテゴリから記事をさがす
●Webマーケティング手法
- SEO(検索エンジン最適化)
- Web広告・広告効果測定
- SNSマーケティング
- 動画マーケティング
- メールマーケティング
- コンテンツマーケティング
- BtoBマーケティング
- リサーチ・市場調査
- 広報・PR
- アフィリエイト広告・ASP
●ステップ
●ツール・素材
- CMS・サイト制作
- フォーム作成
- LP制作・LPO
- ABテスト・EFO・CRO
- Web接客・チャットボット
- 動画・映像制作
- アクセス解析
- マーケティングオートメーション(MA)
- メールマーケティング
- データ分析・BI
- CRM(顧客管理)
- SFA(商談管理)
- Web会議
- 営業支援
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
- フォント
- 素材サイト
●目的・施策
- Google広告
- Facebook広告
- Twitter広告
- Instagram広告
- LINE運用
- LINE広告
- YouTube運用
- YouTube広告
- TikTok広告
- テレビCM
- サイト制作・サイトリニューアル
- LP制作・LPO
- UI
- UX
- オウンドメディア運営
- 記事制作・ライティング
- コピーライティング
- ホワイトペーパー制作
- デザイン
- セミナー・展示会
- 動画・映像制作
- データ分析・BI
- EC・通販・ネットショップ
- 口コミ分析・ソーシャルリスニング
●課題
●その他









